
React Native Tutorial 따라하기 📱
📌 튜토리얼을 따라한 프로젝트입니다!
할 일 목록 완료 체크 하기
각 목록의 왼쪽에 있는 파란색 토글 버튼을 누르면 체크 표시가 되고 한 번 더 누르면 체크가 해제되도록 구현해보겠습니다.
결과 미리보기 👀
.gif)
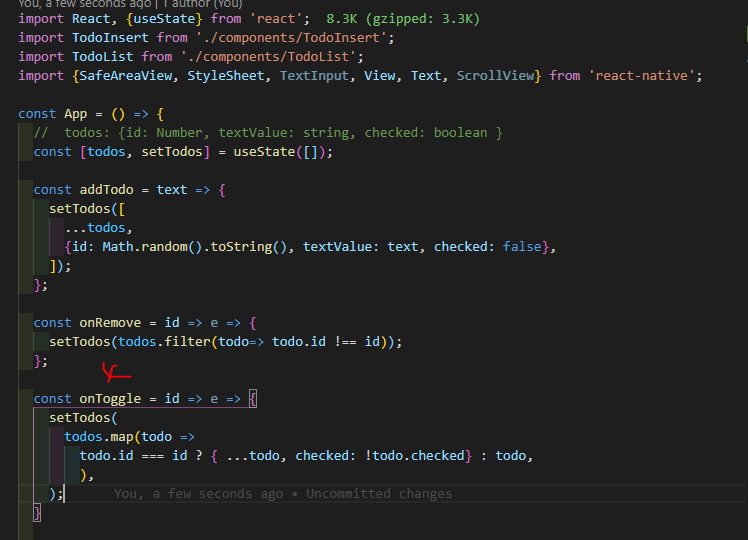
app.js에서 onToggle 함수 생성하기
const onToggle = id => e => {
setTodos(
todos.map(todo =>
todo.id === id ? {...todo, checked: !todo.checked} : todo,
),
);
};
설명
onToggle 함수는 아이템의 id를 받아와서 해당하는 아이템의 checked 속성값을 반대로 변경해줍니다. (true이면 false로, false이면 true로)
onToggle 함수 TodoList 컴포넌트에 전달하기
<TodoList todos={todos} onRemove={onRemove} onToggle={onToggle} />
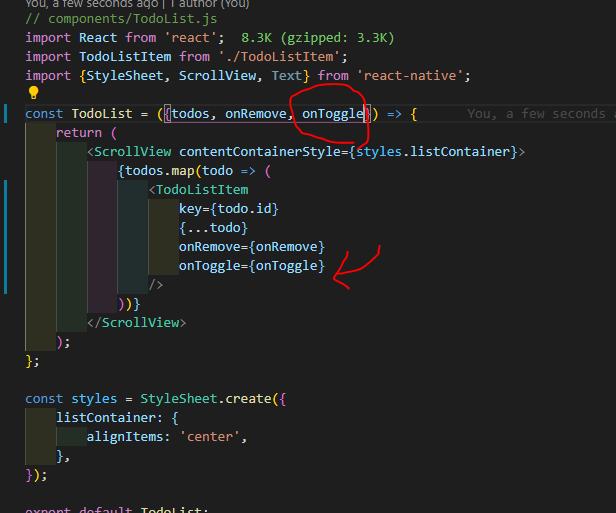
TodoList 컴포넌트에서 onToggle 함수 받기 + TodoListItem 컴포넌트로 전달하기
const TodoList = ({todos, onRemove, onToggle}) => {
return (
<ScrollView contentContainerStyle={styles.listContainer}>
{todos.map(todo => (
<TodoListItem
key={todo.id}
{...todo}
onRemove={onRemove}
onToggle={onToggle}
/>
))}
</ScrollView>
);
};
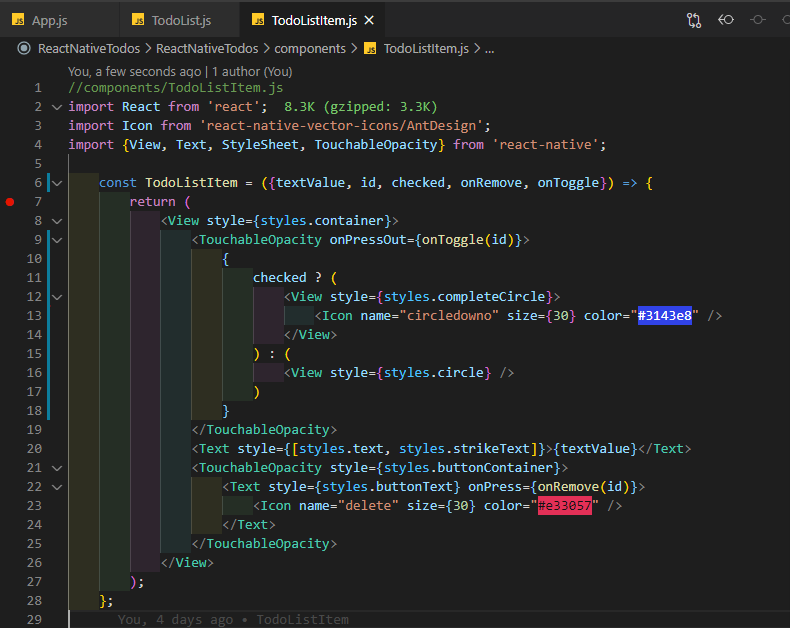
TodoListItem 컴포넌트에서, TouchableOpacity에 onPressOut 이벤트 속성을 생성, onToggle() 함수를 할당하기
const TodoListItem = ({textValue, id, checked, onRemove, onToggle}) => {
return (
<View style={styles.container}>
<TouchableOpacity onPressOut={onToggle(id)}>
{checked ? (
<View style={styles.completeCircle}>
<Icon name="circledowno" size={30} color="#3143e8" />
</View>
) : (
<View style={styles.circle} />
)}
</TouchableOpacity>
text 변경하기
<Text
style={[
styles.text,
checked ? styles.strikeText : styles.unstrikeText,
]}>
{textValue}
</Text>결과보기
.gif)
