[모각코]2021-07-21
오늘의 목표 : 팀 회의를 통해 디자인을 구체적으로 정해 만들어진 html틀에 css를 추가하기로 정함 -> 디자인 요소 분석, 자료 찾기(개인 발표 자료)
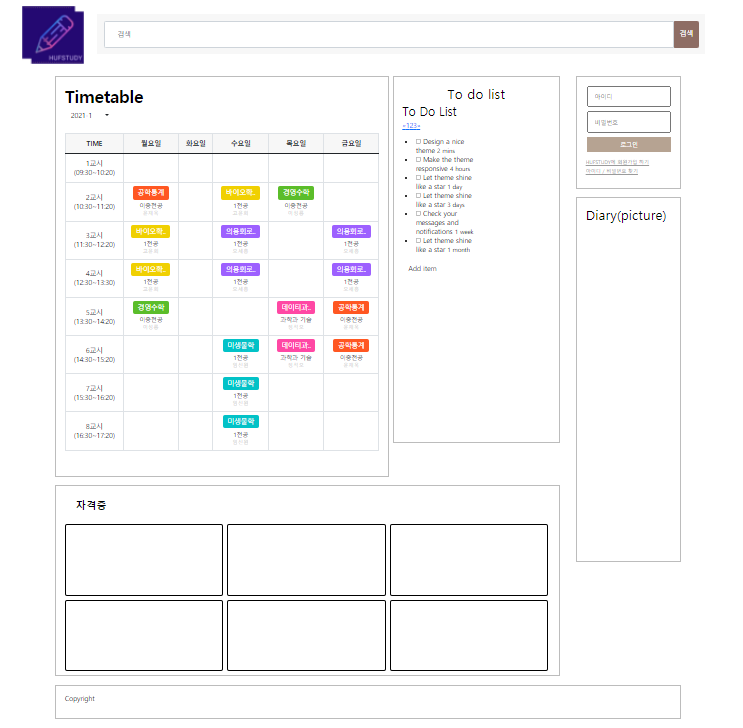
- 홈 구성

- 커뮤니티 페이지 구성
.png)
디자인 구상
(1) 초기에 정한 색깔(연보라)에 대한 구체화
- RGB
- "CC99FF", "9966FF", "FFCCFF"를 후보로 선택
(2) 기존의 다이어리의 감성과 디자인 참고(종이 다이어리 예시 참고&분석)
- todo list page(깔끔한 느낌과 손글씨의 아날로그 감성, 하지만 데스크탑의 글씨체 한계, 유료폰트 고려) 출처
- Monthly (출처)
-> 사용자의 사진을 추가한다는 점과 monthly 공간 옆의 memo공간을 추가하여 사용자가 해야할 일이나 그 달의 목표 등을 적는 방식도 괜찮은 것 같다.
- monthly2.출처
이런식으로 하루의 칸을 각각 다 나눠서 디자인하는 방식도 괜찮은 듯 하다.
(3) 통일할 글씨체 후보선택과 nav바 디자인 구상
- 유토이미지B
@font-face {
font-family: 'BBTreeGB';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_nine_@1.1/BBTreeGB.woff') format('woff');
font-weight: normal;
font-style: normal;
}- 양진체
@font-face {
font-family: '양진체';
src: url('https://cdn.jsdelivr.net/gh/supernovice-lab/font@0.9/yangjin.woff') format('woff');
font-weight: normal;
font-style: normal;
}