
본 포스팅은 작성자의 기억을 되새김질하기 위해 작성되었습니다.
본문에 들어가기 앞서 이 포스팅은 스파르타 코딩클럽 웹종합 온라인강의를 1주차 듣고 나서 작성하였습니다. 혹여 잘못된 내용이 적혀 있을 경우 알려주시면 빠른 시일내에 수정하도록 하겠습니다.
작성자 PC는 LG-gram(i5) 입니다.
모든 실습은 Pycharm으로 진행되었습니다.
HTML
HTML에 대해 들어가기 앞서 브라우저가 하는 역할에 대해 인지해야 할 필요가 있다.
브라우저는 서버가 미리 준비해 놓은 API라는 창구를 통해 서버가 준비해 놓은 것을 받아 그려주는 역할을 한다. 즉, 내가 웹페이지 '검사'창에서 열심히 수정해도 서버에 준비되어 있는 코드는 수정이 되지 않기 때문에 실제적으로는 바뀌는건 없다는 것이다.
https://naver.com/
브라우저가 위 주소로 접속하는 것은 "naver.com"이라는 서버에 있는 "/"라는 창구에 요청을 보내는 것이다.
이때, 매번 서버로부터 받은 코드를 새로 그려주면 곤란한 상황이 있는데 콘서트 표를 예매할 때와 같은 경우 매번 웹페이지가 새로 그려지면 곤란한 상황이 되버릴 것이다. 이런 경우 JavaScript를 이용해 DB를 통해 웹페이지의 데이터만 갱신할 수 도 있다.
HTML, CSS, JavaScript는 함께 움직이는데, 이 셋을 이런 방식으로 이해하면 편하다.
- HTML : 뼈대
- CSS : 꾸미기
- JavaScript : 동작
HTML은 웹페이지의 내용, 구성 위치 등 뼈대와 같은 부분을 담당하고 CSS는 내용, 버튼 등을 꾸며주는 역할을 한다. JavaScript는 이렇게 꾸민 웹페이지가 잘 동작 할 수 있도록 하는 역할을 한다.
HTML 기초
HTML 코드를 작성하기 앞서 기본적으로 아래의 코드처럼 head태그와 body태그로 이루어져 있다.이때, <>안에 들어있는 것들을 태그라고 하며 이러한 태그들은 각각의 동작을 가지고 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
</html>head태그 안에는 웹페이지의 타이틀,CSS, JavaScript 등이 들어간다.
body태그 안에는 웹페이지의 시각적으로 보이는 내용이 들어간다.
HTML에서 태그들은 모두 기억할 필요는 없지만 자주 사용하는 기본 태그들이 있다. 이러한 기본 태그들은 아래 코드에서 알아보자.
<body>
<!-- 구역을 나누는 태그들 -->
<div>나는 구역을 나누죠</div>
<p>나는 문단이에요</p>
<ul>
<li> bullet point!1 </li>
<li> bullet point!2 </li>
</ul>
<!-- 구역 내 콘텐츠 태그들 -->
<h1>h1은 제목을 나타내는 태그입니다. 페이지마다 하나씩 꼭 써주는 게 좋아요. 그래야 구글 검색이 잘 되거든요.</h1>
<h2>h2는 소제목입니다.</h2>
<h3>h3~h6도 각자의 역할이 있죠. 비중은 작지만..</h3>
<hr>
span 태그입니다: 특정 <span style="color:red">글자</span>를 꾸밀 때 써요
<hr>
a 태그입니다: <a href="http://naver.com/"> 하이퍼링크 </a>
<hr>
img 태그입니다: <img src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png" />
<hr>
input 태그입니다: <input type="text" />
<hr>
button 태그입니다: <button> 버튼입니다</button>
<hr>
textarea 태그입니다: <textarea>나는 무엇일까요?</textarea>
</body>HTML의 태그는 모두 외울필요 없이 코드 작성 시 그때 그때 필요한 태그를 검색 또는 복사, 붙여넣기를 이용해서 작성하면 된다.
꿀팁 : CTRL + ALT + L 을 누르면 코드들이 자동 정렬된다.
CSS
CSS는 앞서 말했듯이 웹페이지를 꾸며주는 역할을 한다. 이때 CSS는 head태그안에 style이라는 태그의 형태로 들어가는데 아래와 같은 방식으로 코드를 작성한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TITLE</title>
<style>
.myfont {
color: red;
}
</style>
</head>
<body>
<div class="myfont">
내 글씨의 색상은 Red
</div>
</body>
</html>style태그 안에 지정해놓은 클래스를 호출하여 CSS를 입력해준다. 이때, 클래스를 호출은 ".클래스명"으로 호출한다.
위와 같이 작성한다면 같은 클래스로 묶인 div태그안에 모든 글씨는 빨강색으로 변환된다.
CSS 기초
CSS도 기본적으로 외우고 있으면 편한 것들이 있다. 아래 코드에서 알아보자.
<style>
.cssbasic {
/* 배경관련*/
background-color: green;
background-image: url("");
background-size: cover;
/* 사이즈*/
width: 50px;
height: 50px;
/* 폰트*/
font-size: 5px;
font-weight: 5px;
font-famliy: Georgia, "Times New Roman", serif;
/* 간격*/
margin: 50px;
padding: 50px;
}
</style>
- "background-size"를 cover로 할 경우 사진의 크기를 배경 사이즈에 맞춰준다.
- "font-famliy"의 경우 "Georgia"글꼴을 먼저 찾고 없을 경우 "Times New Roman"을 찾는다 이 글꼴도 없을 경우 웹페이지에서 사용하는 기본명조 글꼴로 설정된다.
- "margin"은 밖으로 여백을 주고 "padding"은 안으로 여백을 준다.
(여백은 top right bottom left 순으로 기입한다.)
구글 폰트 사용
웹페이지에서는 폰트도 변경이 가능하다. 폰트 변경하는 법에 대해 알아보자.
구글 폰트 : https://fonts.google.com/
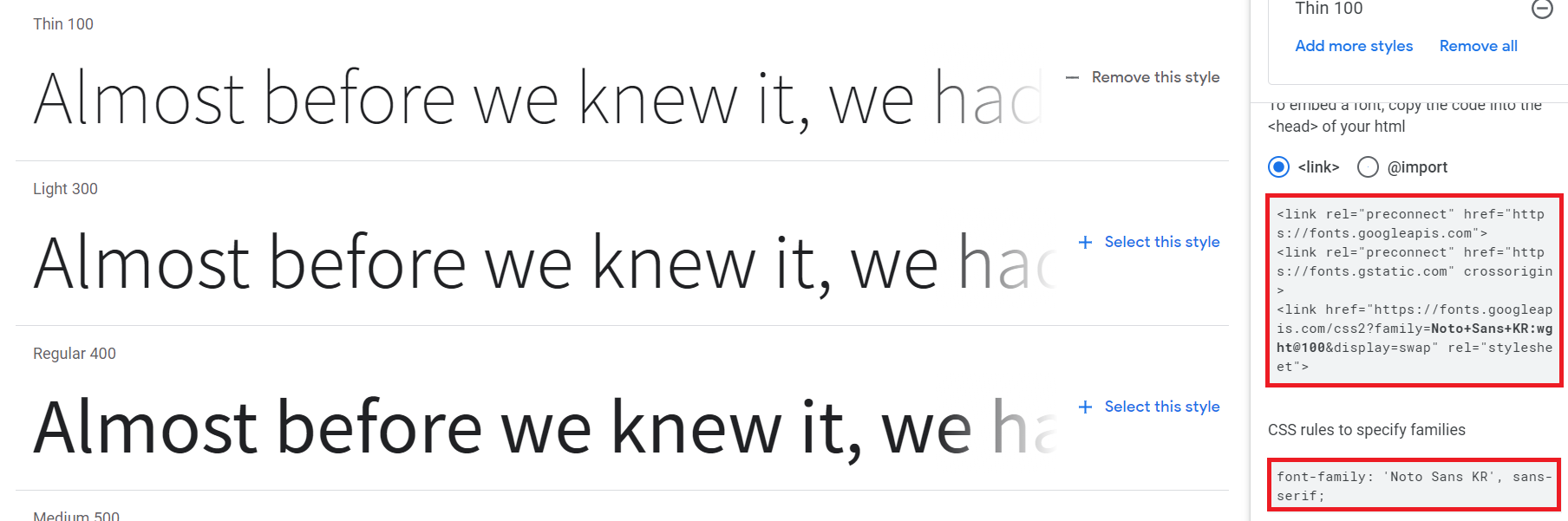
구글 폰트로 접속하여 마음에 드는 폰트를 설정한다.
빨간 테두리 부분을 복사하여 아래의 코드처럼 넣어주면 된다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TITLE</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Noto Sans KR', sans-serif;
}
</style>
</head>
<body>
</body>
</html>
- LINK 부분은 title태그 아래에 넣어준다.
- css부분은 스타일 태그 안에 넣어준다.
- "* {}"의 의미는 모든곳에 적용한다는 의미를 갖는다.
꿀팁 : CTRL + / 을 누르면 해당 라인은 주석처리가 된다.
CSS 파일 분리
코드를 작성하다 보면 style태그 안에 내용이 길어지는데 이때 css파일 분리를 하게 되면 파일을 관리하기가 더 수월해진다.
/*이것은 style.css 파일입니다.*/
* {
color: red;
}style 태그 안에 코드를 style.css 파일에 붙여 넣습니다.
<head>
<meta charset="UTF-8">
<title>TITLE</title>
<!-- CSS파일 호출 코드-->
<link rel="stylesheet" type="text/css" href = "(css파일이름).css">
</head>head태그 안에 "CSS파일 호출 코드"를 추가하면 css 파일만 따로 분리하여 프로그램을 작성할 수 있다
Bootstrap(부트스트랩)
부트스트랩은 이미 작성되어 있는 CSS템플릿으로서 이를 이용해서 쉽게 웹페이지를 꾸밀 수 있다.
부트스트랩4.0 : https://getbootstrap.com/docs/4.0/components/alerts/
상기 주소로 들어가서 마음에 드는 폼의 코드를 복사해서 HTML의 body태그안에 넣어주면 된다.
이때, 기존 부트스트랩을 사용하기 위한 기본 코드가 존재한다 아래 코드에서 알아보자.
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>부트스트랩을 사용하기 위해서는 위 코드의 body태그 안에 부트스트랩 코드를 넣어줘야 한다.
Javascript
Javascript란 프로그래밍 언어중 하나로서 브라우저가 알아 들을 수 있는 언어이다.
javascript는 head태그 안에 script태그로서 들어가며 기초 동작 방식에 대해서는 아래 코드로 알아보자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TITLE</title>
<script>
function test() {
alert("안녕")
}
</script>
</head>
<body>
<button onclick="test()"> 버튼입니다</button>
</body>
</html>button 태그 안에 onclick은 말 그대로 눌렀을 때 동작하는 의미를 갖는다. button 태그를 눌렀을 때 "test()"함수가 동작한다. 이 함수는 script태그 안에 function으로 함수 선언을 해주었는데 안에 내용을 보면 "안녕"이라는 알람이 발생하는 함수임을 알 수 있다. 이런식으로 Javascript는 웹페이지가 동작할 수 있게 만들어준다.
Javascript 기초 함수
Javascript 기초 함수의 경우 웹페이지 콘솔창에서 진행하도록 한다. 콘솔창은 F12를 눌러 키면 된다.
console.log("내용") : 콘솔창에 "내용"을 출력한다.
let num = 5 console.log(num) // 변수는 값을 저장하는 박스이다, let으로 선언한다. // 한 번 선언했으면 이후에는 변수이름만 사용해서 쓸 수 있다.
- 사칙연산
let num = 100
num + 3
// 103
// 기본적인 사칙연산이 가능하다.
num % 3
// 1
// %는 나머지를 구한다.
let last_name = 'Kim'
let First_name = 'pengsu'
last_name + First_name
//'Kimpengsu'
//문자와 문자끼리도 더할 수 있다.
last_name + 1
//Kim1
//문자와 숫자도 더할 수 있다.
이때, 변수명은 두가지로 나눠지는데,
1. let first_name = 'bob' // snake case라고 한다.
2. let firstName = 'bob' // camel case라고 한다.
회사마다 규칙이 있다.
- 리스트 : 순서를 지켜서 가지고 있는 형태
let a_list = [] // 리스트를 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_list = [1,2,'hey',3] // 로 선언 가능
b_list[1] // 2 를 출력
b_list[2] // 'hey'를 출력
// 리스트에 요소 넣기
b_list.push('헤이')
b_list // [1, 2, "hey", 3, "헤이"] 를 출력
// 리스트의 길이 구하기
b_list.length // 5를 출력- 딕셔너리 : 키(key)-밸류(value) 값의 묶음
let a_dict = {} // 딕셔너리 선언. 변수 이름은 역시 아무렇게나 가능!
// 또는,
let b_dict = {'name':'Bob','age':21} // 로 선언 가능
b_dict['name'] // 'Bob'을 출력
b_dict['age'] // 21을 출력
b_dict['height'] = 180 // 딕셔너리에 키:밸류 넣기
b_dict // {name: "Bob", age: 21, height: 180}을
- 리스트와 딕셔너리 조합
names = [{'name':'bob','age':20},{'name':'carry','age':38}]
// names[0]['name']의 값은? 'bob'
// names[1]['name']의 값은? 'carry'
new_name = {'name':'john','age':7}
names.push(new_name)
// names의 값은? [{'name':'bob','age':20},{'name':'carry','age':38},{'name':'john','age':7}]
// names[2]['name']의 값은? 'john'- 함수
//만들기
function 함수이름(필요한 변수들) {
내릴 명령
}
//사용하기
함수이름(필요한 변수들);
//예시
function sum(num1,num2) {
return sum1+sum2;
}
sum(1,3) //4- 조건문
// if문
function is_adult(age){
if(age > 20){
alert('성인이에요')
} else {
alert('청소년이에요')
}
}
is_adult(25) //성인이에요
// AND 조건은 이렇게
function is_adult(age, sex){
if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
// 참고: OR 조건은 이렇게
function is_adult(age, sex){
if (age > 65 || age < 10) {
alert('탑승하실 수 없습니다')
} else if(age > 20 && sex == '여'){
alert('성인 여성')
} else if (age > 20 && sex == '남') {
alert('성인 남성')
} else {
alert('청소년이에요')
}
}
is_adult(25,'남')- 반복문
//반복문 기본 형태
for (let i = 0; i < 100; i++) {
console.log(i);
}
//0~99까지 순차적으로 출력
//리스트 반복문 형태
let people = ['철수','영희','민수','형준','기남','동희']
for(let i = 0; i < people.length; i++) {
console.log(people[i])
}실습

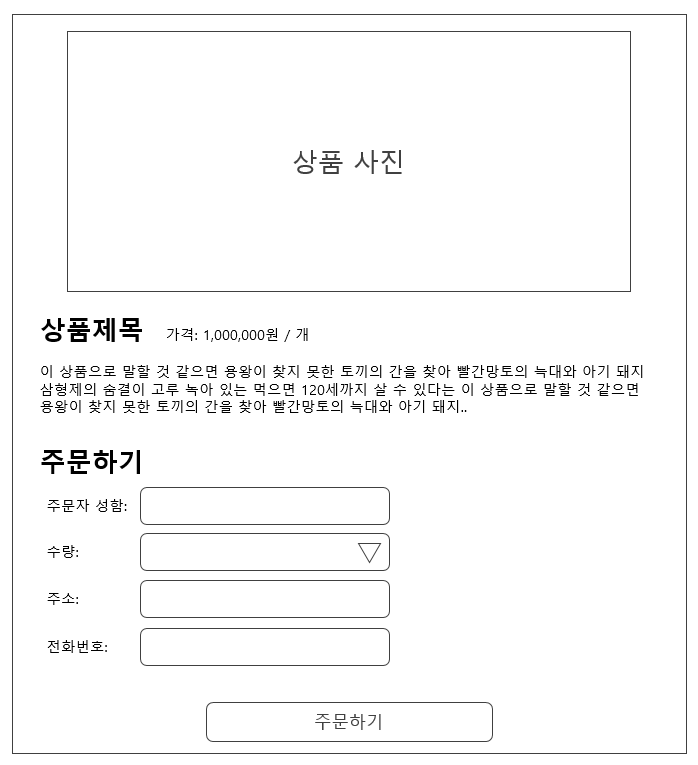
동작 설명 : 주문하기를 누르면 '주문이 완료되었습니다' 라는 알람이 뜬다.
[hint] - 배경에 사진을 넣을 경우 아래 코드 3개를 붙이면 해결된다.
background-image: url("이미지주소");
background-size: cover;
background-position: center;
- 해설
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<!-- 구글 폰트 'JUA'-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
width: 700px;
margin: auto;
}
.mainimg {
border: 2px solid black;
border-radius: 10px;
width: 700px;
height: 550px;
margin: 20px auto 20px auto;
background-image: url("https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTMdzfEh-jMG_qhXBOS5dXYaZnfln2HmB6tbNrez89ea9Q7qBV4JcxBn99J1E3G9YkMqmg&usqp=CAU");
background-size: cover;
background-position: center;
}
.price {
font-size: 18px;
}
.orderbutton {
width: 120px;
margin: auto auto 30px auto;
display: block;
}
.item-desc {
margin-bottom: 30px;
}
</style>
<script>
function order() {
alert('주문이 완료되었습니다!')
}
</script>
</head>
<body>
<div class="wrap">
<div class="mainimg"></div>
<div class="item-desc">
<h1>맷돌 팔아요 <span class="price">가격: 10,000,000원 / 개</span></h1>
<p>이 맷돌로 말할 것 같으면 소금이 무한히 나오는 요술 맷돌로 먼 과거 한 도둑이 훔쳐 바닷길을 통해 달아나다 무한이 쌓이는 소금무게를 배가 버티지 못하고 침몰해버린 역사를 갖고있습니다. 그 이후로
오랜시간 맷돌은 바다를 짜게 만들었고 현재는 저희 주식회사가 태평양에서 본 상품을 인양하였습니다.</p>
</div>
<div>
<h1>주문하기</h1>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주문자이름</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<label class="input-group-text" for="inputGroupSelect01">수량</label>
</div>
<select class="custom-select" id="inputGroupSelect01">
<option selected>--수량을 선택하세요 --</option>
<option value="1">1</option>
</select>
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">주소</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<div class="input-group mb-3">
<div class="input-group-prepend">
<span class="input-group-text" id="inputGroup-sizing-default">전화번호</span>
</div>
<input type="text" class="form-control" aria-label="Default" aria-describedby="inputGroup-sizing-default">
</div>
<button onclick=order() type="button" class="btn btn-primary orderbutton">주문하기</button>
</div>
</div>
</body>
</html>