
이거할거다...
1. 배포
1.1 애플리케이션 생성
프론트엔드 애플리케이션 프로젝트로 이동
eb init 명령어를 사용하여 애플리케이션을 생성해준다 (일라스틱 빈스톡 환경으로 초기화)
리전 선택 시 백엔드와 동일하게 지정
1.2 AWS에 환경 생성
백앤드 경로 수정
let backendHost;
const hostname = window && window.location && window.location.hostname;
if (hostname === 'localhost') {
backendHost = 'http://localhost:8080';
} else {
backendHost = 'http://todoapp-be-prod.ap-northeast-2.elasticbeanstalk.com';
}
export const API_BASE_URL = `${backendHost}`;
AWS에 환경 생성하기전에 프로젝트를 빌드 해준다
npm run buildeb create 커맨드 사용
eb create --elb-type application --instance-type t2.micro이렇게 생성 한 다음에 URL 접근하면 안된다
왜냐면 프론트의 도메인이 바뀌어서 CORS 문제가 발생하게 되는 것
(프론트의 URL이 http://localhost:3000 -> http://prod-todo-front-end.ap-northeast-2.elasticbeanstalk.com/login)
따라서 새로운 URL을 백엔드에서 추가해줘야한다.
1.3 CORS 설정
@Configuration
public class WebMvcConfig implements WebMvcConfigurer {
private final long MAX_AGE_SECS = 7200;
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000", "http://prod-todo-front-end.ap-northeast-2.elasticbeanstalk.com/")
.allowedMethods("GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(MAX_AGE_SECS);
}
}
1.4 백엔드 재배포
코드 수정 후 백엔드를 다시 빌드해준다
./gradlew clean && ./gradlew build
새 버전의 백엔드를 배포한다
eb deploy이러고나면 잘 된다~~

- DNS와 호스팅
- 로드밸런서에 도메인 설정
2. 도메인 설정
JWT 사용 시 HTTPS와 사용해야한다. HTTPS 사용을 위해서 인증서가 필요하고, 인증서는 자신이 소유한 도메인에 대해서만 추가가능하다.
2.1 AWS Route53에서 도메인 구매
2.2 호스팅 영역 생성
도메인 생성 후 도메인을 위한 호스팅 영역을 생성해준다. 호스팅영역에서는 서브 도메인을 생성한다.

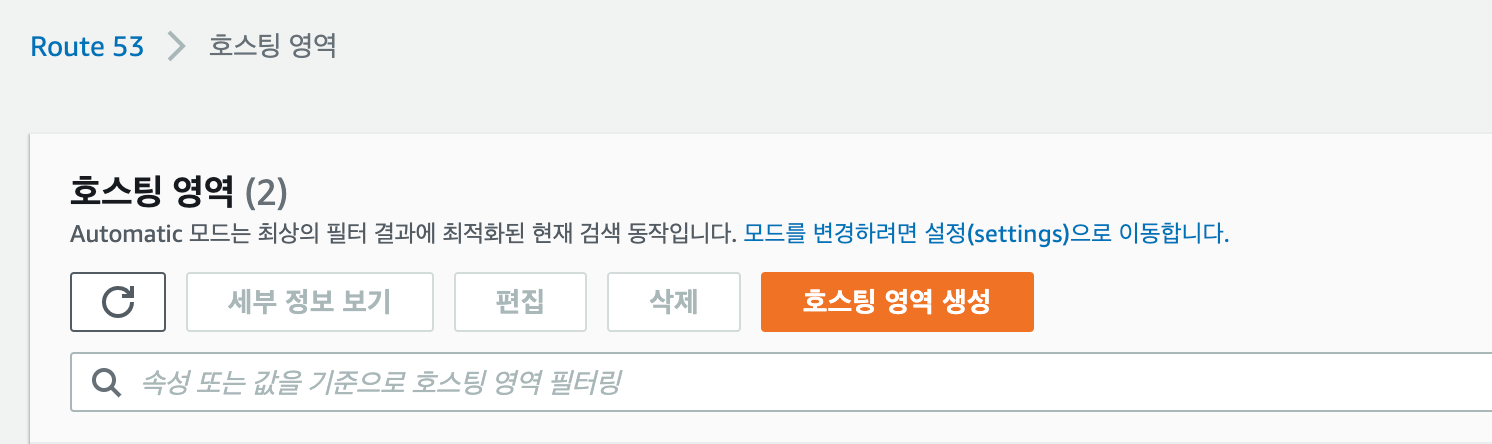
호스팅 영역 생성 버튼 클릭하고 다음 페이지에서 도메인 이름에는 구매한 도메인의 이름을 기입한 후 생성한다.
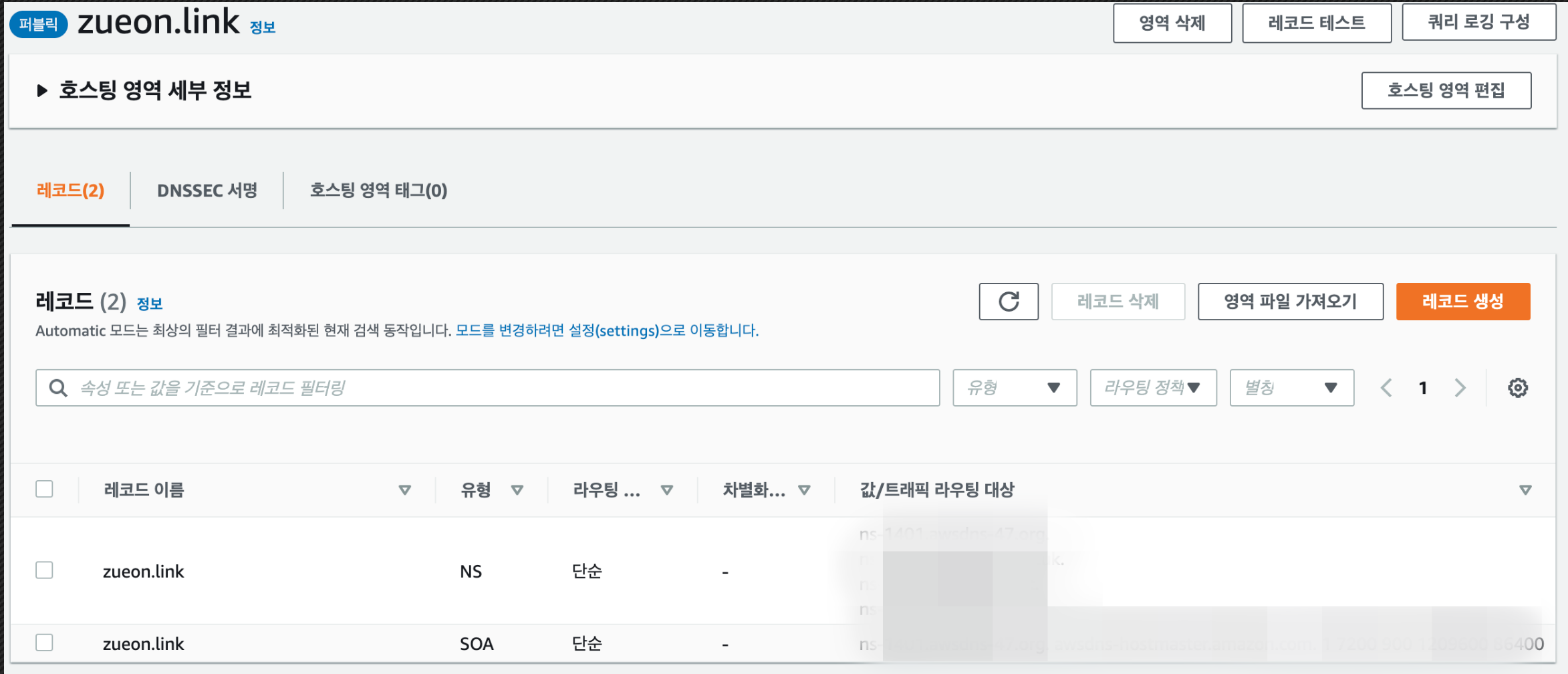
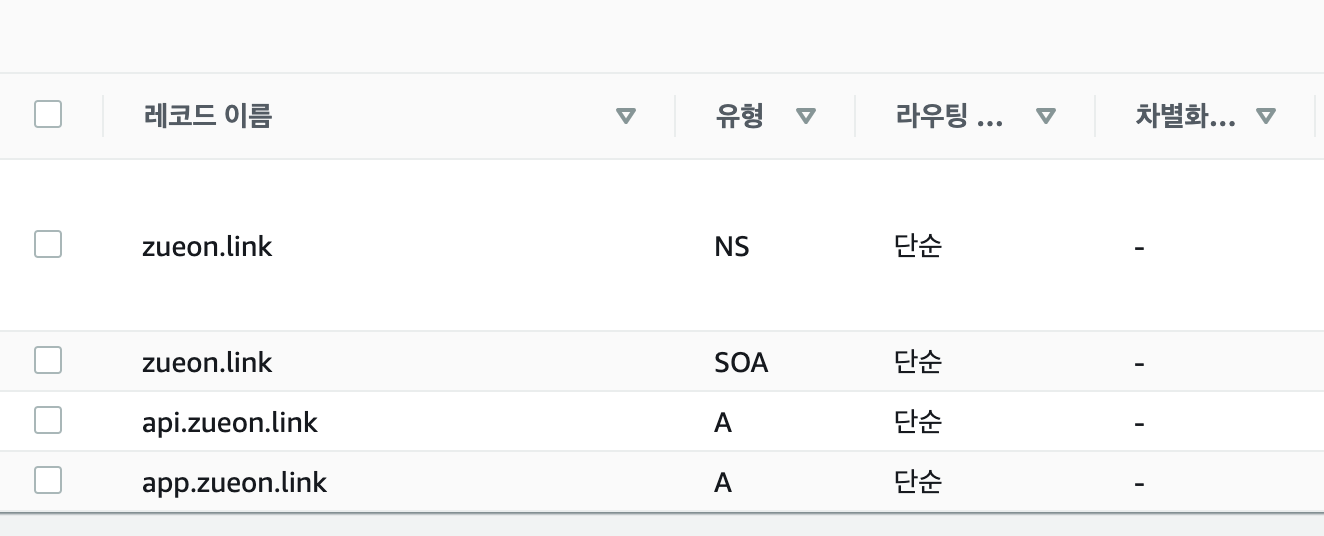
생성된 호스팅 영역으로 이동하면 2개의 기본 레코드가 추가되어 있다

호스트 영역
DNS 영역 파일이다.
DNS 영역이란 DNS 네임 스페이스, 즉 zueon.link가 관리할 영역을 의미한다. DNS 영역을 생성하는 이유는 여러개의 레코드를 한곳에서 관리하기 위해서이다.
레코드
레코드는 이름과 IP를 연결해놓은 파일을 말한다. 레코드는 여러 종류가 있다.
- SOA (Start of Authority) 레코드 : 해당 영역을 관리하는 관리자의 정보를 가지고 있다.
- NS (Name Server) 레코드 : 해당 도메인으로 IP를 물어볼 서버들을 가진다.
- A 레코드 : 해당 도메인으로 특정 IP 또는 다른 도메인으로 연결하는 레코드
2.3 서브 도메인 추가
A 레코드를 생성해준다
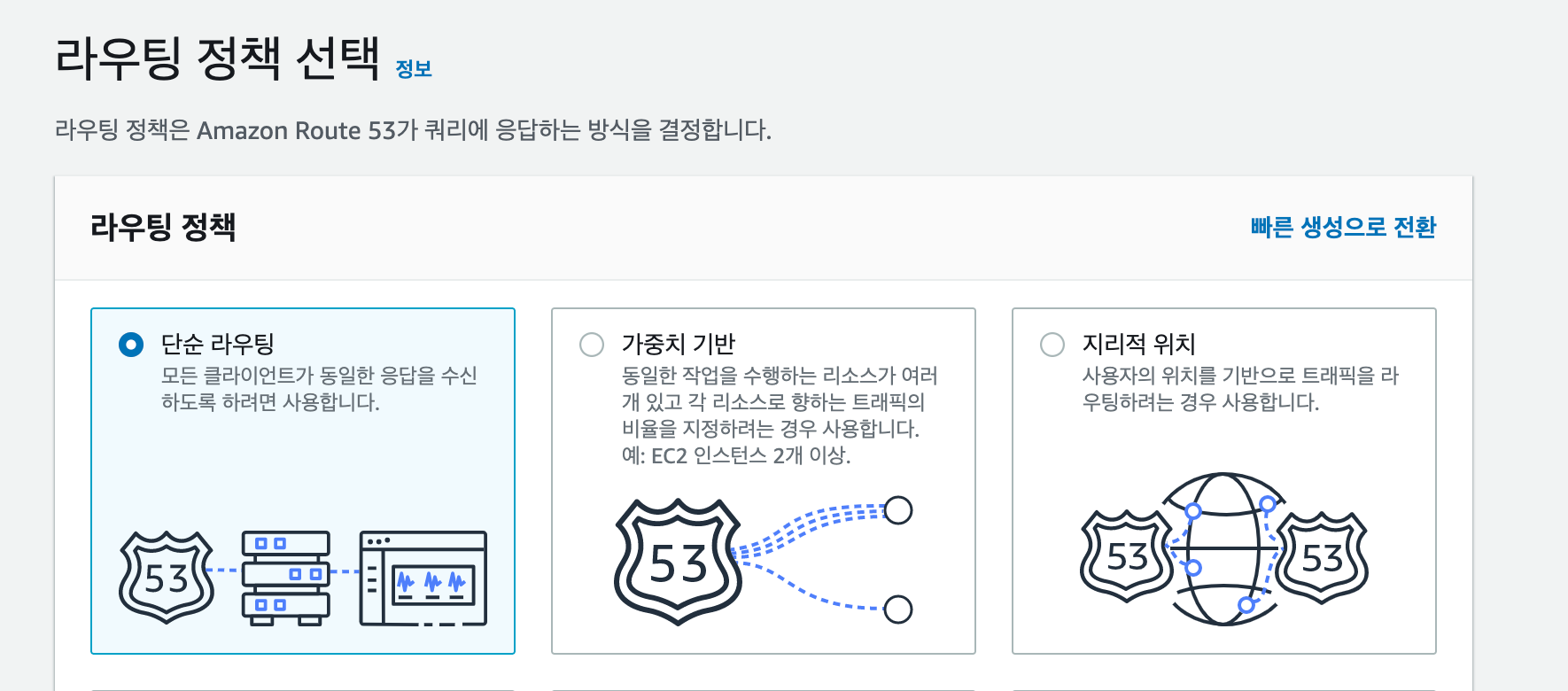
-
단순 라우팅 선택

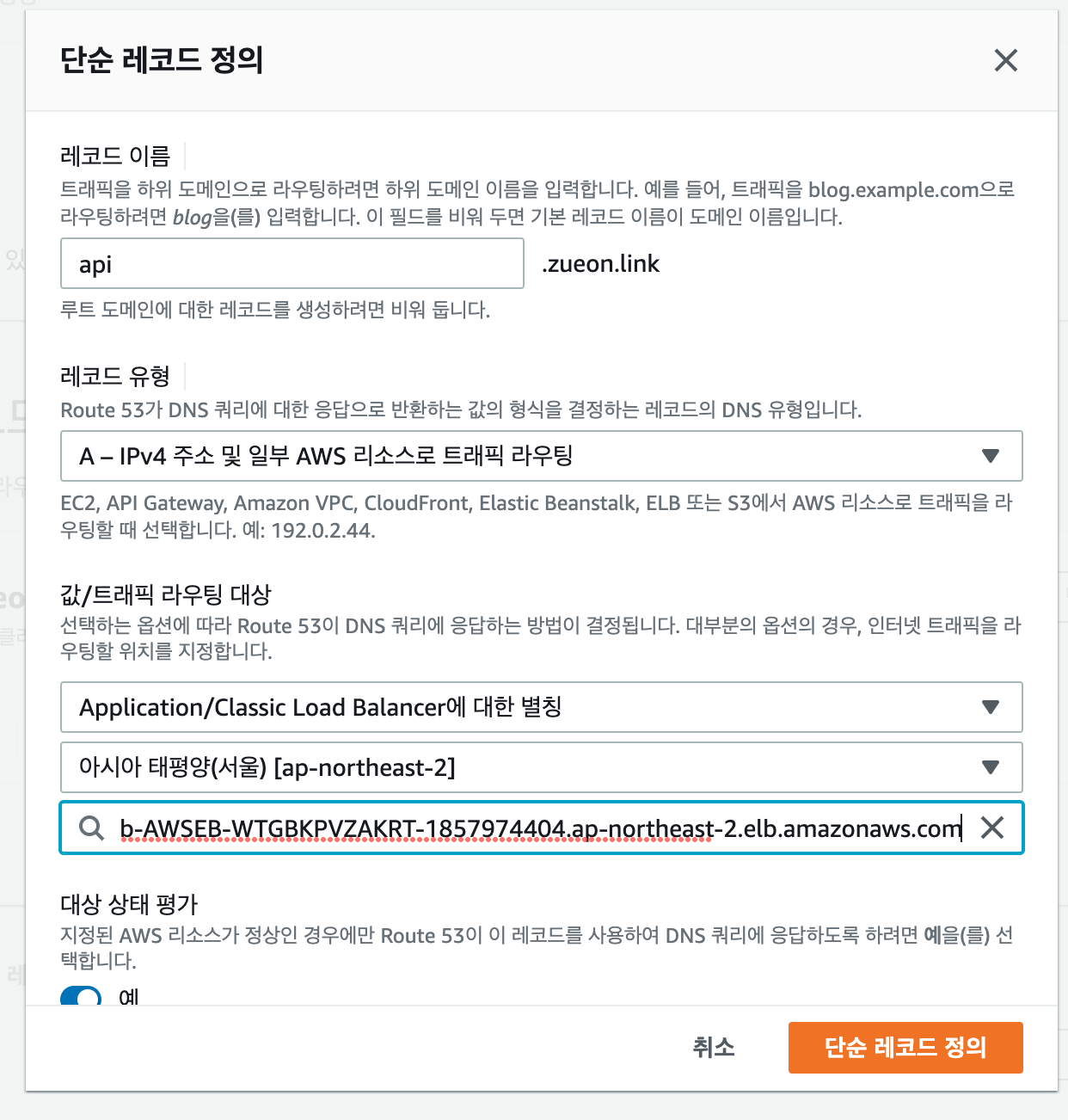
-
단순 레코드 정의
2.1 이름에는 하위 도메인 이름 설정
2.2 레코드 유형은 A
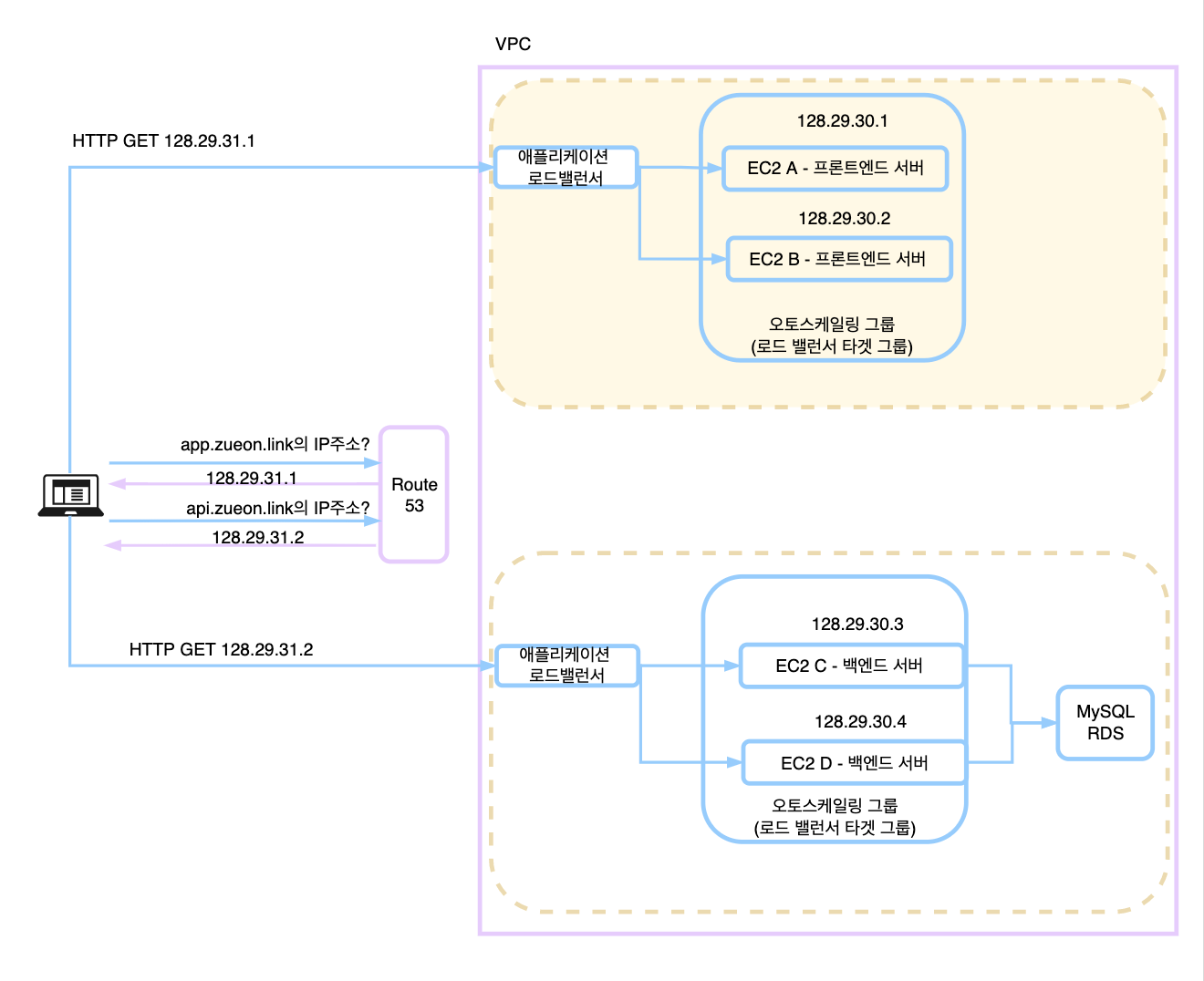
2.3 값/트래픽 라우팅 대상을 Application/Classic Load Balancer로 설정해준다. 프론트엔드 로드밸런서와 백엔드 로드밸런서 구분하여서 지정해준다

프론트엔드와 백엔드를 위한 서브 도메인을 각각 app, api라는 레코드 이름으로 설정해줬음

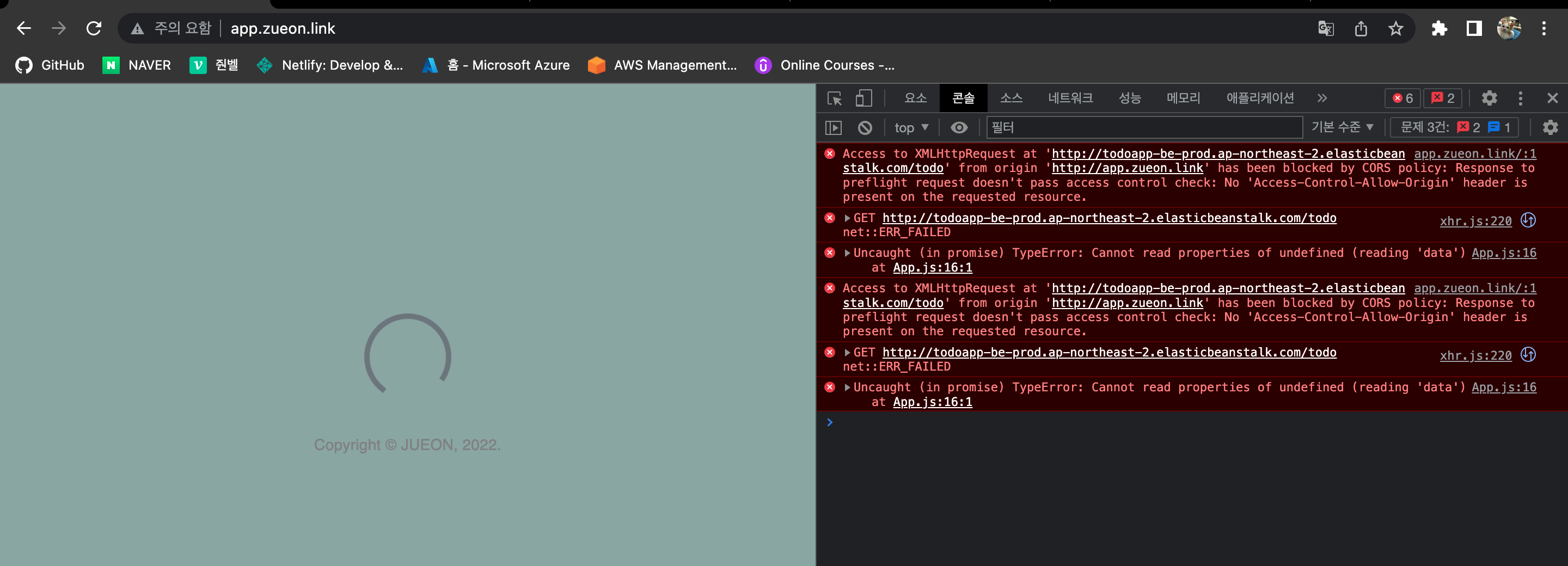
프론트는 todoapp으로 백엔드는 todoapi로 바꿨음!!그리고 브라우저에 app.zueon.link 치면

또 CORS 어쩌구 난리다!!!
2.4 애플리케이션 수정
2.4.1 백엔드 수정
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:3000", "http://todoapp.zueon.link/", "https://todoapp.zueon.link/")
.allowedMethods("GET", "POST", "PUT", "DELETE", "PATCH", "OPTIONS")
.allowedHeaders("*")
.allowCredentials(true)
.maxAge(MAX_AGE_SECS);
}수정 후 재빌드 & 재배포
마찬가지로 프론트도 수정해준다
2.4.2 프론트엔드 수정
let backendHost;
const hostname = window && window.location && window.location.hostname;
if (hostname === 'localhost') {
backendHost = 'http://localhost:8080';
} else {
backendHost = 'https://todoapi.zueon.link/';
}
export const API_BASE_URL = `${backendHost}`;
이러고나면~!!!
안된다!!!
왜냐면 백엔드 호스트로 https 프로토콜을 써서 그렇다. https 프로토콜 사용을 위해서는 인증서가 필요하다
3. HTTPS 설정
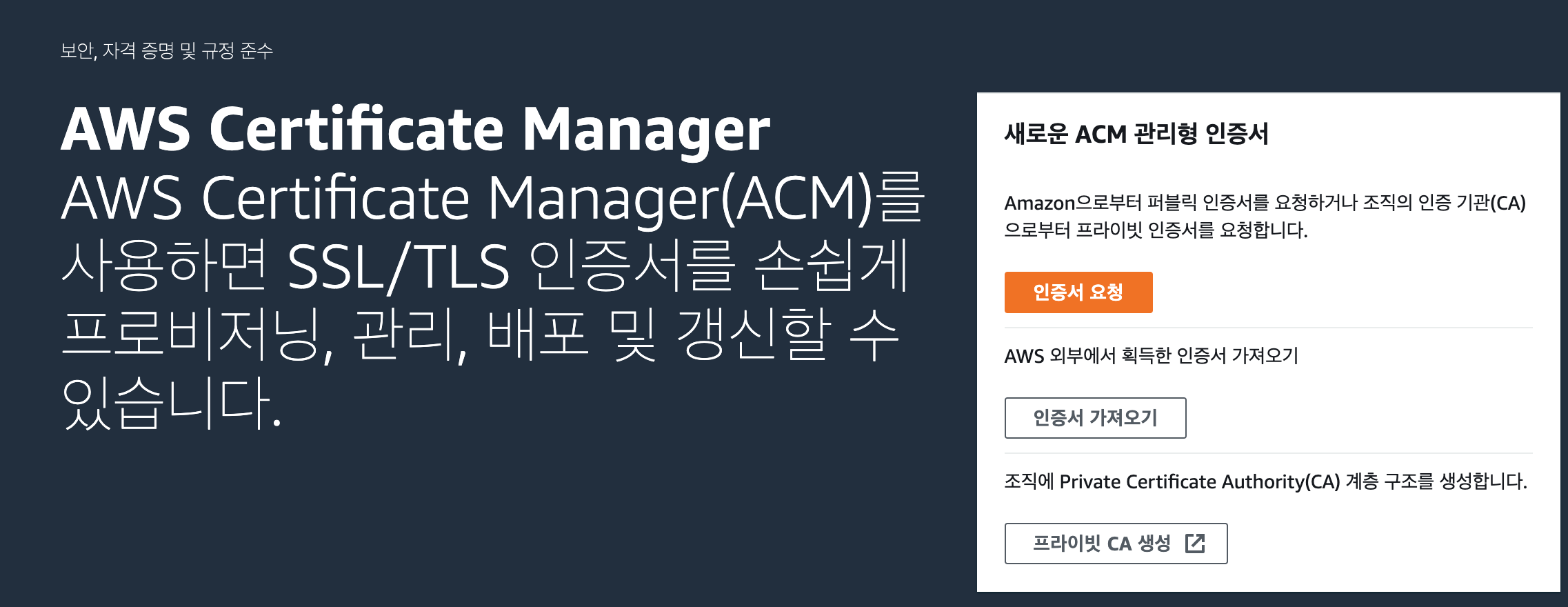
AWS Certificate Manager를 사용하여 https 트래픽을 설정할 것이다~
3.1 인증서 요청
- 인증서 요청

- 퍼블릭 인증서 요청
- 보호하려는 사이트의 전체 도메인 주소 이름 입력
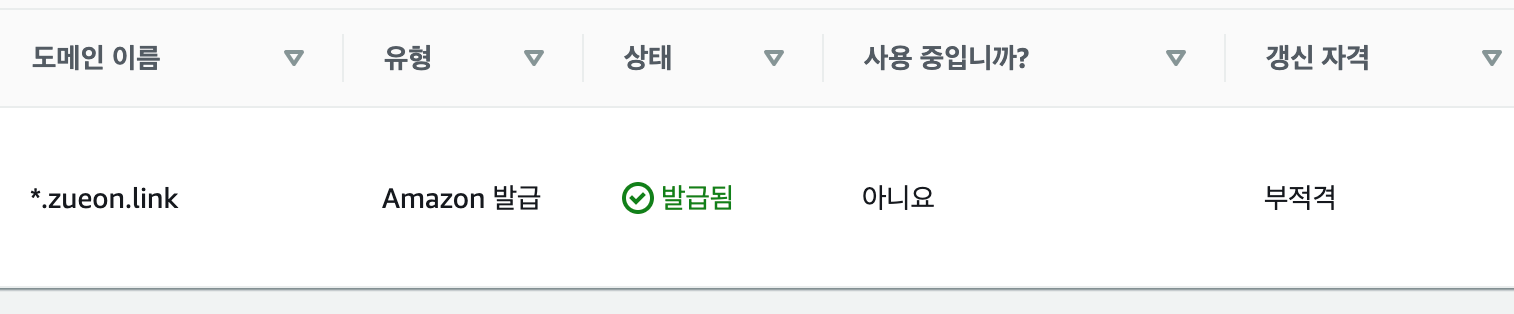
와일드 카드 사용 했음 - 발급 요청 후 잠시 뒤 발급완료됨 (갱신자격 적격이어야함)

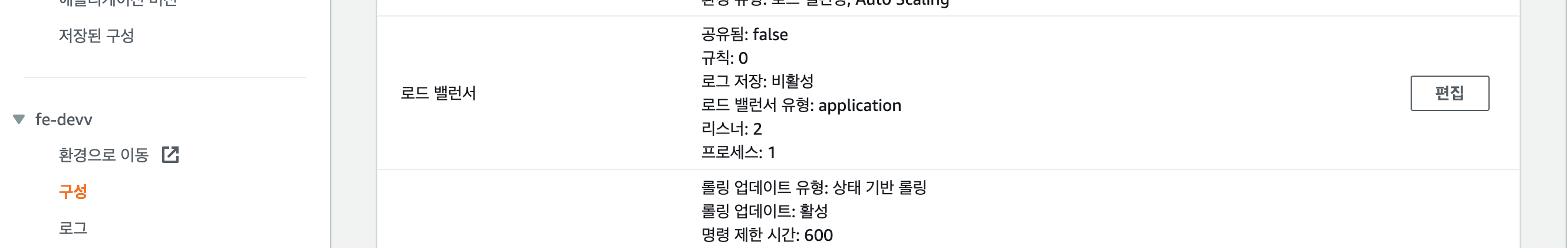
3.2 로드밸런서 포트 설정
- ELB 구성 > 로드밸런서 > 편집

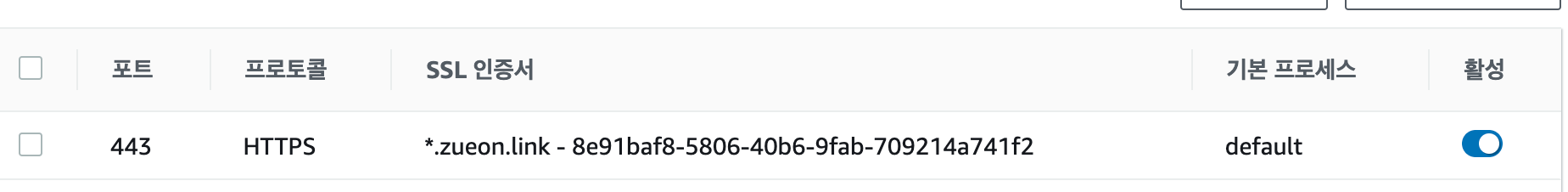
- 리스너 추가 클릭하고 포트와 프로토콜, 인증서 설정

- HTTP 포트 비활성화 후 적용
브라우저 창에 내 도메인으로 들어가면 잘 된다~~!!!