
04-1. CSS(Cascading Style Sheets)
CSS를 잠시 배우겠습니다. HTML 만으로도 사이트를 만들 수 있는데, 화려한 웹사이트를 만들려면 HTML과 CSS는 뗄 수 없는 관계입니다.
CSS란 HTML 태그에 디자인을 입혀주는 것입니다. HTML이 헤더, 문단, 테이블 등으로 정보를 조직화하는 구조를 제공한다면, CSS는 HTML이 아름다워 보이도록 스타일을 입히는 것입니다.
04-2. CSS 적용
CSS를 작성한 후 HTML에 적용되도록 반영 하는 방법은 3가지가 있습니다.
(1) 인라인 스타일
태그 style 속성에 직접 작성할 수 있습니다.
<h1 style="color: red;">FRONTEND 101</h1>인라인 스타일을 사용하면 다음과 같은 장단점이 존재합니다.
- 빠르고 편합니다.
- 하지만 적용해야할 스타일이 많아지면 코드 가독성이 떨어질것입니다.
- html 태그와 style 코드가 혼재되어 있어 유지보수에도 좋지 않습니다.
<!-- style이 너무 길어서 안 좋은 코드 --!>
<h1 style="color: red; font-size: 30px; background-color: yellow; font-weight: bold;">FRONTEND 101</h1>(2) style 태그
html 파일 내에 CSS를 작성할 수 있는 방법입니다. <style> 태그 사이에 CSS 문법을 사용하여 스타일을 작성합니다.
<style>
h2 {
color: #408090;
}
</style>- html 파일에 HTML 코드도 작성하고, CSS도 작성하니 편하고 빠른 방법입니다.
- 기능적으로(HTML구조와 디자인) 분리되지 않았기 때문에 유지보수에 적합하지 않습니다.
- HTML을 수정하려면 html 파일을 확인하고, 디자인을 수정하려면 css 파일을 확인하는 것이 개발하기 좋습니다.
(3) css 파일에 작성
아래는 html 파일과 분리하여 css 파일에 따로 작성하는 방법입니다.
style.css 파일을 추가하고, 외부로 분리한 css 파일을 html 파일에 적용하기 위해 연결해주는 태그를 다음과 같이 추가해야 합니다.
<link href="style.css" rel="stylesheet" type="text/css" /><link>— 사용할 css파일을 연결해주는 태그href— href 속성에 css 파일 경로를 작성합니다.rel— rel은 html 파일과 css 파일의 관계를 설명하는 속성입니다. css 파일을 연결할 때는 항상 그 값으로 "stylesheet" 를 입력합니다.type— link 태그로 연결되는 파일이 어떤 것인지 알려줍니다. 여기서 css 파일을 연결하므로 type값은 "text/css"입니다.
💫style 태그의 type 속성은 style 요소의 미디어 타입을 명시합니다.
💫type 속성은 style 태그와 /style 태그 사이에 위치하는 콘텐츠의 미디어 타입을 명시하며, “text/css” 속성값은 콘텐츠가 CSS임을 나타냅니다.
04-3. CSS 작성법
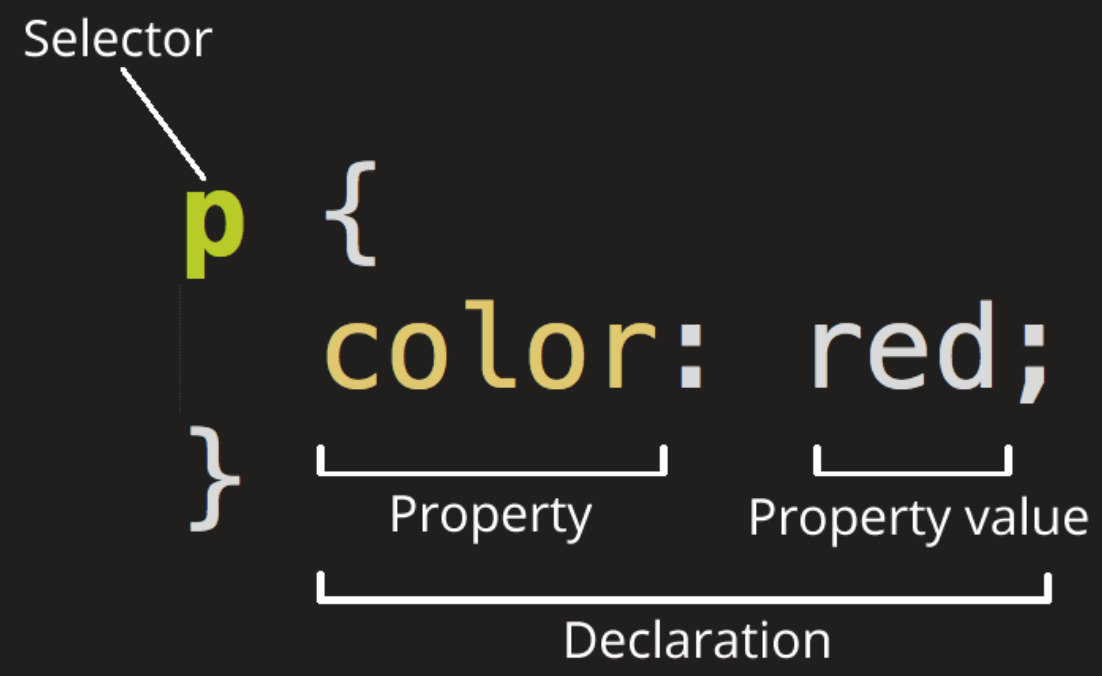
지금까지 css를 어떻게 적용하는지를 알아보았다면 지금부터는 css 작성법을 배워봅시다. 스타일을 적용할 선택자(selector)를 지정하고, 어떤 스타일을 적용할지 작성합니다.

위의 예제는 <p>라는 태그의 내용(텍스트)을 빨간색으로 바꾼다는 뜻입니다. 세미콜론(;)을 기준으로 여러 종류의 속성을 부여할 수 있습니다.
- 왼쪽의 color는
property(속성)이라고 하며, - 오른쪽의 red는 속성 값입니다.
selector(선택자)도 여러 종류가 올 수 있습니다. 태그 이름도 올 수 있고, class 값도, id 값도 올 수 있습니다.
04-3-1. tag name
모든 p 태그의 글씨 크기가 12픽셀로 적용됩니다.
p {
font-size: 12px;
}04-3-2. .className
selector가 태그였을 때는 단순히 태그 이름만 적어주었습니다. 그런데 클래스에 스타일을 적용하고 싶을 때는 selector에 .(dot)이 필요합니다. 아래와 같이 .className 이라고 selector를 작성해주어야 합니다.

.profileDetail {
font-weight: bold;
}"profileDetail" 이라는 클래스가 적용된 태그에는 모두 글씨 두께가 두꺼워 집니다.
<p class="profileDetail">이것도 두꺼워 지고</p>
<span class="profileDetail">이것도</span>
<div class="profileDetail">그리고 이것도..</div>04-3-3. #idName
id에 디자인을 적용하고 싶을 때는 selector에 #이 필요합니다. 아래와 같이 id이름 앞에 #을 붙여 selector를 작성해주어야 합니다.

해당 id의 요소만 스타일이 적용됩니다.
#profile {
border-width: 1px;
border-color:black; border-style: solid;
text-align: center;
}출처 : wecode
