
10-1. 상속(Inheritance)
상속은 css가 가진 특성입니다.
말 그대로 스타일이 상속되어 자식에게도 같은 스타일이 적용된다는 의미입니다.
// html
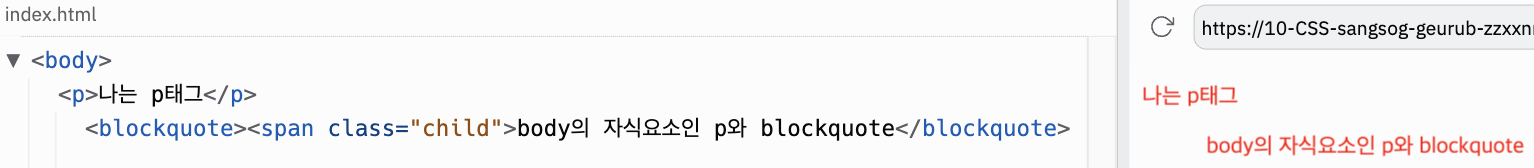
<body>
<p>나는 p태그</p>
<blockquote><span class="child">body의 자식요소인 p와 blockquote</blockquote>
</body>
// css
body {
color:red; font-size: 14px;
}body라는 태그에 color는 빨간색으로, 크기는 14px로 스타일했습니다.

그런데 p 태그는 아무 스타일도 갖고 있지 않는데 부모인 body 태그에 영향을 받아서 빨간색과 14px로 변경되었습니다.
blockquote 태그 또한 14px이 적용되었습니다.
왜 그럴까요?
blockquote {
color: black;}부모에게 color: red;라는 속성이 있더라도 본인의 요소가 해당 속성을 갖고 있다면 본인의 스타일이 적용됩니다.
.child {
color: blue; font-weight: bold;
}child 클래스의 부모(blockquote)는 color: black;를, 하나 더 위의 부모(body)는 color: red;속성을 가졌지만, 본인도 color 속성을 갖고 있으므로 파란색이 됩니다.
10-2. 그룹(Grouping)
다음과 같이 여러 selector에 동일한 스타일을 적용할 수 있습니다.
.child, .p, span, {
color: green;}10-3. 부모-자식-자손(후손) 선택자 작성법
<body>
<h1>자손 css 작성법</h1>
<p>h1과 p는 형제</p>
<ul>
<li>li는 자식이다</li>
<li>자식 css작성법은 아래에</li>
<li>
<a href="https://www.zunyangeeee.com//">허위링크 누르지말것</a>
</li>
</ul>
</body>10-3-1. 자손(후손) selector 작성법
부모 띄어쓰기 자손 {
속성: 속성값;}ul a { background-color: green;}
10-3-2. 자식 selector 작성법
부모 > 자식 {
속성: 속성값;}
ul > li {
background-color: yellow;}10-3-2. 형제 selector 작성법
인접 형제 선택자 : 처음에 나오는 요소는 형 , 나중에 나오는 요소는 동생의 관계를 맺게 되는데 + 기호를 사용해서 동생 요소 중 맨 처음으로 오는 요소에만 스타일을 적용할 수 있습니다.
former_element + target_element {
속성: 속성값;}
일반 형제 선택자 : 같은 부모 아래의 같은 층위의 former_element 뒤에 오는 요소
former_element ~ target_element {
속성: 속성값;}
