
02-1. HTML 파일의 구조
html 파일의 구조는 항상 아래와 같습니다.
<!DOCTYPE>
<html>
<head>
</head>
<body>
</body>
</html>02-1-1. <!DOCTYPE>
HTML 파일이라면 제일 첫 줄에 위치해야 하는 선언문 입니다. 모습은 태그와 비슷하지만 HTML 태그는 아닙니다. 이 html파일이 무슨 버전의 html을 사용했는지 브라우저에 알려주는 역할을 합니다.
<!DOCTYPE html>index.html에 쓰인 이 선언문은 HTML5 버전을 사용한다는 의미입니다. 가장 최신이자 많이 쓰이는 버전이자, 우리가 배우고 앞으로 사용할 버전도 HTML5입니다.
02-1-2. <html>
<!DOCTYPE\>을 제외하고 모든 HTML elements(요소)들은 최상위의 태그로 감싸져 있습니다. 브라우저가 html태그를 만나면, html이 시작됐는지 인지하고 요소를 그릴 준비를 합니다.
<html></html>02-1-3. <head>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
</head>html 태그 다음에는 항상 <head>태그가 위치합니다. 사이트의 제목, 설명, 부가 정보, 기술적 내용(ex. 이 사이트는 주로 모바일용인지)이 들어가는 부분입니다.
<meta charset="utf-8">: 한글, 일본어, 중국어가 포함된 페이지라면 utf-8 이라는 값으로 문자 인코딩을 추가해줘야 합니다.<meta name="viewport" content="width=device-width">: 디바이스의 가로 크기가 곧 웹 페이지의 가로와 같다는 의미입니다. 모바일에서 웹사이트가 예쁘게 잘 보이려면 추가해야 하는 정보입니다. 해당 정보를 추가하지 않으면 데스크탑 버전의 웹페이지가 축소되어 보이는 현상이 나타납니다.<title>velog</title>: 브라우저 탭에 보이는 페이지 이름입니다.
02-1-4. <body>
body 태그는 항상 head 태그 다음에 위치합니다. body태그 내부에는 화면에 보여질 각종 태그들이 위치합니다. 레이아웃대로 배치되어 있겠죠!
02-2. HTML tags
02-2-1. <h1> ~ <h6>
- 주로 제목같은 텍스트를 보여줄때 사용하는 태그입니다.
- 1에서 6으로 숫자가 올라갈 수록, 글씨 크기가 점점 작아집니다.
- h1 태그는 한 페이지 내에서 단 한번만 사용되어야 하며, h2 태그 부터는 여러번 사용할 수 있습니다.
- h1 ~ h6 태그는 순차적으로 사용하여야 합니다. (e.g. h3 태그를 사용하려면 h1, h2 태그가 무조건 존재해야 합니다.)
- heading의 줄임말입니다.
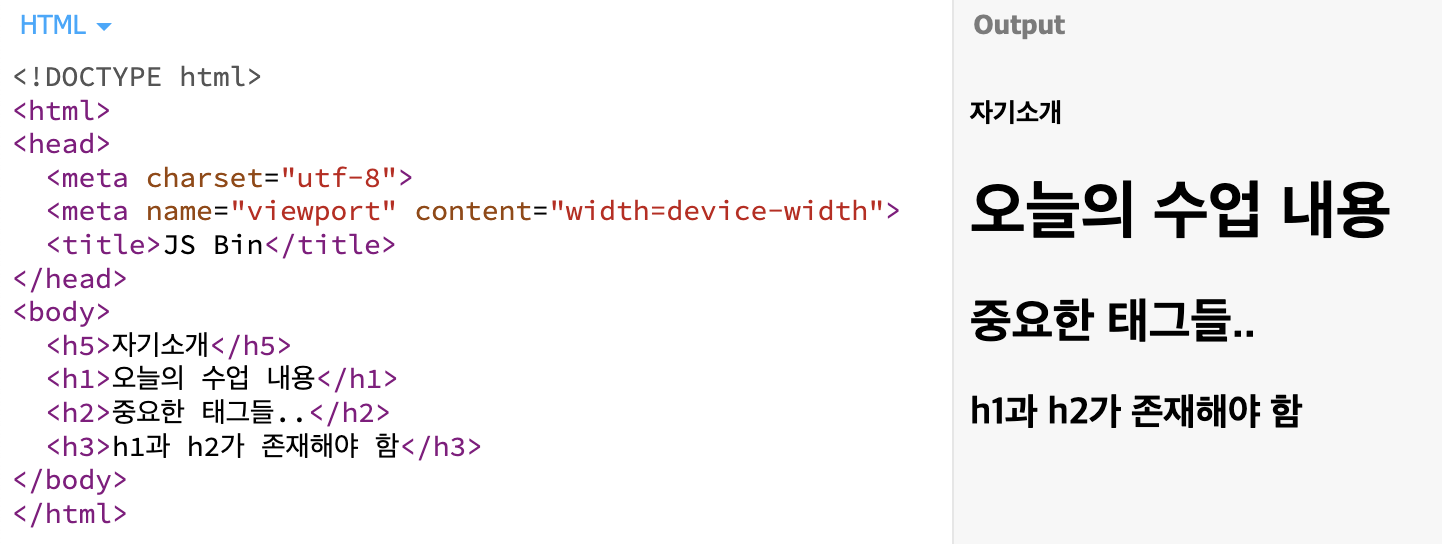
<h5>자기소개</h5>
<h1>오늘의 수업 내용</h1>
<h2>중요한 태그들..</h2>
<h3>h1과 h2가 존재해야 함</h3>
02-2-2. <a>
- a 태그는 클릭하면 화면이 이동합니다.
- a 태그의
href속성(attribute)에 이동해야 하는 주소를 써주면 됩니다. target속성에 "_blank" 값은 클릭하면 새창으로 뜨게 해주는 값입니다.- 이제
target="_blank"부분을 삭제하고 다시 run을 눌러 재실행 해보세요.
- <a> 태그의 `href` 속성(attribute)에 이동해야 하는 주소를 써주면 됩니다.02-2-3. <p>
- p 태그 또한 텍스트를 주로 넣어줍니다.
- p 태그는 paragraph 의 줄임말인 만큼, 주로 문단을 통으로 넣을 때가 많습니다.
- p 태그는 span 태그와 달리 줄바꿈이 일어납니다.
<p>span태그와 달리</p>
<p>p태그는 줄바꿈이 필요할 때 사용한다.</p>02-2-4. <span>
- 태그에는 주로 텍스트를 넣어줍니다.
- 을 사용하면 줄이 바뀌지 않고, 한 줄에 이어서 나오게 됩니다.
- 이렇게 한 줄에 이어서 나오는 요소를
inline-element라고 합니다.
<span>이름: 홍길동</span>
<span>직업: 프론트앤드 개발자</span>//output
이름: 홍길동 직업: 프론트앤드 개발자02-2-5. <div>
태그는 division의 줄임말로 웹사이트에서 섹션을 나눌 때 사용합니다. a, p, img 등의 태그는 그 자체로 어떤 기능을 하는지 명확히 알 수 있지만, div 태그는 아무런 의미를 가지지 않습니다.
출처 : wecode
