오랜만에 코딩테스트를 푸는데 level 0 임에도 바로 통과가 안되어 기록을 하려 한다 ..
문제 설명
각에서 0도 초과 90도 미만은 예각, 90도는 직각, 90도 초과 180도 미만은 둔각 180도는 평각으로 분류합니다. 각 angle이 매개변수로 주어질 때 예각일 때 1, 직각일 때 2, 둔각일 때 3, 평각일 때 4를 return하도록 solution 함수를 완성해주세요.
- 예각 : 0 < angle < 90
- 직각 : angle = 90
- 둔각 : 90 < angle < 180
- 평각 : angle = 180
조건
- 0 < angle ≤ 180
- angle은 정수입니다.
내 풀이법
function solution(angle) {
var answer = 0;
if (0 < angle < 90) {
answer = 1;
} else if (angle = 90) {
answer = 2;
} else if (90 < angle < 180) {
answer = 3;
} else {
answer = 4;
}
return answer;
}

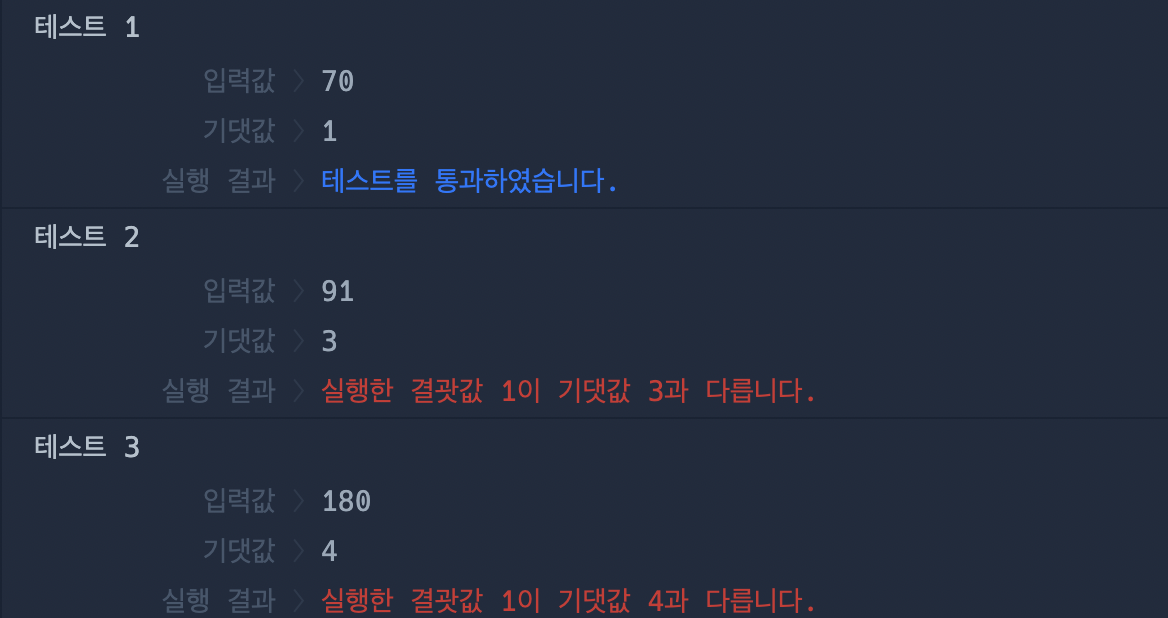
결과값이 계속 1이 나오는 걸 보니 조건문에 제대로 작동을 안하는 듯 하다.
오랜만에 if 조건문을 써서 뭐가 문제인지 계속 고민을 했는데 ... 생각해보니 나는 지금 수학 문제를 푸는 게 아니라 자바스크립트로 코드를 짜야하는데! 조건문을 잊었나보다.
if (0 < angle < 90) 을 사용하고 싶다면 if (0 < angle && angle < 90)로 && 연산자를 붙혀주던지 혹은 angle이 이미 0 이상이라는 조건이 있으니 바로 if (angle < 90) 이라고 해주면 된다.
그리고 이어서 =을 써버렸으니 ... 허허 3개월차 개발자가 맞는가 😅 이력서 작성후 준비가 됐을 때 한번에 몰아서 코테 연습을 하려했는데 주기적으로 해줘야 될 듯 싶다.
최종 풀이법
function solution(angle) {
var answer = 0;
if (0<angle && angle < 90) {
answer = 1;
} else if (angle === 90) {
answer = 2;
} else if (angle < 180) {
answer = 3;
} else {
answer = 4;
}
return answer;
}그리고 다른 사람들의 풀이법 ...
(1)
function solution(angle) {
return [0, 90, 91, 180].filter(x => angle>=x).length;
}조건이 4개로 나뉘니까 그 경계에 맞는 배열의 값을 넣어 filter로 값을 찾아 angle>=x 조건으로 넣는 것 뿐만 아니라 x의 길이로 답을 구하는 .. 당신은 대체 왜 레벨 0 에 계시는가요 👍🏻
(2)
function solution(angle) {
return angle < 90 ? 1 : angle === 90 ? 2 : angle < 180 ? 3 : 4;
}삼항연산자는 알고리즘을 풀면서 가장 유용하게 사용하는 연산자로 앞으로 if문 보다는 삼항연산자를 사용해야겠다!

