렌더링이란?
- HTML , CSS , JavaScript 등 개발자가 작성한 문서를 브라우저에서 출력하는 과정을 말한다.
렌더링 과정
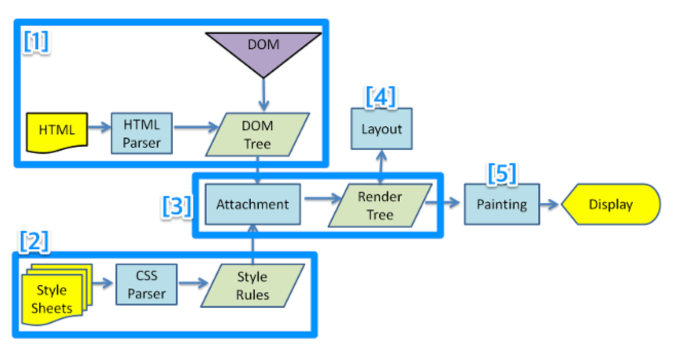
브라우저 렌더링 동작 과정
- Parsing
- Style
- Layout/Reflow
- Painting
- Composite
렌더링 세부 과정
- HTML 파일과 CSS 파일을 파싱해서 각각 Tree를 만든다. (Parsing)
- 두 Tree를 결합하여 Rendering Tree를 만든다. (Style)
- Rendering Tree에서 각 노드의 위치와 크기를 계산한다. (Layout)
- 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다. (Paint)
- 레이어를 합성하여 실제 화면에 나타낸다. (Composite)
리플로우(Reflow), 리페인트(Repaint)
- 사용자가 웹 페이지에 처음 접속을 하면, 렌더링 과정을 거쳐서 화면에 모든 요소가 그려지게 된다. 이후에 사용자는 다양한 액션을 수행하게 되고, 여기서 발생되는 이벤트로 인해서 새로운 HTML 요소가 추가되거나, 기존 요소의 스타일이 바뀌거나 하는 변경이 일어나게 된다. 이런 변경을 통해 영향을 받게되는 모든 노드에 대해서 렌더링 트리 생성과 레이아웃 과정을 다시 수행하게 된다. 이러한 과정을 리플로우(Reflow)라고 한다.
- 리플로우는 단지 변경사항을 반영하기 위해서 렌더링 트리를 생성하고 레이아웃 과정을 다시 수행하는 것이고, 실제 이 결과를 화면에 그려지기 위해서는 다시 페인팅 단계를 수행해야 한다. 이 과정을 리페인트(Repaint)라고 한다.
- reflow의 경우 repaint도 같이 동반되어야한다는 것이다.
따라서 성능면에서 보면 reflow 가 repaint 보다 한 단계를 더 거치기 때문에 느리다고 판단할 수 있다.

출처: https://tecoble.techcourse.co.kr/post/2021-10-24-browser-rendering/
