state Lifting 이란?
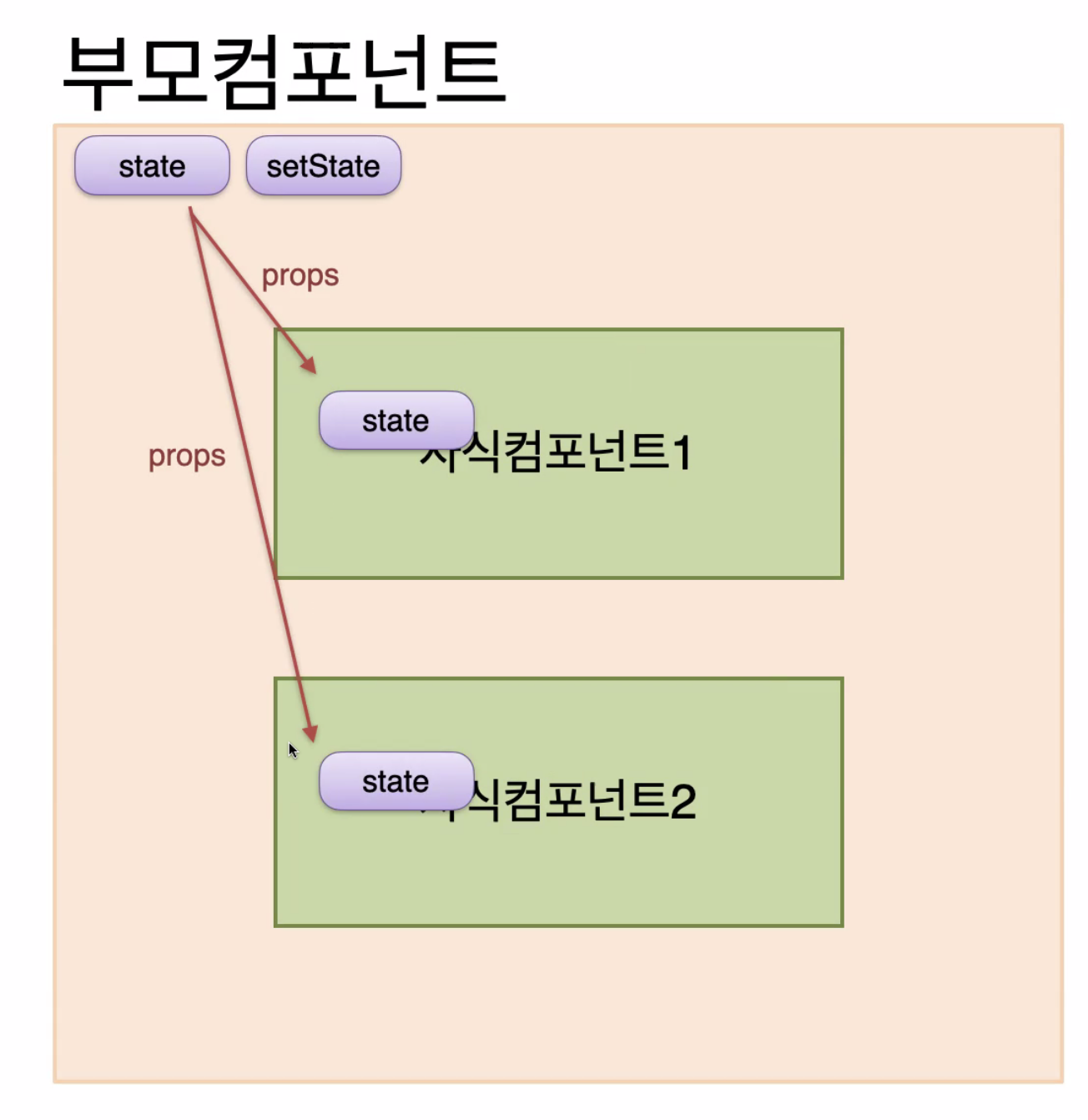
- 리액트에서는 컴포넌트를 나눠서 사용하는때 부모 컴포넌트에 있는 데이터를 자식 컴포넌트에서 사용하고 싶다면 props를 이용해 데이터를 주고받을 수 있음.
- 하지만 부모와 자식 간에 데이터 이동은 가능하지만 자식과 자식 컴포넌트끼리는 데이터를 주고받을 수 없음.
- 만약 다수의 자식 컴포넌트가 하나의 state의 값을 참조해 변경할 수 있다면 아주 편할 것이다. 이러한 기능을 하게 해주는 것이 스테이트 끌어올리기임.

(영문)
This practice of “lifting state up” is a common pattern when several components need to reflect the same changing data. The React team recommends lifting the shared state up to their closest common ancestor.
** 더 명확한 이해를 위한 추가 참조 자료
https://mr-son.tistory.com/63
