표준 빌트인 객체 String은 원시 타입인 문자열을 다룰 때 유용한 프로퍼티와 메서드를 제공한다.
String 생성자 함수
String 생성자 함수에 인수를 전달하지 않고 new 연산자와 함께 호출하면 [[StringData]] 내부 슬롯에 빈 문자열을 할당한 String 래퍼 객체를 생성한다.
래퍼 객체에 대해서는 이전에 포스팅을 한번 했었지만 간단하게 한번만 더 정리해본다.
래퍼 객체
원시값은 객체가 아니므로 프로퍼티나 메서드를 가질 수 없다. 그런데 원시값인 문자열이 마치 객체처럼 동작한다.
const str = "hello";
console.log(str.length); // 5
console.log(str.toUpperCase()); // HELLO원시값인 문자열, 숫자, 불리언 값의 경우 이를 원시값에 대해 마치 객체처럼 마침표 표기법(또는 대괄호 표기법)으로 접근하면 JS 엔진이 일시적으로 원시값을 연관된 객체로 변환한다.
이 때 생성되는 임시 객체를 래퍼 객체(wrapper object)라고 한다.
이전에 JS에서의 배열의 개념과 유사 배열 객체, 가변성, 불변성에 대해 공부했었다. String 래퍼 객체는 배열과 마찬가지로 length 프로퍼티와 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로, 각 문자를 프로퍼티 값으로 갖는 유사 배열 객체이면서 이터러블이다.
=> 인덱스로 각 원소(문자)에 접근 가능
단, 문자열은 원시 값이므로 변경할 수 없다.
하지만 에러는 나지 않는다.
변경 시도를 해도 에러가 뜨지 않지만 값이 바뀌지는 않는다.
배열에는 원본 배열을 직접 변경하는 메서드와 새로운 배열을 생성하여 반환하는 메서드가 있다. 하지만 String 객체에는 원본 래퍼 객체를 직접 변경하는 메서드는 존재하지 않는다. => 무조건 새로운 객체 생성 및 반환
String 객체의 메서드는 언제나 새로운 문자열을 반환한다. 문자열은 변경 불가능한 원시 값이기 때문에 String 래퍼 객체도 읽기 전용 객체로 제공된다.
메서드
indexOF
indexOf 메서드는 대상 문자열에서 인수로 전달받은 문자열을 검색하여 첫 번째 인덱스를 반환한다. 검색에 실패하면 -1을 반환한다. 두 번째 인자로 검색을 시작할 인덱스를 전달할 수 있다.
const str = "Hello World";
str.indexOf('l'); // 2
str.indexOf('or'); // 7
str.indexOf('x'); // -1
str.indexOf('l', 3); // 3includes
includes 메서드는 대상 문자열에 인수로 전달받은 문자열이 포함되어 있는지 확인하고 true/false 를 반환한다. 두 번째 인자로 검색을 시작할 인덱스를 전달할 수 있다.
const str = "Hello world";
str.includes('Hello'); // true
str.includes(); // false
str.includes('l', 3); // true
str.includes('H', 3); // falsestartsWith, endsWith
startsWith 메서드는 대상 문자열이 인수로 전달받은 문자열로 시작하는지 확인하고 endsWith 메서드는 대상 문자열이 인수로 전달받은 문자열로 끝나는지 확인하여 true/false 를 리턴한다. 두 번째 인수로 검색을 시작할 인덱스를 전달할 수 있다.
const str = "Hello world";
str.startsWith('He'); // true
str.startsWith(' ', 5); // true
str.endsWith('ld'); // true
str.endsWith('lo', 5); // truecharAt
charAt 메서드는 대상 문자열에서 인수로 전달받은 인덱스에 위치한 문자를 검색하여 반환한다. 인덱스가 문자열의 범위를 벗어난 정수인 경우 빈 문자열을 반환한다.
const str = "Hello";
for(let i = 0; i<str.length; i++) {
console.log(str.charAt(i)); // H e l l o
}
str.charAt(5); // ''substring
substring 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 인덱스에 위치하는 문자부터 두 번째 인수로 전달받은 인덱스에 위치하는 문자의 바로 이전 문자까지의 부분 문자열을 반환한다.
const str = "Hello World";
// 인덱스 1부터 인덱스 4 이전까지의 부분 문자열을 반환한다.
str.substring(1, 4); // -> ellsubstring 메서드의 두 번째 인수는 생략할 수 있다. 이때 첫 번째 인수로 전달한 인덱스에 위치하는 문자부터 마지막 문자까지 부분 문자열을 반환한다.
replace
replace 메서드는 대상 문자열에서 첫 번째 인수로 전달받은 문자열을 검색하여 두 번째 인수로 전달한 문자열로 치환한 문자열을 반환한다. 검색된 문자열이 여럿 존재할 경우 첫 번째로 검색된 문자열만 치환한다.
const str1 = "Hello World";
str.replace("World", "Lee"); // => "Hello Lee"
const str2 = "Hello World World";
str.replace("World", "Lee"); // "Hello Lee World"split
split 메서드는 대상 문자열에서 첫 번째 인수로 전달한 문자열 또는 정규 표현식을 검색하여 문자열을 구분한 후 분리된 각 문자열로 이루어진 배열을 반환한다. 인수로 빈 문자열을 전달하면 각 문자를 모두 분리하고, 인수를 생략하면 대상 문자열 전체를 단일 요소로 하는 배열을 반환한다. 두 번째 인수로 배열의 길이를 지정할 수 있다.
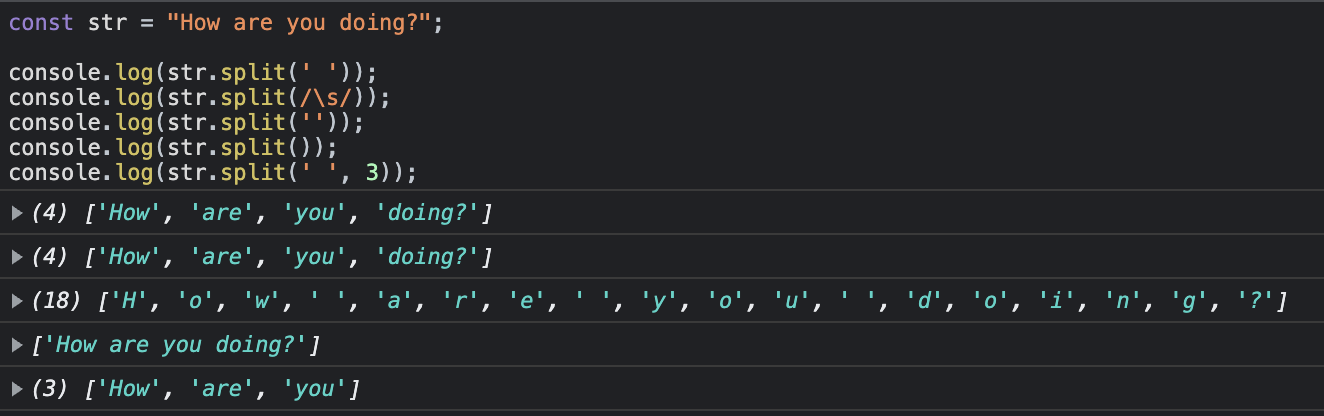
const str = "How are you doing?";
console.log(str.split(' '));
console.log(str.split(/\s/));
console.log(str.split(''));
console.log(str.split());
console.log(str.split(' ', 3));
replace 와 split 메서드는 자주? 유용하게 쓰이기 때문에 잘 알아둘 필요가 있다.