실행컨텍스트(excution context)는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다. 실행 컨텍스트를 바르게 이해하면 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
소스코드의 타입
ECMASCript 사양은 소스코드를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 각각 실행 컨텍스트를 생성한다. 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리하는 내용이 다르다.
전역 코드(global code)
전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등의 내부 코드는 포함되지 않는다.
전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다. 그리고 var 키워드로 선언된 ( let, const는 X ) 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
함수 코드(function code)
함수 내부에 존재하는 소스코드를 말한다. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다.
함수 코드는 지역 스코프를 생성하고 지역 변수, 매개변수, arguments 객체를 관리해야 한다. 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
eval 코드(eval code)
빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다.
eval 코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다.
모듈 코드(module code)
모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다.
모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다.
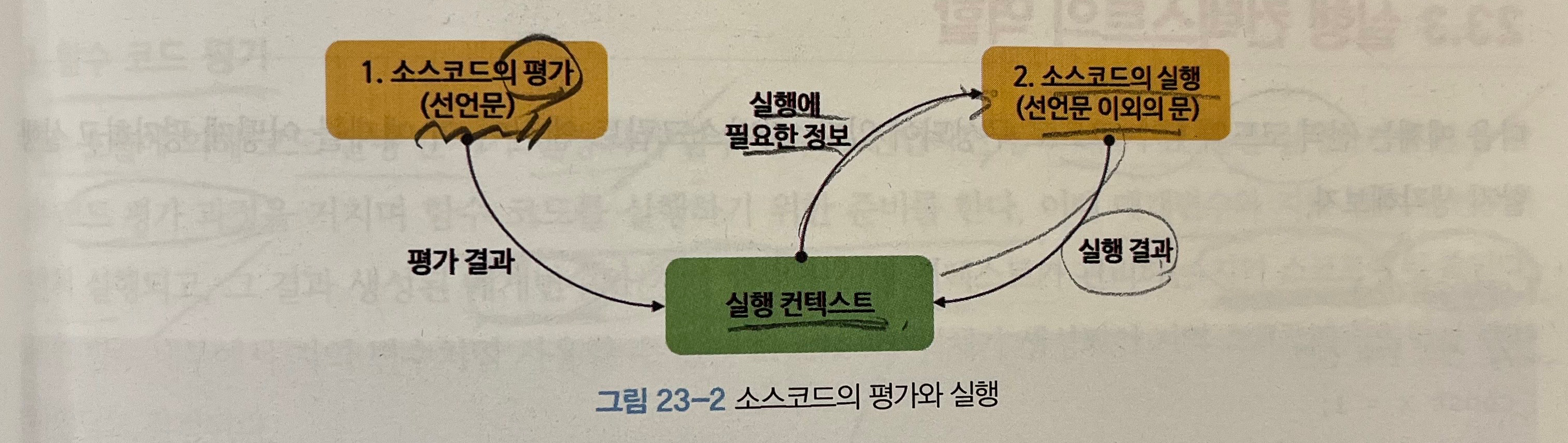
소스코드의 평가와 실행
모든 소스코드는 실행에 앞서 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다.
다시 말해, 자바스크립트 엔진은 소스코드를 2개의 과정, 즉 "소스코드의 평가"와 "소스코드의 실행"과정으로 나누어 처리한다.
평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프에 등록한다.
평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 실행되기 시작한다. 즉, 런타임이 시작된다. 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

var x;
x = 1;다음과 같은 코드를 생각해보자.
평가 과정에서 변수 선언문 var = x; 를 먼저 실행한다. 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화된다.
평가 과정이 끝나면 비로소 실행 과정이 시작된다. 변수 선언문 var x; 는 평가 과정에서 이미 실행 완료되었다. 따라서 실행 과정에서는 x = 1; 만 실행된다.
이때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 한다.
이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다. ( 여기서 실행 컨텍스트는 전역 실행 컨텍스트 ) 다시 말해, x 변수가 선언된 변수인지 확인한다. x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.
실행 컨텍스트의 역할
const x = 1;
const y = 2;
// 전역 변수 선언
function foo(a){
const x = 10;
const y = 20;
// 지역 변수 선언
console.log(a + x + y);
// 메서드 호출
}
foo(100);
// 함수 호출
console.log(x + y);
// 메서드 호출1. 전역 코드 평가
전역 코드를 실행하기에 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다.
평가 과정에서는 선언문만 먼저 실행한다. 따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되었고, 그 결과 생성된 전역 변수와 전역 함수가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
이때 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체의 프로퍼티와 메서드가 된다.
2. 전역 코드 실행
평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작한다.
이때 전역 변수에 값이 할당되고 ( x = 1, y = 2 ), 함수가 호출된다. ( foo 호출 )
함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단 하고 코드 실행 순서를 변경하여 함수 내부로 진입한다.
3. 함수 코드 평가
함수 호출에 의해 코드 실행 순서가 변경되어 함수 내부로 진입하면 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가 과정을 먼저 거친다.
이때 매개변수와 지역 변수 선언문이 먼저 실행되고, 그 결과 생성된 매개변수와 지역변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다. 또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4. 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행된다.
이때 매개변수와 지역 변수에 값이 할당되고(x = 10, y = 20), console.log 메서드가 호출된다.(console.log(a + x + y);)
console.log 메서드를 호출하기 위해 먼저 식별자인 console을 스코프 체인을 통해 검색한다. 이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다.
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다. 그후 console.log 메서드에 인수로 전달된 표현식 a + x + y가 평가된다. a,x,y 식별자는 스코프 체인을 통해 검색한다. console.log 메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다.
이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
실행 컨텍스트 : 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역
- 선언에 의해 생성된 모든 식별자(변수, 함수, 클래스)를 스코프를 구분하여 등록하고 상태 변화(식별자에 바인딩된 값의 변화)를 지속적으로 관리할 수 있어야 한다.
- 스코프는 중첩 관계에 의해 스코프 체인을 형성해야 한다. 즉, 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
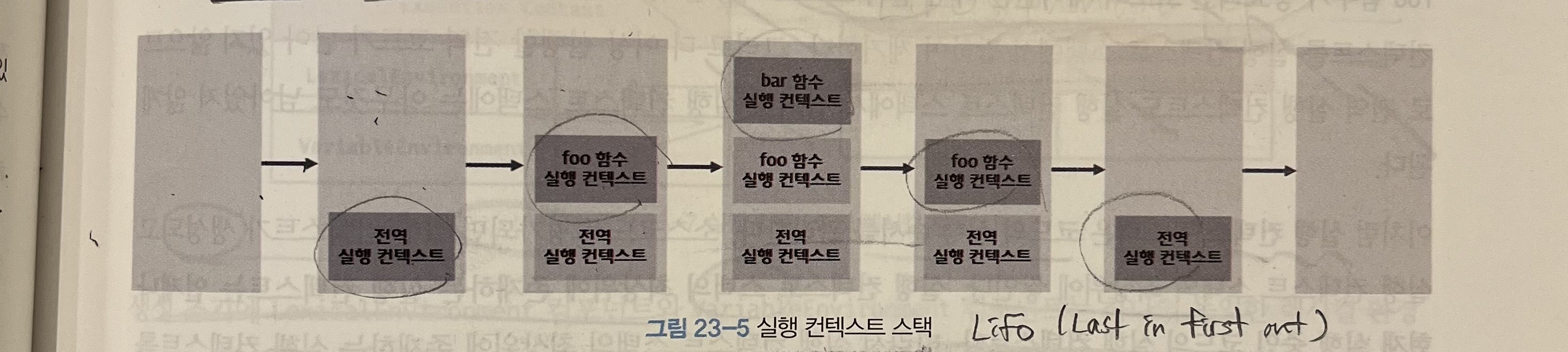
실행 컨텍스트의 스택
const x = 1;
function foo () {
const y = 2;
function bar () {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo();위 예제는 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
이때 생성된 실행 컨텍스트는 스택(Stack) 자료구조로 관리된다.
이를 실행 컨텍스트 스택이라고 한다.
위 코드를 실행하면 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가(push)되고 제거(pop)된다.

1.전역 코드의 평가와 실행
전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸쉬한다.
이때 전역 변수 x와 전역 함수 foo는 전역 실행 컨텍스트에 등록된다. 이후 전역 코드가 실행되기 시작하여
전역 변수 x에 값이 할당되고 ( x = 1 ) 전역 함수 foo가 호출된다. ( foo(); )
2. foo 함수 코드의 평가와 실행
전역 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동한다. 자바스크립트 엔진은 foo 함수 내부의 함수 코드를 평가하여 foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸쉬한다.
이때 foo 함수의 지역 변수 y와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록된다. 이후 foo 함수 코드가 실행되기 시작하여
지역 변수 y에 값이 할당되고, ( y = 2 ) 중첩 함수 bar가 호출된다. ( bar(); )
3. bar 함수 코드의 평가와 실행
중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 일시 중단되고 코드의 제어권이 bar 함수 내부로 이동한다. 자바스크립트 엔진은 bar 함수 내부의 함수 코드를 평가하여 bar 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸쉬한다.
이때 bar 함수의 지역 변수 z가 bar 함수 실행 컨텍스트에 등록된다.
이후, bar 함수 코드가 실행되기 시작하여 지역 변수 z에 값이 할당되고 ( z = 3 ), console.log 메서드를 호출한 이후, bar 함수는 종료된다.
4. foo 함수 코드로 복귀
bar 함수가 종료되면 코드의 제어권은 foo 함수로 이동한다.
이때 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거한다. 그리고 foo 함수는 더 이상 실행할 코드가 없으므로 종료된다.
5. 전역 코드로 복귀
foo 함수가 종료되면 코드의 제어권은 전역 코드로 이동한다.
이때 자바스크립트 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거한다. 더 이상 실행할 전역 코드가 남아 있지 않으므로
전역 실행 컨텍스트도 실행 컨텍스트 스택에서 팝되어 실행 컨텍스트에는 아무것도 남아있지 않게 된다.
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 실행 컨텍스트 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트다. 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트(running execution context)라 부른다.