
position 속성
position 속성은 태그를 어떻게 위치시킬지를 정의하며, 아래의 5가지 값을 갖습니다.
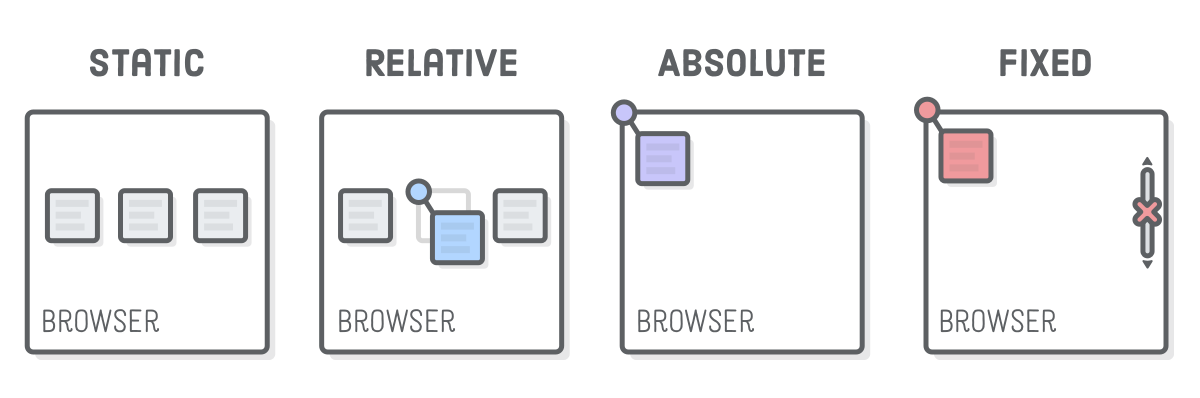
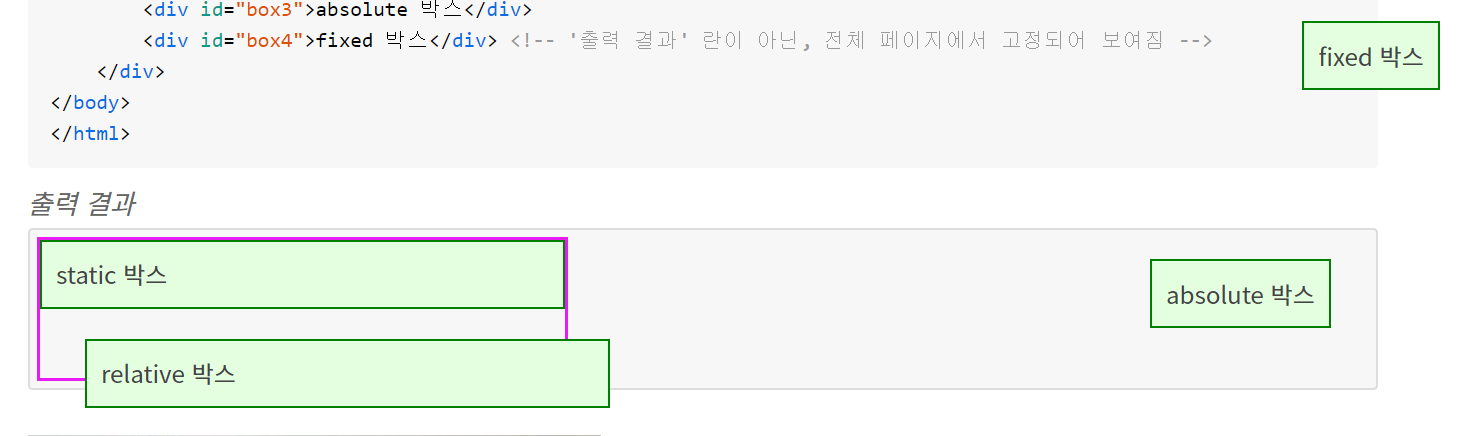
static: 기본값, 다른 태그와의 관계에 의해 자동으로 배치되며 위치를 임의로 설정해 줄 수 없습니다.
absolute: 절대 좌표와 함께 위치를 지정해 줄 수 있습니다.
relative: 원래 있던 위치를 기준으로 좌표를 지정합니다.
fixed: 스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정합니다.
inherit: 부모 태그의 속성값을 상속받습니다.
좌표를 지정 해주기 위해서는 left, right, top, bottom 속성과 함께 사용합니다.
position을 absolute나 fixed로 설정시 가로 크기가 100%가 되는 block 태그의 특징이 사라지게 됩니다.

absolute와 relative
relative 인 컨테이너 내부에 absolute인 객체가 있으면 절대 좌표를 계산할 때, relative 컨테이너를 기준점으로 잡게 됩니다. (없다면 전체 문서가 기준)