justify-content
flex 라는 display 속성
: css 의 flex 는 엘리먼트들의 크기나 위치를 쉽게 잡아주는 도구이다.
flex 를 사용하기 위해서는 컨테이너 태그에 display: flex 속성을 부여해야한다.
(flex-direction: row; 을 사용하여 정렬방법을 세로로 바꿀 수도 있다. flex-direction:colomn; 은 가로정렬이다. )
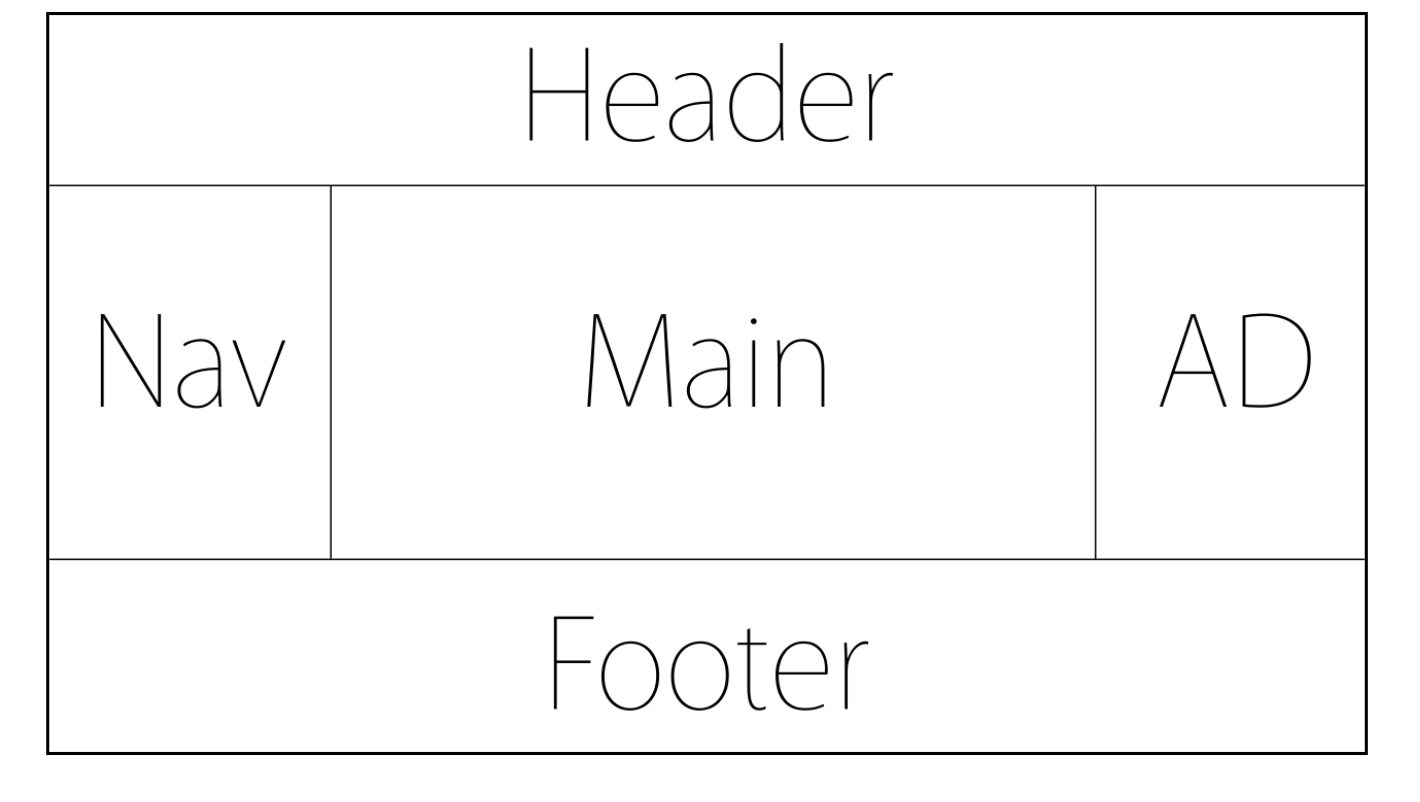
Holy Grail layout
Holy Grail 은 성배라는 뜻이다. 많은 사람들이 성배를 찾기 위해서 노력했지만 찾지 못한 것처럼 많은 사람들이 보기 좋은 레이아웃을 만들기 위해서 노력했지만 완벽한 방법을 찾지는 못했다. 이것에 비유하여 이런 레이아웃을 성배 레이아웃이라고 한다.

- justify-content: flex-start;
요소들을 컨테이너의 왼쪽 정렬 - justify-content: flex-end;
요소들을 컨테이너의 오른쪽 정렬 - justify-content: center;
요소들을 컨테이너의 가운데 정렬 - justify-content: space-between;
요소들 사이에 동일한 간격을 둔다. - justify-content: space-around;
요소들 주의에 동일한 간격을 둔다.
flex-direction:column; 이 세로 방향아닌가요?