object 객체

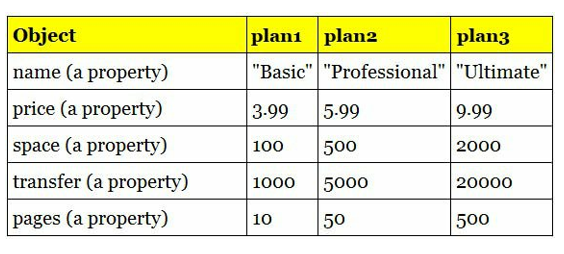
- plan1 의 객체 표현하기
let plan1 = {
name: "Basic",
price: 3.99,
space: 100,
transfer: 1000,
pages: 10
};- property 이름은 중복될 수 없다.
- property이름과 property값 사이에 :(콜론)으로 구분한다.
- property를 추가할 때는 ,(쉼표)를 붙여준다.
- property 값에는 어느 type이나 가능하다(string, number, array, object, function..)
- 해당 객체의 property에 접근하고 싶은 경우

let plan1 = {
name: "Basic"
};
console.log(plan1.name);
console.log(plan1["name"]);
- 언제 대괄호 [] 사용?
let myObj = {
//myObj 객체 정의
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};
let name = "property";
console.log(myObj[name+"1"]);
console.log(myObj[name+"2"]);
console.log(myObj[name+"3"]);
console.log(myObj[name+"3"]["child"+name]);
console.log(myObj.property1);
console.log(myObj.property2);
console.log(myObj.property3);
console.log(myObj.property3.childproperty);'hello'
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
'haha'
'hello'
[ 1, 2, 3, 4, 5 ]
{ childproperty: 'haha' }
'haha'
- myObj 라는 객체를 정의한 후에 property 값을 수정할 수 있다.
let myObj = {
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};
let name = "property1";
myObj[name] = ["hi", "hello"];
console.log(myObj);[ 'hi', 'hello' ]
{
property1: [ 'hi', 'hello' ],
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha' }
}
- 새로운 property 추가
let myObj = {
property1: "hello",
property2: [1,2,3,4,5],
property3: {
childproperty: "haha"
}
};
myObj.property3.siblingproperty = [3, 6, 9];
console.log(myObj);
[ 3, 6, 9 ]
{
property1: 'hello',
property2: [ 1, 2, 3, 4, 5 ],
property3: { childproperty: 'haha', siblingproperty: [ 3, 6, 9 ] }
}
myObj의 property1가 배열로 바꼈는데, 이 배열의 첫번째 요소를 접근하고 싶으면 아래와 같이 할 수 있습니다.
console.log(myObj.property1[0]);myObj.property1 는 ["hi", "hello"]이고, index 0을 접근하니까 "hi"가 나올 것입니다.
- 객체의 객체의 배열의 객체
let objData = {
name: 50,
address: {
email: "gaebal@gmail.com",
home: "위워크 선릉2호점"
},
books: {
year: [2019, 2018, 2006],
info: [{
name: "JS Guide",
price: 9000
}, {
name: "HTML Guide",
price: 19000,
author: "Kim, gae bal"
}]
}
};