1. node, npm 설치
node -v
npm -v
2. CRA 설치
npm install -g create-react-app
인데, npx 로 cra 를 설치할 것이다.
(npx -v 로 설치 확인 해보자!)
설치가 안되어 있다면?
npm install npx -g 로 설치하고,
npx create-react-app {폴더명}
설치가 되어 있다면?
npx를 통해 react app 폴더를 생성된다. 그리고 패키지가 다운로드되고, 다운받았던 CRA 패키지는 제거되며, 항상 새로운 최신 버전의 react-app을 사용할 수 있다.
여기까지 하면 설정한 {폴더명}으로 폴더가 만들어진다.
3. React router 설치
만들어진 폴더의 경로로 이동해서 Router 와 Sass 설치를 한다.
Router 설치
npm install react-router-dom --save<react-router 사용하기 위해서는?!?>
./src/index.js 에 수정해준다.ReactDOM.render(<Routes />, document.getElementById('root'));
따로 수정하지 않았다면,
<Routes /> 자리에 <App /> 이 들어가 있을 것이다.cf)))
<Routes /> 는 무엇?
는 react-router 를 설치하면 기본으로 딸려오는 Component
```.
Routes 컴포넌트 구현
import React from 'react';
// react-router-dom 패키지에서 아래의 기능을 가져옴
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Login from './Pages/Login/Login';
import Main from './Pages/Main/Main';
class Routes extends React.Component {
render() {
return (
<Router>
<Switch>
<Route exact path='/' component={Login} />
<Route exact path='/main' component={Main} />
</Switch>
</Router>
);
}
}
export default Routes;
보여지는 것이 <Routes /> Component 이다.
링크를 걸 것들(login, main 등) 을 import 하고,
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
react-router 패키지에서 제공하는 다양한 기능들을 그냥 import만 해오면 바로 쓸 수 있다.
그리고 아래에 <Switch> 안에서, 이동할 component 들의 경로(path)를 설정한다.
/ 는 기본값 (index) 이다.
westagram 의 경우에는 login page를 기본값으로 지정했다.
이제 import 해온 각각의 component에 아래의 두가지 방법 중 하나로 여기서 지정한 경로를 링크해주면 된다!!!!
Link 컴포넌트로 구현
<Link/> 컴포넌트를 사용해서 Routes에서 설정한 path로 이동한다.
import React from 'react';
import { Link } from 'react-router-dom'; // Link 를 먼저 import
class Login extends React.Component {
render() {
return (<div> <Link to="/login">로그인</Link> </div> )}
}
export default Login;
click 으로 이동을 원하고, '다른 태그'로 전환된다고 생각하면 된다.
하지만, 로그인처럼 개인의 정보를 확인해야하는 버튼에는 적절하지 못하다.
제품 소개 페이지, nav 태그나 footer 태그 등 단순 링크를 걸 수있는 것에 사용하는 것이 좋다.
(상상해보자! 상단 nav 태그의 제품을 클릭해 다른 화면으로 넘어간다. router 의 기능이 적절하게 사용된 것이다)
## withRouter HOC로 구현 Link를 사용하지 않고, 요소에 'onClick 이벤트'를 달아서 이동하고 싶은 곳으로 넘기는 것.
import React from 'react';
import { withRouter } from 'react-router-dom';
// withRouter 를 먼저 import
class Login extends React.Component {
goToMain() { // 만약 로그인 버튼이라면 id, pw 체크해야 하니까 if 문으로 조건!
this.props.history.push('/main'); // history : 기본으로 내장된 props (객체 형태)
}
render() {
return (<div> <div class="btn login-btn" onClick={this.goToMain.bind(this)}> // .bind(this) 은 goToMain 함수가 arrow 함수가 아닐때!! 로그인 </div> </div> )}
}
export default withRouter(Login); // Login component를 감싸줌 => 이게 바로 HOC!
onClick 이벤트로 실행된다!
조건에 맞는 유저만 사용이 가능한 페이지,
즉,
로그인, 로그인 완료 창, 결제 및 환불 페이지, 회원 등급별 페이지 등에 걸면 좋다.
*router 를 시각적으로 정리할 수 있어야한다. 아직 많이 헷..갈린다.
그리고 onclick 이벤트를 정리해야해.
sass 설치 및 설정
npm install node-sass --save
sass 를 설치한다.
scss 를 사용하기 위해서 sass를 설정해준다.
sass를 설치한 후,
src 폴더 안에 styles 폴더 생성.
.src/styles/reset.scss
.src.styles/common.scss
각 파일 안에는,
.src/styles/reset.scss
//box-sizing 등과 같은 'css default' 속성을 설정해야한다.
.src.styles/common.scss
//자주 사용되는 색상, 폰트 사이즈/ 글꼴/ 두께 등을 변수로 정의해둬서, 재사용과 수정이 용이하게 만든다.
변수 지정된 색상 하나만 수정해주면 해당 변수를 사용한 모든 색상도 함께 수정이 가능하다.
media.scss
'반응형 웹 구현' 파일이다.
디바이스 크기에 따라 스타일 속성이 달라질 때, 이 scss 파일을 이용한다!
필요없는 파일 삭제❌
-최상위 폴더에서 yarn.lock 삭제
-./src/index.js 파일만 제외하고 모두 삭제.
-index.js 파일의 내용을 다 지우고 아래의 코드를 붙여넣고 저장해준다.
import React from 'react';
import ReactDOM from 'react-dom';
import Routes from './Routes';
ReactDOM.render(
<React.StrictMode>
// StrictMode는 react가 업그레이드 되면서 생긴건데, 필수는 아니고 지워도 무방.
<Routes />
</React.StrictMode>,
document.getElementById('root')
);-./public/index.html, favicon.ico 파일만 제외하고 모두 삭제.
( favicon.ico 파일도 삭제해도 무방하지만, 나중에 클론할 실제 사이트 icon으로 덮어씌우기 위해 남겨뒀다. )
- index.html 파일의 내용을 다 지우고 아래의 코드를 붙여넣고 저장
<!DOCTYPE html>
<html lang="ko">
//한국어로 구현된 사이트여서 ko
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> // 위에서 favicon.ico 파일을 삭제했다면 이 줄도 삭제
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta charset="UTF-8" />
<title>사이트 이름</title>
</head>
<body>
<div id="root"></div>
</body>
</html>.env 파일 생성
NODE_PATH (절대 경로)를 적용하기 위해 .env 라는 이름의 파일을 최상단 폴더(root 폴더)에 만들어준다!
./root/.env
NODE_PATH=src
이제 다른 컴포넌트에서 image를 import 할 때,
import facebookImg from "Images/logo_text.png";
이렇게 src 부터 시작하는 절대 경로로 작성할 수 있다.
data.json 파일 생성
./public/date/date.jsondata 폴더는 mock data 를 관리하기 위한 폴더이다.
샘플 데이터, 가짜 데이터 정도로 이해하면 된다.
실제 백앤드 API에서 받아온 데이터가 아닌 프론트앤드 개발자가 필요에 의해 가짜로 만들어본 데이터를 말한다.
아직 백앤드로부터 API가 나오기 전인데 페이지 레이아웃이 먼저 나오는 경우, mock data 를 만들어서 실제 백앤드 데이터가 들어온 것처럼 가정하고 UI가 계획대로 잘 나오는지 테스트할 때 이용한다.
http://localhost:3000/data/data.json
위 주소로 우리가 만든 mock data를 이용할 수 있다.
혹은, https://jsonplaceholder.typicode.com/ 이 사이트에 있는 이미 만들어진 다양한 mock data를 이용해도 된다.
아래는 sample date 이다.
{
"data": [
{
"id": 1,
"name": "a",
"age": 26
},
{
"id": 2,
"name": "b",
"age": 36
}
]
}
최종적인 폴더모습😎
src , public 폴더 2개,
root 폴더에 package.json , .gitignore , .env , README.md 파일 등이 만들어져 있어야한다.
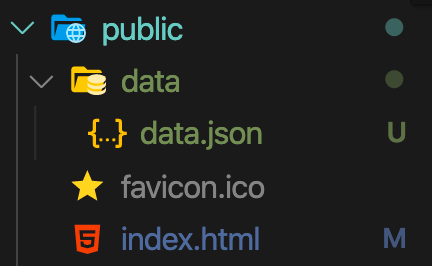
<public 폴더>

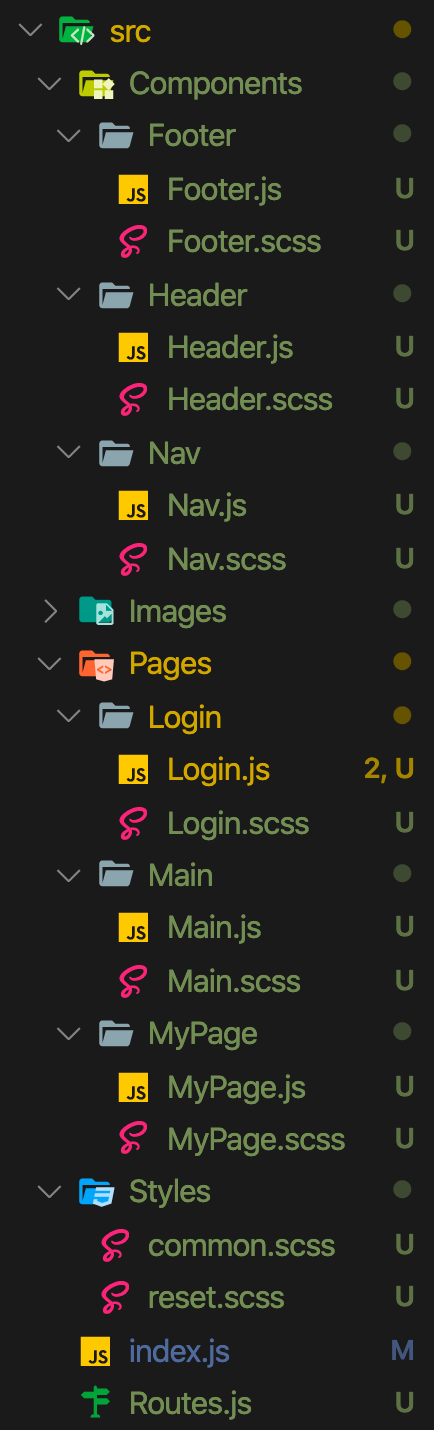
<src 폴더>

Components 폴더
다양한 페이지에서 공통으로 사용되는 컴포넌트만 관리, 해당 페이지에서만 사용되는 컴포넌트는 해당 컴포넌트 파일의 하위에서 관리한다.
Nav 폴더 Nav.js, Nav.scss
Header 폴더 Header.js, Header.scss
Footer 폴더 Footer.js, Footer.scss
Pages 폴더
Login 폴더 Login.js, Login.scss
Main 폴더 Main.js, Main.scss
MyPage 폴더 MyPage.js, MyPage.scss
Styles 폴더 (앞에서 만들어둔 폴더가 있어야 함!)
reset.scss
common.scss
Images 폴더
ESling, Prettier 설치 및 설정