collectionView 커스텀 Layout 만들기
1
오늘은 과제를 하던 도중 CollectionView의 레이아웃을 테이블 뷰처럼 가로로 길게 만들어 보자.
어? 그럴꺼면 테이블 뷰를 쓰지 굳이 컬렉션 뷰를 쓰냐고? 컬렉션 뷰를 쓰면 하나의 컬렉션 뷰를 여러개의 섹션으로 나눠서 다른 모양의 컬렉션 뷰를 위에 놓을 수 있다

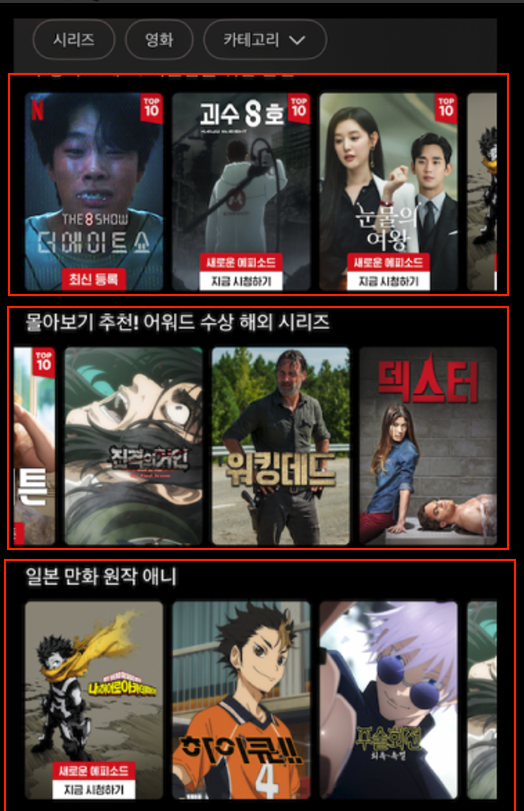
예를 들면 이런식으로 "몰아보기 추천" , " 일본 만화 원작 애니" 로 섹션을 나눌 수 있다 물론 컬렉션 뷰의 스타일도 다르게 만들 수 있다.

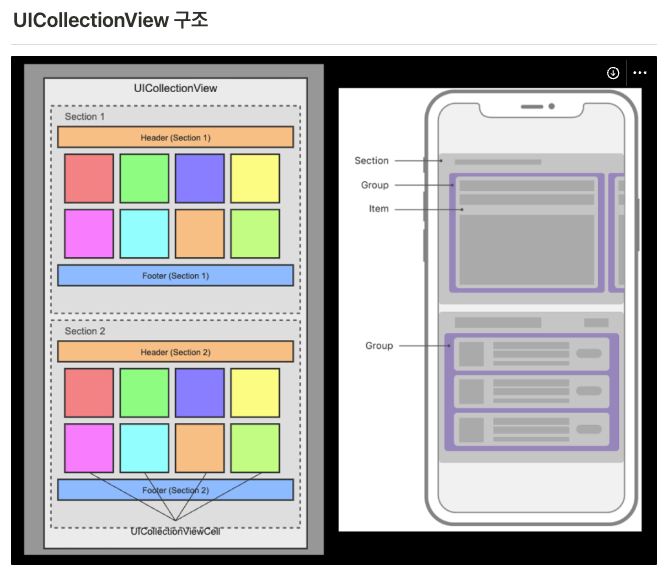
이 그림을 보면 살짝 이해하는데 도움이 될 것 같다.
아무튼 오늘 과제를 하던 도중 컬렉션뷰 레이아웃을 테이블 뷰 처럼 만드는 방법을 알아보자
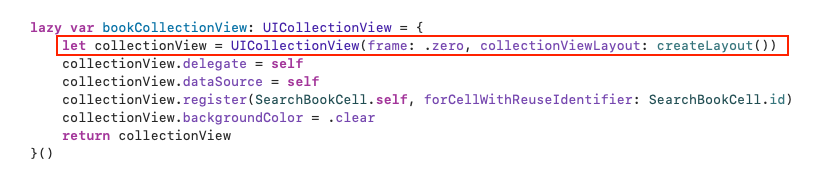
먼저 컬렉션 뷰를 생성한다

저렇게 빨간 네모칸처럼 작성하면 레이아웃을 내가 따로 만들어서 적용할 수 있게된다.

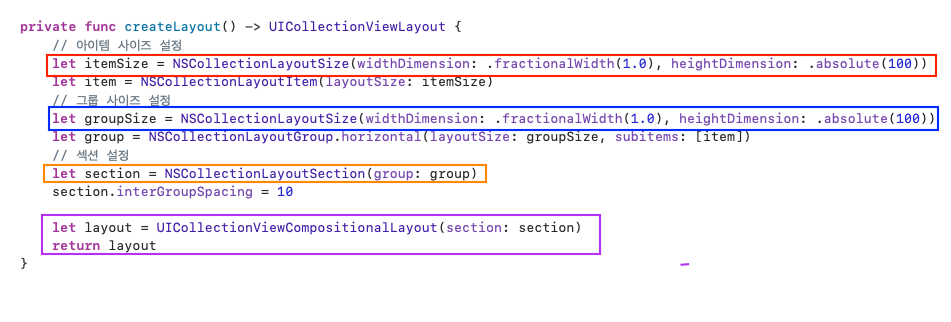
다음은 이렇게 레이아웃을 설정하는 메서드를 만들어서 레이아웃설정을 해주면 된다.
각 네모박스에 설명을 붙이도록 하겠다.
- 빨간 네모박스: item의 넓이를 컬렉션뷰에 전체 넓이에 맞추고, 높이를 100으로 맞추겠다는 뜻이다. (item 은 Cell 을 의미한다)
- 파란 네모 박스: 그룹의 사이즈도 똑같이 컬렉션에 전체 넓이를 맞추고 높이를 100으로 맞춘다는 뜻이다.
- 노랑 네모 박스: section을 생성하고 설정해 놓은 그룹을 section 안에 넣어준다.
- 보라 네모 박스: UICollectionViewCompositionalLayout을 생성하여 section 을 설정하고 컬렉션 뷰의 레이아웃에 적용한다.

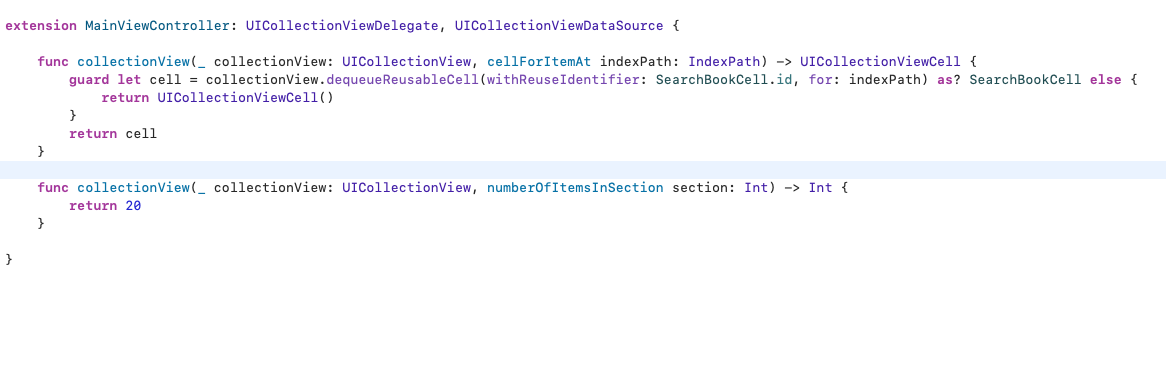
마지막으로 이렇게 cell 설정을 마치면 된다.

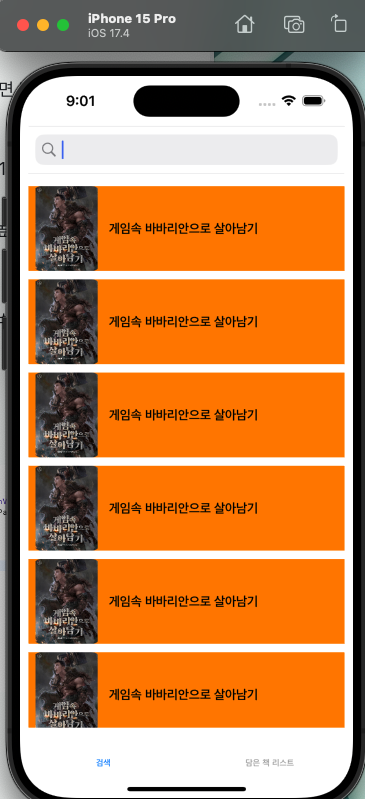
그러면 이렇게 컬렉션 뷰를 테이블 뷰 처럼 만들 수 있게 된다.
내일은 컬렉션 뷰 섹션에 헤더(머리말)를 다는 방법에 대해서 공부해보도록 하자

준님: 스와이프에서 삭제 기능을 구현해야할 때는 테이블뷰를 쓴다~ 그 이외에는 디자인 변경을 고려해 컬렉션뷰를 사용한다! 😁