팀 프로젝트를 시작한지 벌써 2일이 지났다.
아무것도 없던 화면에서 점점 쌓여가는 코드들을 보니 굉장히 뿌듯하면서도 신기했다.
7월2일 화요일에 과제를 받고, 우리 개발1조는 옹기종기 모여서 키오스크를 어떤식으로 만들것인지 와이어 프레임을 짜고 짜여진 와이어프레임을 토대로 역활을 나누었다.
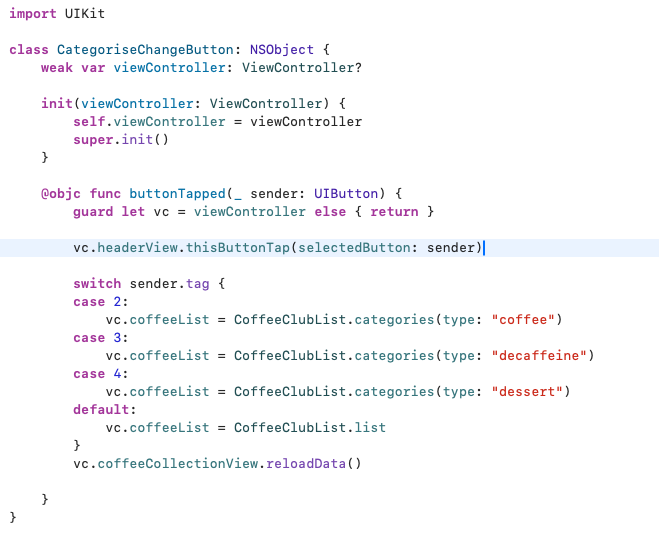
내 역활은 상단 메뉴 카테고리에 있는 버튼을 누르면 메뉴가 변하는 로직을 만드는 역활이였다. 우리 개발1조는 MVC패턴을 이용해서 앱을 만들었다.
음... 여기서 MVC패턴에 대해 간단하게 설명해보자면
MVC패턴
MVC패턴은 코드를 작성할때 model, view, controller 를 나눠서 코드를 작성하는 일종의 약속? 규칙?? 패턴이다.
model: 일종의 데이터 베이스다.
view: 화면에 보이는 모든 것
controller: 움직이는 기능이나 로직? 등등
진짜 간단하게만 적은것이라 부족한 내용이 많지만 오늘은 MVC패턴에 대해 이야기하는 날이 아니기 때문에 MVC패턴에 대한 자세한 내용은 다음에 다루어 볼려고 한다.
어쨌든 기존에 과제로 계산기를 구현할 때나 야구게임을 구현할때는 그냥 코드를 한 파일에다가 적어넣으면 되서 버튼을 구현하고, 메서드를 밑에 쭉 적어넣으면 됐는데, MVC패턴을 활용하면서 모델 따로, 뷰 따로, 컨트롤러 따로 관리하다보니까
버튼은 쩌어기 뷰에있고, 내가만든 메서드는 따로 컨트롤러에있고, 중간에 따로 뷰가 또 있고 그렇다 보니까 구현해낸 버튼과 만들어낸 메서드간의 연결에서 많은 어려움을 겪었던것 같다. 이렇게 코드를 작성하면서 너무 새로웠는데 어려웠던 부분과
내가 작업했던 부분들에 대해서는 내일 다뤄보겠다.
아 팀원들과의 협업은 너무 재밌었다. 확실히 혼자하는건 편하지만, 다같이 하는게 훨씬 활기차고 좋은것 같다.
/끛