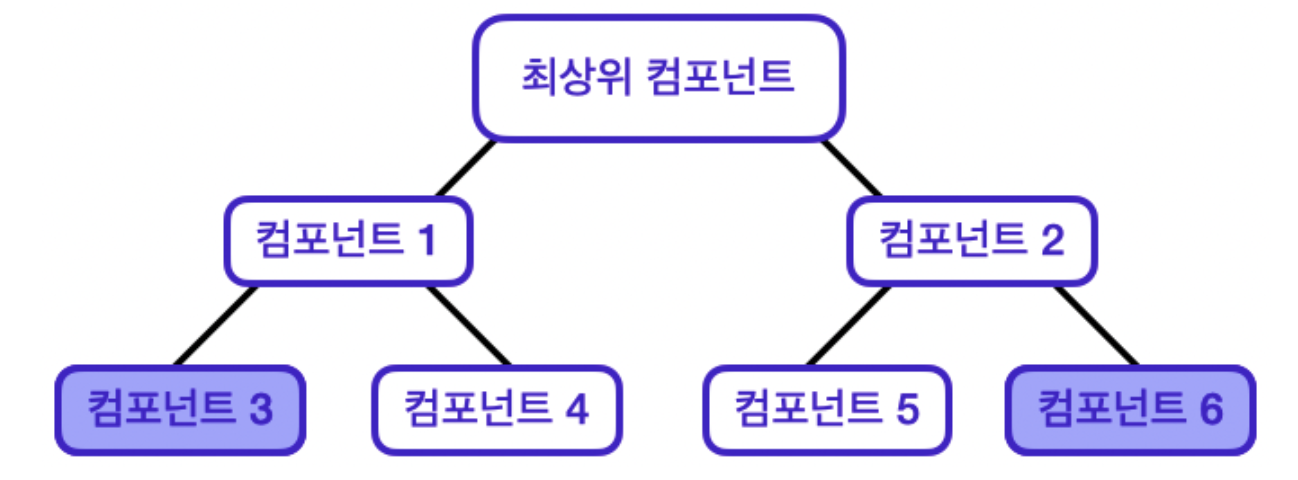
밑에 사진과 같은 react구조를 가진 애플리케이션이 있다 하자.
애플리케이션을 컴포넌트3, 컴포넌트6에서만 사용되는 상태다.
그렇다면 최상위 컴포넌트에 상태를 위치시는게 적절할 것입니다.

하지만 이러한 배치는 비효율적이다.
이러한 구조는 상태 끌어올리기, props 내려주기를 여러번 거쳐야 해서 불편하다.
이번 챕터에서 배울 상태 관리 라이브러리인 Redux는, 전역 상태를 관리할 수 있는 저장소인 Store를 제공함으로써 이 문제들을 해결해 줍니다.
Redux
Redux는 다음과 같은 순서로 상태를 관리합니다.
- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성됩니다.
- 이 Action 객체는 Dispatch 함수의 인자로 전달됩니다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해 줍니다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경합니다.
- 상태가 변경되면, React는 화면을 다시 렌더링 합니다.
Redux에서는 Action → Dispatch → Reducer → Store 순서로 데이터가 단방향으로 흐르게 됩니다.
Store
Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할을 합니다. Redux 앱의 state가 저장되어 있는 공간이죠. 아래 코드와 같이 createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성할 수 있습니다.
import { createStore } from 'redux';
const store = createStore(rootReducer);Reducer
Reducer는 Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수입니다.
const count = 1
// Reducer를 생성할 때에는 초기 상태를 인자로 요구합니다.
const counterReducer = (state = count, action) => {
// Action 객체의 type 값에 따라 분기하는 switch 조건문입니다.
switch (action.type) {
//action === 'INCREASE'일 경우
case 'INCREASE':
return state + 1
// action === 'DECREASE'일 경우
case 'DECREASE':
return state - 1
// action === 'SET_NUMBER'일 경우
case 'SET_NUMBER':
return action.payload
// 해당 되는 경우가 없을 땐 기존 상태를 그대로 리턴
default:
return state;
}
}
// Reducer가 리턴하는 값이 새로운 상태가 됩니다.이때, Reducer는 순수함수여야 합니다. 외부 요인으로 인해 기대한 값이 아닌 엉뚱한 값으로 상태가 변경되는 일이 없어야 하기 때문입니다.
Action
Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체로, 다음과 같은 형식으로 구성됩니다
// payload가 필요 없는 경우
const increase = () => {
return {
type: 'INCREASE'
}
}
// payload가 필요한 경우
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}여기서 type 은 필수로 지정을 해 주어야 합니다. 해당 Action 객체가 어떤 동작을 하는지 명시해 주는 역할을 하기 때문이며, 대문자와 Snake Case로 작성합니다. 여기에 필요에 따라 payload를 작성해 구체적인 값을 전달합니다.
Dispatch
Dispatch는 Reducer로 Action을 전달해 주는 함수입니다. Dispatch의 전달인자로 Action 객체가 전달됩니다.
// Action 객체를 직접 작성하는 경우
dispatch( { type: 'INCREASE' } );
dispatch( { type: 'SET_NUMBER', payload: 5 } );
// 액션 생성자(Action Creator)를 사용하는 경우
dispatch( increase() );
dispatch( setNumber(5) );Redux Hooks
Redux Hooks는 React-Redux에서 Redux를 사용할 때 활용할 수 있는 Hooks 메서드를 제공합니다. 그중에서 크게 useSelector(), useDispatch() 이 두 가지의 메서드를 기억하면 됩니다.
useDispatch()
useDispatch()는 Action 객체를 Reducer로 전달해 주는 Dispatch 함수를 반환하는 메서드입니다. 위에서 Dispatch를 설명할 때 사용한 dispatch 함수도 useDispatch()를 사용해서 만든 것입니다.
import { useDispatch } from 'react-redux'
const dispatch = useDispatch()
dispatch( increase() )
console.log(counter) // 2
dispatch( setNumber(5) )
console.log(counter) // 5useSelector()
useSelector()는 컴포넌트와 state를 연결하여 Redux의 state에 접근할 수 있게 해주는 메서드입니다.
import { useSelector } from 'react-redux'
const counter = useSelector(state => state)
console.log(counter) // 1Redux의 세 가지 원칙
Redux에는 세 가지 원칙이 있습니다. 각각의 원칙이 Redux의 어떤 구성 요소와 연결이 되는지 확인하세요.
-
Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미입니다. 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙입니다. -
State is read-only
상태는 읽기 전용이라는 뜻으로, React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미합니다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙입니다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야 하는 Reducer와 연결되는 원칙입니다.
