Semantic HTML
웹 표준에서는 HTML을 시멘틱(semantic)하게 작성하는 것의 중요성을 강조합니다. 그렇다면 시멘틱 HTML이 어떤 의미인지 한번 알아봅시다. 시멘틱 HTML은 영단어인 semantic과 HTML의 합성어이고, 각 단어의 의미는 다음과 같습니다
-semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
-HTML : 화면의 구조를 만드는 마크업 언어
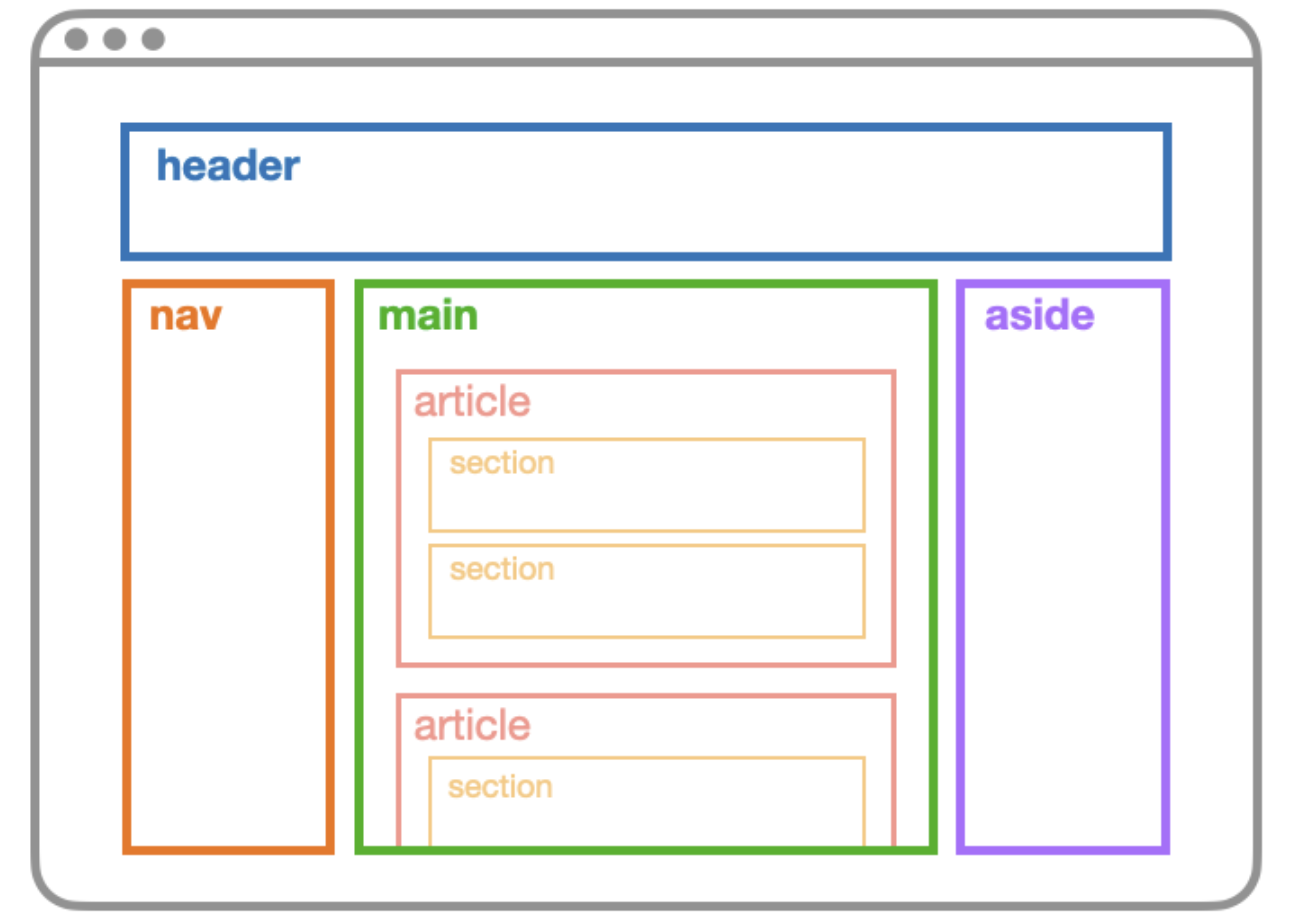
시멘틱 요소로 화면 구성하기

어떤가요?
와 요소로만 화면을 구성했을 때와 비교하면, 각 요소의 이름만 보고도 화면에서 어떤 역할을 하게 될지, 어떤 내용을 담게 될지 보다 더 명확하게 알 수 있게 되었습니다. 요소의 이름에 맞게 화면을 구성한다면, 는 헤더의 역할을, 는 내비게이션 바 역할을 하게 될 것입니다.
이처럼 요소가 어떤 내용을 담게 될지, 어떤 기능을 하게 될지 확실하게 의미를 가지고 있는 요소를 시멘틱 요소라고 합니다. 그리고 시멘틱 요소를 적절하게 사용하여 구성한 HTML을 시멘틱 HTML이라고 합니다.
시멘틱 HTML의 필요성
-
개발자 간 소통
여러 명의 개발자가 웹 페이지를 개발하면서와 으로만 HTML 코드를 작성한다고 해봅시다. 그렇다면 요소의 이름을 보고서는 각 요소가 어떤 기능을 하는지 전혀 파악할 수 없기 때문에 주석을 작성해서 설명하거나 id나 class를 사용해서 일일이 표기해야 합니다. 만약 id와 class를 사용할 경우에는 이름은 어떻게 지을 것인지도 협의해서 정해야 하고, 다른 개발자에게 id와 class 이름이 어떤 의미인지 설명하는 시간도 추가로 필요하게 될 겁니다. 이런 귀찮은 과정을 시멘틱한 요소를 사용하기만 해도 없앨 수 있습니다. 적어도 각 요소의 기능을 정의하느라 쏟아야 하는 시간은 들지 않을 것입니다. -
검색 효율성
검색 엔진은 HTML 코드를 보고 문서의 구조를 파악합니다.와 만 사용한 문서에서는 모든 요소가 비슷한 중요도의 내용을 담고 있다고 판단합니다. 하지만 시멘틱 요소를 사용하면, 어떤 요소에 더 중요한 내용이 들어있을지 우선순위를 정할 수 있고, 우선순위가 높다고 파악된 페이지를 검색 결과 상단에 표시하게 됩니다. 웹 페이지를 검색 엔진에 더 자주 뜨게 만들고 싶을 때, 광고비 등의 추가 지출을 하지 않고 시멘틱 HTML을 잘 짜는 것만으로도 어느 정도 효과를 볼 수 있다는 의미입니다. -
웹 접근성
Chapter3에서 더 자세히 배우겠지만, 웹 접근성은 나이, 성별, 장애 여부, 사용 환경을 떠나서 항상 동일한 수준의 정보를 제공할 수 있어야 함을 뜻합니다. 한 가지 예시를 들면, 시각 장애인의 경우 웹 페이지에 접근할 때 음성으로 화면을 스크린리더를 이용하게 되는데요. 이때, HTML이 시멘틱 요소로 구성되어 있다면 화면의 구조에 대한 정보까지 추가로 전달해 줄 수 있어 콘텐츠를 좀 더 정확하게 전달할 수 있게 됩니다. 시멘틱 요소만 잘 사용해도 웹 접근성을 향상할 수 있다는 의미입니다.
시멘틱 요소의 종류
<header> : 페이지나 요소의 최상단에 위치하는 머리말 역할의 요소입니다. <nav>: 메뉴, 목차 등에 사용되는 요소입니다. <aside>: 문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다. <main>: 이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다. <article>: 게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다. <section>: 문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다. <hgroup>: 제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다. <footer>: 페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소입니다.
자주 틀리는 마크업
- 인라인 요소 안에 블록 요소 넣기
- , 요소 사용하기
- 마구잡이로 사용하기
연속으로 사용하기- 인라인 스타일링 사용하기 웹 표준으로 HTML, CSS, JavaScript 등의 사용 방법을 정리하면서 각 영역이 분리되어 여러 이점을 얻을 수 있었습니다. 그런데 HTML 요소 안에 인라인으로 스타일링 속성을 설정하는 것은 기껏 분리한 영역을 다시 합치는 것과 같습니다. 웹 표준을 지키기 위해서는, HTML과 CSS 코드를 분리해서 작성해 주세요.
//HTML 파일 <head> <style> h1 { color : "red" } </style> </head>
(O)
스타일링 속성은 CSS로 작성해 주세요.
(O)
style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.
(X)
이렇게 인라인 스타일링으로는 사용하지 마세요.
//CSS 파일
h2 { color : "yellow" }
