
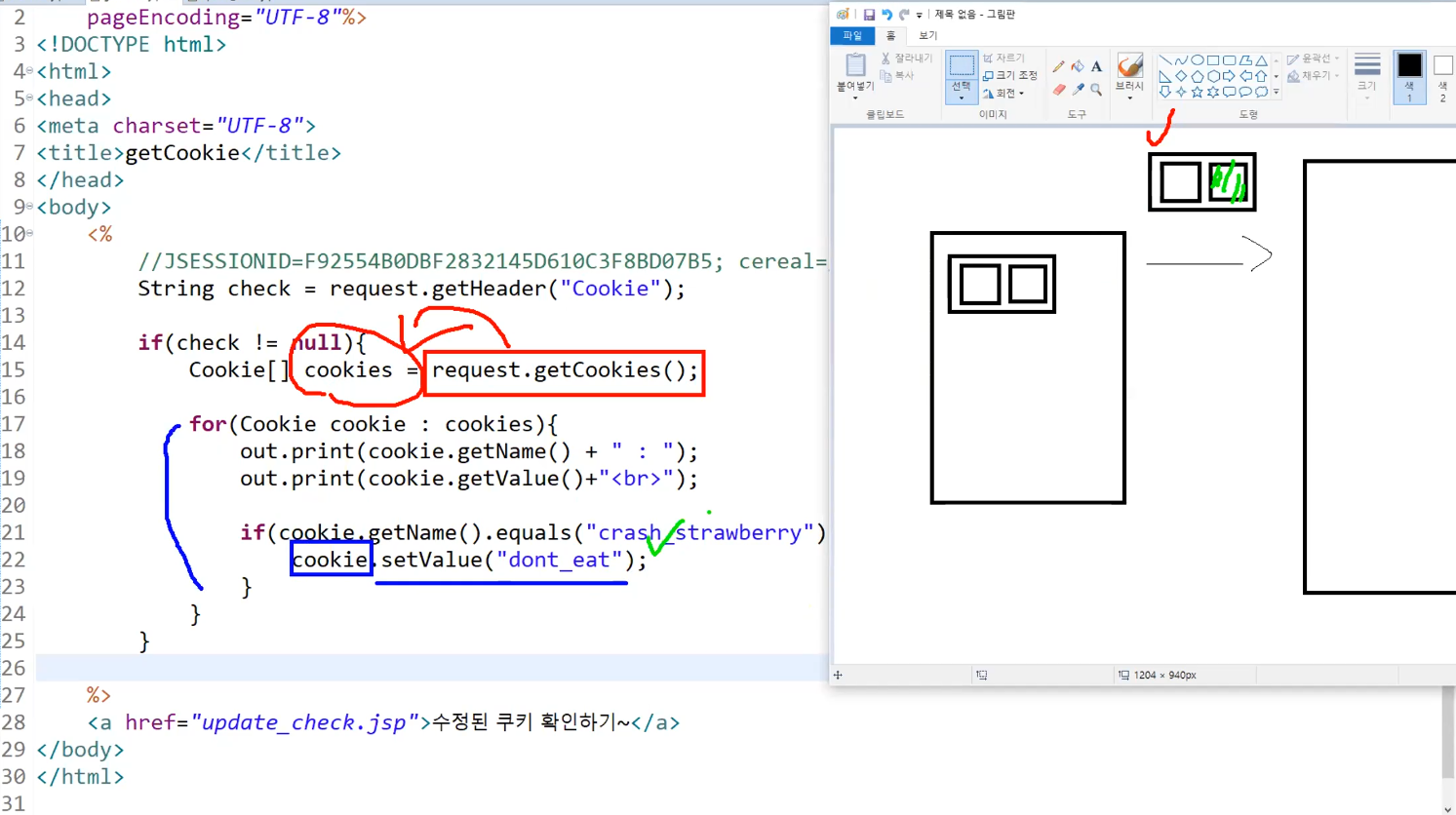
→ getCookies에서 Cookie[] cookies에 넣어주고 if문으로 한개를 꺼내와서 setValue로 수정했다.
→ 수정한 부분이 초록색 부분인데 원본이 수정된 것이 아니라 따로 띄어져 있는 부분이 수정이 된 것이다. 즉, 복사본이 수정이 된 것이다. 그렇기 때문에 이 쿠키를 불러와도 수정된 것이 제대로 적용이 되지 않는다.
→ 이 상태로 update_check로 이동하면 원본에서 따로 빼오는 거니까 수정된 부분이 없는 것이다.
→ 제대로 수정을 하려면 response.addCookie(cookie); 로 수정해줘야 한다. 이것은 원본을 수정하는 것이다. 여기까지 해줘야 수정한것이 제대로 적용이 된다.
쿠키 삭제
- 쿠키의 유효기간을 설정해주는 방식으로 삭제할 수 있다.
쿠키객체.setMaxAge(n) : n초만큼 유지하다가 쿠키 삭제하도록
설정
- 쿠키를 수정하거나 삭제시 설정된 쿠키객체를 다시 response를
통해 사용자 컴퓨터에 추가해주어야 한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>update_check</title>
</head>
<body>
<%
//JSESSIONID=F92554B0DBF2832145D610C3F8BD07B5; cereal=good; crash_strawberry=werrrrrrrrr
String check = request.getHeader("Cookie");
if(check != null){
Cookie[] cookies = request.getCookies();
for(Cookie cookie : cookies){
out.print(cookie.getName() + " : ");
out.print(cookie.getValue()+"<br>");
if(cookie.getName().equals("crash_strawberry")) {
// 초단위로 지정하고 음수를 입력하면 브라우저 종료시 쿠키 삭제(default)
// 만약에 한달로 하려면 60(초)*60(분)*24(하루)*30(한달)
cookie.setMaxAge(0);
response.addCookie(cookie);
}
}
}
%>
<a href ="getCookie.jsp">쿠키 삭제 확인하기~</a>
</body>
</html>Session(세션)
내장객체로서 브라우저마다 한개씩 존재하고, 고유한 SessionID 생성 후 정보를 추출한다.
장단점
JSP 에서만 접근할 수 있기 때문에 보안성이 좋고 저장용량의 한계가 거의 없다. 서버에 데이터를 저장하므로 부하에 걸릴 수 있다.
쿠키보다 세션을 쓰는것이 더 안정적이다.
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
request.setCharacterEncoding("UTF-8");
Class.forName("com.mysql.cj.jdbc.Driver");
String url = "jdbc:mysql://localhost:3306/jsp";
String user = "root";
String password = "1234";
Connection conn = DriverManager.getConnection(url, user, password);
String sql = "select * from test_user where userid=? and userpw=?";
PreparedStatement ps = conn.prepareStatement(sql);
String userid = request.getParameter("userid");
ps.setString(1, userid);
ps.setString(2, request.getParameter("userpw"));
ResultSet rs = ps.executeQuery();
if(rs.next()) {
session.setAttribute("loginUser", userid);
response.sendRedirect("main.jsp");
} else {
out.println("<script>");
out.println("alert('로그인을 실패했습니다!')");
out.println("location.href= 'login.jsp'");
out.println("</script>");
}
%> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인</title>
</head>
<body>
<%
String check = request.getHeader("Cookie");
String joinid = null;
if(check != null){
Cookie[] cookies = request.getCookies();
for(Cookie cookie : cookies) {
if(cookie.getName().equals("joinid")) {
joinid = cookie.getValue();
// 쿠키를 다 사용했으니 사용자 컴퓨터에 있는 쿠키는 지워주기
cookie.setMaxAge(0);
response.addCookie(cookie);
}
}
}
%>
<hr>
<form name="loginForm" action="login_db.jsp" method="post">
아이디 <input type="text" name="userid" placeholder="아이디를 입력하세요" value="<%=joinid==null?"":joinid %>">
비밀번호<input type="password" name="userpw" placeholder="비밀번호를 입력하세요">
<input type="submit" value="로그인">
</form>
<hr>
</body>
<%
if(joinid != null){
%>
<script>document.loginForm.userpw.focus();</script>
<%
}
%>
</html>AJax(Asynchronous Javascript and XML)
- 비동기식 자바스크립와 XML 통신기법
- 빠르게 동작하는 웹 페이지를 만들기 위한 개발 기법이다.
- 페이지의 이동 없이 바꿔줄 데이터만 받아와서 Javascript로 dom으로 변경
- Ajax는 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있고 백그라운드 영역에서 서버와 통신하여 그 결과를 웹 페이지의 일부분에만 표시할 수 있다. 이 때 서버와 데이터를 주고 받을 수 있는데 대표적인 데이터는 JSON, XML, HTML, 텍스트 등이 있다.
Ajax의 장점
웹 페이지를 변화시키 위해 다시 로딩을 하거나 할 필요가 없다.
웹 페이지가 로드된 후에 서버에 데이터 요청을 보내거나 받을 수 있다.
다양한 UI(동적인 페이지) 구현이 가능해진다.
Ajax의 단점
페이지의 이동이 없기 때문에 히스토리 관리가 안된다.
반복적인 데이터를 빠르게 요청하면 느려지거나 작동하지 않게 된다.
페이지의 이동이 없다는 것은 보안상의 문제도 발생할 수 있다는 것이다.
Ajax의 구성요소
웹 페이지의 표현을 위한 XHML, CSS
데이터의 교환을 위해 JSON, XML 등
웹 서버와의 비동기식 통신을 위한 XMLHttpRequest 객체
통신 결과를 통해 화면 구성을 동적으로 조작하기 위한 DOM 모델
XMLHttpRequest 객체
Ajax의 가장 핵심적인 구성요소는 바로 XMLHttpRequst 객체이다.
이 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용한다.
웹 브라우저가 백그라운드에서 서버와 계속해서 통신할 수 있는 것은
바로 xhr 객체를 사용하기 때문이다.
XMLHttpRequest 객체 생성
const 객체명 = new XMLHttpRequest();
서버에 요청하기
Ajax에서는 xhr 객체를 사용해서 서버와 데이터를 교환한다.
따라서 서버에 요청을 보내기 위해서는 먼저 xhr 객체를 생성해야 하고
객체의 open() 메소드를 통해 통로를 열어주고 send() 메소드를 사용해서
요청을 보내주는 과정을 거쳐야 한다.
- open()
서버로 보낼 Ajax 요청의 형싱을 설정한다.
open을 통해서 통로를 만들어 주는 것이다.
xhr.open(전달방식, URL 주소, 비동기여부); 전달방식 : GET, POST, ... URL주소 : 요청을 처리할 서버의 파일 주소 전달 비동기여부 : 요청을 동기식으로 전달할지 비동기식으로 전달할지를 선택
- send()
작성된 Ajax 요청을 서버로 전달하는 메소드
xhr.send(); GET 방식 xhr.send("키=값"); POST 방식 → GET 방식에서 //xhr.open("GET","checkId_db.jsp?userid="+userid.value,true); 이것을 POST 방식일땐 send()안에 넣어준다.
Ajax 요청시 xhr 객체는 각 상태별로 readyState가 바뀐다.
처음에는 0(XHR.UNSET, 보내지 않음)이었다가 open() 메소드를
호출하는 순간 1(XHR,OPENED)로 바뀌고 send() 호출시 순차적으로
2(XHR.HEADERS_RECEIVED), 3(XHR>LOADING), 4(XHR.DONE)로
바뀐다. 최종적으로 readyState가 4가 된다면 상태코드(xhr.status)가
성공을 가리키는 200이나 201일 때 응답을 확인한다.
Get 방식과 POST 방식
Get
주 소에 데이터를 추가해서 전달하는 방식, 쿼리스트링에 포함되어 전송되므로 길이의 제한이 있으며 주소에 데이터가 보이므로 보안상 취약점이 존재한다.
query string : url 뒤에 ? 이후의 문자열 "키1=값1&키2=값2&..."
POST
데이터를 별도로 요청 body 첨부하여 전달하는 방식. 브라우저의 히스토리에도 남지 않고 데이터는 쿼리 문자열과는 별도로 전송된다. 따라서 데이터의 길이에 대한 제한도 없고 GET방식보다 보안성도 좋다. 하지만 GET방식보다 상대적으로 느리다. POST로 보내진 데이터들을 꺼내올 때는 encoidng을 먼저 거쳐준다.
전송할 데이터의 양이 작고 노출되어도 무방하다면 GET 방식을 기본으로 사용하고, 전송할 데이터의 양이 크거나 노출이 안될 데이터라면 POST 방식을 사용한다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>formInput</title>
</head>
<body>
<form name="joinForm" action="join_db.jsp" method="post" onsubmit="return sendit();">
<fieldset>
<legend>회원가입</legend>
<span id="result" style="color:red; font-weight:bold;"></span><br>
<input type="text" placeholder="아이디를 입력하세요." name="userid" onkeyup="checkId();">
<input type="button" value="중복체크" onclick="checkId();"><br>
<input type="password" placeholder="비밀번호를 입력하세요." name="userpw"><br>
<input type="text" placeholder="이름을 입력하세요." name="username">
<input type="submit" value="가입하기">
</fieldset>
</form>
</body>
<script>
const joinForm = document.joinForm;
const result = document.getElementById("result");
function sendit(){
const userid = joinForm.userid;
if(userid.value == ""){
alert("아이디를 입력하세요!");
userid.focus();
//userid.style.borderColor = "red";
return false;
}
if(userid.value.length < 5 || userid.value.length > 12){
alert("아이디는 5자 이상 12자 이하로 작성해주세요!");
userid.focus();
return false;
}
//userid.style.borderColor = "black";
if(result.innerHTML == ""){
alert("아이디 중복검사를 해주세요!")
return false;
}
if(result.innerHTML != "사용할 수 있는 아이디입니다."){
alert("아이디가 중복되었습니다!");
userid.focus();
return false;
}
const userpw = joinForm.userpw;
if(userpw.value == ""){
alert("비밀번호를 입력하세요!");
userpw.focus();
return false;
}
if(userpw.value.length < 8){
alert("비밀번호는 8자 이상으로 작성해주세요!")
userpw.focus();
return false;
}
const username = joinForm.username;
if(username.value == ""){
alert("이름을 입력하세요!");
username.focus();
return false;
}
return true;
}
function checkId(){
const userid = document.joinForm.userid;
if(userid.value.length == 0){
result.innerHTML = "";
}
else{
const xhr = new XMLHttpRequest();
//xhr.open("GET","checkId_db.jsp?userid="+userid.value,true);
xhr.open("POST","checkId_db.jsp",true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
// xhr객체가 상태가 변경이 됐다면 함수를 호출
xhr.onreadystatechange = function(){
// 통신이 완료되었다면 참
// 예를들면, 우편이 왔는데 우편함까지 오는 것은 성공한 것이다.
// 전달까지는 성공이지만 사람이 받았는지 안 받았는지는 알 수 가 없다.
// 통신이 완료가 되어야만 if문 내부로 들어온다.
if(xhr.readyState == XMLHttpRequest.DONE){
// 요청과 응답이 성공했다면 참
// xhr.status == 200이란 의미는
// 응답코드가 200이라는 뜻인데 성공을 뜻한다.
// 404는 서버를 찾을 수 없는 것, 500은 서버 오류
if(xhr.status == 200){
let txt = xhr.responseText;
// console.log(txt);
// 문자열.trim() : 문자열의 양쪽에 있는 모든 공백을 제거
txt = txt.trim();
if(txt == "O"){
result.innerHTML = "사용할 수 있는 아이디입니다."
}
else{
result.innerHTML = "이미 존재하는 아이디입니다."
}
}
// xhr.send();
xhr.send("userid="+userid.value);
}
}
}
</script>
</html>