EL문과 JSTL문
라이브러리로 자바 구문을 만들어 놓고 필요할 때마다 꺼내 쓰면 되기 때문에
유지보수에 편하다. JSP페이지 내에서 자바코드와 HTML코드(태그형태)가
섞여 있으면 가독성이 떨어진다. EL문과 JSTL문을 사용하면 HTML과
태그형태로만 구성된 일관된 소스코드를 볼 수 있다.EL문
Expression Language
값을 간결하고 간편하게 출력(표현)할 수 있도록 해주는 언어
JSP(자바) EL문
<%=name%> ${name}
[연산자]
/ div ${10/3}, ${10 div 3}
% mod
&& and
|| or
> gt
< lt
>= ge
<= le
== eq
!= ne
empty 뒤에 오는 값이 비어있으면 true / 아니면 false
${empty data} : data의 값이 없으면 true
자바 :
session.getAttribute("loginUser") == null
EL문 :
${empty loginUser} <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>EL_test1</title>
</head>
<body>
<!-- ${10+20} : 30 -->
\${10+20} : ${10 + 20 } <br>
\${10>3 } : ${10>3 }<br>
<%
// 이렇게 하면 안나옴
String data = "Hello";
// 이렇게 해야 Hello가 나옴
// pageContext : 현재 페이지
pageContext.setAttribute("data", "Hello");
System.out.println(pageContext.getAttribute("data"));
// request
request.setAttribute("fruit", "apple");
session.setAttribute("fruit", "banana");
%>
<!-- 자바에서 만든 변수를 JSP에서 사용하는 법인 이것밖에 없다. -->
<%=data %>
<!-- ${data} : 여기서 data는 pageContext.setAttribute("data", "Hello")의 key값이다.
아래는 세팅되어 있는 attribute를 찾는 순서
pageContext → request → session → application -->
<%-- <%=pageContext.getAttribute("data")%> == ${data} --%>
\${data} : ${data}<br>
\${fruit} : ${fruit}<br>
\${requestScope.fruit} : ${requestScope.fruit}<br>
\${sessionScope.fruit} : ${sessionScope.fruit} <br>
</body>
</html> <%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%request.setCharacterEncoding("UTF-8"); %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>El_test3</title>
</head>
<body>
<!-- parameter / get방식 쿼리스트림 / form input 태그로 붙였던지 이런식으로 param.으로 꺼낸다. -->
아이디 : ${param.id}<br>
비밀번호 : ${param.pw }<br>
<!-- ${paramValues.hobby} : hobby라는 이름으로 날라온 배열 -->
취미 : ${paramValues.hobby[0]}, ${paramValues.hobby[1]}<br>
<!-- 취미 : ${paramValues["hobby"][0]}, ${paramValues["hobby"][1]}<br> -->
이름 : ${param.name != null ? param.name : "이름없음" }<br>
쿠키값 : ${cookie.friday.value}
</body>
</html>JSTL문
JSP Standard Tag Library
연산이나 조건문, 반복문을 편하게 처리할 수 있으며, JSP 페이지 내에서
자바 코드를 사용하지 않고 로직을 구현할 수 있는 효과적인 방법을 제공한다. JSP(자바)
<%
if(조건식) {
%>
<p>결과</p>
<%
}
%> JSTL
<c:if test="조건식">
<p>결과</p>
</c:if>라이브러리 다운로드
https://archive.apache.org/dist/jakarta/taglibs/standard/binaries/
→ jakarta-taglibs-standard-1.1.2.zip 다운로드 → 사용할 페이지로 이동
→ 맨 위에 작성
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSTL 변수</title>
</head>
<body>
<h2>JSTL 변수</h2>
<%-- <%
pageContext.setAttribute("userid", "apple");
%> --%>
<c:set var="userid" value="apple"></c:set>
회원아이디 : <c:out value="${userid }"/><br>
회원아이디 : ${userid}<br>
<hr>
<%-- <c:set var="userid" value="banana" scope="session"></c:set> --%>
<c:set var="userid" scope="session">banana</c:set>
세션의 아이디 : ${sessionScope.userid}
</body>
</html>• 조건문
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstl_test2</title>
</head>
<body>
<h2>JSTL 제어문(조건문)</h2>
<c:set var="num" value="70"/>
<p>c:if</p>
<c:if test="${num >50}">
이 수는 50보다 큽니다!<br>
</c:if>
<c:if test="${num>30 }">
이 수는 30보다 큽니다!<br>
</c:if>
<p>c:choose</p>
<p>c:choose(if~ else if ~ else 문도 choose로 표현)</p>
<c:when test="${num>50 }">
이 수는 50보다 큽니다!<br>
</c:when>
<c:when test="${num>30 }">
이 수는 30보다 큽니다!<br>
</c:when>
<c:when test="${num>10 }">
이 수는 10보다 큽니다!<br>
</c:when>
<c:otherwise>
이 수는 그 외의 숫자입니다<br>
</c:otherwise>
</body>
</html>• 조건문 예제
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h2>JSTL 제어문(조건문) 예제</h2>
<c:choose>
<c:when test="${empty param.userid }">
<form >
아이디<input type = "text" name ="id"><br>
비밀번호<input type="password" name ="pw"><br>
<input type="submit">
</form>
</c:when>
<c:otherwise>
<c:choose>
<c:when test="${param.userid == 'apple' }">
<b>김사과님 어서오세요~</b>
</c:when>
<c:when test="${param.userid == 'admin' }">
<span style="color:red;">관리자 페이지</span>
</c:when>
<c:otherwise>
<script>alert("비회원입니다! 돌아가세요!"); history.go(-1);</script>
</c:otherwise>
</c:choose>
</c:otherwise>
</c:choose>
</body>
</html><c:choose> <c:when test="${empty param.userid }"> <form > 아이디<input type = "text" name ="id"><br> 비밀번호<input type="password" name ="pw"><br> <input type="submit"> </form> </c:when> submit을 하지 않으면 파라미터가 없는 거고 눌르면 파라미터가 있는 것이다.
<c:otherwise> <c:choose> <c:when test="${param.userid == 'apple' }"> <b>김사과님 어서오세요~</b> </c:when> <c:when test="${param.userid == 'admin' }"> <span style="color:red;">관리자 페이지</span> </c:when> <c:otherwise> <script>alert("비회원입니다! 돌아가세요!"); history.go(-1);</script> </c:otherwise> </c:choose> </c:otherwise> 위에서 파라미터가 있으면 여기서 나눠서 처리함
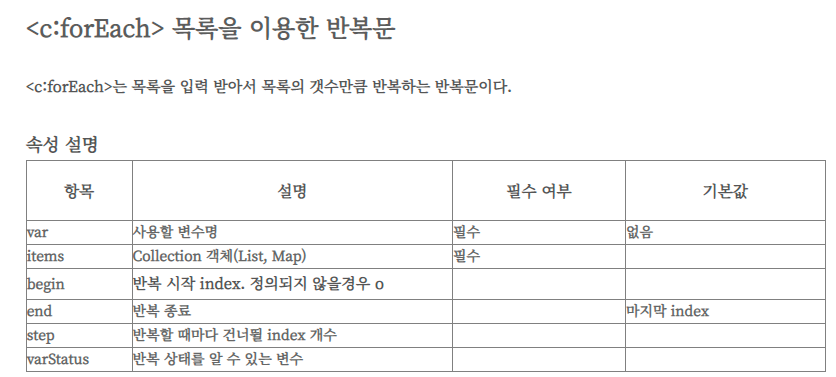
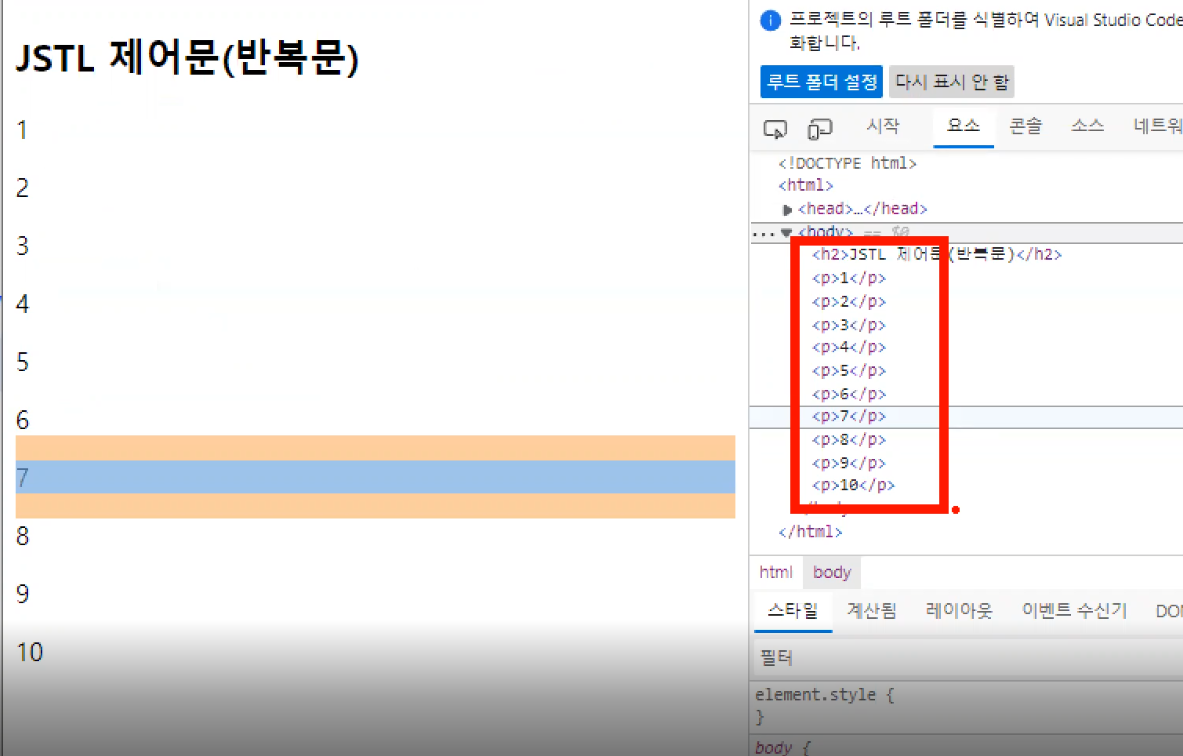
• JSTL 제어문(반복문)

<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstl_test4</title>
</head>
<body>
<h2>JSTL 제어문(반복문)</h2>
<!-- 1 이상 10 이하 1씩 증가-->
<c:forEach var="i" begin="1" end="10" step="1">
<p>${i}</p>
</c:forEach>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jstl_test4</title>
</head>
<body>
<h2>JSTL 제어문(반복문)</h2>
<!-- 1 이상 10 이하 1씩 증가-->
<c:forEach var="i" begin="1" end="10" step="1">
<p id="pTag${i}">${i}</p>
</c:forEach>
<c:set var="arData" value="<%=new int[] {10,20,30,40,50} %>"> </c:set>
<c:forEach var="i" begin="0" end="${fn:length(arData) -1}" step="1">
${arData[i]}
</c:forEach>
<hr>
<c:forEach var="data" items="${arData}">
${data }
</c:forEach>
<hr>
<c:set var="i" value="0"/>
<c:forEach var="data" items="${arData }">
${i}번방 : ${data}
<c:set var="i" value="${i+1 }"/>
</c:forEach>
<hr>
<%
HashMap<String, Integer> map = new HashMap<>();
map.put("하나", 1);
map.put("둘", 2);
map.put("셋", 3);
pageContext.setAttribute("map", map);
%>
<c:forEach var="entry" items="%{map}">
${entry.key }
</c:forEach>
</body>
</html>[core 태그]
<c:set var="key값(변수명)" value="세팅할값" scope="세팅할 위치"/> 변수세팅
<c:out value="${변수명}"/> 변수출력
<c:if test="${조건식}></c:if> if문
<c:choose></c:choose> switch문
<c:when test="${조건식}"></c:when> case문
<c:otherwise></c:otherwise> default문
<c:forEach></c:forEach> for문