모든 것이 HTTP
HTTP 메시지에 모든 것을 전송
- HTML, TEXT
- Image, 음성, 영상, 파일
- JSON, XML
- 거의 모든 형태의 데이터 전송 가능
- 서버간에 데이터를 주고 받을 때도 대부분 HTTP 사용
이것들을 보았을 때 현재는 HTTP 시대라고 볼 수 있다!
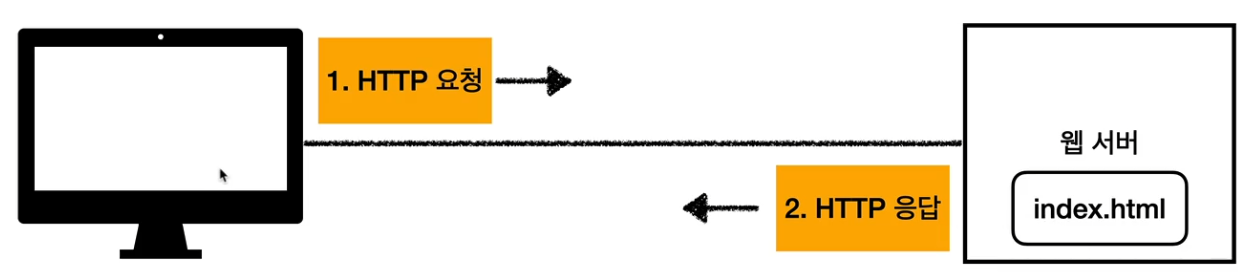
웹 서버(Web Server)
- HTTP 기반으로 동작
- 정적 리소스 제공, 기타 부가기능
- 정적(파일) HTML, CSS, JS, 이미지, 영상

정적 리소스
- 고정된 HTML 파일, CSS, JS, 이미지, 영상 등을 제공
- 주로 웹 브라우저
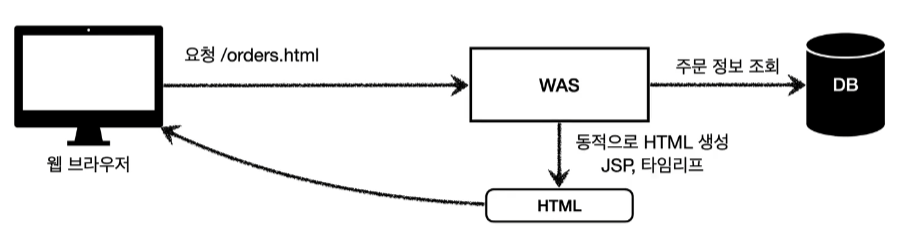
HTML 페이지
- 동적으로 필요한 HTML 파일을 생성해서 전달
- 웹 브라우저 : HTML 해석

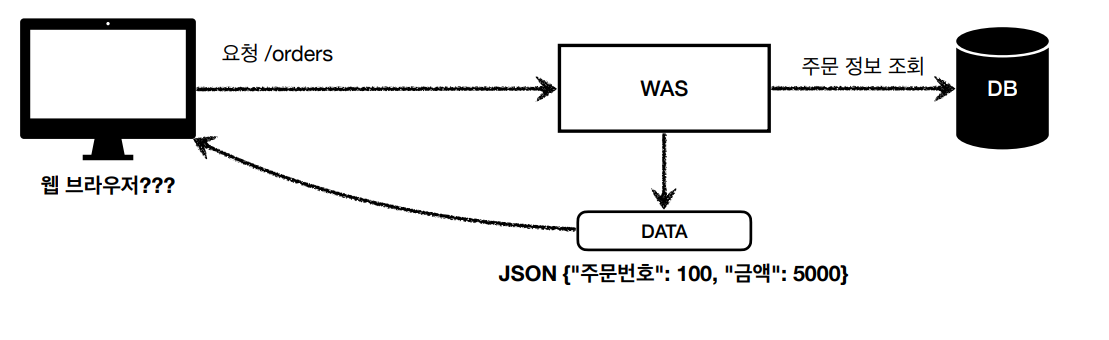
HTTP API
- HTML이 아니라 데이터를 전달
- 주로 JSON 형식 사용
- 다양한 시스템에서 호출

요청이 들어오면 db를 조회하고 JSON 등으로 데이터 형식으로 보내주는 것이다. 이걸 언제 사용하는지 아래를 보면 알 수 있습니다.
- 다양한 시스템에서 호출
- 데이터만 주고 받음, UI화면이 필요하면 클라이언트가 별도 처리
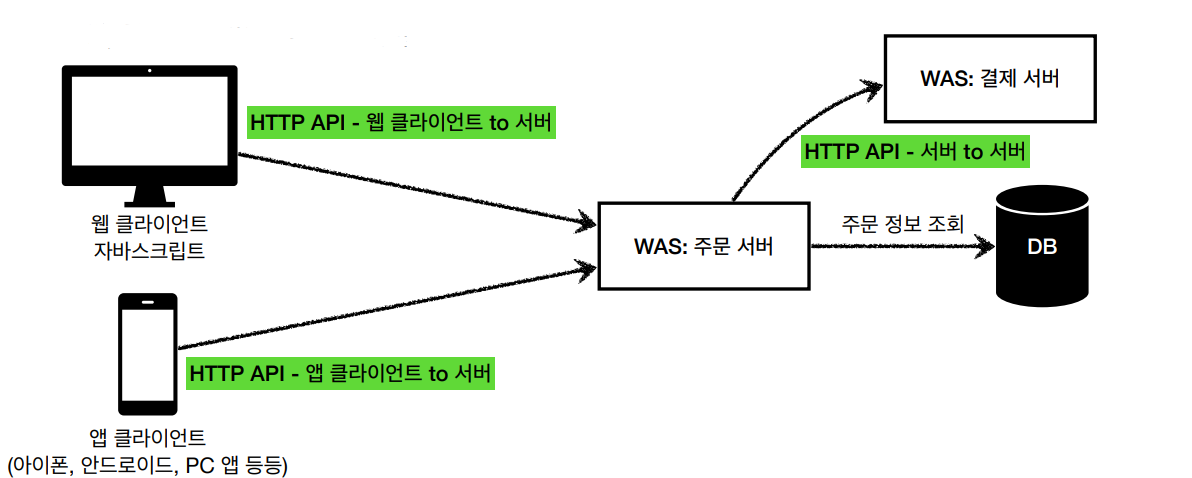
- 앱, 웹 클라이언트, 서버 to 서버

다양한 시스템 연동
-
주로 JSON 형태로 데이터 통신
-
UI 클라이언트 접점
- 앱 클라이언트(아이폰, 안드로이드, PC 앱)
- 웹 브라우저에서 자바스크립트를 통한 HTTP API 호출
- React, Vue.js 같은 웹 클라이언트
-
서버 to 서버
- 주문 서버 → 결제 서버
- 기업간 데이터 통신
서버사이드 렌더링, 클라이언트 사이드 렌더링
-
SSR - 서버 사이드 렌더링
- HTML 최종 결과를 서버에서 만들어서 웹 브라우저에 전달
- 주로 정적인 화면에 사용
- 관련기술 : JSP, Thymeleaf → 백엔드 개발자
-
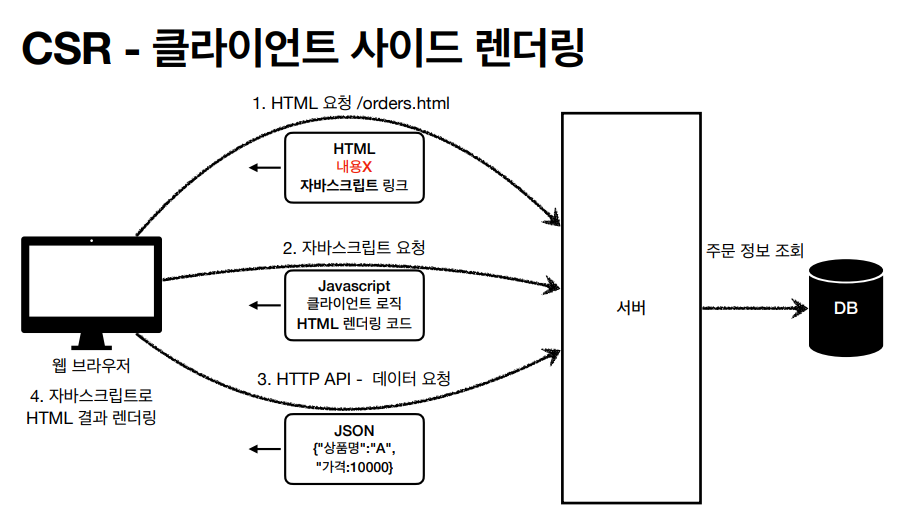
CSR - 클라이언트 사이드 렌더링
- HTML 결과를 자바스크립트를 사용해 웹 브라우저에서 동적으로 생성해서 적용
- 주로 동적인 화면에 사용, 웹 환경을 마치 앱 처럼 필요한 부분부분 변경할 수 있음
- 예) 구글 지도, Gmail, 구글 캘린더
- 관련기술 : React, Vue.js → 웹 프론트 개발자
-
참고
- React, Vue.js를 CSR + SSR 동시에 지원하는 웹 프레임워크도 있음
- SSR을 사용하더라도, 자바스크립트를 사용해서 화면 일부를 동적으로 변경 가능
SSR - 서버 사이드 렌더링
서버에서 최종 HTML을 생성해서 클라이언트에 전달

CSR - 클라이언트 사이드 렌더링

백엔드 개발자 입장에서 UI 기술
백엔드 - 서버 사이드 렌더링 기술
- JSP, 타임리프
- 화면이 정적이고, 복잡하지 않을 때 사용
- 백엔드 개발자는 서버 사이드 렌더링 기술 학습 필수
웹 프론트엔드 - 클라이언트 사이드 렌더링 기술
- React, Vue.js
- 복잡하고 동적인 UI 사용
- 웹 프론트엔드 개발자의 전문 분야
선택과 집중
- 백엔드 개발자의 웹 프론트엔드 기술 학습은 옵션
- 백엔드 개발자는 서버, DB, 인프라 등등 수 많은 백엔드 기술을 공부해야 한다.
- 웹 프론트엔드도 깊이있게 잘 하려면 숙련에 오랜 시간이 필요하다.
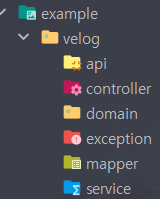
각 영역의 Naming Convention(명명 규칙)
프로젝트를 위와 같이 3-tier로 구성하는 가장 일반적인 설명은 유지보수에 대한 필요성 때문입니다. 각 영역은 독립적으로 설계되어 나중에 특정한 기술이 변하더라도 필요한 부분을 저자제품의 부품처럼 쉽게 교환할 수 있게 하자는 방식입니다. 따라서 각 영역은 설계 당시부터 영역을 구분하고, 해당 연결 부위는 인터페이스를 이용해서 설계하는 것이 일반적인 구성방식입니다.
페키지 이름을 어떻게 지을지 정하는 규칙
패키지명 : com.naver ← 거꾸로 만들면 된다.

요소별 명명
-
config
프로젝트와 관련된 설정 클래스들의 보관 패키지 -
controller
스프링 MVC의 Controller들의 보관 패키지xxxController
: 스프링 MVC에서 동작하는 Controller 클래스를 설계할 때 사용 -
service
스프링의 Service 인터페이스와 구현 클래스 패키지xxxService, xxxServiceImpl
: 비즈니스 영역을 담당하는 인터페이스는xxxService라는 방식을 사용하고, 인터페이스를 구현한 클래스는xxxServiceImpl이라는 이름을 사용합니다. -
domain
VO, DTO 클래스들의 패키지
: VO, DTO는 일반적으로 유사한 의미로 사용하는 용어로, 데이터를 담고 있는 객체를 의미한다는 공통점이 있습니다. 다만, VO의 경우는 주로 Read Only의 목적이 강하고, 데이터 자체도 불변하게 설계하는 것이 정석입니다. DTO는 주로 데이터 수집의 용도가 좀 더 강합니다. 예를들어, 웹 화면에서 로그인하는 정보를 DTO로 처리하는 방식을 사용합니다. -
persistance
MyBatis Mapper or JPA 등 영속계층을 위한 패키지 -
exception
웹 관련 예외처리 패키지 -
aop
스프링의 AOP 관련 패키지 -
security
스프링 Security 관련 패키지 -
util
각종 유틸리티 클래스 관련 패키지 -
dao or repository
: DAO나 Repository(저장소)라는 이름으로 영역을 따로 구성하는 것이 보편적입니다. 다만 -
persistence
: mybatis mapper 인터페이스 패키지
@ModelAttribute
@ModelAttribute는 강제로 전달받은 파라미터를 Model에 담아서 전달하도록 할 때 필요한 어노테이션입니다. @ModelAttribute가 걸린 파라미터는 타입에 관계없이 무조건 Model에 담아서 전달되므로, 파라미터로 전달된 데이터를 다시 화면에서 사용해야 할 경우 유용하게 사용합니다.
@GetMapping("/ex09")
public String ex09(SampleDTO dto, @ModelAttribute("page") int page) {
log.info("dto : " +dto);
log.info("page : " + page);
return "/sample/ex09";
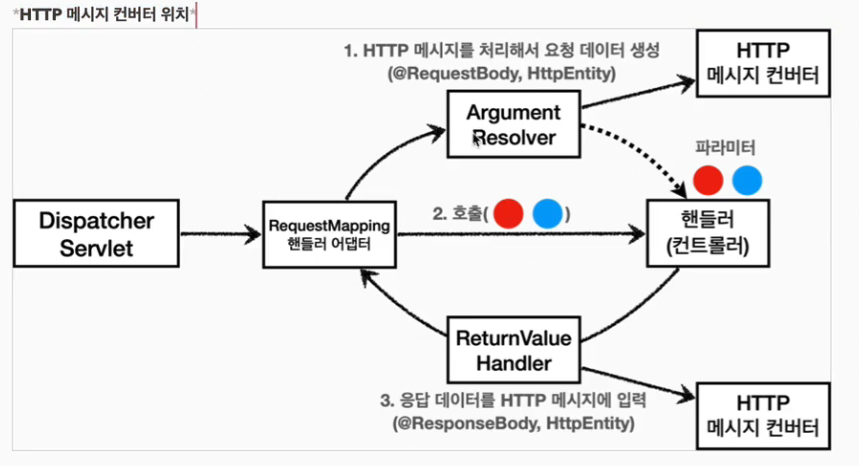
}ReturnValueHandler
응답 값을 변환하고 처리한다. 컨트롤러에서 String으로 뷰 이름을 반환해도 동작하는 이유가 이거 덕분이다.
ArgumentResolver
파라미터를 처리한다. 컨트롤러의 파라미터, 애노테이션 정보를 기반으로 전달 데이터 생성한다. 애노테이션 기반 컨트롤러를 처리하는 RequestMappingHandlerAdaptor는 바로 이 ArgumentResolver를 호출해서 컨트롤러(핸들러)가 필요로 하는 다양한 파라미터의 값(객체)을 생성한다. 그리고 이렇게 파라미터의 값이 모두 준비되면 컨트롤러를 호출하면서 값을 넘겨준다.
HTTP 메시지 컨버터