주제
Q 1 : HTTP API 설계 예시(3가지)?
Q 2 : HTTP API - 컬렉션 설계(서버가 관리하는 디렉토리)?
Q 3 : HTTP API - 스토어(클라이언트가 관리하는 리소스 저장소)?
Q 4 : HTTP API - HTML FORM 사용(GET, POST만 지원)?
Q 1 : HTTP API 설계 예시(3가지)?
HTTP API 설계할 때 크게 3가지로 나눌 수 있다. 1) ‘HTTP API - 컬렉션' 2) ‘HTTP API - 스토어’, 3) 'HTML FORM 사용’.
HTTP API 설계 설명 HTTP API - 컬렉션 POST 기반 등록
예) 회원 관리 API 제공HTTP API - 스토어 PUT 기반 등록
예) 정적 컨텐츠 관리, 원격 파일 관리HTML FORM 사용 웹 페이지 회원 관리
GET, POST만 지원
Q 2 : HTTP API - 컬렉션 설계(서버가 관리하는 리소스 디렉토리)?
자, 회원 관리 시스템을 만든다고 가정해보자! POST 기반 등록해보자. 컬렉션(Collection)은 서버가 관리하는 리소스 디렉토리다. 서버가 리소스의 URI를 생성하고 관리한다. (아래에서 컬렉션은 ‘/members’가 될 수 있다.)
리소스 컬렉션 HTTP 메서드 회원 목록 /members GET 회원 등록 /members POST 회원 조회 /members/{id} GET 회원 수정 /members/{id} PATCH, PUT, POST 회원 삭제 /members{id} DELETE
HTTP 메서드 설명 PUT 데이터를 덮어쓴다. 기존 데이터가 username=김&age=20이라고 가정할 때 username의 정보 없이 age=30으로 수정할 때 username=김&age=20은 삭제되고
age=30(덮어씀)으로 수정된다.PATCH 부분 수정 가능
단, PATCH가 지원 안되는 경우는 POST를 사용하면 된다.POST 애매하면 POST가 깔끔하다.

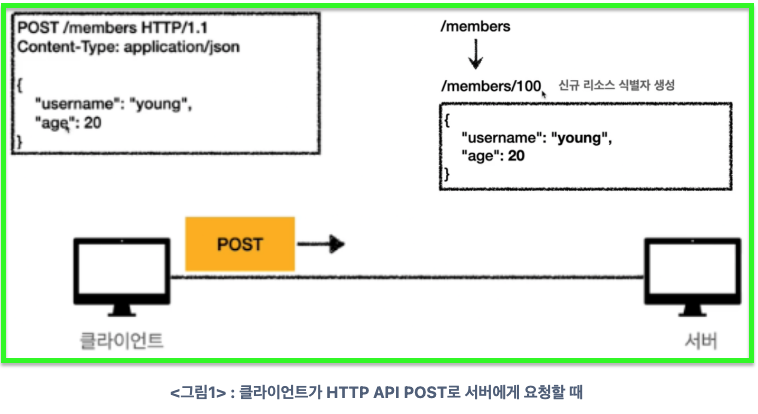
HTTP API POST로 ‘신규 자원 등록 할 때’ “클라이언트는 등록될 리소스의 URI를 모른다.” 클라이언트의 입장은 그냥 /members(컬렉션) POST로 username=young&age=20의 데이터를 보낼 뿐이다. <그림1>처럼 클라이언트의 요청을 받은 서버는 nsername=young&age=20을 데이터베이스(DB)에 저장하고 ‘신규 리소스 식별자’를 생성한다.
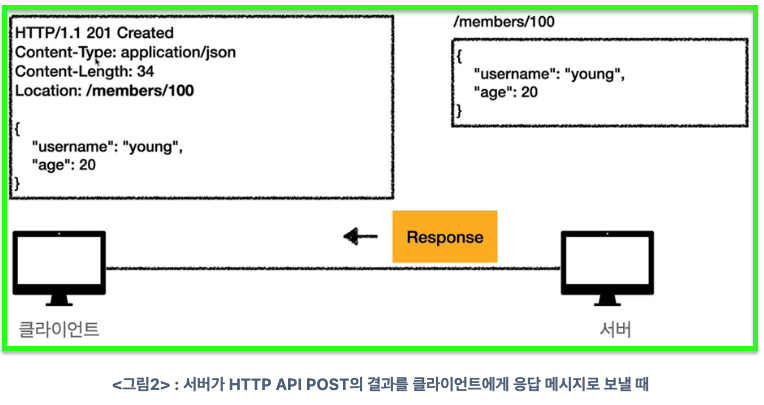
서버가 HTTP API POST의 결과를 클라이언트에게 응답 메시지로 보낼 때 <그림2>처럼 Localtion: /membmers/100처럼 덤겨 주거나 Message Body에 id 100으로 넘기기도 한다. POST로 데이터 등록을 할 때 서버에서 ‘리소스 URI’를 결정한다는 게 핵심이다. 이런 형식을 ‘컬렉션(Collection)'이라고 한다.
POST - 신규 자원 등록 특징 : 서버가 신규 리소스 식별자를 생성한다.
컬렉션(Collection) : 서버가 관리하는 리소스 디렉토리(아래에서 컬렉션은 ‘/members’가 될 수 있다.) 서버가 리소스의 URI를 생성하고 관리한다.

Q 3 : HTTP API - 스토어(클라이언트가 관리하는 리소스 저장소)?
HTTP API '스토어'에 대해 알아보자 !!! 스토어란? 클라이언트가 관리하는 리소스 저장소이다. 클라이언트가 리소스의 URI를 알고 관리한다. 여기서 스토어는 '/files'다.
리소스 스토어 HTTP 메서드 파일 목록 /files GET 파일 조회 /files{filename} GET 파일 등록 /files/{filename} PUT 기존 파일을 지우고 다시 올려야 하기에
이때는 PUT을 사용하는 게 좋다.파일 삭제 /files/{filename} DELETE 파일 대량 등록 /files POST
HTTP 메서드 설명 PUT - 신규 자원 등록 특징 클라이언트가 리소스 URI를 알고 있어야 한다. 파일을 등록할 때 /files/{filename} → PUT PUT /files/star.jpg(클라이언트가 직접 리소스의 URI를 지정하고
클라이언트가 관리한다.
Q 4 : HTTP API - HTML FORM 사용(GET과 POST만 지원)?
HTML FORM은 GET, POST만 지원한다. 이런 경우 제약이 발생한다. 이런 제약을 해결하기 위해 동사로 된 리소스 경로를 사용한다. POST의 '/new', '/edit', '/delete'가 컨트롤 URI라고 할 수 있다.
리소스 컬렉션 컨트롤 URI HTTP 메서드 전체 URI 회원 목록 /members GET 회원 등록 폼 /members /new GET /members/new 회원 등록 폼 /members /new POST /members/new ->
HTML Form에서 Submit 버튼을 누를 때 회원 등록할 경우 POST로 넘어갈텐데, POST와 GET의 URI를 /members/new의 방식으로 동일하게 세팅하는 게 중요하다. Validation을 체크할 때 POST의 최종결과를 HTML Form(회원 등록폼)에 보낼 때 POST과 GET의 URI을 같게 하면 경로가 안 바뀌고 깔끔하게 해결할 수 있다.
리소스 컬렉션 컨트롤 URI HTTP 메서드 전체 URI 회원 조회 /members/{id} GET /members/{id} 회원 수정 폼 /members/{id} /edit GET /member/{id}/edit 회원 수정 폼 /members/{id} /edit POST ->
회원 조회를 한 후 ‘수정’ 버튼을 누를 때 회원 수정 폼으로 이동한다.
리소스 컬렉션 컨트롤 URI HTTP 메서드 전체 URI 회원 삭제 /members/{id} /delete POST /members/{id}/delete ->
HTML Form을 사용할 때 GET과 POST만 사용할 수 있기에 DELETE를 사용할 수 없다. /members/{id}/delete로 POST해서 쓴다.
참고자료
김영한 인프런 강의 : 모든 개발자를 위한 HTTP 웹 기본 지식 - 인프런 | 강의