👉🏾 프로젝트 소개
-
마플 (http://marpple.shop.kr) 이커머스 사이트 클론
-
2주 기간동안 메인페이지, 상품리스트페이지, 상품상세페이지, 로그인 및 회원가입 페이지 부분 클로닝
-
개발 초기 세팅부터 ui및 기능 구현 등 실제 사용할 수 있는 서비스 수준으로 개발
이 사이트를 선정하게 된 이유❓
프로젝트 선정 기준은 아래와 같이 세웠다.
- 이커머스 사이트일 것
- 독창적인 구조를 가지지 않을 것
- 충분한 유저를 가진 사이트일 것
위 기준을 가지고 프로젝트를 선정하였고, 마플샵을 선정한 첫번째 이유는 웹개발의 정석은 이커머스라고 생각했다. BTC구조를 가진 서비스들이 날로 성장하고있고 앞으로도 성장가능성이 크며 그 시장 역시 무궁무진하다고 느꼈기 때문이다.
두번째 이유는 ‘바퀴를 재발명하지 마라’라는 말이 있다. 새로운 것을 창조하는 것에 시간과 노력을 투자하기 보다 이미 서비스 되고 있는 것을 잘 따라하는 것이 현재의 성장에 도움이 된다고 판단했기 때문이다.
마지막 이유는 충분한 유저를 가진 사이트는 유지/보수 측면에서도 충분히 배울점이 있다고 생각했다. 자료 조사를 하면서 훌륭한 사이트들이 많이 있었다. 그 중에서도 마플샵이 특별하다고 여겨서 선택한 것은 아니지만, 마플샵은 트랜드를 담고 있으며 과하지 않는 동적인 이미지들과 유튜브를 연계하여 제품을 소개하는 것이 흥미로웠고, 기본적인 CRUD와 API로 구현이 가능하다고 판단해서 선정하게 되었다.
👉🏿 구현범위 설정
공통
-
회원가입 / 로그인 / 마이페이지
- 아이디 패스워드 유효성 검증 기능 및 실패시 모달창 생성
- 로그인시 백엔드 API를 이용해 토큰 발행 -
Top / Footer / Nav
- 각 부분 컴포넌트화하여 재사용 가능하도록 구현
메인 페이지
-
상품 리스트 API 호출하여 UI 구현
- 상품 좋아요 기능
- 재고 10개 미만일 때 재고 고지 및 품절시 품절 고지
- 상품 필터링기능 -
Carousel UI 구현
- 외부 라이브러리 없이 자체 구현
-오른쪽 버튼, 왼쪽 버튼 상관없이 제대로 작동 -
애니메이션 슬라이드 UI구현
- 좌우로 무한히 이동하는 슬라이드
상세 페이지
-
제품별 색상, 사이즈, 가격 적용 및 선택 기능 구현
- 선택된 데이터 장바구니에 추가 -
제품 이미지 슬라이드 / 좋아요 기능 구현
마이 페이지
- 상세 페이지에서 불러온 데이터를 UI로 구현
- 로그인시 부여된 토큰을 이용해 장바구니 추가 및 삭제 기능 구현
- 장바구니에 담긴 상품의 계산 기능
👉🏼 개발인원 및 기간
- 기간: 21.12.27 ~ 22. 01. 14 (이 글을 쓰는 현 시점(01.09)부터 다음날 10일 부터 리팩토링)
- 인원: 4명 (포지션구분없이)
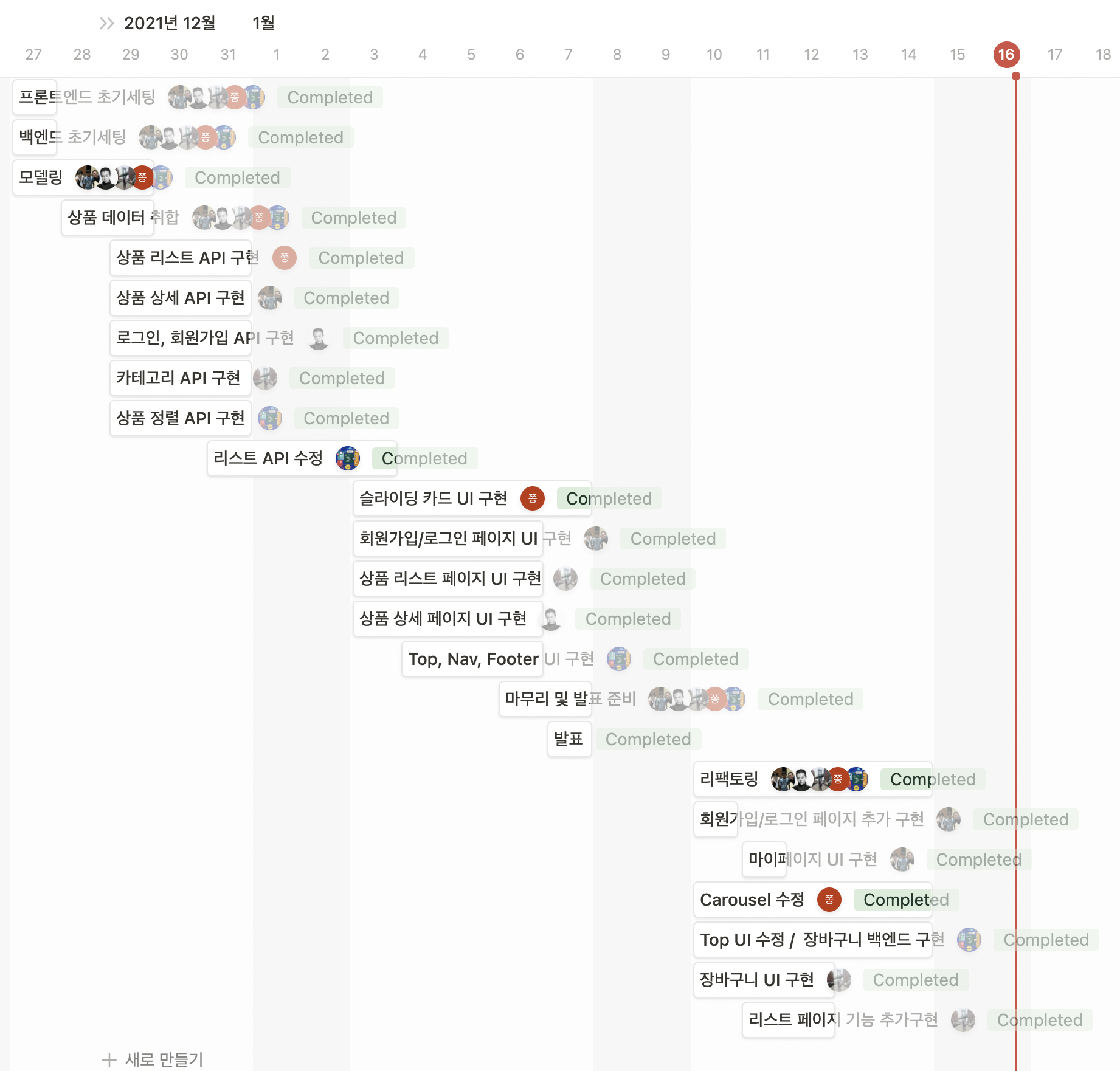
칸반보드

👉🏽 적용기술 및 구현기능
Frontend




Backend







Common

Community



👉🏽 Convention
- 변수명 : camelCase
- git commit
- Add : 추가
- Edit : 변경
- Del : 삭제
- File name
- react : PascalCase.js
- node : snake_case.js
👉🏻 모델링
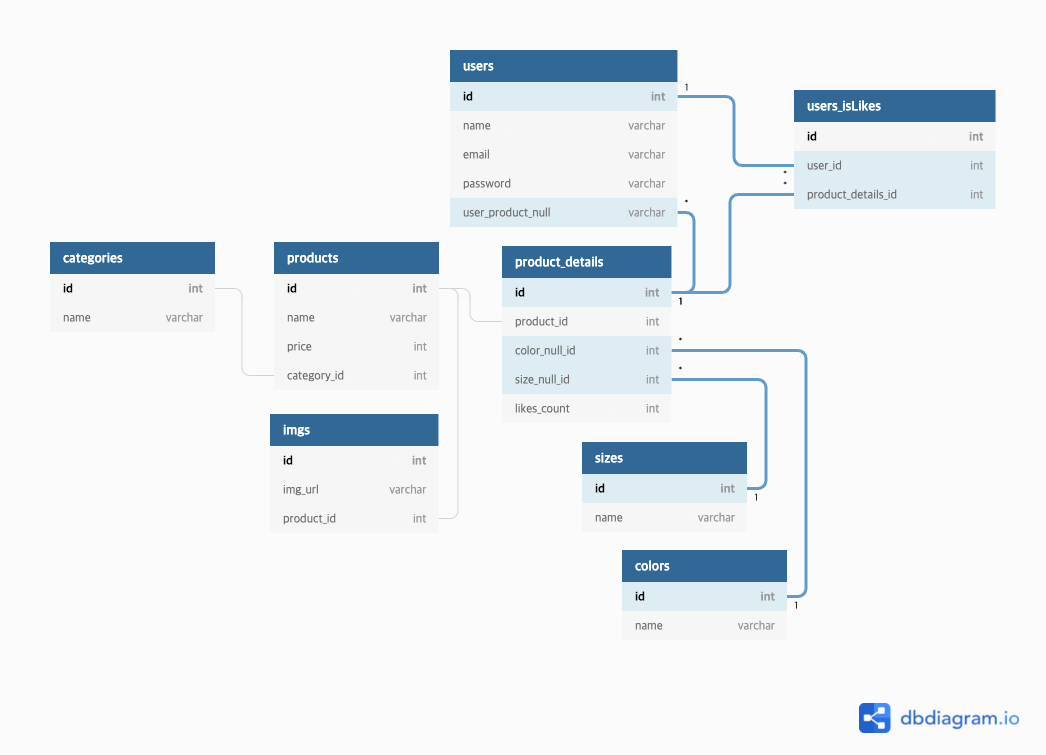
초기모델링

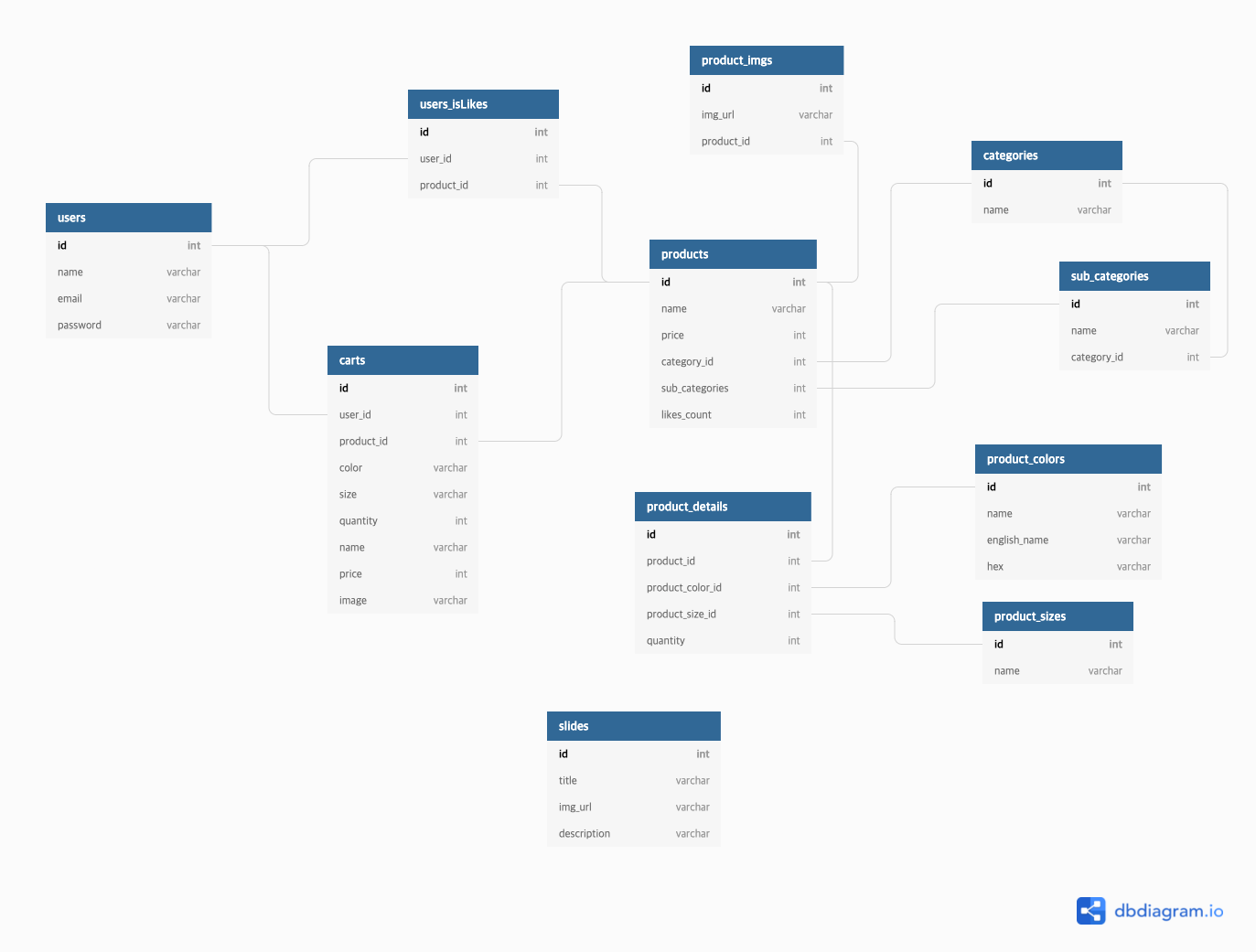
최종모델링

👉 데모 영상 및 이미지
- 메인페이지
-
Carousel

-
루프 슬라이드

-
메인 리스트

- 로그인 및 회원가입
-
회원가입

-
로그인


- 마이페이지

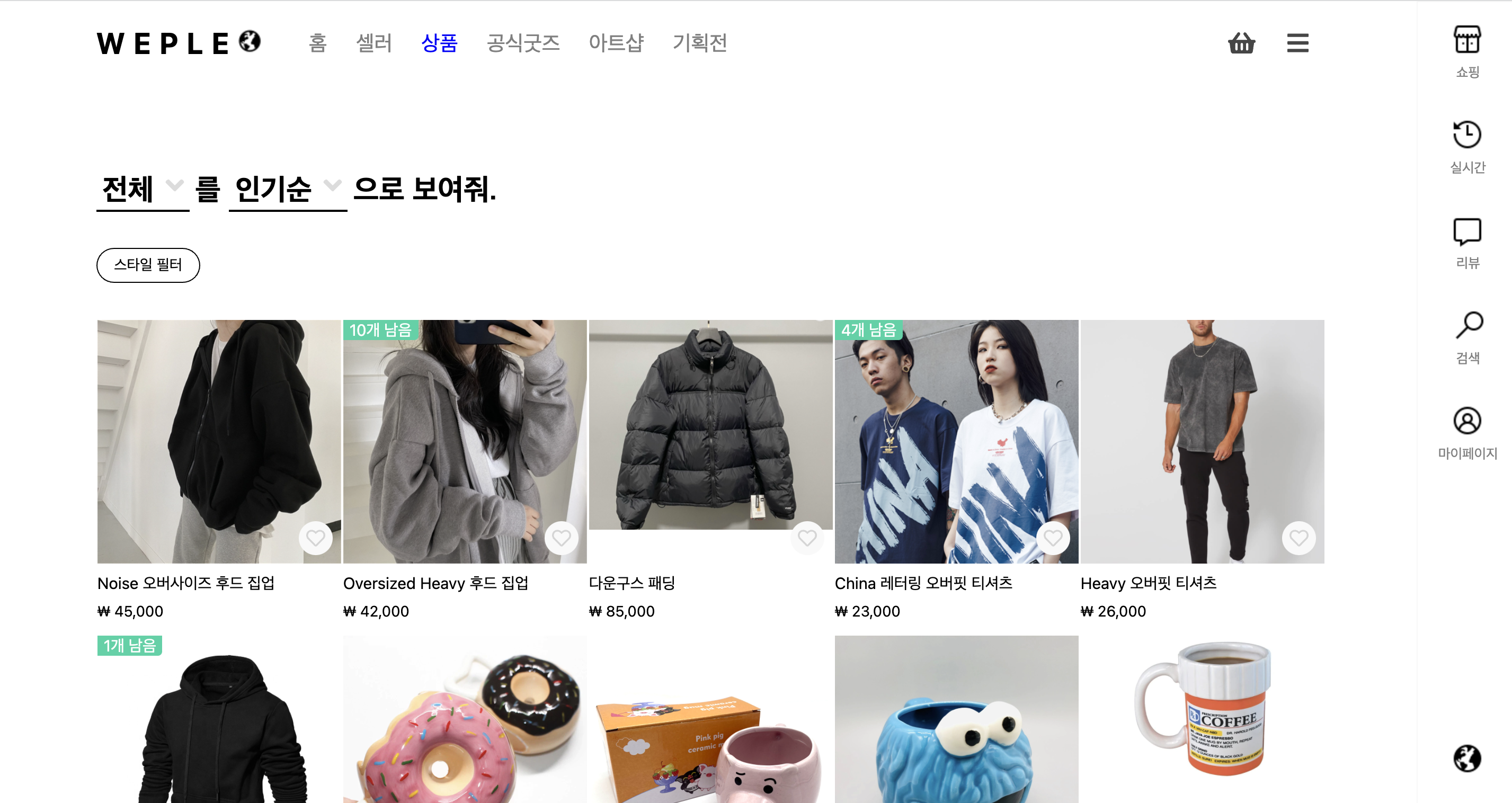
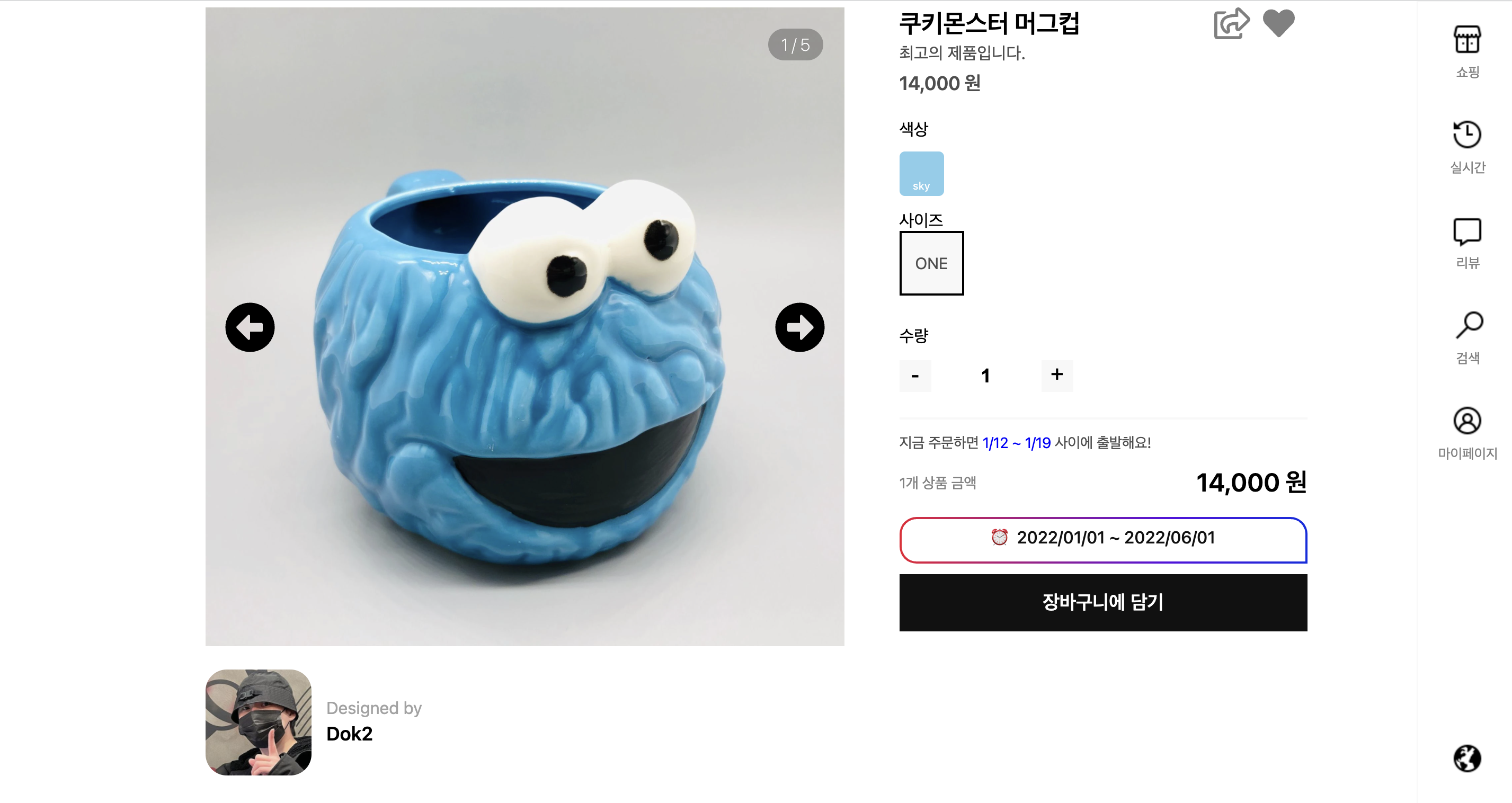
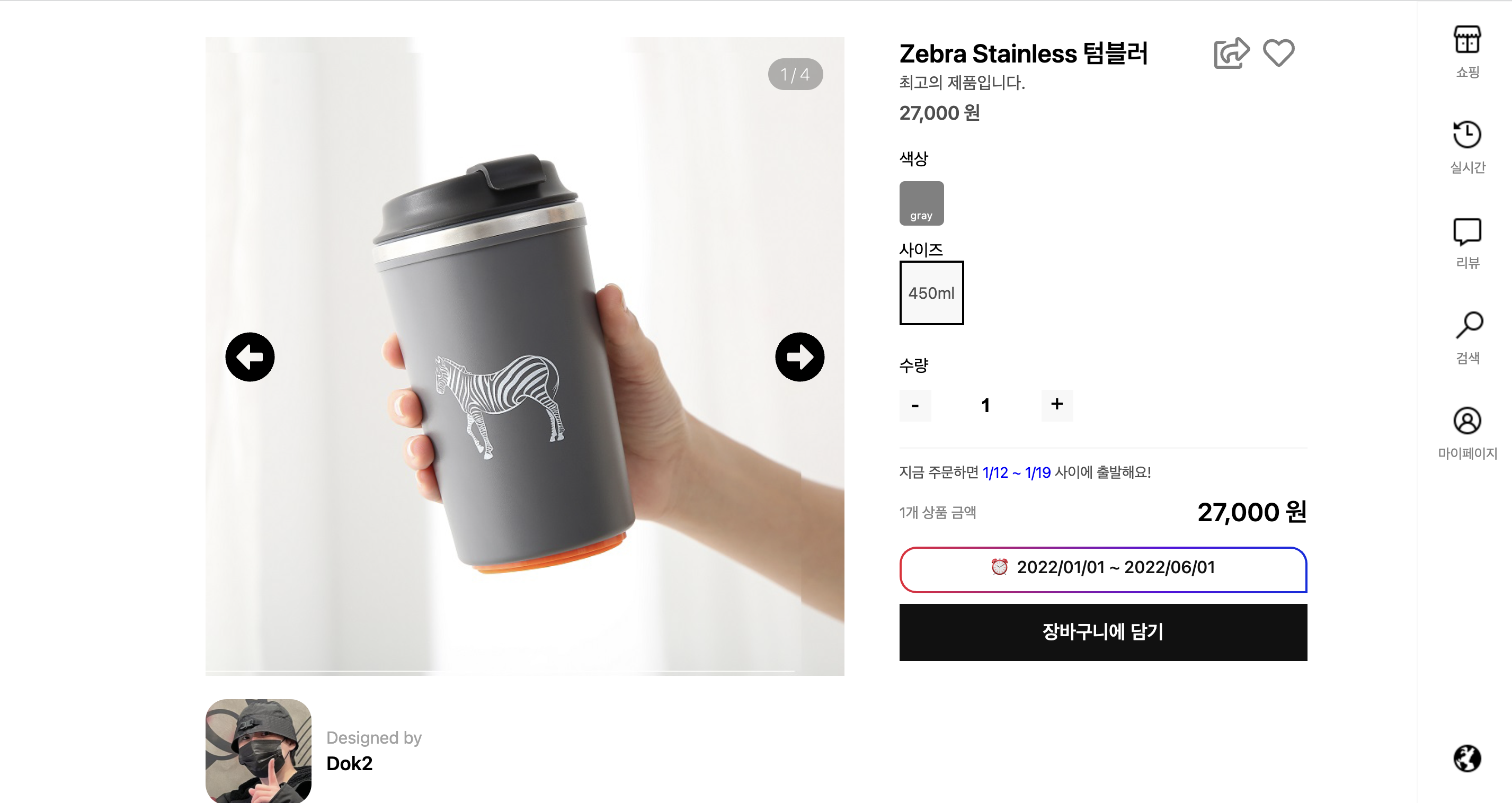
- 상품 페이지

- 상품 상세 페이지


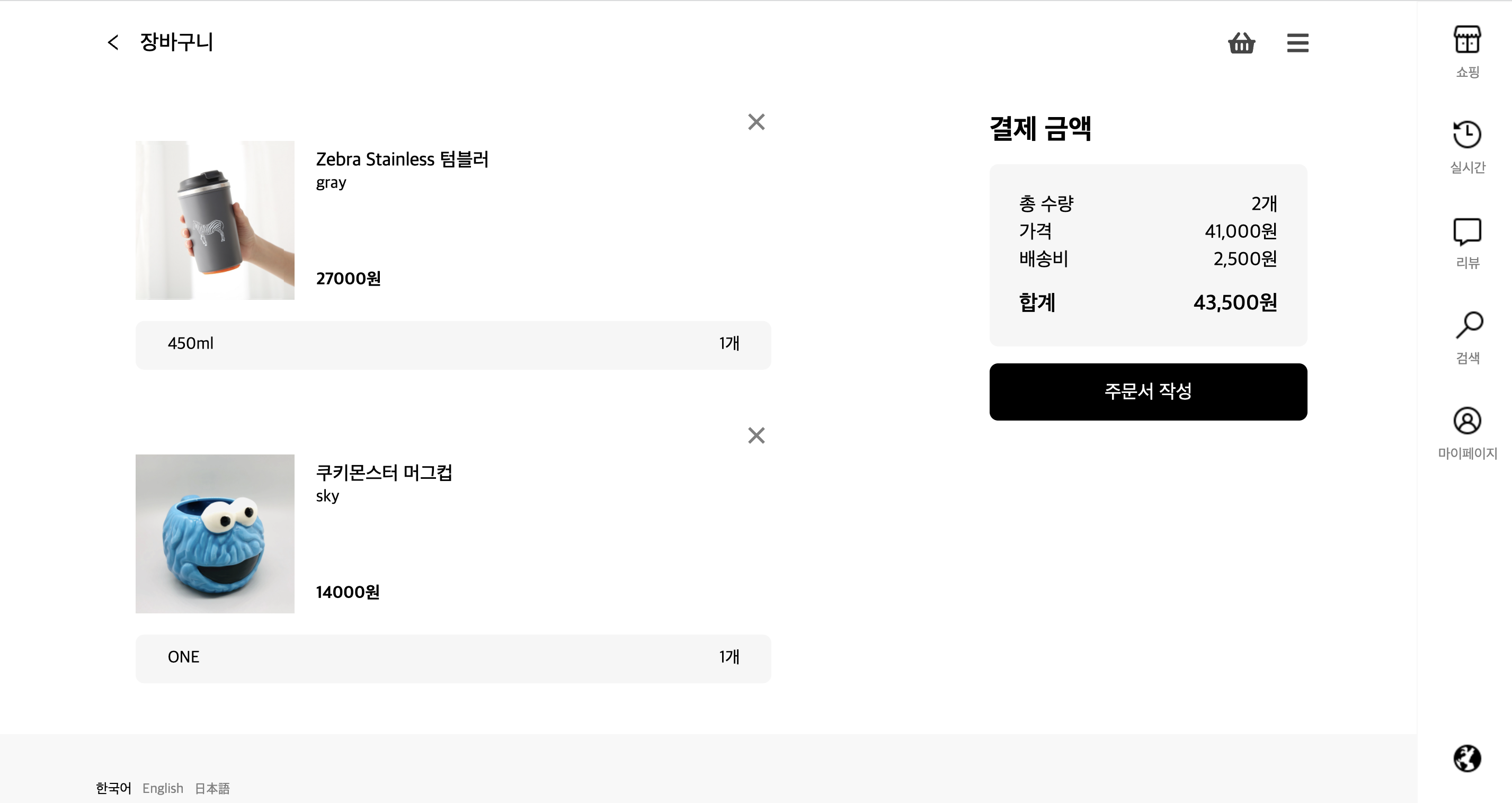
- 장바구니