Life Cycle

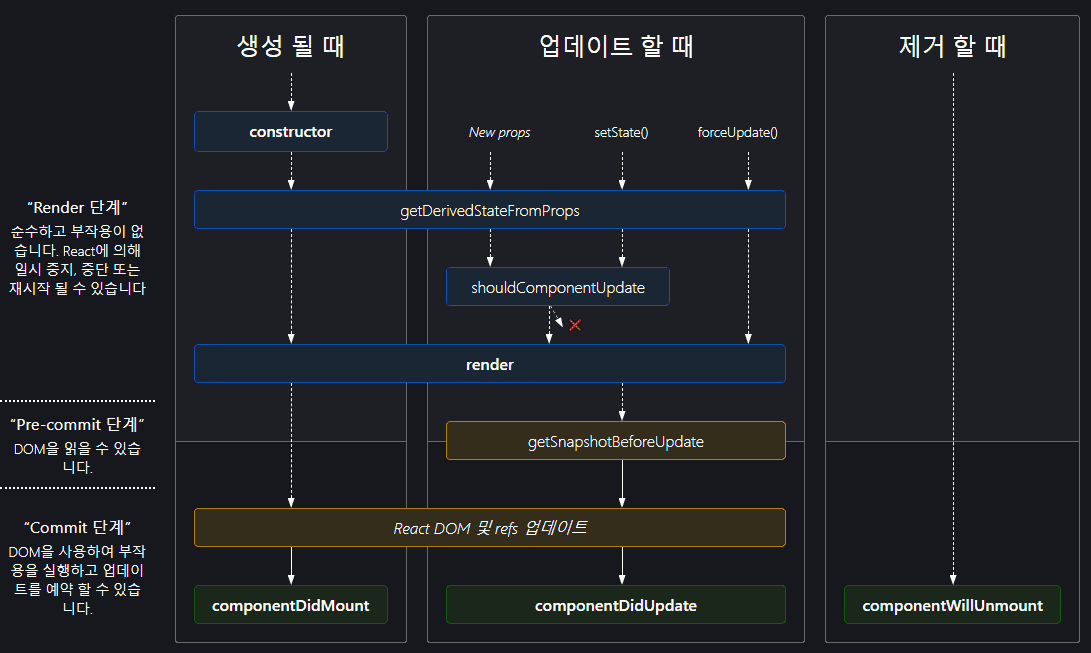
::Mounting = 생성될 때
컴포넌트가 브라우저 상에 나타나는 것을 의미함.
::Updating = 업데이트할 때
컴포넌트의 props나 state가 바뀌었을 때를 의미함.
::Unmounting = 제거 할 때
컴포넌트가 브라우저 상에서 사라질 때를 의미함.
Mounting
::constructor = 생성자 함수
생성한 컴포넌트가 브라우저 상에서 생성될 때, 즉 만들어지는 과정에서 가장 먼서 실행되는 함수
여기에서는 컴포넌트가 가지고 있는 state등을 초기설정을 한다던지 컴포넌트가 생성되면서 이미 해야하는 일들이 있다면 constructor단계에서 진행된다.
::getDerivedStateFromProps = props로 받은 값을 state에 그대로 동기화시키고 싶을 때 사용
getDerivedStateFromProps는 mouting과정에서도 사용되고, updating과정에서 props가 바뀌게 될 때도 이 함수가 실행이 된다.
::render
render에서는 어떤 DOM을 만들게 될지, 내부에 있는 tag들은 어떤 값을 전달해주게 될지를 정의 한다.
::componentDidMount
실제 브라우저 상에서 나타나게 되면 componentDidMount가 호출이 된다.
외부라이브러리나 네트워크요청, ajax요청을 해야할 때도 componetDidMount에서 처리를 한다.
예를들어 component가 몇초 뒤에 뭘 하고 싶다거나, component가 나타난 다음 해당 DOM에서 scroll event를 읽고 싶다 그런 작업을 할 때 componentDidMount를 사용한다.
componentDidMount는 생성한 component가 브라우저에 나타난 시점에 어떤 작업을 하겠다라는 것을 명시해주는 것을 의미한다. 주로 event를 Listening한다던지 api를 요청한다던지 그런 것들을 여기서 처리한다.
Updating
::getDerivedStateFromProps
props의 값을 state에 동기화시킬 떄 사용
::shouldComponentUpdate ❗️
component가 업데이트 되는 성능을 최적화 시키고 싶을 때 사용한다.
일단, 컴포넌트는 기본적으로 부모컴포넌트가 리랜더링되면 자식 컴포넌트들이 가진 랜더 함수들도 다 실행이 되게 되어있다. 근데 이 작업이 불편해질 때가 있는데, virtualDOM에서 컴포넌트가 실제로 업데이트된 것만 바뀌기 때문에 랜더링 과정이 빠르다라고 알고 있지만, 랜더함수가 실행되긴 하는데, 실제 브라우저의 DOM상에는 반영이 되지 않는다. render함수가 virtualDOM상에 그리기 때문이다.
**부모컴포넌트가 리랜더링되면 자식 컴포넌트들도 virtualDOM에 리랜더링해서 그 차이점을 가져와 브라우저에 반영한다는 것**이다.
virtualDOM상에 그리는 성능마저 아끼고 싶다면 shouldComponentUpdate를 사용한다.
component가 수십개 정도가 된다고 가정한다면 virtualDOM에 그리는 것도 관리를 해줘야 성능을 어느정도 유지시킬 수 있다.
shouldComponentUpdate에서는 true값이나 false값을 반환할 수 있다.
만약 true값을 반환한다고 하면 Updating의 랜더링 과정을 그대로 이어가게되고, false값을 반환하게 된다면
이 과정에서 그냥 멈춰버리는 것이다.
new props나 state값이 바뀌었을 때 shouldComponentUpdate의 로직에 따라 false값을 반환하면 실제 랜더링이 되지 않기 때문에 화면에도 반영이 되지 않게 된다.
정리하자면 shouldComponentUpdate는 랜더링을 할지말지를 결정하는 함수라고 생각하자
::getSnapshotBeforeUpdate
render함수가 실행되고 난 뒤 getSnapshotBeforeUpdate함수가 호출되는데 랜더링한 다음 랜더링한 결과물이 브라우저상에 반영되기 바로 직전에 호출되는 함수로 스크롤의 위치나 해당 DOM의 크기를 사전에 가져오고 싶다 그런 작업을 할 때 사용.
::componentDidUpdate
Updating과정에서 랜더링과정을 마치고 component가 업데이트 되었을 때 실행되는 함수.
예를들어 state가 바뀌었을 때 이전의 상태가 지금의 상태와 다르다, 만약 페이지가 바뀌었다면 어떤작업을 하겠다할 때 사용할 수 있다.
Unmounting
::componentWillUnmounting
Mounting과정에서 componentDidMount에서 어떤 event를 Listening할 수 있다고 했는데, 여기서는 그 Listening을 없애주는 걸 할 수 있다.
만약 componentDidMount에서 ClickListener를 설정해 주었다면, 설정된 리스너를 없앤다.
