
🚶🏻♂️ SPA (Single Page Application)
- SPA: 페이지가 한 개인 어플리케이션
- 리액트 프로젝트에서 .html 파일의 개수는 1개
- 한 개의 웹페이지(html)안에서 여러 개의 페이지를 보여주는 방법은 Routing
🚶🏻♀️ Routing
- 라우팅이란 다른 경로(url주소)에 따라 다른 view(화면)을 보여주는 것
- 리액트 자체에는 이런 기능이 내장되어 있지 않음
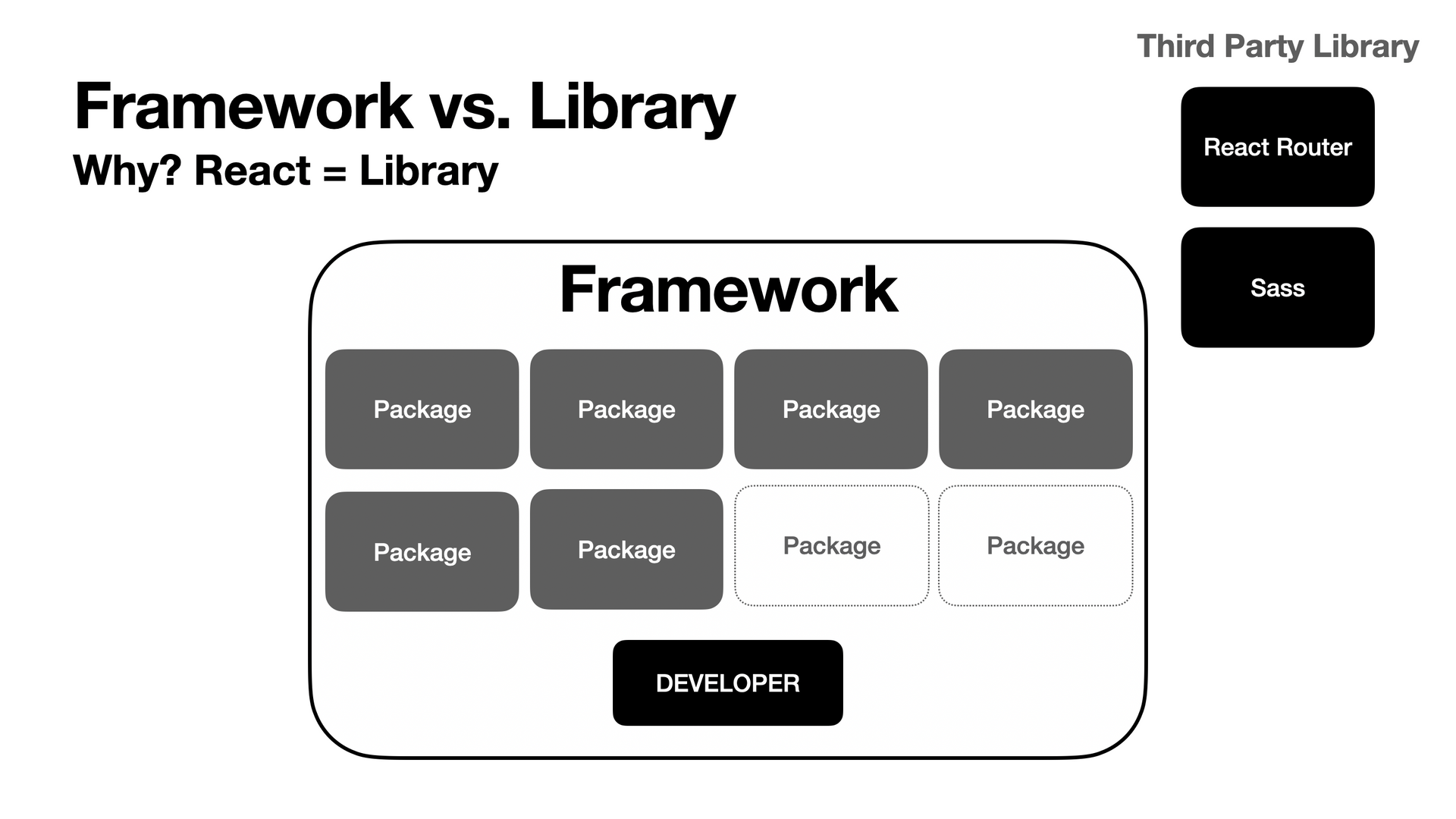
- 리액트가 Framework가 아닌 Library로 분류되는 이유

- react-router는 리액트의 라우팅 기능을 위해 가장 많이 사용되는 라이브러리
- cf. Third-party Library
🚶🏾♀️ React Router
Create React App(CRA)에 특별히 routing을 위한 로직이 들어있지 않기 때문에 가장 인기 있는routing solution인 react-router를 추가해서 routing을 구현
::react-router 설치
npm install react-router-dom --save::Router컴포넌트 구현
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Nav from "./components/Nav/Nav";
import Footer from "./components/Footer/Footer";
import Login from "./pages/Login/Login";
import Signup from "./pages/Signup/Signup";
import Main from "./pages/Main/Main";
function Router() {
return (
<BrowserRouter>
<Nav />
<Routes>
<Route path="/" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/main" element={<Main />} />
</Routes>
<Footer />
</BrowserRouter>
);
}
export default Router;::index.js
ReactDOM.render(<Router />, document.getElementById('root'));- 현재 화면에는 컴포넌트가 보여지고 있다(또는 Login이나 Main컴포넌트).
- CRA로 만든 앱에 routing 기능을 적용하려면 index.js를 수정해야 한다.
- 컴포넌트 대신에 routing을 설정한 컴포넌트
<Router />로 변경해야 한다.
🚶 Route 이동하기
Route 이동하는 방법은 두 가지가 있다.
<Link />컴포넌트 사용- useNavigate 사용
::<Link />
import React from "react";
import { Link } from "react-router-dom";
function Login() {
return (
<div>
<Link to="/signup">회원가입</Link>
</div>
);
}
export default Login;- Router.js에서 설정한 path로 이동하는 첫 번째 방법은
<Link />컴포넌트를 사용하는 방법이다. - react-router-dom에서 제공하는
<Link />컴포넌트는 DOM에서<a>로 변환(Compile)된다.
cf)<a>vs<Link />컴포넌트도 지정한 경로로 바로 이동시켜주는 기능을 한다. <a>- 외부 사이트로 이동하는 경우<Link />- 프로젝트 내에서 페이지 전환하는 경우
::userNavigate
import React from "react";
import { useNavigate } from "react-router-dom";
function Login() {
const navigate = useNavigate();
const goToMain = () => {
navigate("/main");
};
// 실제 활용 예시
// const goToMain = () => {
// if(response.message === "valid user"){
// navigate('/main');
// } else {
// alert("가입된 회원이 아닙니다. 회원가입을 먼저 해주세요.")
// navigate('/signup');
// }
// }
return (
<div>
<button className="loginBtn" onClick={goToMain}>
로그인
</button>
</div>
);
}
export default Login;<Link />를 사용하지 않고 함수 호출을 통해 페이지를 이동하는 방법도 있다.- goToMain 함수에서 구현된 것처럼, useNavigate 훅을 통해 페이지 이동이 가능하다.
- useNavigate훅을 실행하면 페이지 이동을 할 수 있게 해주는 함수를 반환한다. 해당 함수를 navigate라는 변수에 저장한다.
- 그 다음 navigate의 인자로 Router.js에서 설정한 path를 넘겨주면 해당 경로로 이동할 수 있다.
::두 가지 방법의 활용
<Link />
- 클릭 시 바로 이동하는 로직 구현 시 사용
ex. Nav Bar, Aside Menu, 아이템 리스트 페이지에서 아이템 클릭시 -> 상세페이지로 이동
useNavigate
- 페이지 전환 시 추가로 처리해야 하는 로직이 있는 경우 useNavigate 훅을 활용해서 구현
ex. 로그인버튼 클릭 시- Backend API로 데이터(User Info)전송
- User Data인증/인가
- response message
- Case 1: 회원가입되어 있는 사용자 -> Main페이지로 이동
- Case 2: 회원가입이 되어 있지 않은 사용자 -> Signup 페이지로 이동
