
🚶🏻♂️ Rendering in React
React에서 함수 컴포넌트의 rendering이란, state, props를 기반으로 UI요소를 그려내는 행위를 말한다. 랜더링의 결과물은 UI요소 즉, 화면에 JSX문법으로 무엇이 나타날지를 적어둔 컴포넌트들이라고 할 수 있다. 랜더링 결과물에 영향을 주는 요소는 state와 props이다.
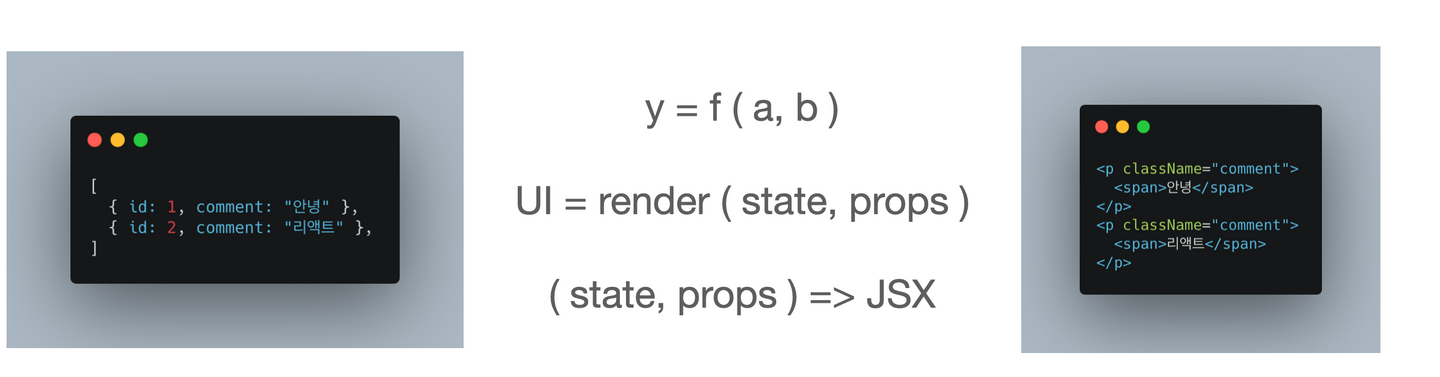
이를 달리 표현하자면 (state, props) = UI 라고 할 수 있다. 그러니까 input(state&props) 에 따라 다른 output(UI)을 표현하는 함수(function)와도 구조적으로 동일하다.

왼쪽에서 출발한 데이터가 render라는 함수를 거쳐 오른쪽의 JSX요소로 리턴된 예이다.
🚶🏻♀️ side Effect
부작용, 부수효과라고도 부르는 side Effect는 일상 생활의 맥락에서는 부정적인 의미로 사용되는 경우가 많지만, 프로그래밍 측면에서는 단순히 부정적인 의미로만 사용되지 않는다.
컴퓨터 과학에서 함수가 결과값 이외에 다른 상태를 변경시킬 때 부작용이 있다고 말한다. (wikipedia)
let count = 0
function greetWithSideEffect(name) { // Input
count = count + 1 // Side Effect!
return `${name}님 안녕하세요!` // Output
}greetWithSideEffect()라는 함수는 이름을 받아 인삿말을 리턴하는 함수다.
이 함수는 단순히 input과 output만 존재하는 함수가 아니다. 실행하는 중간에 서드파티에 있는 count라는 변수를 조작한다. 이는 함수의 결과값 이외의 다른 상태를 변경시키는 행위이므로 side Effect라 할 수 있다.
이러한 일은 함수 컴포넌트에서도 일어날 수 있다. 즉, 함수 컴포넌트에서의 side Effect는 랜더링이 아니고 외부 세계에 영향을 주는 어떠한 행위이다.
대표적으로 Data Fetching, DOM 직접 접근(ex. Event Listener 등록), 구독(ex. SetInterval)과 같은 행위들이 있다. 이들 모두가 컴포넌트에서 꼭 필요한 대표적인 side Effect이다.
🚶🏻 useEffect
앞에서 함수 컴포넌트의 리턴 값은 UI 요소이며 state, props의 변화가 있을 때마다 함수가 실행된다고 했다. 이 말은 매 랜더링 시 body에 있는 로직이 실행된다는 뜻이다(한 번만 랜더링되도 되는 것도 계속해서 랜더링 된다는 말). 랜더링과 무관한 로직이 랜더링 과정에서 실행되기 때문에 랜더링 자체에 영향을 주어 성능면에서 악영향을 끼칠 수 있다.
function greetWithSideEffect({ name }) { // Input
// Bad!
document.title = `${name}님 안녕하세요!`; // Side Effect
return <div>{`${name}님 안녕하세요!`}</div>; // Output
}React에서는 이런 side Effect를 일으키기 적절한 장소로 useEffect hook을 제공한다.
공식문서에는 "React의 순수한 함수적인 세계에서 명령적인 세계로의 탈출구로 생각하세요"라고 설명하고 있는데, 무슨 말인지 모르겠다.
여기서 "순수한 세계"는 랜더링(input -> output)을 뜻하고, 랜더링 이외에 일으켜야 하는 side Effect를 일으킬 탈출구로 useEffect를 사용하라는 말이다.
useEffect는 side Effect를 랜더링 이후에 발생시킨다(예외가 있는데 useLayoutEffect 이다).useEffect가 수행되는 시점에 이미 DOM이 업데이트 되었음을 보장한다는 뜻이고, 달리 말하면 side Effect가 랜더링에 영향을 주지 않도록 설계되었음을 뜻한다.
import { useEffect } from 'react';
function greetWithSideEffect({ name }) { // Input
useEffect(() => {
// Good!
document.title = `${name}님 안녕하세요!`; // Side Effect
}, [name]);
return <div>{`${name}님 안녕하세요!`}</div>; // Output
}만약 side Effect 이후 업데이트 된 정보가 있어 새롭게 화면이 그려져야 할 경우(state, props의 업데이트) 새롭게 랜더링을 일으킨다.
함수 컴포넌트는 가장 최신화된 state와 props를 반영해 화면에 뿌려준다. Effect를 일으킬 타이밍은 useEffect의 두 번째 인자인 의존성 배열(Dependency Array)를 통해 표현한다.
🚶🏾♀️ Rendering Cycle with useEffect
useEffect의 다른 형태 사용.
두 번째 인자에 감지할 값을 배열로 넘겨주면 해당 값들이 변경되었을 때만 실행되게 할 수 있다.
import { useEffect } from "react"
// 사용법
useEffect( 실행시킬 동작, [ 타이밍 ] )
document.addEventListener("타이밍", 실행시킬 동작) // 추상화 한 예시
// 매 렌더링마다 Side Effect가 실행되어야 하는 경우
useEffect(() => {
// Side Effect
})
// Side Effect가 첫 번째 렌더링 이후 한번 실행 되고,
// 이후 특정 값의 업데이트를 감지했을 때마다 실행되어야 하는 경우
useEffect(() => {
// Side Effect
}, [value])
// Side Effect가 첫 번째 렌더링 이후 한번 실행 되고,
// 이후 어떤 값의 업데이트도 감지하지 않도록 해야 하는 경우
useEffect(() => {
// Side Effect
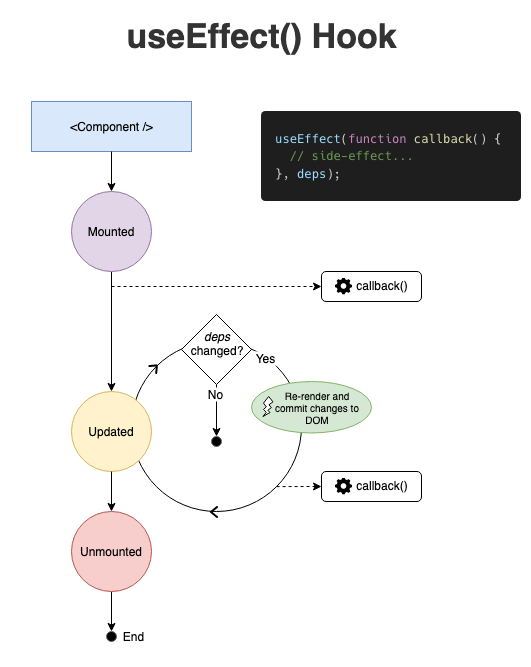
}, [])위 코드를 그림으로 나타내면,

::함수 컴포넌트의 랜더링 절차
1. 컴포넌트가 랜더링 되면, 최초로 진행되는 랜더링은 브라우저에 처음으로 이 컴포넌트가 보여졌다는 의미로 mount라고 표현.
2. useEffect 첫 번째 인자로 넘겨준 함수(callback)가 실행된다(side Effect).
3. 다시 랜더링이 일어난다(state나 props가 변경된 경우)
4. useEffect는 두 번째 인자에 들어있는 의존성 배열을 체크한다.
- 4-1. 만약 두 번째 인자에 아무런 값도 넘기지 않았거나 / 인자로 넘긴 배열에 들어있는 값 중 업데이트된 것이 하나라도 있으면 첫 번째 인자로 넘겨준 함수(callback)가 실행된다(side Effect).
- 4-2. 하나도 없거나 빈 배열이라면 아무 일도 일어나지 않는다.
- 만약 앞에서 일으킨 Effect에서 state나 props를 변경시켰다면 다시 랜더링된다.
- 컴포넌트가 필요 없어지면 화면에서 사라진다. 컴포넌트가 브라우저의 화면에서 사라졌다는 의미로 unmount라 표현한다.
