[React] 상수데이터

🚶🏻♀️ 상수데이터
- 이름 그대로 변하지 않는 데이터 즉, 정적인 데이터
- UI 구성에 필요하지만 동적으로 변하지 않아서 백엔드 API 등을 통해서 가져올 필요가 없는 정적인 데이터들을 상수 데이터로 만들어 UI를 효율적으로 구성할 수 있다.
왜 사용하는가❓
- 반복되는 UI를 하드코딩으로 일일이 만들어두게 되면, 코드가 길어져서 가독성에 좋지 않고, 수정이 필요할 시 해당하는 부분을 찾기 힘들어 추후 유지보수가 힘들어질 수 있다.
- 이런 반복되는 UI를 상수 데이터 + Array.map() 함수의 조합을 이용해 간결하게 표현할 수 있다.
- 이후 수정할 필요가 생겼을 경우 상수 데이터에서 해당하는 부분의 내용만 변경해주면 되기에 유지보수가 용이해진다.
🚶🏻♂️ 상수데이터 예시
::상수데이터 사용전
- CommentList.js
import React from "react";
import Comment from "./Comment/Comment";
import "./CommentList.scss";
function CommentList() {
return (
<div className="commentList">
<h1>댓글</h1>
<ul>
<Comment
name="wecode"
comment="Welcome to world best coding bootcamp"
isLiked={true}
/>
<Comment
name="joonsikyang"
comment="Hi therer."
isLiked={false}
/>
<Comment
name="jayPark"
comment="Hey."
isLiked={false}
/>
</ul>
</div>
);
}
export default CommentList;- Comment라는 컴포넌트가 반복적으로 사용되고 있는 부분을 하드코딩으로 처리했다.
- 추후 댓글의 내용이 변경되어야 한다면 해당하는 Comment를 찾아서 props에 할당된 값을 다시 수정해야되고, 컴포넌트에 코멘트 말고 더 많은 내용이 들어가게 된다면 컴포넌트 자체가 길어져 가독성이 떨어지게 된다. 또한 3개가 아니라 4개, 5개를 만들고 싶으면 다시 Comment를 추가하고 name, comment, isLiked props를 일일이 할당해줘야하는 번거로움이 발생한다.
::상수데이터 사용후
- CommentData.js
const COMMENT_LIST = [
{
id: 1,
userName: 'wecode',
content: 'Welcome to world best coding bootcamp!',
isLiked: true
},
{
id: 2,
userName: 'joonsikyang',
content: 'Hi there.',
isLiked: false
},
{
id: 3,
userName: 'jayPark',
content: 'Hey.',
isLiked: false
}
];
export default COMMENT_LIST;- CommentList.js
import React from 'react';
import Comment from './Comment/Comment';
import COMMENT_LIST from './commentData';
import './CommentList.scss';
function CommentList() {
return (
<div className="commentList">
<h1>댓글</h1>
<ul>
{COMMENT_LIST.map(comment => {
return (
<Comment
key={comment.id}
name={comment.userName}
comment={comment.content}
/>
);
})}
</ul>
</div>
);
}
export default CommentList;- commentData.js라는 별도의 파일을 생성하고, 그안에 COMMENT_LIST라는 상수 데이터를 선언했다.
- CommentList.js에서 COMMENT_LIST를 import한 후, Array.map()메소드를 이용해서 Comment를 렌더링 한다.
- CommentList컴포넌트의 내용이 짧아졌고, Array.map()메소드를 이용해 COMMENT_LIST라는 배열 안에 들어가 있는 요소의 갯수만큼 Comment라는 컴포넌트를 만들어낸다라는 목적도 더 두드러진다.
- 또한 댓글 내용이 변경되어야할 경우 COMMENT_LIST안의 내용을 수정하면 되고, 댓글을 4개, 5개로 만들고 싶은 경우는 COMMENT_LIST배열안에 하나의 요소를 더 추가해주기만 하면 된다.
- 상수 데이터의 길이가 너무 길거나 여러 개의 파일에서 공통적으로 사용하는 겨웅에는 위의 예시처럼 별도의 js파일로 분리해서 사용하면 조혹, 해당 파일에서만 사용하는 간단한 상수 데이터의 경우에는 파일 내부에서 선언해 사용하기도 한다. 그러나 해당 파일에서 제일 중요한 내용은 컴포넌트이기 때문에 중요도의 순서에 따라 컴포넌트 다음에 상수 데이터를 선언해준다.
* 파일 내부에서 상수 데이터를 선언해 활용하는 예
- CommentList.js
import React from 'react';
import Comment from './Comment/Comment';
import './CommentList.scss';
function CommentList() {
return (
<div className="commentList">
<h1>댓글</h1>
<ul>
{COMMENT_LIST.map(comment => {
return (
<Comment
key={comment.id}
name={comment.userName}
comment={comment.content}
/>
);
})}
</ul>
</div>
);
}
const COMMENT_LIST = [
{
id: 1,
userName: 'wecode',
content: 'Welcome to world best coding bootcamp!',
isLiked: true
},
{
id: 2,
userName: 'joonsikyang',
content: 'Hi there.',
isLiked: false
},
{
id: 3,
userName: 'jayPark',
content: 'Hey.',
isLiked: false
}
];
export default CommentList;

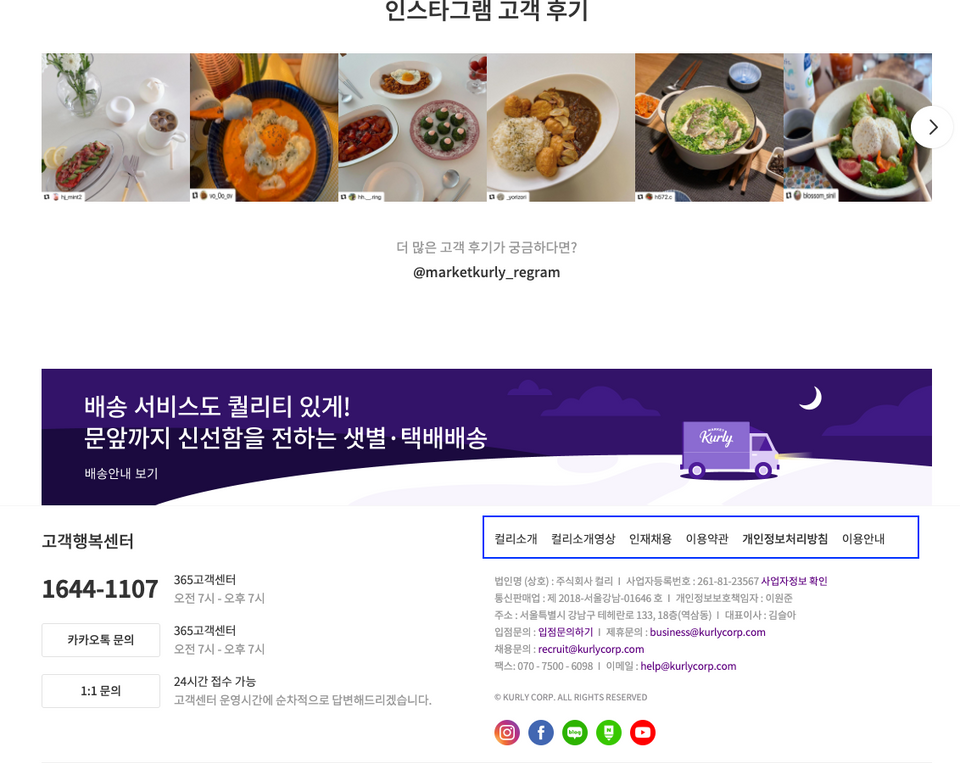
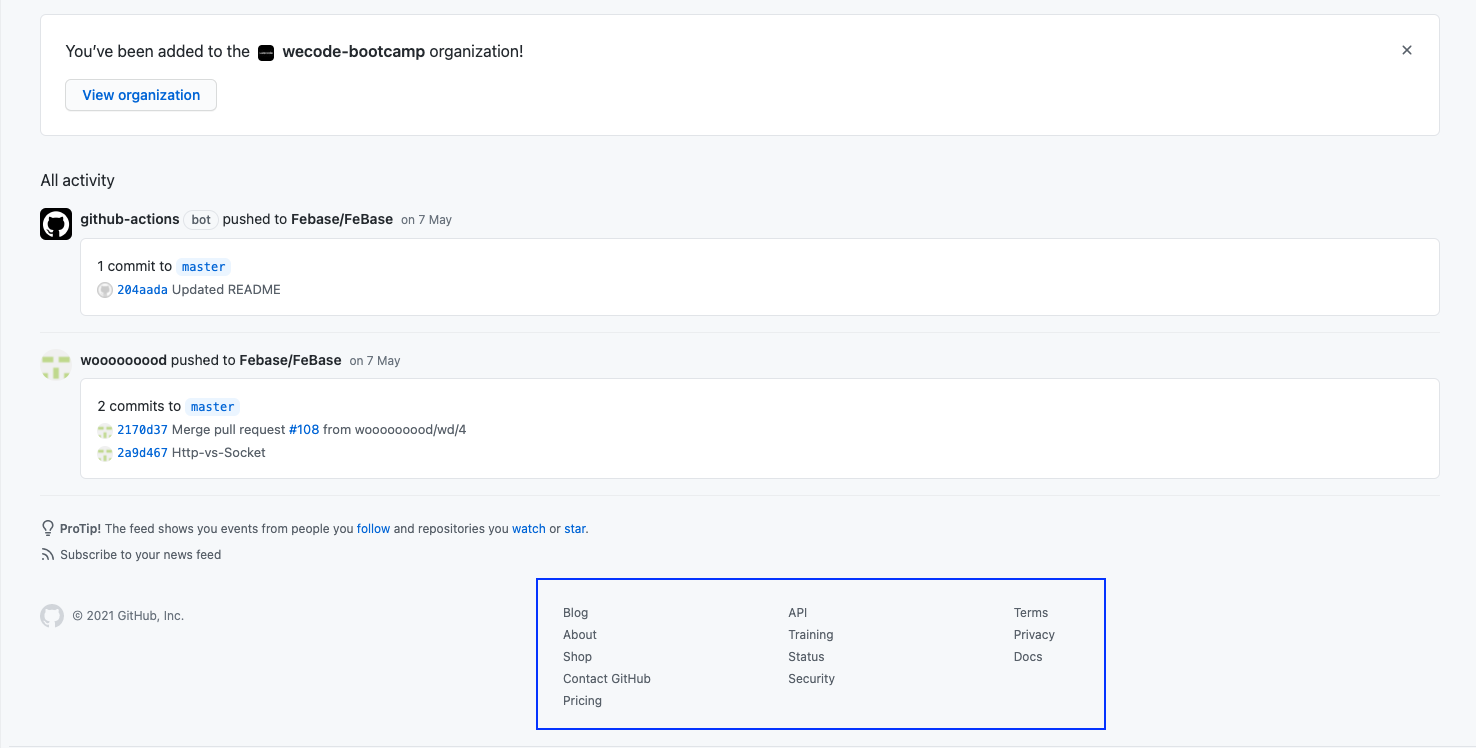
- 파란박스로 표시되어 있는 Footer에 들어 있는 값들처럼 반복되지만 변하지 않는 값들일 경우 상수데이터로 만들어 랜더링하면 유지보수가 용이해진다.
🚶🏾♀️
