체크박스는 진짜 쉬울 줄 알았는데, 구현하는데 반나절이 걸려버렸다...(나는 빠가사린가)
먼저 구현한걸 보여드리면

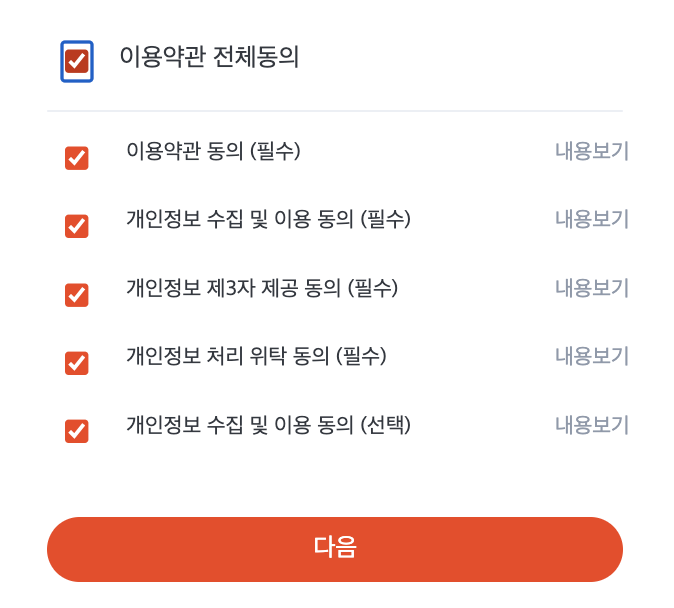
전체동의를 눌렀을때

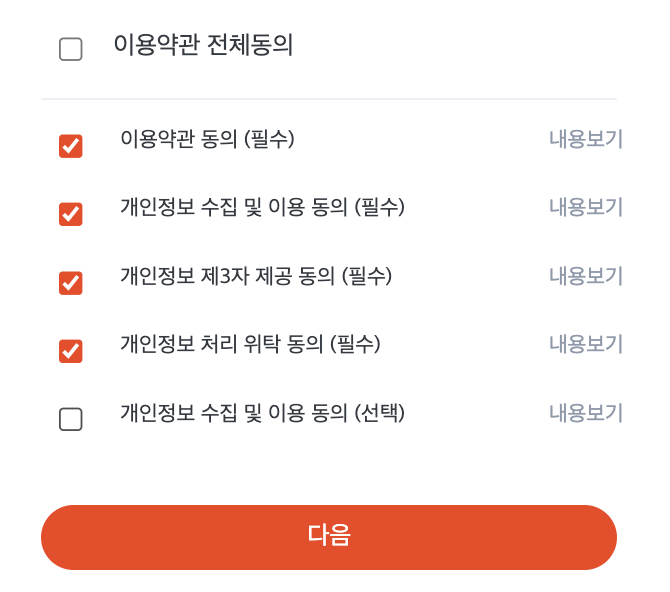
선택요소를 체크해제했을때 (전체동의 체크가 꺼짐)

필수항목 체크하지 않고 다음버튼을 눌렀을때

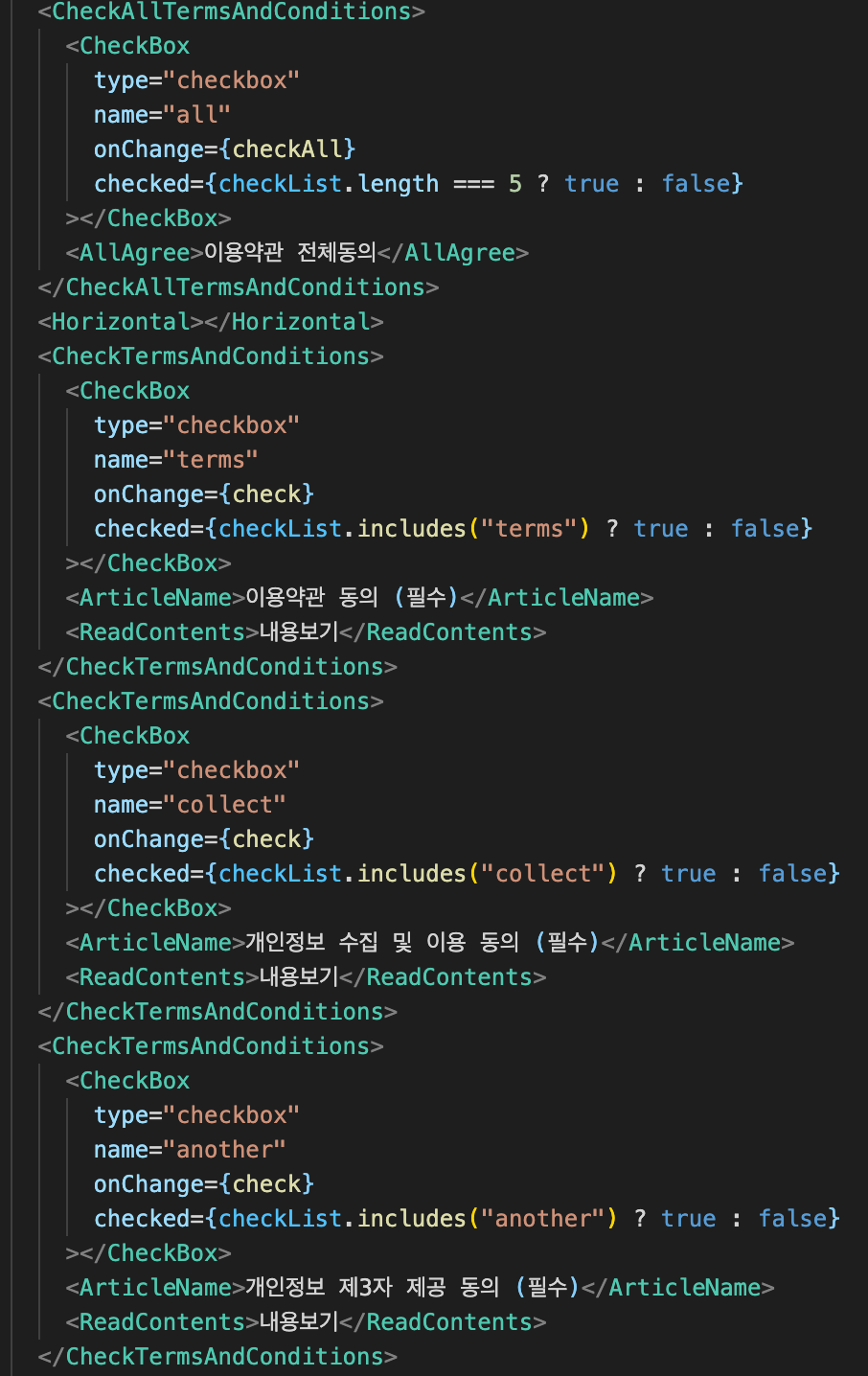
이렇게 구현까지 되는걸 확인했으니 코드를 봅시다.


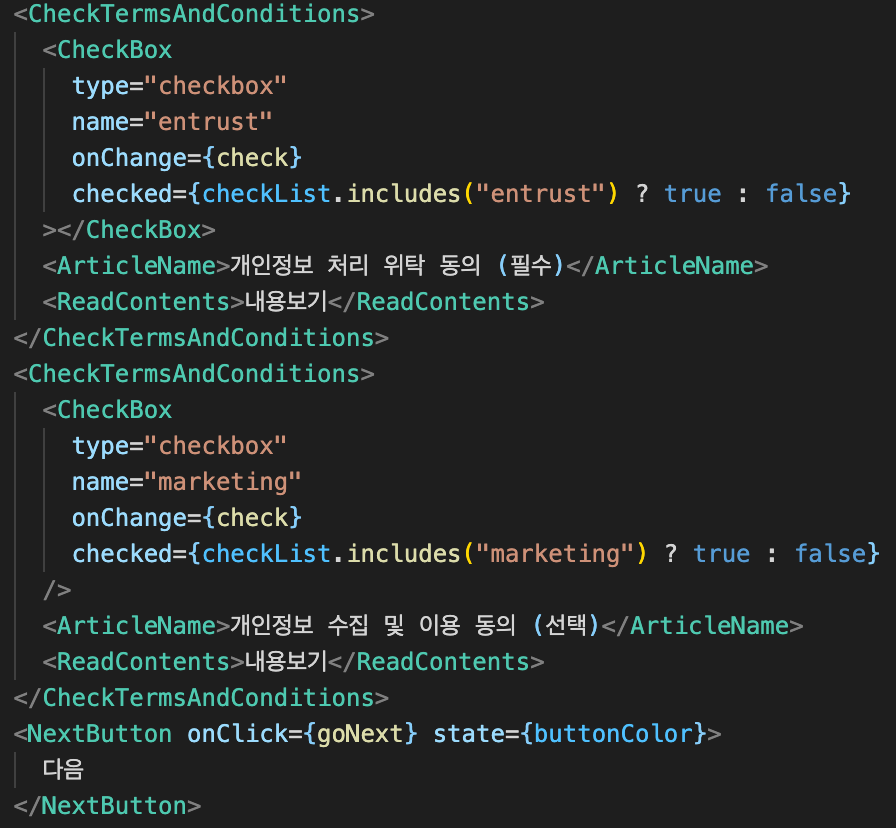
적용한 태그는 위 코드처럼 구현했고(css는 생략)

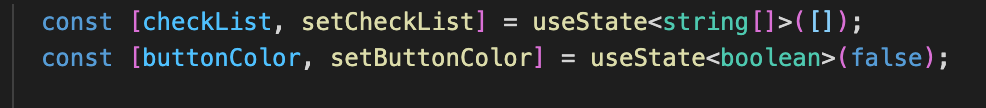
구현에 필요한 State를 만들어준다.
배열을 가지고 있는 State는 체크박스를 클릭했을때 해당 체크박스가 가지고 있는 name을 넣어주기 위함이고 boolean값을 가진 State는 필수항목들이 전부 체크가 되었음을 확인해서 다음 버튼의 background를 바꿔주기 위함이다.
자 그럼 이제 체크박스를 구현하기 위한 모든것들을 마련되었다.

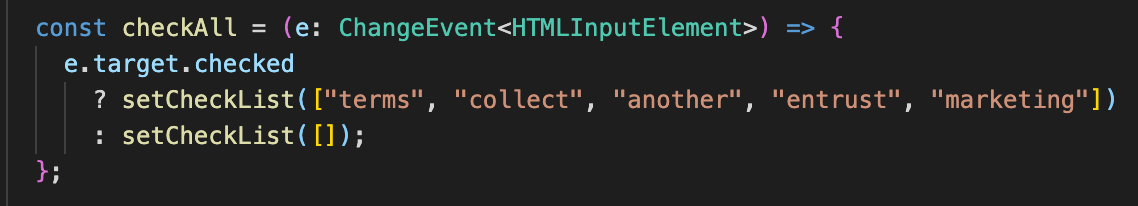
먼저 모두 동의 체크를 위한 함수를 만들고, 이벤트 파라미터를 넣어준 뒤 체크가 되면 배열에 모든 체크박스의 name이 담기고 체크가 되지않으면 빈 배열이 되도록 만들어주면 필수 체크기능이 완성된다.

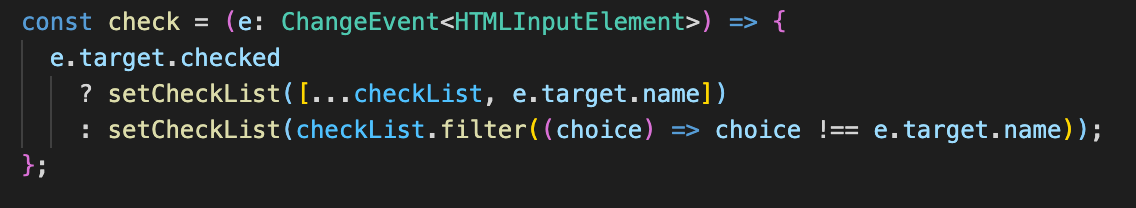
다음은 모두 체크가 아닌 각개 체크 기능이다. check라는 함수를 만들어주고 똑같이 이벤트 파라미터를 받게한뒤 체크가 되면 배열에 이름이 담기고, deepCopy를 해서 새로운 checkList를 반환하도록 한다. 그리고 체크박스가 클릭되지 않으면 filter method를 이용해 담겼던 name을 찾아서 배열에서 제거해준다.

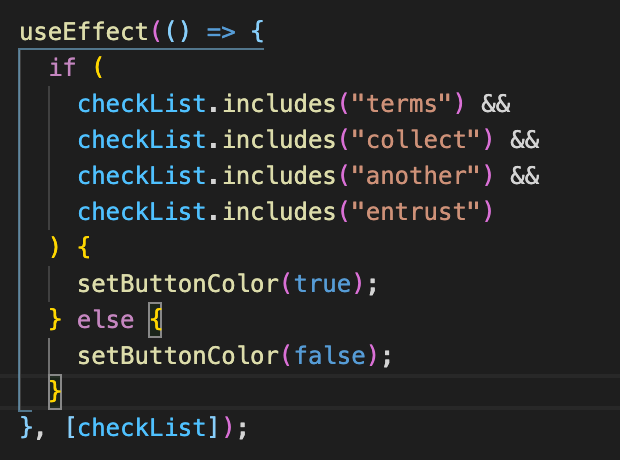
그리고 State는 비동기로 동작하기 때문에 이벤트핸들러 안에서 setState를 호출하게 되면 state값이 즉각적으로 바뀌지 않기 때문에 useEffect안에서 작동되게 한다.
useEffect안 unMount부분을 보면 필수항목의 이름이 배열에 담겼을 때 boolean 타입을 가진 State에 변화를 준다.
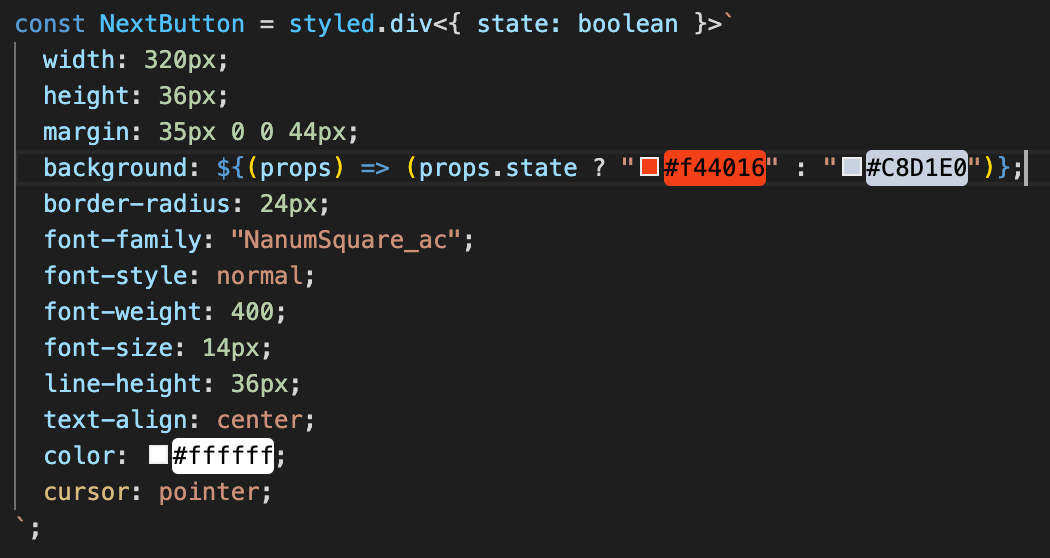
- 버튼태그에 props로 state를 적용시켜준 코드

역시 만들면서 배워야해....
