인프런에서 함수형 프로그래밍에 관한 강의를 듣는데 섹션1~섹션2 에서 이터러블, 이터레이터, 제너레이터에 대한 내용이 있어, 다시 한 번 공부해야겠다는 생각이 들어 모던 모던 자바스크립트 Deep Dive 책을 다시 꺼내 해당 내용을 읽고 정리해보았습니당. 추가로 poiemaweb도 참고하였습니다
1. 이터러블
1.1 이터레이션 프로토콜
이터레이션 프로토콜은 순회 가능한 데이터 컬렉션을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.
ES6 이전의 순회 가능한 데이터 컬렉션, 즉 배열, 문자열, 유사배열 객체 등은 통일된 규약없이 각자 나름의 구조를 가지고 for문, for … in 문, forEach 메서드 등 다양한 방법으로 순회할 수 있었고,
ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for … of 문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했다.
이터레이션 프로토콜에서는 이터러블 프로토콜과 이터레이터 프로토콜이 있다.
1. 이터러블
이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 즉, 이터러블은 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.
이터러블은 for ... of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
배열은 Symbol.iterator 메소드를 소유한다. 따라서 배열은 이터러블 프로토콜을 준수한 이터러블이다.
const array = [1, 2, 3];
// 배열은 Symbol.iterator 메소드를 소유한다.
// 따라서 배열은 이터러블 프로토콜을 준수한 이터러블이다.
console.log(Symbol.iterator in array); // true
// 이터러블 프로토콜을 준수한 배열은 for...of 문에서 순회 가능하다.
for (const item of array) {
console.log(item);
}일반 객체는 Symbol.iterator 메소드를 소유하지 않는다. 따라서 일반 객체는 이터러블 프로토콜을 준수한 이터러블이 아니다.
const obj = { a: 1, b: 2 };
// 일반 객체는 Symbol.iterator 메소드를 소유하지 않는다.
// 따라서 일반 객체는 이터러블 프로토콜을 준수한 이터러블이 아니다.
console.log(Symbol.iterator in obj); // false
// 이터러블이 아닌 일반 객체는 for...of 문에서 순회할 수 없다.
// TypeError: obj is not iterable
for (const p of obj) {
console.log(p);
}2. 이터레이터
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이터러블의 Symbol.iterator 메서드가 반환한 이터레이터는 next 메서드를 갖는다.
const array = [1, 2, 3];
const iterator = array[Symbol.iterator]();
console.log('next' in iterator); // true이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터 역할을 한다. 즉, next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체를 반환한다.
const array = [1, 2, 3];
const iterator = array[Symbol.iterator]();
console.log(iterator.next()); // { value: 1, done: false }
console.log(iterator.next()); // { value: 2, done: false }
console.log(iterator.next()); // { value: 3, done: false }
console.log(iterator.next()); // { value: undefined, done: true } 이터레이터 리절트 객체의 value 프로퍼티는 현재 순회중인 이터러블의 값을 나타내며 done 프로퍼티는 이터러블의 순회 완료 여부를 나타낸다.
1.2 for ... of 문
for (변수 선언문 of 이터러블) { ... }for … of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for … of 문의 변수에 할당한다. 그리고 이터레이터 리절트 객체의 done 프로퍼티 값이 false이면 이터러블의 순회를 계속하고 true이면 이터러블의 순회를 중단한다.
for ... of 문의 내부 동작을 for문으로 표현하면 다음과 같다.
const iterable = [1, 2, 3];
const iterator = iterable[Symbol.iterator]();
for(;;) {
const res = iterator.next();
if (res.done) break;
const item = res.value;
console.log(item); // 1 2 3
}
1.3 이터러블과 유사 배열 객체
유사 배열 객체는 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다. 유사 배열 객체는 length 프로퍼티를 갖기 때문에 for문으로 순회할 수 있고, 인덱스를 나타내는 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
// 유사 배열 객체
const arrayLike = {
0: 1,
1: 2,
2: 3,
length: 3
}
// 유사 배열 객체는 length 프로퍼티를 가지기 때문에 for문으로 순회할 수 있다.
for (let i = 0; i < arrayLike.length; i++) {
console.log(arrayLike[i]); // 1 2 3
}유사 배열 객체는 이터러블이 아닌 일반 객체이다. 따라서 유사 배열 객체는 Symbol.iterator 메서드가 없기 때문에 for … of 문으로 순회할 수 없다.
단, arguments,NodeList 등은 유사 배열 객체이면서 이터러블이다. 하지만 모든 유사 배열 객체가 이터러블인 것은 아니다. 위의 에제 arrayLike 객체는 유사 배열 객체이지만 이터러블이 아니다.
1.4 이터레이션 프로토콜의 필요성
ES6 이전에는 배열, 문자열, 유사 배열 객체등은 통일한 규칙 없이 각자 나름의 구조를 가지고 for문, for … in문등 다양한 방법으로 순회할 수 있었다. ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for … of 문, 스프레드 문법의 대상으로 사용할 수 있도록 일원화 하였다.
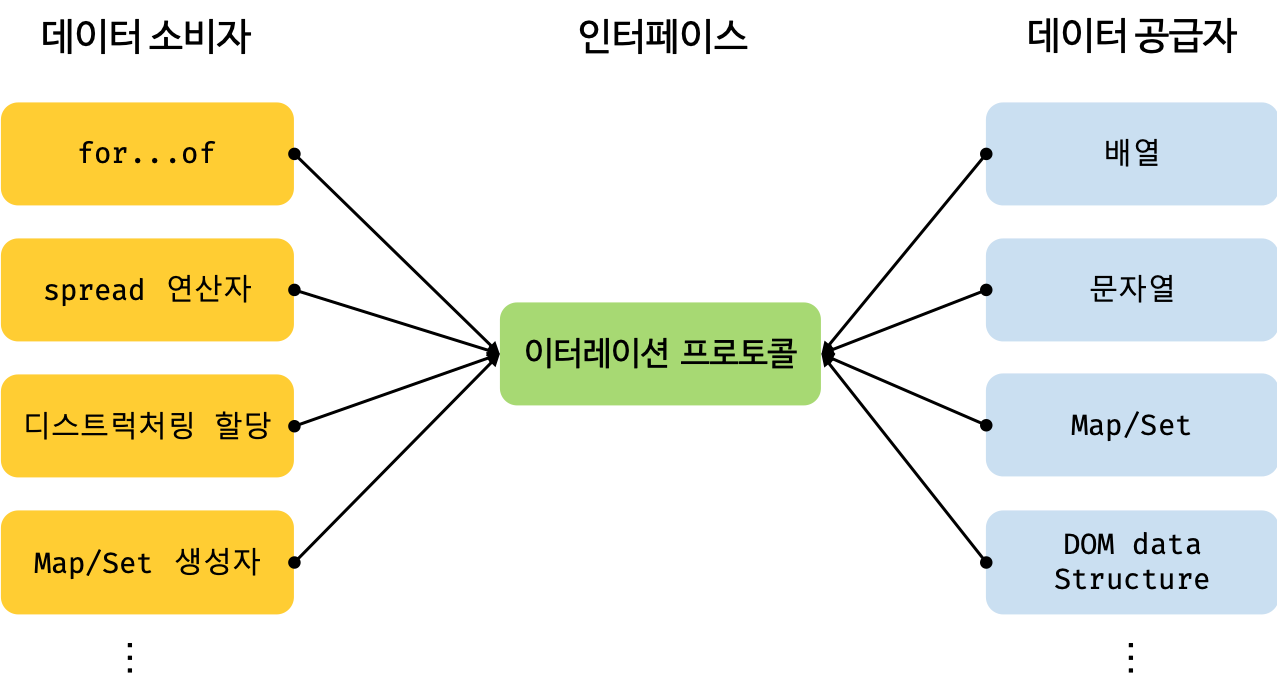
만약 다양한 데이터 공급자가 각자의 순회 방식을 갖는다면 데이터 소비자는 데이터 공급자의 순회 방식을 모두 지원해야한다. 하지만 다양한 데이터 공급자가 이터레이션 프로토콜을 준수하도록 규정하면 데이터 소비자는 이터레이션 프로토콜만 지원하도록 구현하면 된다.
이처럼 이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 한다.

1.5 사용자 정의 이터러블
이터레이션 프로토콜을 준수하지 않는 일반 객체도 이터레이션 프로토콜을 준수하도록 구현하면 사용자 정의 이터러블이 된다. 예를들어 피보나치 수열을 구현한 간단한 사용자 정의 이터러블을 구현해보자.
사용자 정의 이터러블 구현
const fibonacci = {
[Symbol.iterator]() {
let [pre, cur] = [0, 1];
const max = 10;
return {
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
}
}
}
for (const num of fibonacci) {
console.log(num); // 1 2 3 5 8
}이터러블을 생성하는 함수
위 fibonacci 이터러블에는 외부에서 값을 전달할 방법이 없다는 아쉬운 점이 있다. fibonacci 이터러블의 최대값을 외부에서 전달할 수 있도록 수정해 보자. 이터러블의 최대 순회수를 전달받아 이터러블을 반환하는 함수를 만들면 된다.
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() {
return {
next() {
[pre, cur] = [cur, pre + cur];
return { value: cur, done: cur >= max };
}
}
}
}
}
for (const num of fibonacciFunc(10)) {
console.log(num); // 1 2 3 5 8
}이터러블이면서 이터레이터인 객체를 생성하는 함수
이터레이터를 생성하려면 이터러블의 Symbol.iterator 메소드를 호출해야 한다. 이터러블이면서 이터레이터인 객체를 생성하면 Symbol.iterator 메소드를 호출하지 않아도 된다.
// 이터러블이면서 이터레이터인 객체를 반환하는 함수
const fibonacciFunc = function (max) {
let [pre, cur] = [0, 1];
// Symbol.iterator 메소드와 next 메소드를 소유한
// 이터러블이면서 이터레이터인 객체를 반환
return {
// Symbol.iterator 메소드
[Symbol.iterator]() {
return this;
},
// next 메소드는 이터레이터 리절트 객체를 반환
next() {
[pre, cur] = [cur, pre + cur];
return {
value: cur,
done: cur >= max
};
}
};
};
// iter는 이터러블이면서 이터레이터이다.
let iter = fibonacciFunc(10);
// iter는 이터레이터이다.
console.log(iter.next()); // {value: 1, done: false}
console.log(iter.next()); // {value: 2, done: false}
console.log(iter.next()); // {value: 3, done: false}
console.log(iter.next()); // {value: 5, done: false}
console.log(iter.next()); // {value: 8, done: false}
console.log(iter.next()); // {value: 13, done: true}
iter = fibonacciFunc(10);
// iter는 이터러블이다.
for (const num of iter) {
console.log(num); // 1 2 3 5 8
}무한 이터러블과 지연 평가
const fibonacciFunc = function () {
let [pre, cur] = [0, 1];
return {
[Symbol.iterator]() { return this; }
next() {
[pre, cur] = [cur, pre + cur];
// 무한을 구현해야 하므로 done 프로퍼티를 생략한다.
return { value: cur };
}
}
}
// 무한 이터러블에서 3개만을 취득한다.
const [f1, f2, f3] = fibonacciFunc();
console.log(f1, f2, f3); // 1 2 3
배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터를 공급한다. 하지만 위의 예제는 지연 평가를 통해 데이터를 생성한다. for … of 문을 실행하기 전에는 데이터를 생성하지 않고, for … of 에서 이터러블을 순회할 때 내부에서 이터레이터의 next 메서드를 호출하는데 이때 데이터가 생성된다. 즉, 데이터가 필요할 때까지 데이터 생성을 지연하다가 데이터가 필요한 순간 데이터를 생성한다.
이처럼 지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다.
2. 제너레이터
2.1 제너레이터란?
ES6에서 도입된 제너레이터는 코드 블록의 실행을 일시 중지했다가 필요한 시점에 재개할 수 있는 특수한 함수이다. 제너레이터와 일반 함수의 차이는 다음과 같다.
- 제너레이터 함수는 함수 호출자에게 함수 실행의 제어권을 양도할 수 있다.
- 제너레이터 함수는 함수 호출자와 함수의 상태를 주고받을 수 있다.
- 제너레이터 함수를 호출하면 제너레이터 객체를 반환한다.
2.2 제너레이터 함수의 정의
제너레이터 함수는 function* 키워드로 선언한다. 그리고 하나 이상의 yield 표현식을 포함한다.
function* genDecFunc() {
yield 1;
}애스터리스크(*)의 위치는 function 키워드와 함수 이름 사이라면 어디든지 상관없다. 하지만 일관성을 유지하기 위해서는 function 키워드 바로 뒤에 붙이는 것을 권장한다.
**function* genFunc() { yield 1; }**
function * genFunc() { yield 1; }
function *genFunc() { yield 1; }제너레이터 함수는 화살표로 정의할 수 없다.
const genArrowFunc = * () => {
yield 1;
} // SyntaxError제너레이터 함수는 new 연산자와 함께 생성자 함수로 호출할 수 없다.
2.3 제너레이터 객체
제너레이터 함수를 호출하면 일반 함수처럼 함수 코드 블록을 실행하는 것이 아니라 제너레이터 객체를 생성해 반환한다. 제너레이터 함수가 반환한 제너레이터 객체는 이터러블 이면서 동시에 이터레이터이다.
다시 말해 제너레이터 함수가 생성한 제너레이터는 Symbol.iterator 메소드를 소유한 이터러블이다. 그리고 제너레이터는 next 메소드를 소유하며 next 메소드를 호출하면 value, done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환하는 이터레이터이다.
function *genFunc() {
yield 1;
yield 2;
yield 3;
}
// 제너레이터 함수를 호출하면 제너레이터 객체를 반환한다.
const generator = genFunc();
// 제너레이터 객체는 이터러블이면서 동시에 이터레이터이다.
console.log(Symbol.iterator in generator); // true
console.log('next' in generator); // true
제너레이터 객체는 next 메서드를 갖는 이터레이터이지만 이터레이터에는 없는 return, throw 메서드를 갖는다. 제너레이터 객체의 세 개의 메서드는 다음과 같이 동작한다.
1. next 메서드르 호출하면 제너레이터 함수의 yield 표현식까지 코드 블록을 실행하고 yield된 값을 value 프로퍼티 값으로, false를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
2. return 메서드를 호출하면 인수로 전달받은 값을 value 프로퍼티로, true를 done 프로퍼티의 값으로 갖는 이터레이터 리절트 객체를 반환한다.
3. throw 메서드를 호출하면 인수로 전달받은 에러를 발생시키고 undefined를 vaule 프로퍼티 값으로, true를 done 프로퍼티 값으로 갖는 이터레이터 리절트 객체를 반환한다.
2.4 제너레이터의 일시 중지와 재개
제너레이터는 yield 키워드와 next 메서드를 통해 실행을 일시 중지했다가 필요한 시점에 다시 재개할 수 있다. 일반 함수는 호출 이후 제어권을 함수가 독점하지만 제너레이터는 함수 호출자에게 제어권을 양도하여 필요한 시점에 함수 실행을 재개할 수 있다.
제너레이터 함수를 호출하면 제너레이터 함수의 코드 블록이 실행되는 것이 아니라 제너레이터 객체를 반환한다고 했다. 이터러블이면서 동시에 이터레이터인 제너레이터 객체는 next 메서드를 갖는다. 제너레이터 객체의 next 메서드를 호출하면 제너레이터 함수의 코드블록을 실행한다.
단, 일반 함수처럼 한 번에 코드 블록의 모든 코드를 일괄 실행하는 것이 아니라 yield 표현식까지만 실행한다. yield 키워드는 제너레이터 함수의 실행을 일시 중지시키거나 yield 키워드 뒤에 오는 표현식의 평가 결과를 제너레이터 함수 호출자에게 반환한다.
function* genFunc() {
yield 1;
yield 2;
yield 3;
}
const generator = genFunc();
console.log(generator.next()); // {value: 1, done: false}
console.log(generator.next()); // {value: 2, done: false}
console.log(generator.next()); // {value: 3, done: false}
console.log(generator.next()); // {value: undefined, done: true}제너레이터 객체의 next 메서드를 호출하면 yield 표현식까지 실행되고 일시 중지된다. 이때 함수의 제어권이 호출자로 양도된다. 이때 제너레이터 객체의 next 메서드는 value, done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다.
이터레이터의 next 메서드와 달리 제너레이터 객체의 next 메서드에는 인수를 전달할 수 있다. 제너레이터 객체의 next 메서드에 전달한 인수는 제너레이터 함수의 yield 표현식을 할당받는 변수에 할당된다.
function* genFunc() {
// x 변수에는 아직 아무것도 할당되지 않음, next 메서드가 2번째 호출될때 결정됨
const x = yield 1;
// y 변수에는 아직 아무것도 할당되지 않음, next 메서드가 3번째 호출될때 결정됨
const y = yield (x + 10);
return x + y;
}
const generator = genFunc(0);
let res = generator.next();
console.log(res); // {value: 1, done: false}
// next 메서드에 인수로 전달한 10은 genFunc 함수의 x 변수에 할당된다.
res = generator.next(10);
console.log(res); // {value: 20, done: false}
// next 메서드에 인수로 전달한 20은 genFunc 함수의 y 변수에 할당된다.
res = generator.next(20);
console.log(res); // {value: 30, done: false}이처럼 제너레이터 함수는 next 메서드와 yield 표현식을 통해 함수 호출자와 함수의 상태를 주고받을 수 있다.