[ HTTP 트랜잭션 해부 ]
https://nodejs.org/ko/docs/guides/anatomy-of-an-http-transaction/
[ Refactor Express ]
1. Node.js Express
-
Express
- Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크
-
라우팅
-
클라이언트의 요청에 해당하는
메소드와Endpoint에 따라 서버가 응답하는 방법(분기점)을 결정하는 것이다. -
Express의 라우터로 구현한 Mini Node Server
-
const router = express.Router()
router.get('/lower', (req, res) =>{
res.send(data)
})
router.post('/lower', (req, res) =>{
// do something
})-
라우트 메소드
- 라우트 메소드는 HTTP 메소드 중 하나로부터 파생되며, express 클래스의 인스턴스에 연결된다.
// GET method route
app.get('/', function (req, res) {
res.send('GET request to the homepage');
});
// POST method route
app.post('/', function (req, res) {
res.send('POST request to the homepage');
});2. Middleware
-
미들웨어 함수는 요청 오브젝트(
req), 응답 오브젝트 (res), 그리고 애플리케이션의 요청-응답 주기 중 그 다음의 미들웨어 함수 대한 액세스 권한을 갖는 함수이다. 그 다음의 미들웨어 함수는 일반적으로next라는 이름의 변수로 표시된다. -
미들웨어를 사용하는 상황
-
모든 요청에 대해 url이나 메소드를 확인할 때
-
POST 요청 등에 포함된 body(payload)를 구조화할 때(쉽게 얻어내고자 할 때)
-
모든 요청/응답에 CORS 헤더를 붙여야 할 때
-
요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
-
-
미들웨어 작동 원리 이해하기
-
미들웨어는 말 그대로 프로세스 중간에 관여하여 특정 역할을 수행한다.

-
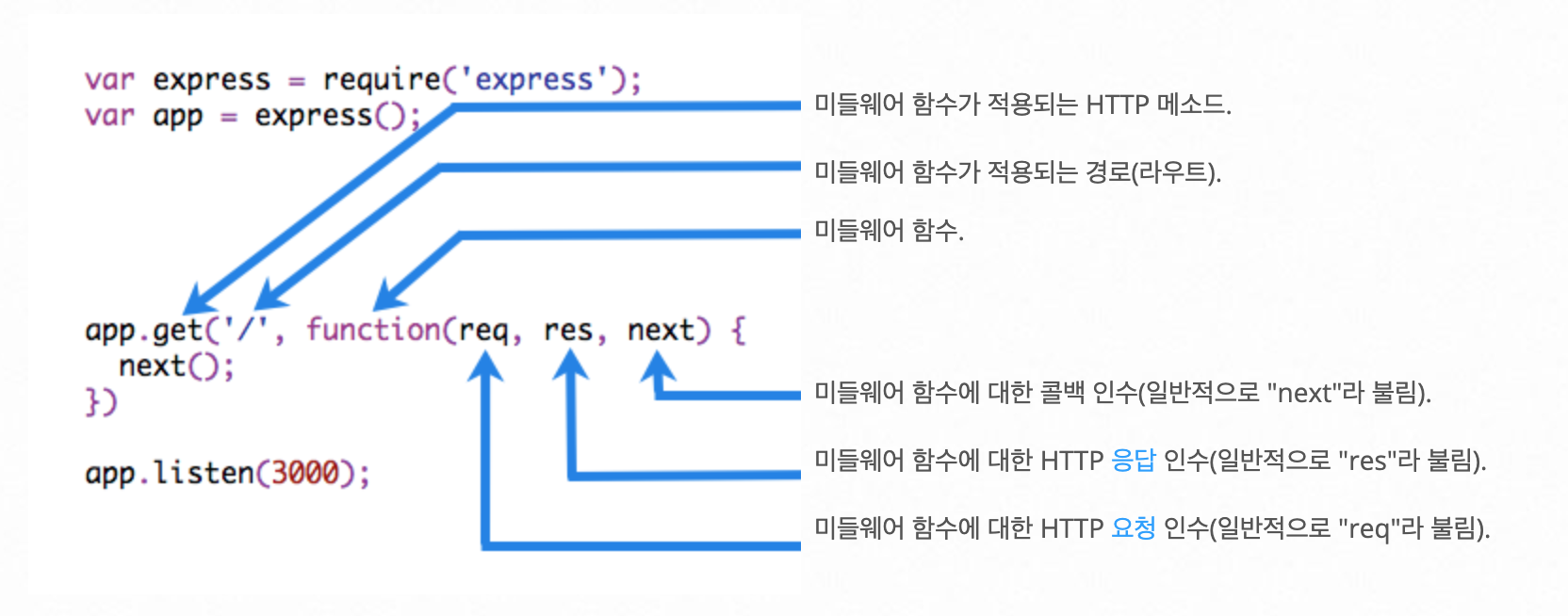
위 그림은 endpoint가
/이면서, 클라이언트로부터GET요청을 받았을 때 적용되는 미들웨어이다. 파라미터의 순서에 유의해야 한다.req,res는 우리가 잘 아는 요청(request)/응답(response)이고,next는 다음 미들웨어를 실행한다. 이 콘텐츠의 최상단에 나오는 이미지에서next의 역할을 확인할 수 있다.
위 그림을 살펴보면, 미들웨어 내부에서는 아무런 작업을 하고 있지 않다. 그저next()함수를 호출하여 다음 미들웨어로 데이터를 전달하고 있다.만약 특정 enpoint가 아니라 모든 요청에 동일한 미들웨어를 적용하려면 메소드
app.use를 사용한다.
-
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
console.log('LOGGED'); // 이 부분을 req, res 객체를 이용해 고치면, 여러분들은 모든 요청에 대한 로그를 찍을 수 있습니다.
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);< req.params >
- 'api/posts/:id'라는 라우터 경로가 있을 때,
id는 'req.params.id'로 불러올 수 있다. req 객체에 'parameter'라는 프로퍼티가 있고, 그 프로퍼티의id라는 프로퍼티로 접근해 요청을 보낼 수 있는 것.
// @route GET api/posts/:id
// @desc 'get' 메소드를 써서 파라미터 프로퍼티인 id값에 맞는 포스트를 가져오는 요청
router.get("/:id", auth, async (req, res) => { // 'id'라는 프로퍼티
try {
const post = await Post.findById(req.params.id);
res.json(post);
} catch (err) {
res.status(500).send("Server Error");
}
});< req.query >
- 해당 라우트 경로에서 각각의 'query string'을 파라미터로 갖는 객체 프로퍼티이다. 만약 'query parser'가 값이 없으면 빈 객체가 나올 것이고, 그렇지 않으면 해당에 맞는 'query parser'가 나올 것.
// GET /search?q=tobi+ferret
console.dir(req.query.q)
// '/search'라는 라우트 경로에서 query.q에 해당하는 값은 'tobi ferret'
// => 'tobi ferret'
// GET /shoes?order=desc&shoe[color]=blue&shoe[type]=converse
console.dir(req.query.order)
// '/shoes'라는 라우트 경로에서 query.order에 해당하는 값은 'desc'
// => 'desc'
console.dir(req.query.shoe.color)
// '/shoes'라는 라우트 경로에서 query.shoe.color에 해당하는 값은 'blue'
// => 'blue'
console.dir(req.query.shoe.type)
// '/shoes'라는 라우트 경로에서 query.shoe.type에 해당하는 값은 'converse'
// => 'converse'< req.body >
- 'request body'에 'key-value'의 데이터가 담긴 객체 프로퍼티이다. JSON 객체에 접근 가능하다.
// POST https://swamp.com/login
//
// {
// "email": "sam@gmail.com",
// "password": "chompz4lyfe"
// }
app.post('/login', (req, res) => { // '/login'인 라우터 경로에 post 메소드를 써서 요청, 응답
console.log(req.body.email) // "sam@gmail.com"
console.log(req.body.password) // "chompz4lyfe"
})< new Date()와 getDate() 활용 >
-
new Date()는 javascript에서 시간과 날짜를 표현하는 객체 -
getDate()메서드는 주어진 날짜의 현지 시간 기준 일을 반환
const birthday = new Date('August 19, 1975 23:15:30').getDate();
console.log(birthday);
// expected output: 19