문제 정보
없다
문제
문제에 들어가면 password is라고 적혀있고, 그 뒤에 문자가 빠르게 지나간 다음 마지막에 ?가 나오고 끝이 난다.

분석
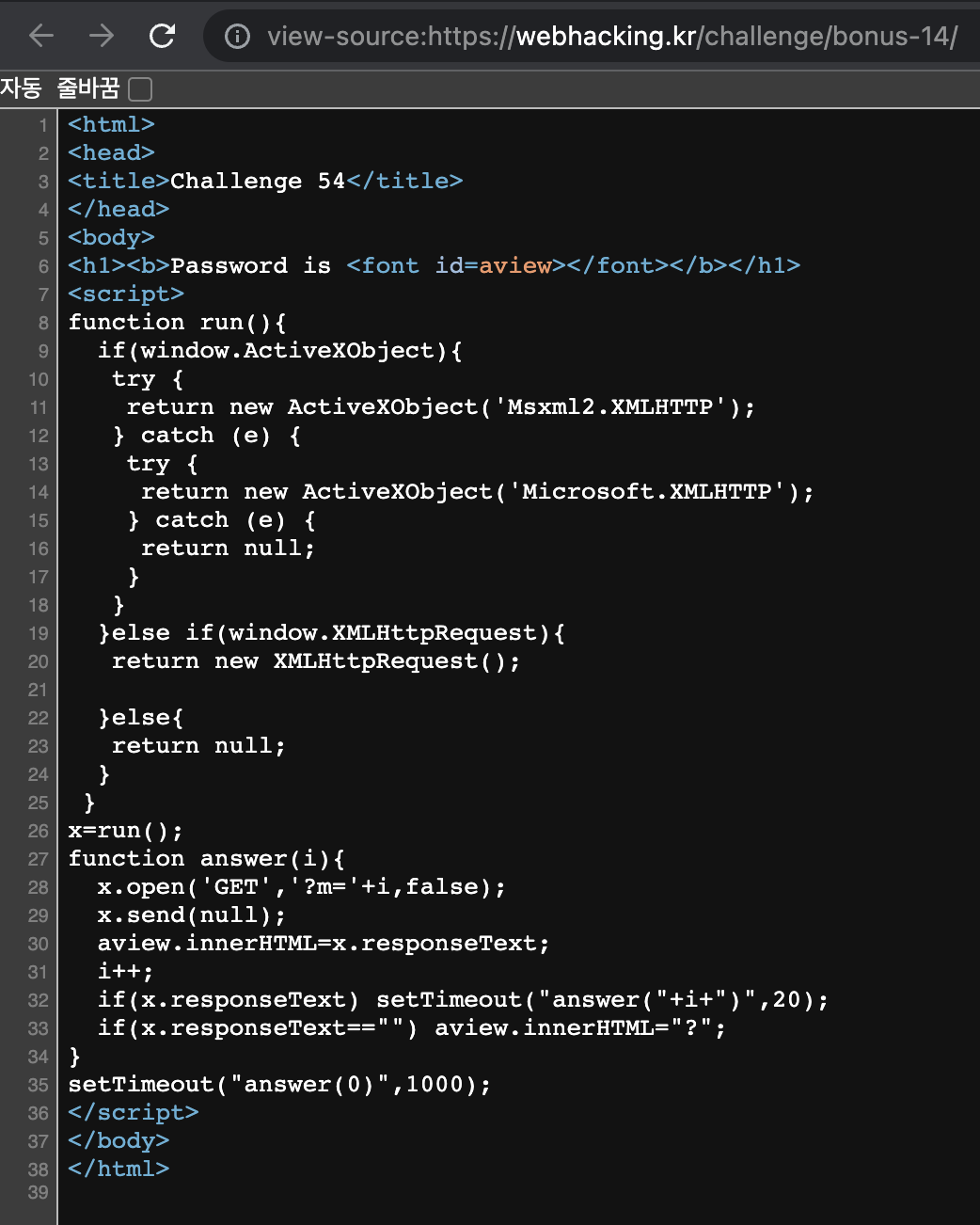
소스 코드를 보면 이런 식으로 나와 있다.

script부분을 보면 run이라는 함수가 실행될 때 window.ActiveXobject이면 Msxml2.XMLHTTP객체로 바꾸거나 이게 에러가 나면 Microsoft.XMLHTTP로 바꾸고 이게 에러가 나면 null을 반환한다. 그리고 window.XMLHttpRequest일 때 XMLHttpRequest()를 반환한다.
이 부분은 XMLHttpRequest 객체를 지정해 주는 코드이다. XMLHttpRequest 객체는 웹 브라우저가 서버와 데이터를 교환할 때 사용하는데, 웹 브라우저가 백그라운드에서 계속해서 서버와 통신할 수 있는 것은 바로 이 객체를 사용하기 때문이다.
function run(){
if(window.ActiveXObject){
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}그리고 run() 함수를 x로 지정한다. 그리고, answer(i)라는 함수가 나오는데 get으로 m이라는 이름에 i를 요청받고,aview.innerHTML에 x.responseText를 넣고, i가 1 증가한다. x.responseText에 값이 존재할 경우 0.02초 마다 answer(i)함수가 실행되고, 값이 없으면 ?를 출력한다.
이 부분이 문제에서 password를 출력하는 중요한 부분이다.
x=run();
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML=x.responseText;
i++;
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML="?";
}
setTimeout("answer(0)",1000);문제를 풀기 위해서는 코드를 몇가지 바꾼 뒤에 실행하면 된다.
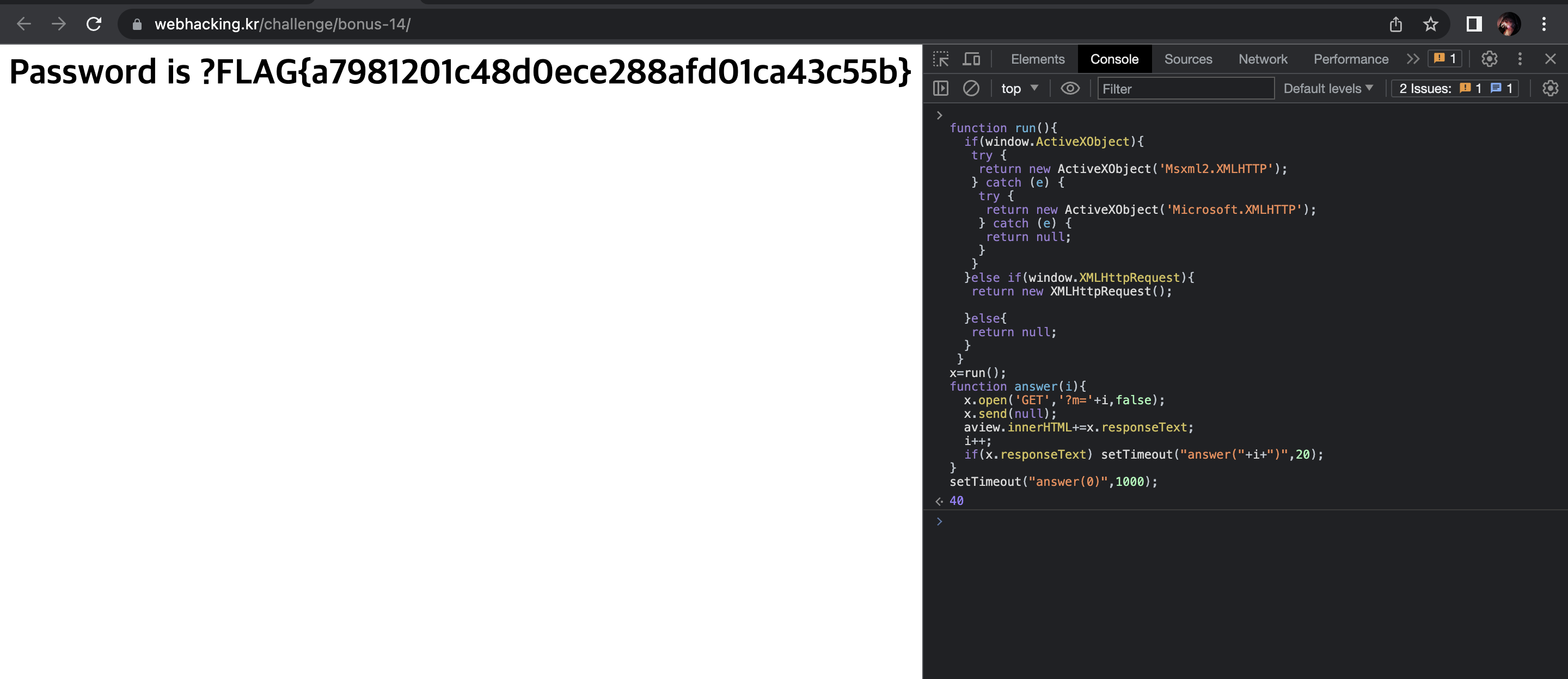
먼저 aview.innerHTML=x.responseText이 부분이 password값이 하나씩 들어가는 부분이기 때문에 aview.innerHTML+=x.responseText로 바꿔준다.
그리고 if(x.responseText=="") aview.innerHTML="?"; 이 부분은 password값을 다 출력을 하면 aview.innerHTML값을 ?로 바꾸기 때문에 이 부분은 지운다.
그렇게 해서 script부분만 따로 개발자도구 console에서 실행을 하면 password를 얻을 수 있다.

FLAG{a7981201c48d0ece288afd01ca43c55b}
