그동안 Windows11에서 WSL2를 이용해 Ubuntu로 개발을 해왔다. 웹캠과 Intel 내장 그래픽카드 등 하드웨어 장치를 WSL2에 인식시키는 것을 제외하고는 큰 불편함이 없었다. 그럼에도 Native Ubuntu보다는 항상 설정을 한두 가지 더 해주어야 하는 사소한 불편함이 있었다. 그래서 앞으로는 Ubuntu를 Native OS로 이용해보려고 한다.
(2024. 8. 30. 수정) Ubuntu 24.04를 이용해 보자.
개발 환경 정의
- OS
- Native: Ubuntu 24.04 LTS
- IDE
- VS Code latest-release
- Containerization
- Docker
- Language
- C++ STD 17
- Compiler
- GCC latest-release
- Clang latest-release
- Build System
- CMake latest-release
- VCS
- Git latest-release
0. 파일 백업
1. Ubuntu 설치
1.1. Ubuntu 24.04 LTS ISO 다운로드
1.2. 설치 USB 준비
- 8GB 이상 필요
- 프로그램
- Windows → rufus
- Ubuntu → Startup Disk Creator
1.3. USB 부팅
- 전원 on 후 BIOS 진입
- 준비한 USB를 부팅 순서 1순위로 변경
1.4. Ubuntu 설치
- Choose your language: English
- Select your keyboard layout: Korean - Korean(101/104-key compatible)
- Connect to the internet: 기존 네트워크 설정 그대로 설정
- Interactive Installation + Default selection + Install third-party... + Download and install support...
- Manual installation
- Partition 설정
- swap: RAM의 2배 크기
- EFI: 512MB. 부팅에 사용
- root: ext4로 설정. 남은 공간을 모두 할당
- Partition 설정
1.5. 한국어 설정
① Regions & Language → Manage Installed Languages → "language support" 설치 → Install / Remove Language "Korean" 설치
② Settings 재실행 → Language를 Korean으로 설정 → Log Out -> "다시 묻지 않기", "예전 이름 유지" 선택
③ 키보드 → 입력 소스 → "한국어 (Hangul)" 추가 → 우측 상단 메뉴 바에서 "ko"를 "한국어"로 변경
④ 키보드 → 키보드 바로 가기 → 바로 가기 보기 및 사용자 설정 → 입력 중 → "사용 않음"으로 변경
⑤ 지역 및 언어 → 언어 "영어"로 변경 → 로그아웃
⑥ Keyboard → Input Sources → Korean (Hangul) ⋮ → Preferences → Hangul Toggle Key → Remove "Shift+space" → OK
① Region & Language → Language: '한국어'로 변경
② Restart
③ "현재 언어로 표준 폴더의 이름을 업데이트 하시겠습니까?" → 다시 묻지 않기 + 예전 이름 유지(영어로 유지)
④ 키보드 → 입력 소스: '한국어(Hangul)' 추가
⑤ Ubuntu 상단 bar 우측에서 'ko'를 '한국어'로 변경
⑥ 키보드 바로 가기 → 바로 가기 보기 및 사용자 설정 → 입력 중 → '사용 않음'으로 변경
⑦ 지역 및 언어 → 언어: '영어'로 변경
⑧ 다시 시작
1.6. 각종 기본적인 설정
- Desktop Icons 설정
- Dock 설정
- Power Saving 설정
- Multitasking ???
- Appearance 설정
- Programs 폴더 생성 / Chrome 설치
2. Basic setting
TODO: .dockerfile로 컨테이너 환경 구축 자동화하기 [zzwon1212 - 예시 파일]
- mirror 서버를 kakao로 변경
- Version control system
- Git
- Visual Studio Code
- Docker
$ sudo usermod -aG docker - SSH
- Compiler
- gcc
- clang, clangd
- Build system
- CMake
- vim, vim-gtk3
3. Git-GitHub Repository 연동
- SSH key로 Git과 GitHub Repository를 연동하기
3.1. 새 SSH 키 생성 및 ssh-agent에 추가
-
key를 디폴트 위치에 저장하고, 비밀번호를 설정한다.
$ ssh-keygen -t ed25519 -C "zzwon1212@gmail.com" > Enter a file in which to save the key (/c/Users/YOU/.ssh/id_ALGORITHM):[Press enter] > Enter passphrase (empty for no passphrase): [Type a passphrase] > Enter same passphrase again: [Type passphrase again] -
SSH 에이전트를 시작한다.
$ eval "$(ssh-agent -s)" -
생성한 개인 키를 에이전트에 추가한다.
$ ssh-add ~/.ssh/id_ed25519 -
생성된 공개 키를 복사한다.
$ cat ~/.ssh/id_ed25519.pub
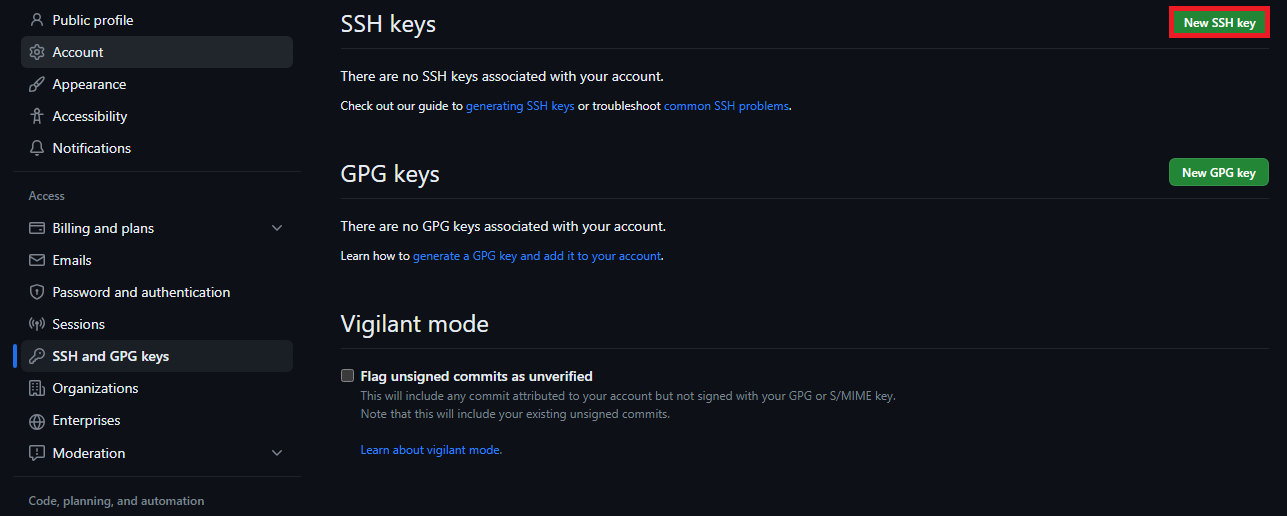
3.2. GitHub 계정에 새 SSH 키 추가
- 복사한 개인 키를 GitHub에 등록한다.

3.3. Git과 GitHub Repository 연동
git config --global init.defaultBranch main
-
현재 디렉토리에서 Git 저장소를 초기화
$ git init -
GitHub에서 repository 생성
-
Git과 GitHub 원격 저장소를 연결
$ git remote add origin <Repository URL> -
작업 후 push
$ git add test.txt $ git commit -sm "Test commit" $ git push -u origin main
4. VS Code 설정
4.1. GitHub 또는 Microsoft 계정 연동 후 기존 계정의 설정으로 동기화
4.2. Extensions
4.2.1. C++ 개발
- C/C++
- clangd
VS Code의 팔레트(<CTRL-SHIFT-P>)에서 'Preferences: Open User Settings (JSON)'에 아래 내용을 추가하자."clangd.detectExtensionConflicts": false, "C_Cpp.intelliSenseEngine": "disabled" - C/C++ Clang Command Adapter: 코드 인텔리센스, 코드 내비게이션, 디버깅 지원
C++ Algorithm Mnemonics: STL 알고리즘 제안 기능C++ TestMate: C++ Test를 위한 확장- CMake: 자동 완성 기능 등
- CMake Tools
- CMake Langugae Support: CMake 가독성 높이기(하이라이트)
- cmake-format
4.2.2. GitHub
- Git Graph: 브랜치 시각화, 커밋/수정 내용 확인
Git History: 파일에서 수정 이력을 바로 확인GitHub Pull Requests and Issues: 웹이 아닌 에디터에서 PR 등 가능gitignoreGitLens - Git supercharged: 에디터에서 line마다 author와 commit message를 바로 보여줌
4.2.3. Readability, Comments, Performance
Code Spell CheckerColor Highlight: 에디터에서 색을 바로 표현colorizeEOF MarkRainbow CSV: csv 파일에서 열별로 색을 구분- Trailing Spaces: 불필요한 공란 표시
Todo Tree: TODO 관리- Intelli Code: 코딩 자동 완성
- Code Runner: 코드 실행
Error Lens: 에디터 line에서 에러 내용 표시- Path Intellisense: 경로 자동 완성
Polacode: 코드 캡쳐 편의 도구project-tree: generating a tree directory- vscode-pdf: vscode에서 pdf 보기
XML Tools: XML Formatting, ToolsYAMLMarkdown All in One