학습 목표 ✏️
- Component Driven Development(CDD)의 필요성과 이점에 대해서 이해
- CSS 방법론들의 특징과 장단점을 이해
- Styled Components의 기본 사용법을 익힌다.
- HTML과 CSS로 작성된 요소를 Styled Components 컴포넌트로 바꿀 수 있다.
- UI 개발 도구의 필요성을 이해한다.
- Storybook의 기본 사용법을 익힌다.
- useRef이 필요한 상황들과 사용법을 이해한다.
Component Driven Development(CDD)
- 부품 단위로 UI 컴포넌트로 만들어 나가는 개발을 말함.
- 재사용할 수 있는 컴포넌트를 개발할 수 있다.
- 컴포넌트 단위로 만들어 페이지를 조립하는 개발 방식인 상향식 개발에 가깝다.
CSS 방법론들의 특징, 장단점

구조화된 CSS가 필요한 상황?🤔
- 프로젝트의 규모나 복잡도가 점점 커지고 함께 작업해야 할 팀원 수도 많아지는 경우
- 다양한 디바이스들의 등장으로 CSS가 더 복잡해짐
Styled Components 💅

Styled Components는 앞서 배운 CSS in JS 라는 개념이 대두되면서 나온 라이브러리로, CSS in JS 라이브러리를 사용하면 CSS도 쉽게 Javascript 안에 넣어줄 수 있으므로, HTML + JS + CSS까지 묶어서 하나의 JS파일 안에서 컴포넌트 단위로 개발할 수 있게 된다. 이런 CSS in JS 라이브러리 중에서 현재 가장 인기 있는 라이브러리가 바로 Styled Components 이다.
설치하기
- 터미널에 명령어 입력해서 라이브러리 설치
# with npm
$ npm install --save styled-components
# with yarn
$ yarn add styled-components- package.json에 코드를 추가하기
{
"resolutions": {
"styled-components": "^5"
}
}- Styled Components를 사용할 파일로 불러오기
import styled from "styled-components"Styled Components 문법
- 컴포넌트 만들기

import styled from "styled-components";
//백틱 안에 기존에 CSS를 작성하던 문법과 똑같이 스타일 속성을 작성해주기
const BlueButton = styled.button`
background-color: blue;
color: white;
`;
//만들어진 컴포넌트를 재활용해 컴포넌트를 만들기 가능!
const BigBlueButton = styled(BlueButton)`
padding: 10px;
margin-top: 10px;
`;
//재활용한 컴포넌트를 재활용도 가능!
const BigRedButton = styled(BigBlueButton)`
background-color: red;
`;
// React 컴포넌트를 사용하듯이 사용
export default function App() {
return (
<>
<BlueButton>Blue Button</BlueButton>
<br />
<BigBlueButton>Big Blue Button</BigBlueButton>
<br />
<BigRedButton>Big Red Button</BigRedButton>
</>
);
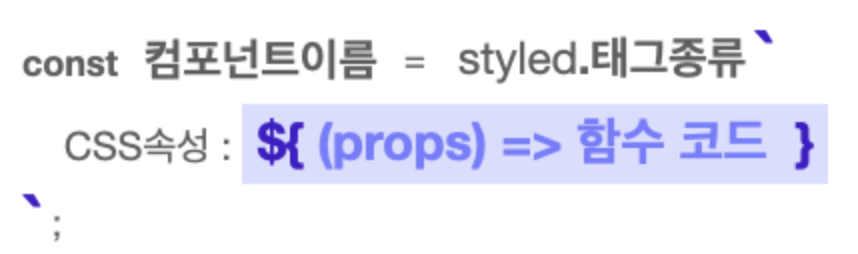
}- props 활용하기
- Styled Component로 만든 컴포넌트도 템플릿 리터럴 문법( ${ } )을 사용하여 React 컴포넌트처럼 props를 내려줄 수 있다.

- Props로 조건부 렌더링 가능!(삼항연산자 등등 자바스크립트 문법으로 사용 가능!)
- props의 값을 통째로 활용해서 컴포넌트 렌더링에 활용 가능
import styled from "styled-components";
import GlobalStyle from "./GlobalStyle";
//받아온 prop 값을 그대로 이용해 렌더링 할 수 있다
const Button1 = styled.button`
background: ${(props) => (props.color ? props.color : "white")};
`;
//다음과 같은 형식으로도 활용 가능!
const Button2 = styled.button`
background: ${(props) => props.color || "white"};
`;
export default function App() {
return (
<>
<GlobalStyle />
<Button1>Button1</Button1>
<Button1 color="orange">Button1</Button1>
<Button1 color="tomato">Button1</Button1>
<br />
<Button2>Button2</Button2>
<Button2 color="pink">Button2</Button2>
<Button2 color="turquoise">Button2</Button2>
</>
);
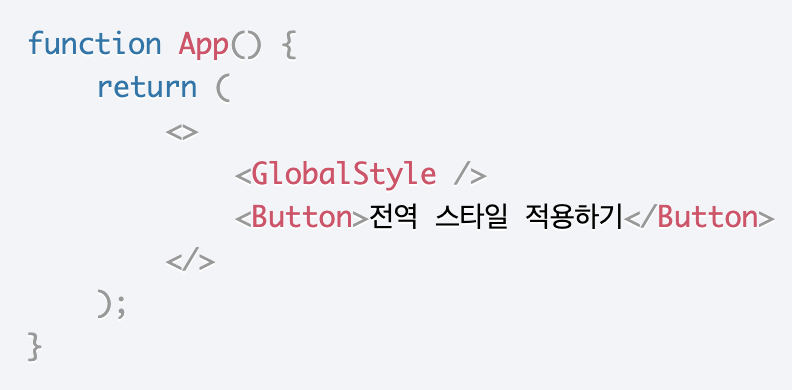
}- 전역 스타일 설정
-
Styled Components에서 createGlobalStyle 함수를 불러오기
import { createGlobalStyle } from "styled-components";``` -
함수를 사용해 CSS 파일에서 작성하듯 설정해주고 싶은 스타일을 작성
const GlobalStyle = createGlobalStyle` button { padding : 5px; margin : 2px; border-radius : 5px; } ` ``` -
만들어진 < GlobalStyle > 컴포넌트를 최상위 컴포넌트에서 사용해주면 전역에 < GlobalStyle > 컴포넌트의 스타일이 적용!

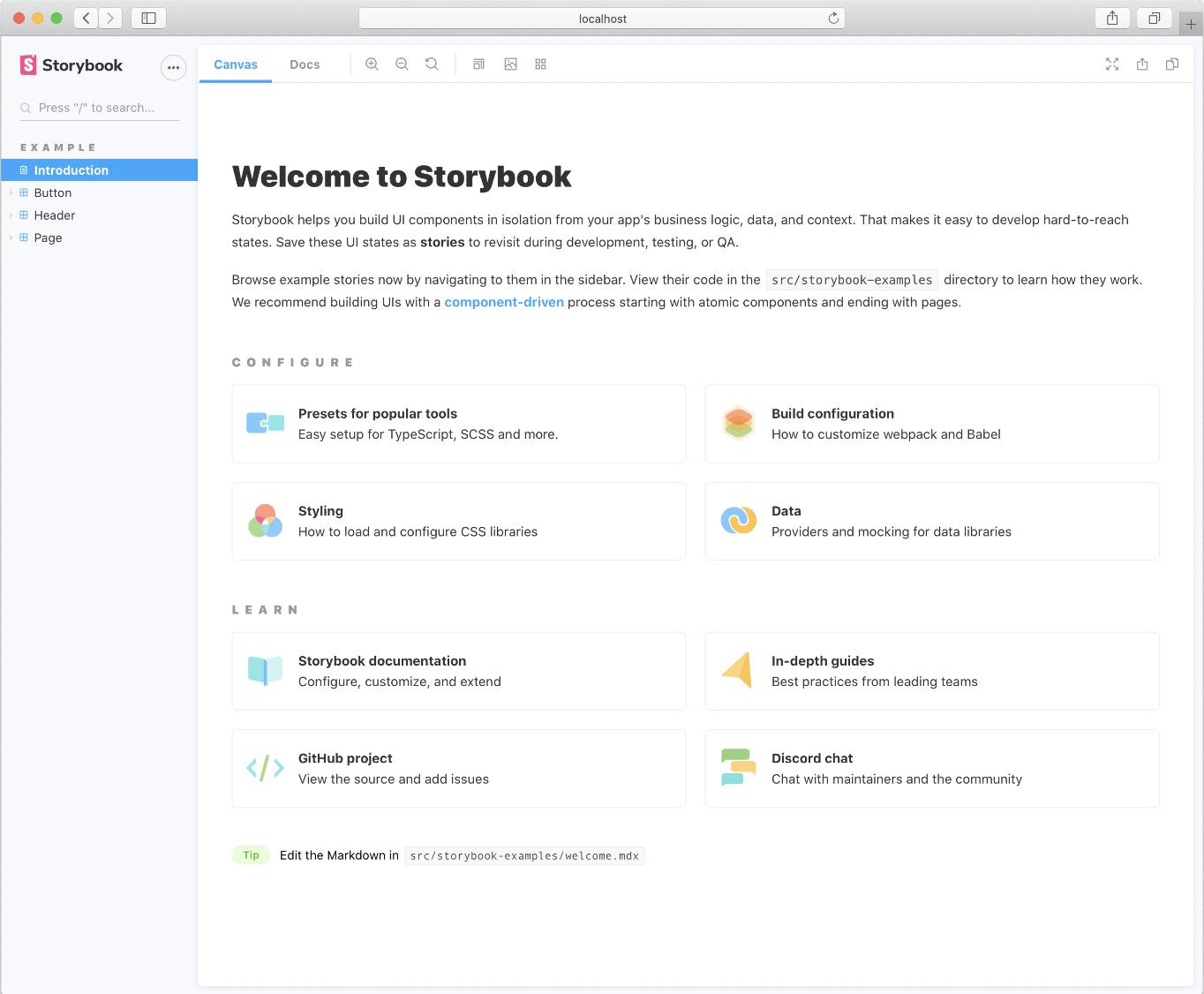
Storybook

- Storybook은 재사용성을 확대하기 위해 컴포넌트를 문서화하고, 자동으로 컴포넌트를 시각화하여 시뮬레이션할 수 있는 다양한 테스트 상태를 확인할 수 있다. 이를 통해 버그를 사전에 방지할 수 있도록 도와준다
- 테스트 및 개발 속도를 향상시키는 장점이 있음
- 독립적인 개발 환경에서 실행되기 때문에 개발자는 애플리케이션의 다양한 상황에 구애받지 않고 UI 컴포넌트를 집중적으로 개발할 수 있습니다.
스토리북의 주요 기능
- UI 컴포넌트들을 카탈로그화하기
- 컴포넌트 변화를 Stories로 저장하기
- 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공하기
- 리액트를 포함한 다양한 뷰 레이어 지원하기
설치하기
- 폴더 안에 터미널로 storybook 설치하기
npx storybook init- 실행!
npm run storybook