
Cookie🍪
쿠키는 서버에서 클라이언트에 영속성이 있는 데이터를 저장하는 방식으로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하는 것이 아닌 서버로 쿠키를 다시 전송하는 것도 포함된다. (HTTP 프로토콜의 무상태성을 보완해주는 도구!)
쿠키의 특징
서버가 클라이언트에 특정한 데이터를 저장할 수 있다
데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없고 데이터를 저장한 이후 특정 조건들이 만족되어야 하시 가져올 수 있다.
// http 헤더를 사용해 쿠키 옵션 표현
'Set-Cookie':[
'cookie=yummy',
'Secure=Secure; Secure',
'HttpOnly=HttpOnly; HttpOnly',
'Path=Path; Path=/cookie',
'Doamin=Domain; Domain=codestates.com'
]쿠키 옵션 종류
1. Domain
쿠키 옵션에서 도메인은 포트 및 서브 도메인의 정보(www 같은 추가 정보), 세부 경로를 포함하지 않는다.
그래서 요청해야 할 URL이 http://www.localhost.com:3000/user/login 이라 하면 여기에서 말하는 도메인은 localhost.com을 뜻한다.
2. Path
Path는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미하며 만약 요청해야 하는 URL이 http://www.localhost.com:3000/user/login 이라 하면 Path(세부정보)는 /user/login을 말한다. 이를 명시하지 않으면 기본적으로 /으로 설정되어 있다.
3. MaxAge or Expires
- 쿠키의 유효한 기간을 정하는 옵션으로 이는 보안 측면에서 중요한 역할을 한다. MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션이다.
- Expires는 MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 지정할 수 있다. 이때 옵션의 값은 클라이언트의 시간을 기준으로 하고 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴된다.
- 세션쿠키: Expires 또는 MaxAge 옵션이 없는 쿠키로, 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키이다. (브라우저 종료시 삭제됨)
- 영속성 쿠기 : 브라우저 종료 여부와 상관없이 Expires 또는 MaxAge에 지정된 유효시간만큼 사용가능한 쿠키를 말한다.
4. Secure
- 사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션으로 만약 Secure 옵션이 true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있다.
- Secure 옵션이 없다면 프로토콜에 상관없이 http 또는 https에 모두 쿠키를 전송할 수 있다.
- 단, 도메인이 localhost인 경우 https가 아니어도 쿠키 전송이 가능하다.(개발 단계에서 localhost를 사용하는 경우가 많아서 생긴 예외케이스)
5. HttpOnly
- 자바스크립트로 브라우저의 쿠키에 접근이 가능한지 여부를 결정한다. (만약 해당 옵션이 true로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가능)
- 옵션을 명시하지 않는 경우에는 기본적으로 false로 지정된다. (만약 이 옵션이 false인 경우 document.cookie를 이용해 자바스크립트로 쿠키에 접근할 수 있으므로 쿠키가 탈취될 위험이 있으니 주의!)
6. SameSite
- Cross-Origin 요청을 받은 경우, 요청에서 사용한 메소드(e.g. GET, POST, PUT, PATCH …)와 해당 옵션의 조합을 기준으로 서버의 쿠키 전송 여부를 결정하게 된다.
- Lax: Cross-Origin 요청이라면 GET 메소드에 대해서만 쿠키를 전송
- Strict: 단어 그대로 가장 엄격한 옵션으로, Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송
- None: Cross-Origin에 대해 가장 관대한 옵션으로 항상 쿠키를 보내줄 수 있다. 다만 쿠키 옵션 중 Secure 옵션이 필요함
쿠키를 이용한 상태 유지
위같은 쿠키의 특성을 이용해 서버는 클라이언트에 인증정보를 담은 쿠키를, 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 함꼐 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있다.
하지만 기본적으로 쿠키는 오랜 시간 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험하기 때문에 주의해야 한다.
Session⚡️
사용자가 서버 인증에 성공한 상태를 말하며 중요 데이터는 서버에서 관리한다.
세션기반 인증 (session-based Authentication)
로그인

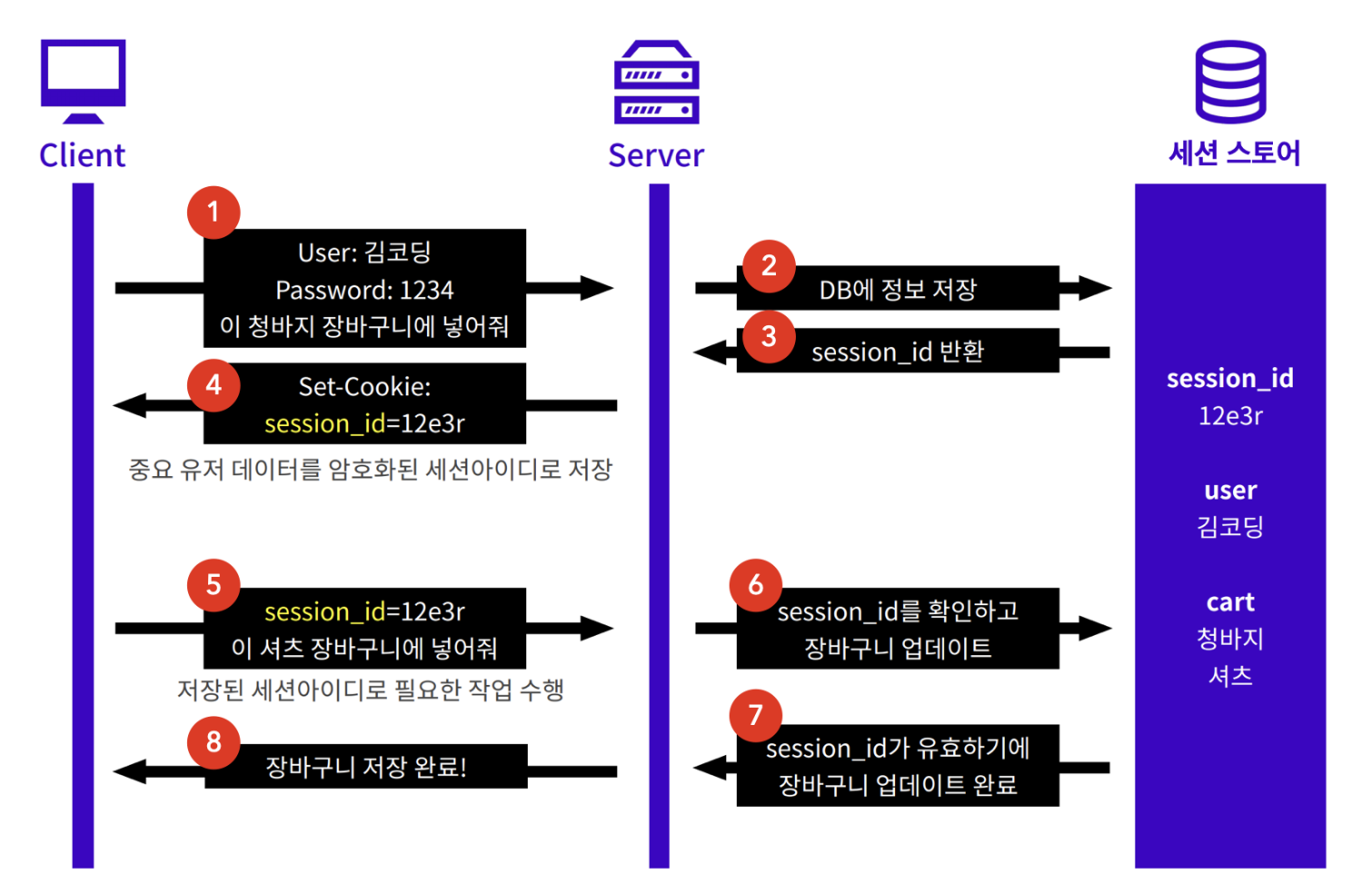
1. 사용자가 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다 판단하기 때문에 서버가 "해당 유저가 인증에 성공했음"을 알고 있다면 유저가 매번 로그인할 필요는 없을 것이다. 즉 서버는 사용자가 인증에 성공했음을 알고 있어야 하고 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 한다.
2. 사용자가 인증에 성공한 상태를 세션이라 부르며, 서버는 세션을 주로 in-memory 또는 세션 스토어에 저장한다.
4. 세션이 만들어지면 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데, 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다. 그리고 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다.(쿠키에는 서버에서 발급한 세션 아이디 저장!)
6. 세션 스토어에 해당 세션이 존재한다면 서버는 해당 요청에 접근이 가능하다 판단한다.(만약 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다)
express-session
Node.js에서는 이러한 세션을 대신 관리해주는 express-session 이라는 모듈이 존재하는데 이는 세션을 위한 미들웨어로 express 서버에서 쉽게 세션을 위한 공간을 다룰 수 있도록 만들어준다.
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);- express-session을 사용해 옵션을 지정할 수 있는데 이때 secret 옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성하고 이것을 클라이언트에게 쿠키로 전송한다.
- 클라이언트에 유저의 개인정보를 담지 않고도 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있다.
- 세션 객체는 req.session으로 접근 가능하고 세션의 임의의 데이터를 저장하거나 불러올 수 있다. (값을 담거나, 불러오기, 세션 파괴하기 가능)
Cookie 와 Session의 차이점🤔
| 설명 | 접속 상태 / 저장 경로 | 장점 | 단점 | |
|---|---|---|---|---|
| Cookie | 그저 http의 무상태성을 보완해주는 도구에 불과 | 클라이언트 | 서버의 부담을 덜어줌 | 쿠키 자체가 인증은 아님 |
| Session | 접속 상태를 서버가 갖고 접속 상태와 권한 부여를 위해 세션 아이디를 쿠키로 전송 | 서버 | 신뢰할 수 있는 유저인지 서버에서 추가로 확인이 가능 | 하나의 서버에서만 접속 상태를 갖기 때문에 분산에 분리 |
