
클라이언트 서버 아키텍처 (3티어 아키텍처)

-
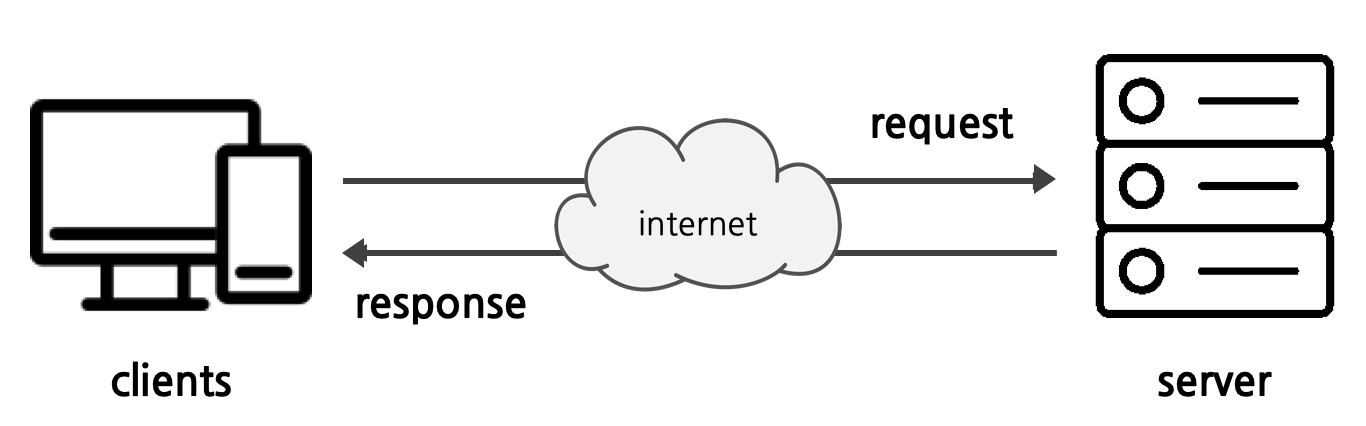
상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨것
-
클라이언트와 서버는 요청과 응답을 주고받는 관계이며 클라이언트 - 서버 아키텍쳐는 요청이 선행되고 그 후에 응답이 온다.
-
리소스를 저장하는 공간을 데이터베이스라고 하는데 이처럼 클라이언트 - 서버 아키텍처 - 데이터베이스 형태를 가진 것을 3티어 아키텍쳐라고 한다.
-
프론트엔드 : 클라이언트처럼 사용자가 직접 눈으로 보고, 상호작용을 할 수 있는 앱을 주로 개발
-
백앤드 : 사용자 눈에 보이지 않지만 권한 관리, 사용자 인증, 데이터베이스 및 시스템 설계
클라이언트 서버 통신과 API

- 프로토콜 : 통신 규약으로 클라이언트와 서버 간의 통신을 하기 위해 지켜야 될 약속
- 웹 애플리케이션 아키텍처에서는 HTTP라는 프로토콜을 이용해 대화를 나눔
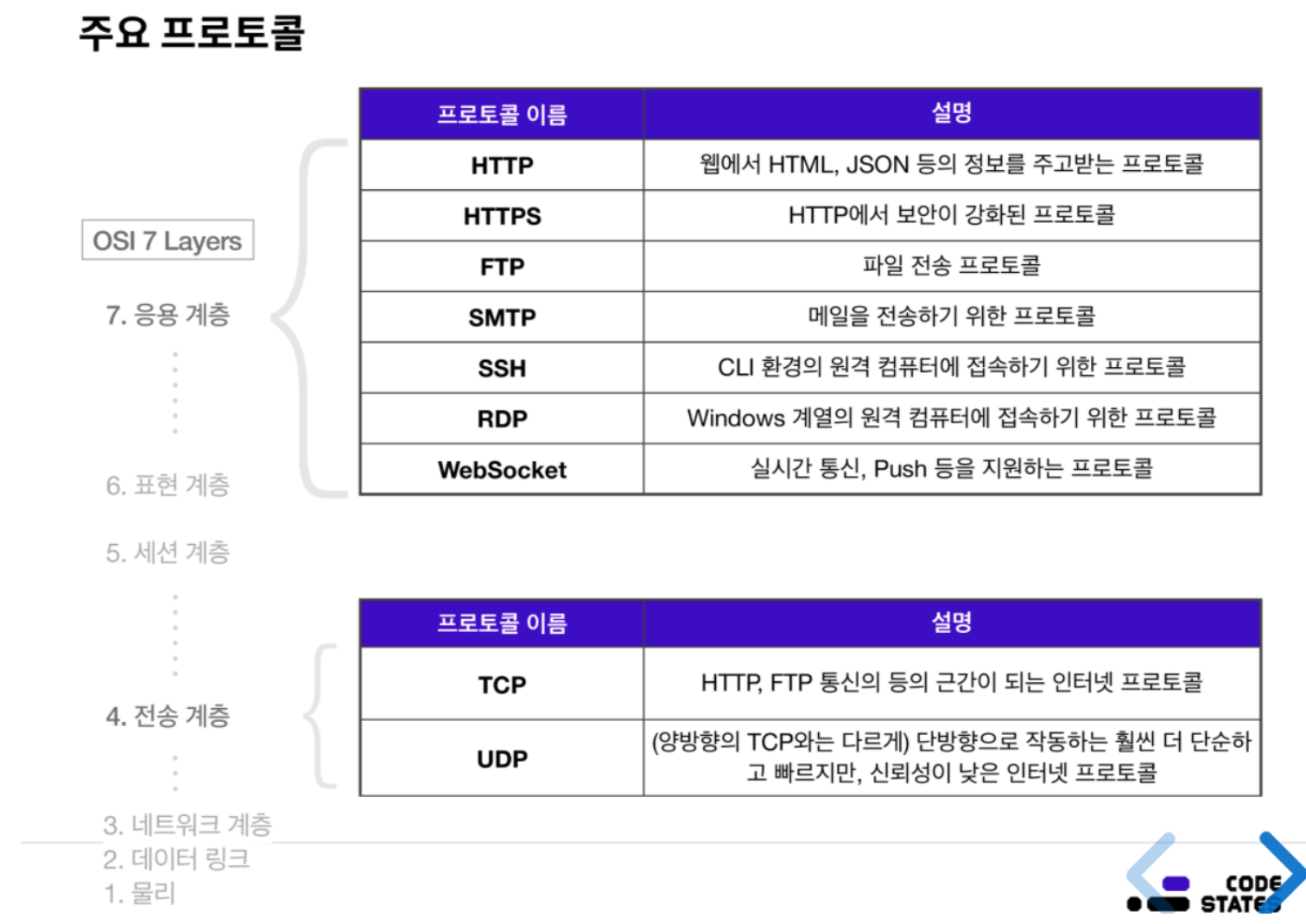
- 주요 프로토콜

- API(Application Programming Interface) : 의사소통이 가능하도록 만들어진 프로그래밍 가능한 인터페이스
- 서버는 리소스 전달을 위한 메뉴판 즉 API문서를 작성해야 클라이언트가 이걸 보고 활용할 수 있다.(인터넷에 있는 데이터를 요청할 때에는 HTTP프로토콜을 사용하고, 주소URL, URI을 통해 접근할 수 있다.)
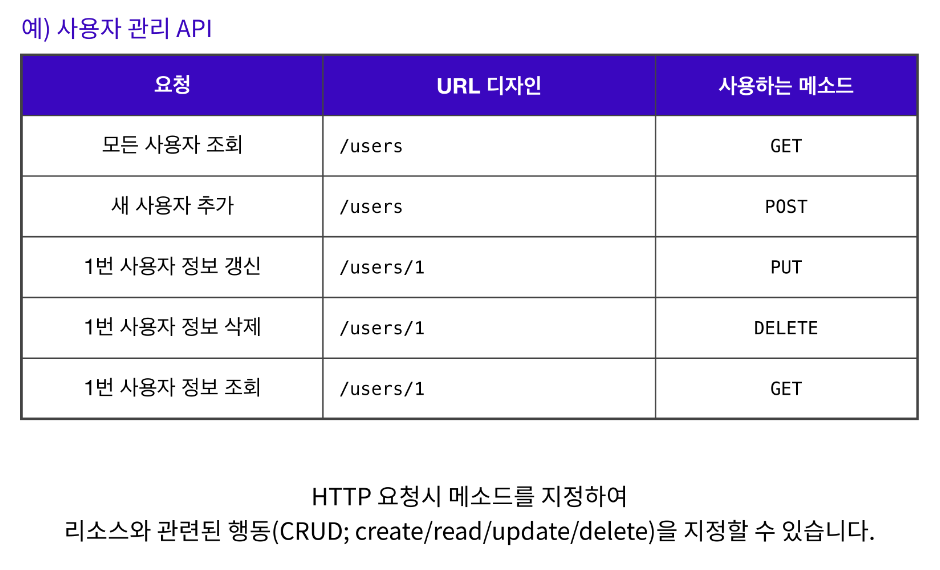
- HTTP API 디자인을 잘 하는 방법

-
HTTP 메서드는 리소스를 이용하여, 하려는 행동에 맞게 적절하게 써야 한다!
URL 과 URI
- URL(Uniform Resource Locator): 네트워크 상 웹페이지, 이미지, 동영상 등의 파일의 위치 정보를 보여줌. scheme, hosts, url-path로 구분할 수 있으며 scheme은 통신방식(프로토콜)을 결정하고, hosts는 웹서버의 이름, 도메인, ip를 사용해서 주소를 나타낸다. url-path는 웹서버에서 지정한 루트 디렉토리부터 웹페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
- URI(Uniform Resource Identifier) 기본적 URL요소에서 query와 fragment를 포함한 것을 말한다. query는 웹서버에 보내는 추가적인 질문을 말하고, fragement 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 html요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
IP와 포트
- IP(Internet Protocol) : 인터넷상에서 사용하는 주소체계를 말한다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분되는데 이렇게 네 덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다. 그러나 개인 PC의 보급으로 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되자 IPv6(IP version 6)가 나오게 됐다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있다.
- nslookup으로 터미널에서 도메인 이름을 통해 IP주소 확인 가능!
- PORT : 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현되는데 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미한다. 포트 번호는 0~ 65535 까지 사용할 수 있는데 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
(22:SSH / 80:HTTP / 443:HTTPS)
도메인과 DNS
- 도메인 : 웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소
- DNS(Domain Name System) : 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업을 수행하고, 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템으로 변환해줌
크롬 브라우저 에러 읽기 (Aw, Snap!😫)
Chrome 브라우저를 제공하는 구글은 에러 메세지를 어떻게 핸들링해야 하는 잘 설명해두고 있다. Chrome브라우저에서 에러 메세지를 만났을 때 어떤 에러인지 알아야 차분히 에러를 해결할 수 있을 것이다!

- 200~ : 성공! 400~: 클라이언트 잘못! 500~: 서버 잘못!
HTTP(HyperText Transfer Protocol)
HTTP Messages는 클라이언트와 서버 사이에서 데이터가 교환되는 방식으로 요청(Request)와 응답(Responses)의 유형이 있다.
- 요청과 응답의 구조
- start line : start line에는 요청이나 응답의 상태를 나타나며 항상 첫 번째 줄에 위치
- HTTP headers : 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합
- empty line : 헤더와 본문을 구분하는 빈 줄
4.body : 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함하는 곳으로 요청과 응답의 유형에 따라 선택적으로 사용
- Stateless(무상태성) : HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않고 상태를 기억하지 않음 그래서 필요에 따라 쿠키-세션, API를 통해 상태를 확인할 수 있음
AJAX
AJAX(Asynchronous JavaScript And XMLHttpRequest)란 JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법으로, 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 있다. ex)검색창, 무한스크롤
- AJAX는 Fetch를 사용하여 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있고, JavaScript에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
fetch('http://52.78.213.9:3000/messages') .then (function(response) { return response.json(); }) .then(function (json) { ... });```
AJAX의 장점
- 서버에서 HTML을 완성하여 보내주지 않아도 필요 데이터를 비동기적으로 가져와 화면의 일부만 업데이트 해서 웹페이지를 보여줄 수 있음
- 유저 중심의 애플리케이션 개발
- 더 작은 대역폭(네트워크가 한 번에 보내는 데이터 크기)
AJAX의 단점
- 검색 엔진 최적화에 불리함(Search Engine Optimization)
- AJAX에서는 이전 상태를 기억하지 않기에 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야함
SSR vs CSR
SSR(Server Side Rendering)
- 웹 페이지를 서버에서 렌더링
- 검색 엔진 최적화(SEO)가 우선순위인 경우에 주로 사용
- 웹페이지 첫화면 렌더링이 빨리 필요한 경우, 파일 용량이 적은 SSR이 적합!(TTV가 짧다)
- 웹 페이지가 사용자와 상호작용이 적은 경우
- ex) 네이버, The NewYork Times
CSR(Client Side Rendering)
- SSR과 반대로 클라이언트(브라우저)에서 페이지를 렌더링
- 검색 엔진이 우선순위가 아닌 경우 사용
- 사이트에 풍부한 상호 작용이 있는 경우, CSR은 빠른 라우팅(네트워크에서 경로를 선택하는 프로세스)으로 강력한 사용자 경험을 제공
- 웹 애플리케이션을 제작하는 경우, 더 나은 사용자 경험(빠른 렌더링 등등)을 제공
- ex) 각종 예약 사이트(아고다, Airbnb)
