학습목표 ✏️
- 상태 관리 라이브러리가 왜 필요한지 이해할 수 있다.
- Redux에서 사용하는 Action, Dispatcher, Reducer 그리고 Store의 의미와 특징을 이해할 수 있다.
- Redux의 3가지 원칙이 무엇이며, 주요 개념과 어떻게 연결되는지 이해할 수 있다.
Redux 란?🤔
- Redux(리덕스)란 상태관리 라이브러리로 React 외에도 사용될 수 있는 라이브러리이다.
- 계속해서 바뀌는 상당한 양의 데이터가 있거나 상태를 위한 단 하나의 근간이 필요한 경우, Props Drilling을 피하기 위해 사용한다.
Redux의 세 가지 원칙
- Single source of truth
동일한 데이터는 항상 같은 곳에서 가지고 와야 한다는 의미 즉, Redux에는 데이터를 저장하는 Store라는 단 하나뿐인 공간이 있음과 연결이 되는 원칙
- State is read-only
React에서 상태갱신함수로만 상태를 변경할 수 있었던 것처럼, Redux의 상태도 직접 변경할 수 없음을 의미한다. 즉, Action 객체가 있어야만 상태를 변경할 수 있음과 연결되는 원칙
- Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 상태가 엉뚱한 값으로 변경되는 일이 없도록 순수함수로 작성되어야하는 Reducer와 연결되는 원칙입니다.
Redux의 구조
Store
- Store는 상태가 관리되는 오직 하나뿐인 저장소의 역할
- 즉, Redux 앱의 state가 저장되어 있는 공간
- createStore 메서드를 활용해 Reducer를 연결해서 Store를 생성
import { createStore } from 'redux';
const store = createStore(rootReducer);
Reducer
- Dispatch에게서 전달받은 Action 객체의 type 값에 따라서 상태를 변경시키는 함수
- 이 때, Reducer는 순수함수여야함!
- 만약 여러 개의 Reducer를 사용하는 경우, Redux의 combineReducers 메서드를 사용해서 하나의 Reducer로 합쳐주기 가능
Action
- Action은 말 그대로 어떤 액션을 취할 것인지 정의해 놓은 객체
- type 은 필수로 지정을 해야하고, 대문자와 Snake Case로 작성
- 필요에 따라 payload 를 작성해 구체적인 값을 전달
- Action을 직접 작성하기보다는 Action 객체를 생성하는 함수를 만들어 사용하는 액션 생성자(Action Creator)를 자주 사용한다.
const increase = () => {
return {
type: 'INCREASE'
}
}
const setNumber = (num) => {
return {
type: 'SET_NUMBER',
payload: num
}
}
Dispatch
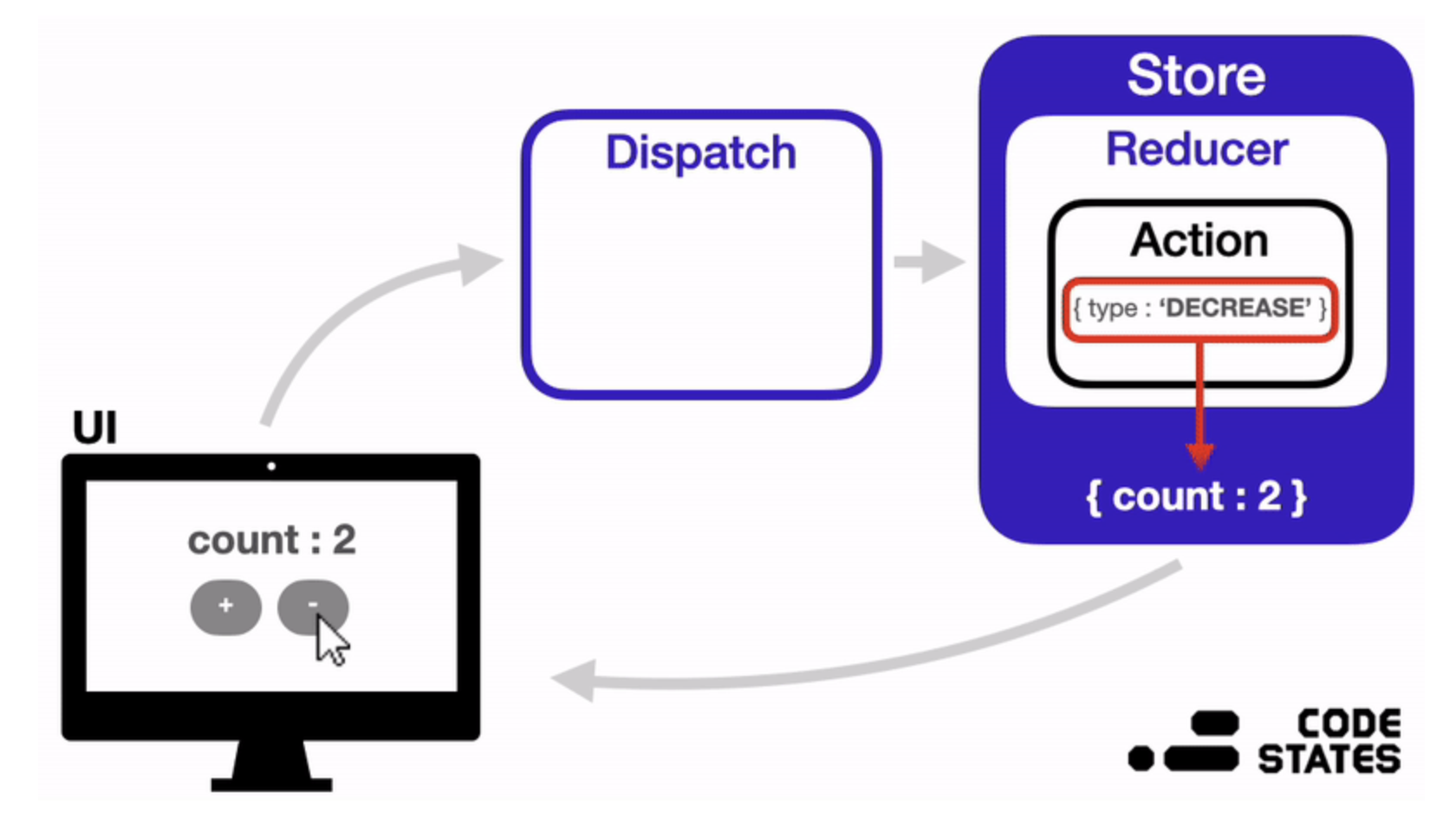
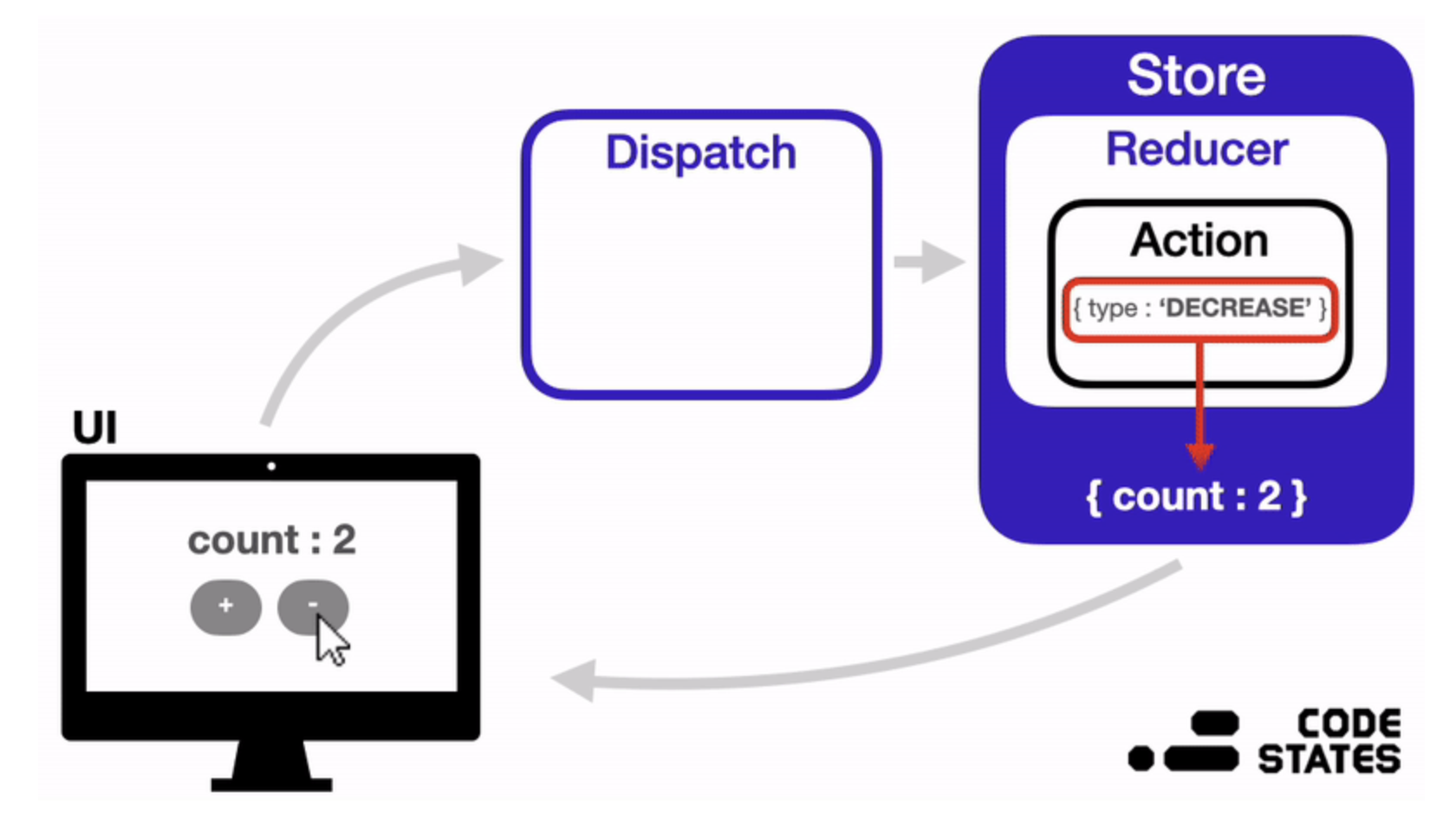
Redux의 상태관리 순서

- 상태가 변경되어야 하는 이벤트가 발생하면, 변경될 상태에 대한 정보가 담긴 Action 객체가 생성된다.
- 위에서의 Action 객체는 Dispatch 함수의 인자로 전달된다.
- Dispatch 함수는 Action 객체를 Reducer 함수로 전달해준다.
- Reducer 함수는 Action 객체의 값을 확인하고, 그 값에 따라 전역 상태 저장소 Store의 상태를 변경한다.
- 상태가 변경되면, React는 화면을 다시 렌더링 한다.