
✏️ 프로토 타입 체인이란?
이전에 배운 객체 지향 프로그램의 특징 4가지 중 “상속”을 구현 할 때 프로토타입 체인을 사용한다.
ex ) 클래스 Human 의 속성과 메서드 예시
let kimcoding = new Human('김코딩', 30);
// 속성
kimcoding.age;
kimcoding.gender;
// 메서드
kimcoding.eat();
kimcoding.sleep();- 학생도 결국 사람이기 때문에 Student(자식)는 Human(부모)의 기본적인 메서드를 상속받을 수 있습니다. 다만, 학생은 일반적인 사람의 특징에 추가적인 특징이 필요합니다.
let parkhacker = new Student('박해커', 22);
// 추가 속성
parkhacker.grade;
// 추가 메서드
parkhacker.learn();🤔 자바스크립트에서 상속 구현하려면?
* 생성자(constructor) 함수
-
인스턴스 객체를 만들고 초기화 하는 메서드
-
클래스 내에서 생성자 함수는 하나만 존재
-
별도로 작성하지 않으면 기본 생성자 제공
-
부모클래스가 있고, 자식 클래스가 생성자 함수를 쓰지 않으면 부모클래스의 생성자 호출
* super 키워드
-
부모 클래스를 호출 할 때 사용
-
생성자 함수 내에서 쓰일때는, super 키워드는 한번만 사용 가능
-
생성자 함수 내에서 사용시,
this키워드나오기 전에 쓰기! -
부모클래스가 있고, 자식 클래스가 생성자 함수를 쓰지 않으면 부모클래스의 생성자 호출
* extends 키워드
-
클래스를 다른 클래스의 자식으로 만들기 위해 class 식에 사용
-
내장 객체 뿐 아니라 사용자 정의 클래스를 하위 클래스로 만들기 위해 사용
DOM과 프로토타입
브라우저에서 DOM을 이용하면, document.createElement('div')로 새로운 div 엘리먼트를 만들 수 있습니다. 이렇게 생성된 div 엘리먼트는, HTMLDivElement라는 클래스의 인스턴스이다.
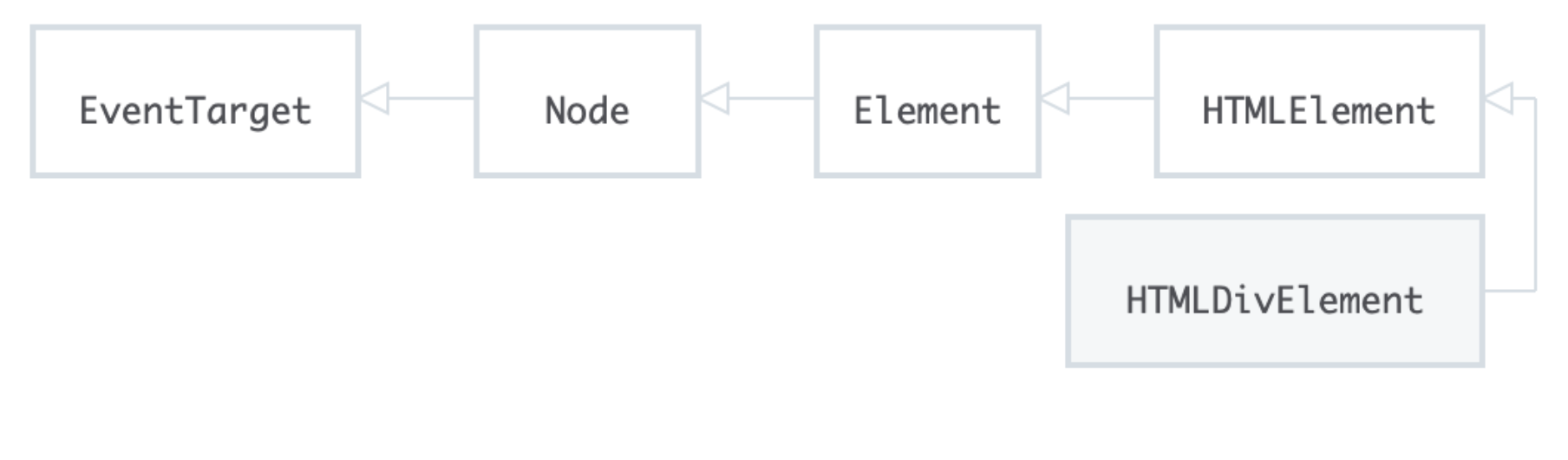
DOM 엘리먼트는 예를 들어 innerHTML과 같은 속성, 또는 append()와 같은 메서드가 있습니다. 각각의 엘리먼트가 해당 메서드나 속성이 있다는 것을 통해, Element라는 공통의 부모가 있음을 알 수 있다.

- 여기서 화살표의 방향은 부모로 향한 방향이고 EvantTarget의 부모는 모든 클래스의 부모인 Object이다. 여기서 인스턴스의
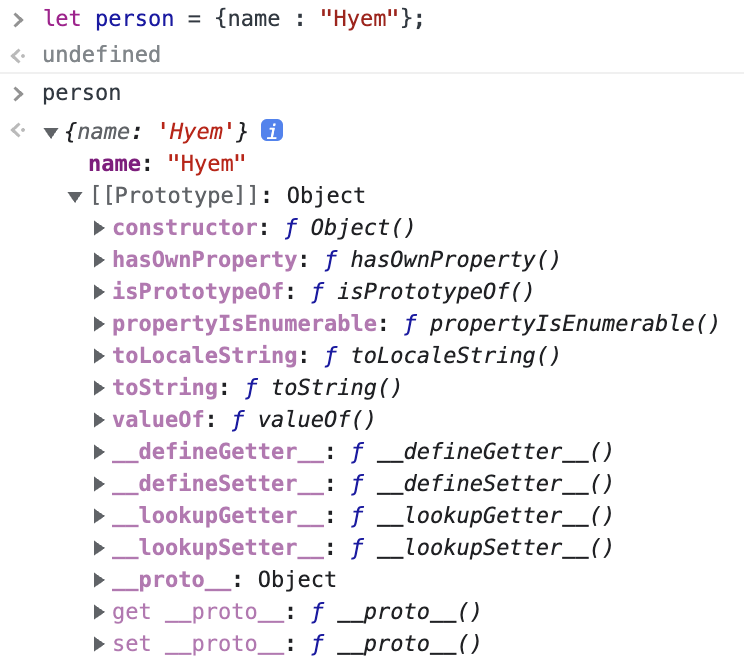
__proto__를 이용하면 이를 더 확실하게 확인할 수 있습니다.__proto__를 이용하면 부모 클래스의 프로토타입, 혹은 '부모의 부모 클래스'의 프로토타입을 탐색할 수 있습니다. (but 사용을 권장하진 않음)
__proto__: 프로토타입에 접근하기 위한 접근자 프로퍼티 [[Prototype]] 내부 슬롯에 간접적으로 접근하게 함