react-native로 앱을 개발하기 위해 윈도우(Windows)에 개발 환경을 구축해 보고, react-native로 생성한 프로젝트가 잘 동작하는지 확인해 봅니다.
- 설치 방법
- Node.js 설치
- JDK 설치
- 안드로이드 스튜디오 설치
- React Native CLI 설치
- 프로젝트 생성 및 실행
-
Node.js 설치
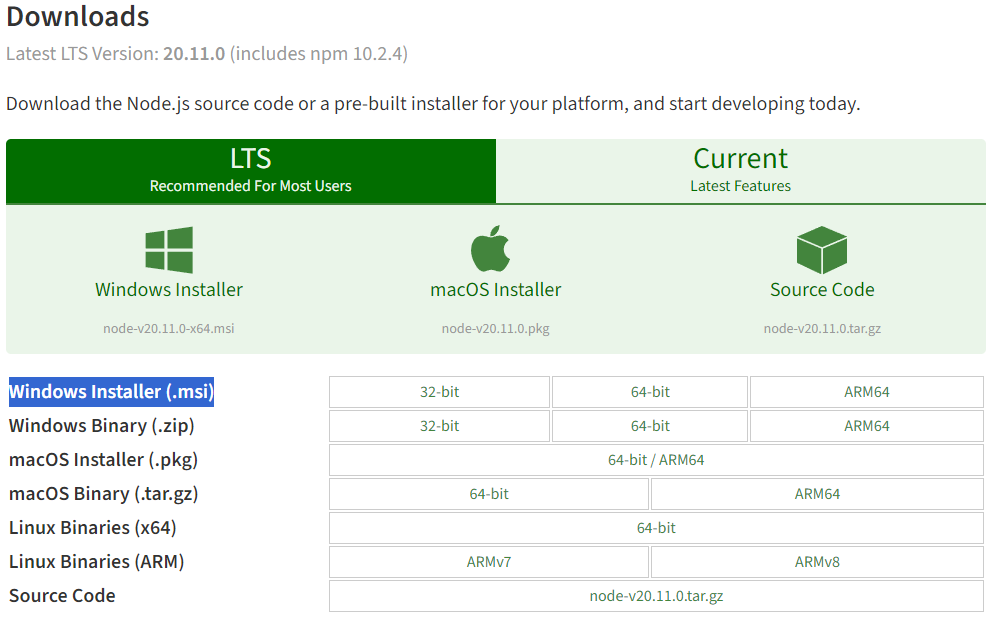
https://nodejs.org/en/download 에서 Windows Installer (.msi) 로 설치하였습니다.

-
JDK 설치
OpenJDK를 다운로드 받을 수 있는 공식 웹사이트는 다음과 같습니다:
https://openjdk.java.net/
이 웹사이트에서는 OpenJDK의 다양한 버전과 관련 정보를 확인하실 수 있습니다.
그러나 OpenJDK의 바이너리 배포판을 직접 다운로드 받기 위해서는 AdoptOpenJDK 웹사이트를 이용하는 것이 더 편리할 수 있습니다.
AdoptOpenJDK는 OpenJDK의 다양한 버전의 바이너리 배포판을 제공하며, 다음의 주소에서 접근 가능합니다:
https://adoptopenjdk.net/
원하시는 운영체제와 JDK 버전을 선택하여 다운로드 받으실 수 있습니다.
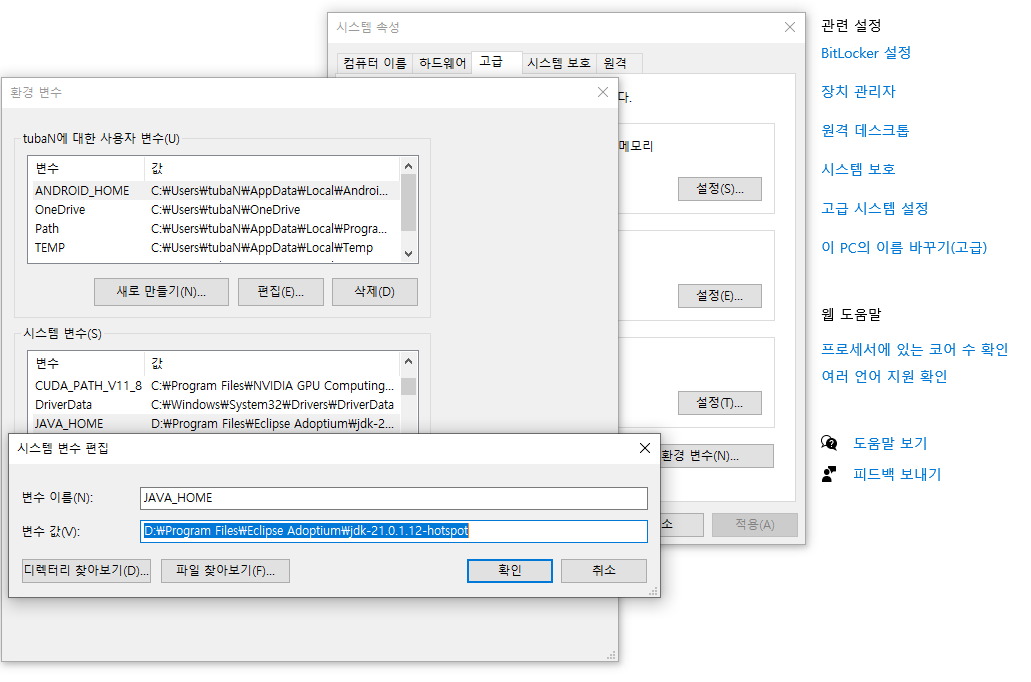
전 이것을 설치하고, JAVA_HOME 환경 변수를 설정 했습니다.

-
안드로이드 스튜디오 설치
react-native로 안드로이드 앱을 개발하려면 안드로이드 스튜디오를 설치해야 합니다. 아래에 링크를 통해 안드로이드 스튜디오 사이트로 이동하고, 설치 파일을 다운로드 합니다.
안드로이드 스튜디오: https://developer.android.com/studio
다운로드가 완료되면, 설치 파일을 실행하여 안드로이드 스튜디오를 설치를 진행합니다.
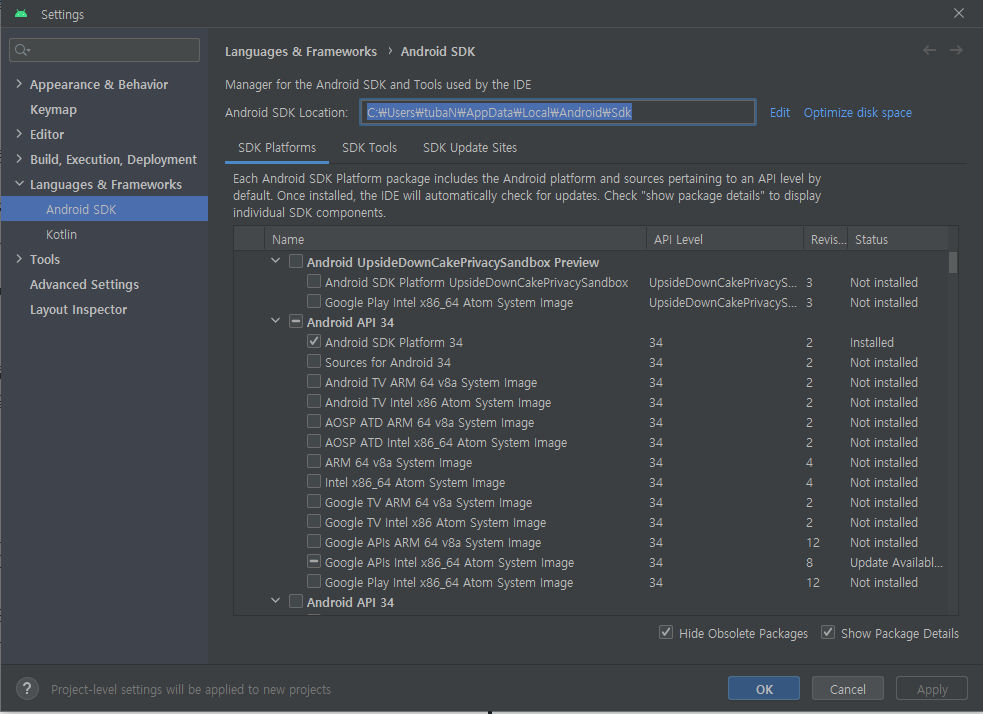
설치 후 실행 하여, 프로젝트 탭에서 [...]버튼을 보면 SDK Manager 가 있습니다.
이것을 실행 후, 사용자 환경 변수에 ANDROID_HOME 값을 설정 합니다.

-
React Native CLI 설치
아래의 npm 명령어로 React-Native-Cli를 설치해 줍니다. 자동으로 패키지가 설치되는 것을 확인할 수 있습니다.
--> npm install -g react-native-cli
그런데, React Native 0.60 이상 버전에서는 'react-native-cli'를 전역으로 설치하는 것이 아닌 'npx'를 사용하여 'react-native' 명령을 실행하는 것이 권장됩니다. 따라서, 'react-native-cli'를 전역에서 제거하고 'npx'를 사용하여 프로젝트를 생성해 보세요. 다음은 해당 과정을 수행하는 명령들입니다:
-- 전역 'react-native-cli' 제거: npm uninstall -g react-native-cli
-- 'npx'를 사용하여 프로젝트 생성: npx react-native init SampleApp
-- 프로젝트 폴더로 이동: cd SampleApp
-- Android 앱 실행: npx react-native run-android -
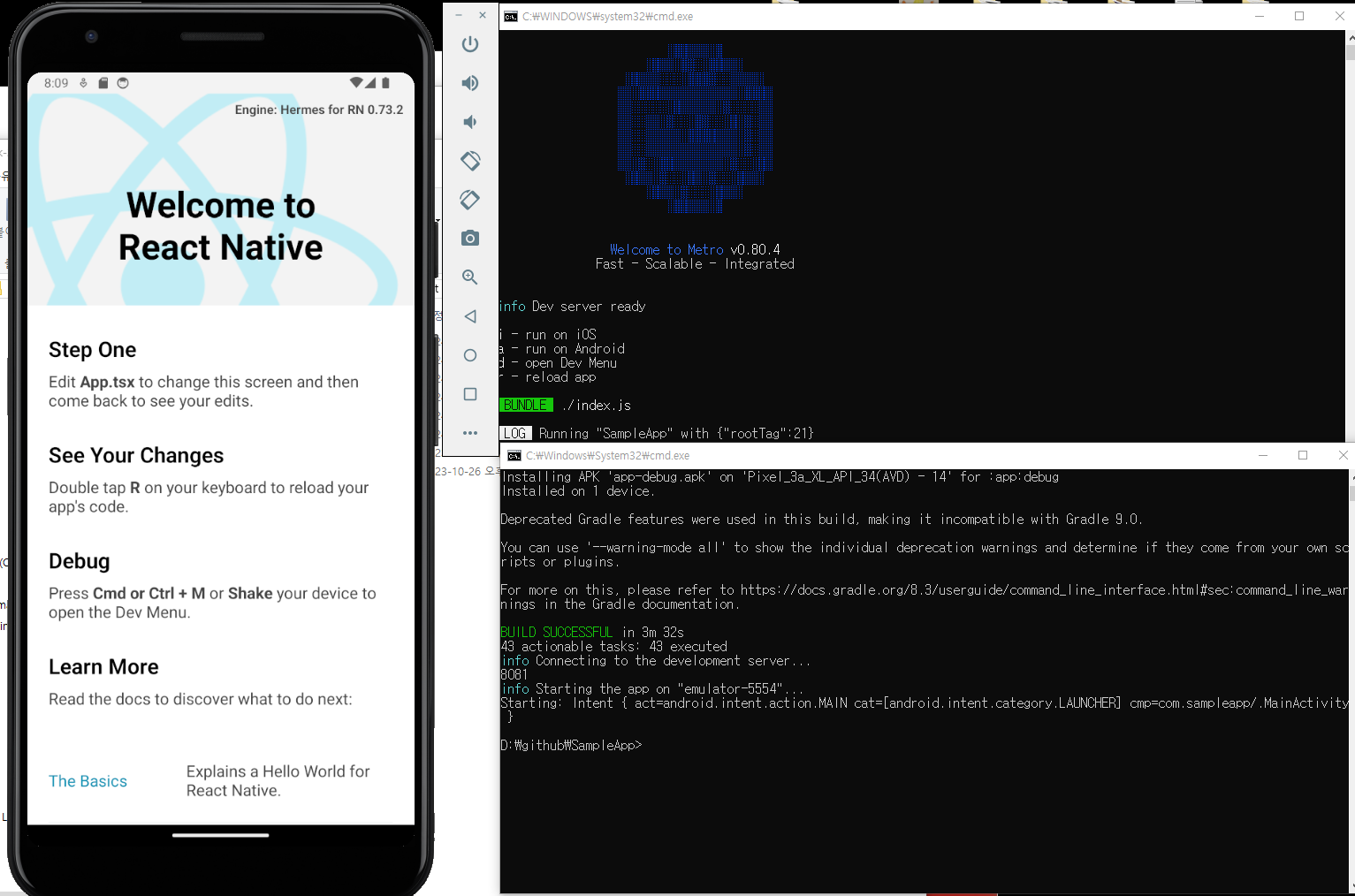
프로젝트 생성 및 실행
안드로이드 스튜디오에서 가상 디바이스 매니저를 먼저 실행 합니다.
'npx'를 사용하여 프로젝트 생성: npx react-native init SampleApp
프로젝트 폴더로 이동: cd SampleApp
새 터미널 창을 열고 npx react-native start 를 입력한 다음,
다른 창에서 npx react-native run-android를 실행해 보세요.
Android 앱 실행: npx react-native run-android