컴포넌트 리로드 기준
1) props: 부모 props가 변경이 되면 자식 컴포넌트가 리로드
2) state: 컴포넌트 안의 상태 값이 변경이 되면(useState를 통해 만든 값) 리로드
3) 부모 컴포넌트가 리로드 -> 자식 컴포넌트도 리로드
-하위 컴포넌트가 변경 사항이 없는 경우 다시 로딩하면 메모리 낭비
- 메모제이션 기법(캐싱) : React.memo(컴포넌트)
4) 강제 (클래스형 컴포넌트에서 this.forceUpdate())
1. JSX
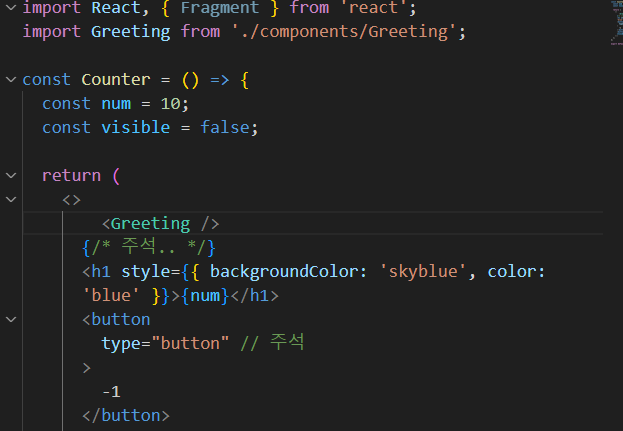
<Fragment> -> <>
변수, 간단한 식 -> {...}
{/ 주석 ... /}

조건문(if), 반복문(for, while) 사용 불가
삼항 조건문 : 간단한 조건문 대체
참고)
or 연산자(||) : 기본값 설정시
and 연산자 : 간단한 조건식을 대체 (참인 조건만 체크하는 경우)
참고) 코드 정리

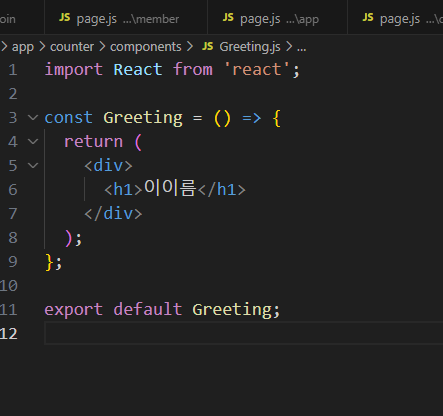
2. 컴포넌트
함수형 컴포넌트
function 컴포넌트 명() {
return (
JSX 문법
);
}화살표 함수를 써도 됨
Greeting


속성 : 컴포넌트에 전달하는 값
- 컴포넌트의 함수 매개변수에서 확인 가능 (props)
3. 이벤트 핸들링
1) useState
-state : 상태값
-컴포넌트 내부에서 변경될 수 있는 값
-컴포넌트의 리렌더링 기준, 값이 바뀌면 컴포넌트 리렌더링이 된다.
-const [상태값, 상태 변경 함수] = useState(기본값);
상태 변경 함수 (값);
상태 변경 함수 (함수 형태)
예)
setItems(newItems);
setItems((이전 상태 값) => 반환값); // useCallback, useEffect
- react-icons

참고) 컨테이너 컴포넌트
-이벤트 처리
-값의 가공 처리
프리젠테이셔널 컴포넌트
-컨테이너 컴포넌트가 가공한 값을 출력
immer를 사용하여 더 쉽게 불변성 유지하기
-값만 변경해도 불변성 유지 (새로운 객체 자동 생성)
yarn add immer
npm i immer
{...} -> if X, for X
-> 배열 객체의 map 메서드
데이터 -> JSX 객체 변환
2) useEffect
컴포넌트 렌더링시 호출 : 최초에 필요한 작업
변화 감지 기준 값이 변경될때 호출
3) useReducer
useState와 비슷한 기능
상태값 관리
상태 변화 함수를 컴포넌트 외부에 정의
:컴포넌트가 렌더링 다시 돼도
메모제이션(캐싱)
4) useMemo
특정 함수의 연산 값
5) useCallback
변화 감지 기준의 값이 변경되지 않으면 함수가 다시 정의 X
6) useRef
-지역변수
current 속성 값으로 접근 가능
-DOM 선택시
스타일링
Sass
설치 yarn add sass
2) Scss
-> {}
3) CSS Module
-리액트에서 기본 제공

4) classnames
yarn add classnames
5) styled-components
yarn add styled-components
tagged 함수
코드 스플리팅
게임 랜더링 느낌
보이는것만 로드
Loadable Component
yarn add @loadable/component
Context API
: 전역 상태 관리
