
UI를 수정하던 중, 어플의 메인화면을 탭바 형식으로 변경해야겠다고 생각했다. 이미 모든 메뉴들을 버튼 형식으로 설정해놨었다.
처음엔 막막했는데, 매번 새로운 창을 띄우는 형식이 아니니까 사용자 경험을 높일 수 있겠다고 생각해 변경을 시도하였다.
TabBar
우선 탭바 컨트롤러 한 개와 연결시킬 각 스토리보드를 한개씩 생성해야한다.
나는 이미 버튼 형식으로 연결해뒀었던 다른 스토리보드와 뷰 컨트롤러가 있었다.
Main, Register, Chat, MyPage 총 4개로 구성했다.

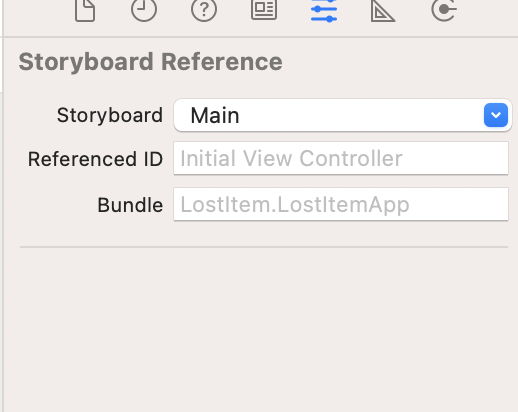
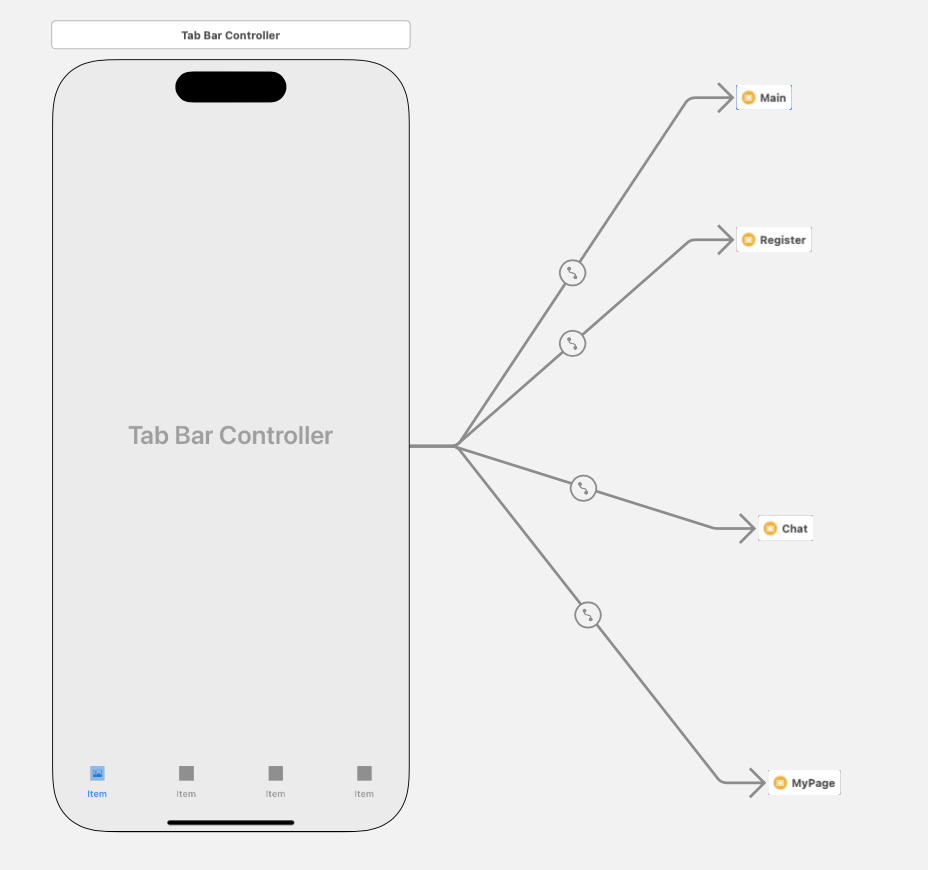
그리고 탭바 컨트롤러에서 스토리보드의 갯수만큼 initial view를 생성해준 후 스토리보드를 연결해준다.

그리고 뷰컨트롤러 형식으로 Segue 연결을 해주면 된다.

그리고 평상시의 이미지랑 선택됐을때 이미지를 설정하면 되는데,(25픽셀 정도로 수정 후 설정하니 적당한 크기였다.) 여기서 문제가 발생했다.
내가 원했던건 선택하기전에는 살짝 흐릿한 색깔, 선택한 후에는 뚜렷한 색깔의 이미지를 원했다.
그러나 설정을 해도 다른 문제가 계속 생겨났다.
선택하면 이미지가 안나오기도 하고 누르나 안누르나 흐린 색깔로 되기도하고 등등.. 여러가지로 골치를 썩혔다.
결론적으로 해결했던 방식은 간단했다.
애초에 기본적으로 이미지 등록방식을 모두 잘못하고있었다.

이런식으로 바탕화면에서 그냥 폴더자체를 끌어와 사용하고 있었는데 이것이 잘못됐다. 애초에 다른 사람이 풀할때도 문제가 생기고 이미지에 대한 설정도 하기가 거의 불가능하다.
너무나 기본적이고 당연한 방법이지만
올바른 방법은

을 사용하는 것이다. 그냥 다른 컴퓨터로 이 프로젝트를 다시 다운받을 일이 없어서 신경쓰지 않았지만, 깃허브에 이미지도 커밋하는 방식을 생각해본다면 당연히 이쪽에서 이미지를 관리하는게 맞다.

이렇게 이미지들을 설정하고,
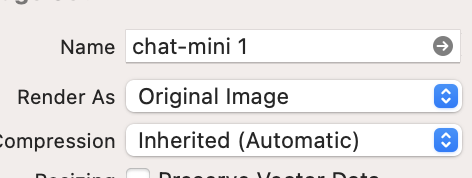
본론으로 돌아와 이미지 흐릿한 설정과 관련된 부분인데,

랜더링모드를 original로 설정할 경우 뚜렷한 그림을 나타나게된다.
(original) -> Selected Image로 설정

(default) -> Image로 설정

이렇게 할 경우 정상적으로 UI가 적용된다.
그리고 다른 방법으로는 코드로 랜더링모드를 작성하는 방법이 있었는데, 이 방법은 라이프 사이클 상 정상적으로 작동되지 않아 실패하였다.
