MSA
설정 서버
: 깃허브 레포지토리
게이트웨이
회원 member-service - /api/v1/member
Next.js
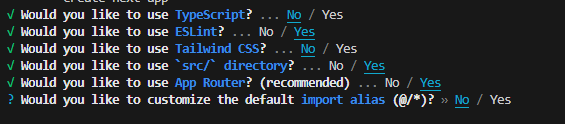
1. 설치 & 실행
yarn create next-app@latest 프로젝트명
yarn create next-app exam01
npm i -g next-app

yarn dev : 개발 서버 실행
yarn build : 배포 파일 생성
yarn start : 실서버 실행 (빌드 -> 스타트)

2. 빌드와 배포
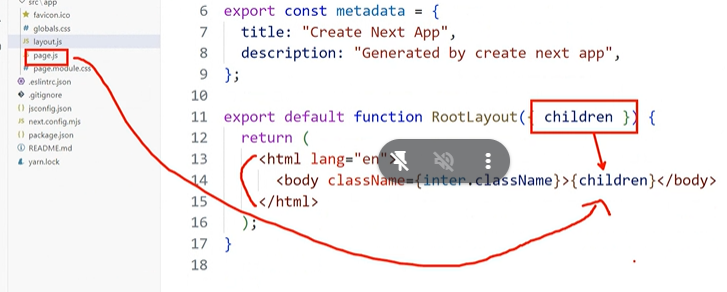
3. 뼈대 만들기


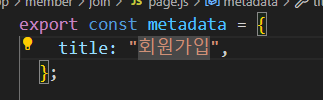
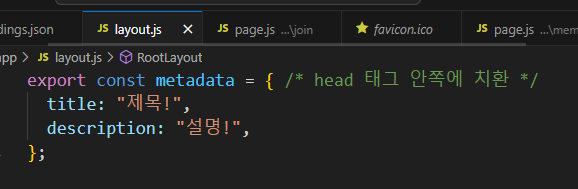
메타데이터 -> 레이아웃에서 헤더쪽 데이터 치환



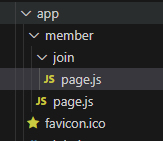
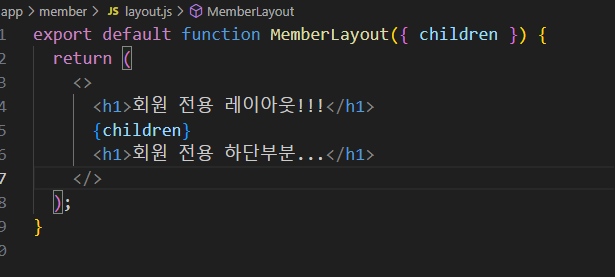
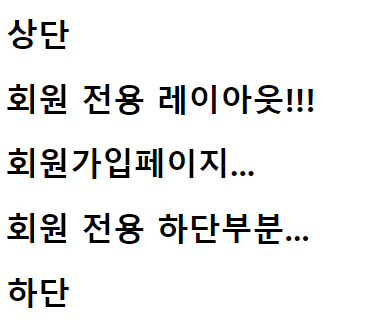
member/layout.js -> 멤버전용 레이아웃
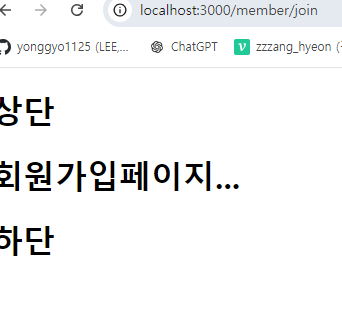
4. 라우팅
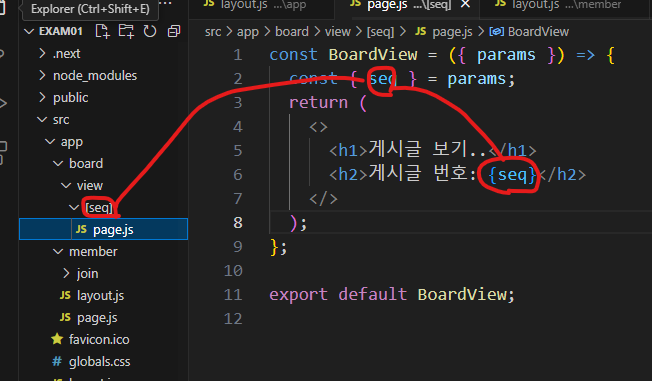
폴더 -> url 주소



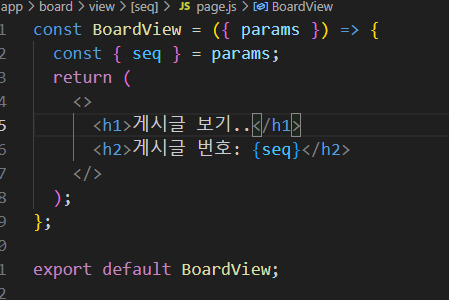
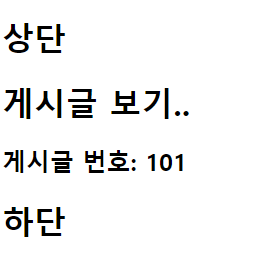
1) 경로변수 - 폴더명 [경로변수명]로 만듦
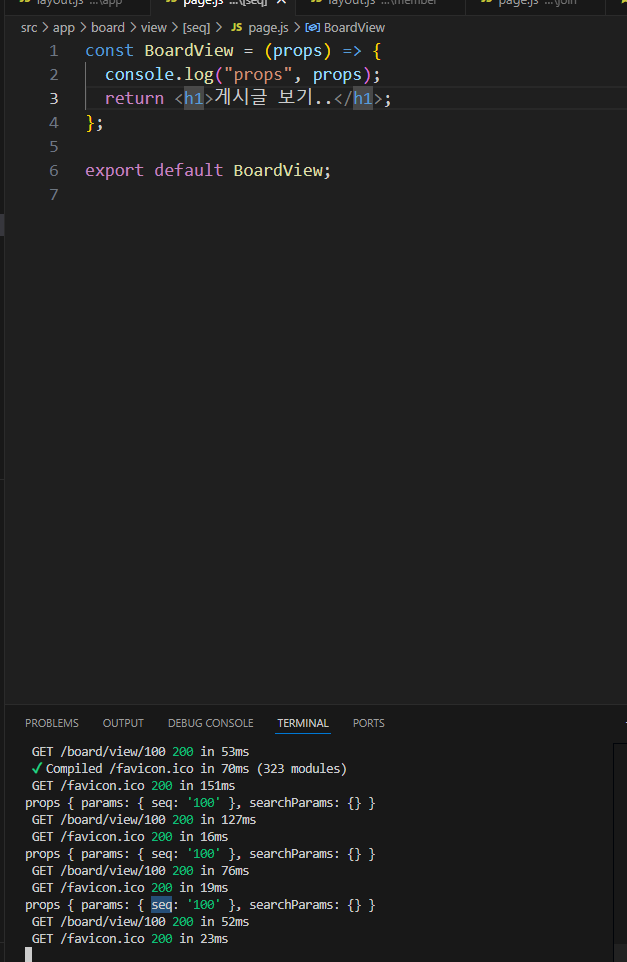
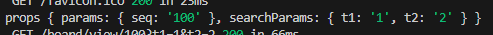
props :
params : 경로변수
searchParams : 쿼리스트링 값

콘솔찍으면 터미널에 찍힘


params 종류 두개 기억



seq 세 개 명이 같기만 하면 됨(글자 seq 필수 X)
params 글자는 필수
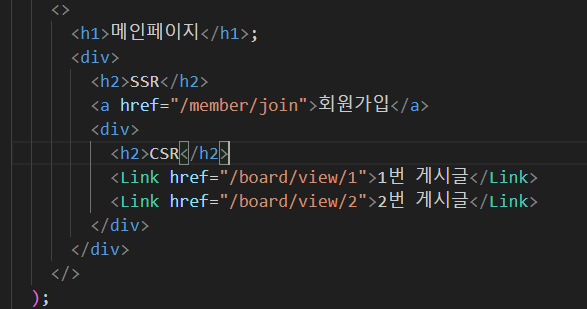
5. Single Page Application
-CSR(client Side Rendering) - React Router
:반응성이 좋음
:인터넷 연결이 없어도 기본 페이지가 출력
:검색 반영 X
:Link, NavLink
-SSR(Server Side Rendering) next.js의 기본 방식
:검색 반영 O
:페이지 새로고침 - 반응성 X
:a 태그를 사용해서 링크 이동
:next.js에서 CSR을 사용하려면? Link 태그 사용

6. 환경 변수
.env ...
NEXTPUBLIC : NEXTPUBLIC 접두어가 있어야 환경 변수 접근 가능
(process.env.NEXTPUBLIC_API_URL)
참고) 리액트
REATC_APP : REACTAPP 접두어가 있어야 환경 변수 접근 가능 (process.env.REACT_APP_API_URL...)
