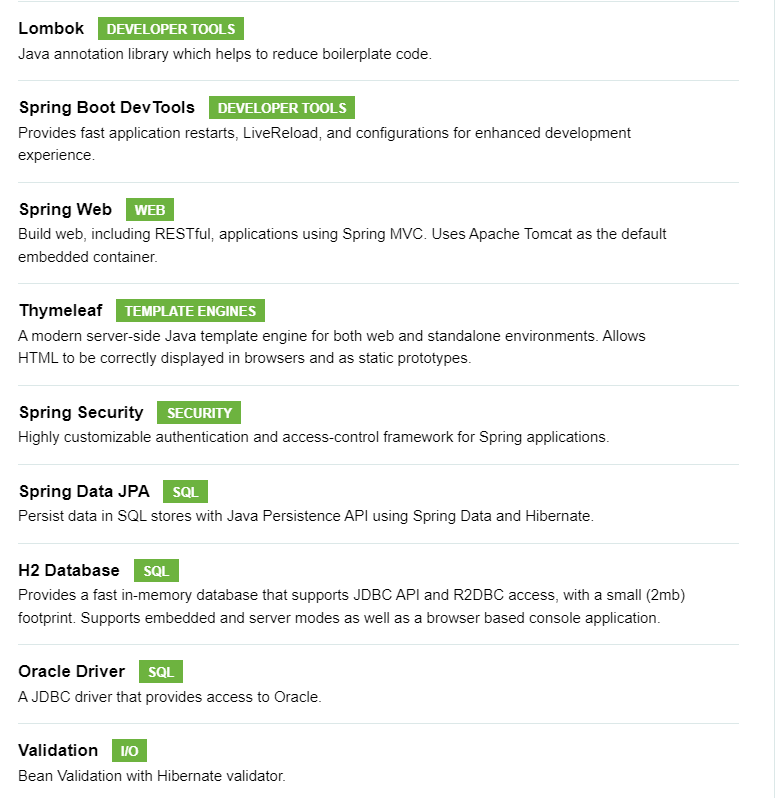
- 의존성

- querydsl jpa, apt
plugins {
id 'java'
id 'org.springframework.boot' version '3.3.2'
id 'io.spring.dependency-management' version '1.1.6'
}
group = 'org.choongang'
version = '0.0.1-SNAPSHOT'
java {
toolchain {
languageVersion = JavaLanguageVersion.of(17)
}
}
configurations {
compileOnly {
extendsFrom annotationProcessor
}
}
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-security'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-validation'
implementation 'org.springframework.boot:spring-boot-starter-web'
implementation 'org.thymeleaf.extras:thymeleaf-extras-springsecurity6'
implementation 'com.querydsl:querydsl-jpa:5.1.0:jakarta'
implementation 'nz.net.ultraq.thymeleaf:thymeleaf-layout-dialect:3.3.0'
implementation 'org.modelmapper:modelmapper:3.2.1'
annotationProcessor 'jakarta.annotation:jakarta.annotation-api'
annotationProcessor 'jakarta.persistence:jakarta.persistence-api'
annotationProcessor 'com.querydsl:querydsl-apt:5.1.0:jakarta'
compileOnly 'org.projectlombok:lombok'
developmentOnly 'org.springframework.boot:spring-boot-devtools'
testRuntimeOnly 'com.h2database:h2'
runtimeOnly 'com.oracle.database.jdbc:ojdbc11'
annotationProcessor 'org.projectlombok:lombok'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
testImplementation 'org.springframework.security:spring-security-test'
testRuntimeOnly 'org.junit.platform:junit-platform-launcher'
}
tasks.named('test') {
useJUnitPlatform()
}
def querydslDir = layout.buildDirectory.dir("generated/querydsl").get().asFile
sourceSets {
main.java.srcDirs += [ querydslDir ]
}
tasks.withType(JavaCompile) {
options.getGeneratedSourceOutputDirectory().set(file(querydslDir))
}
clean.doLast {
file(querydslDir).deleteDir()
}



//application.yml
server:
port: 3000
spring:
# 데이터 베이스 설정
datasource:
driver-class-name: oracle.jdbc.driver.OracleDriver
url: jdbc:oracle:thin:@${db.host}:{db.port}:XE
username: ${db.username}
password: ${db.password}
# JPA 설정
jpa:
properties:
hibernate:
show_sql: true
format_sql: true
use_sql_comments: true
hibernate:
ddlAuto: create
# 라이브 리로드 설정
devtools:
livereload:
enabled: true
# 정적 자원 설정(CSS, JS, 이미지)
web:
resources:
static-locations: file:src/main/resource/static/
# 파일 업로드 용량 설정
servlet:
multipart:
max-file-size: 20MB
max-request-size: 60MB
file-size-threshold: 30MB
# 파일 업로드 경로 설정
file:
upload:
path: D:/uploads
url: /upload/
# 로거 설정
logging:
level:
org.hibernate.type: trace
org.hibernate.orm.jdbc.bind: trace//prod
spring:
# JPA 설정
jpa:
hibernate:
ddlAuto: create
# 라이브 리로드 설정
devtools:
livereload:
enabled: false
# 정적 자원 설정(CSS, JS, 이미지)
web:
resources:
static-locations: classpath:/static/
# 타임 리프 설정
thymeleaf:
cache: true
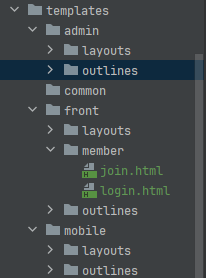
prefix: classpath:/templates/
# 파일 업로드 경로 설정
file:
upload:
path: /home/ubuntu/uploads
url: /upload///test
spring:
# 데이터 베이스 설정
datasource:
driver-class-name: org.h2.driver
url: jdbc:h2:mem:test
username: sa
password:








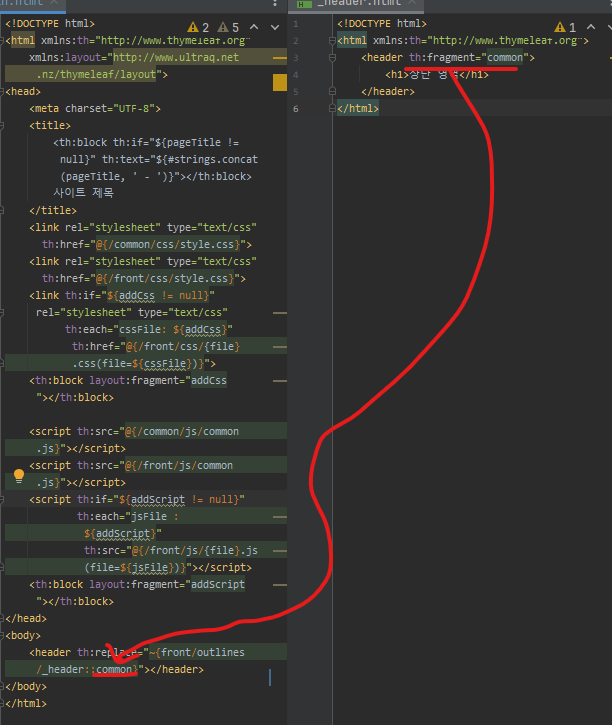
//main.html
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultraq.net.nz/thymeleaf/layout">
<head>
<meta charset="UTF-8">
<title>
<th:block th:if="${pageTitle != null}" th:text="${#strings.concat(pageTitle, ' - ')}"></th:block>
사이트 제목
</title>
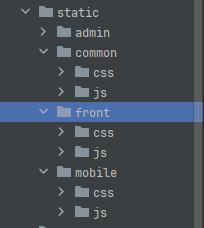
<link rel="stylesheet" type="text/css" th:href="@{/common/css/style.css}">
<link rel="stylesheet" type="text/css" th:href="@{/front/css/style.css}">
<link th:if="${addCss != null}" rel="stylesheet" type="text/css"
th:each="cssFile: ${addCss}" th:href="@{/front/css/{file}.css(file=${cssFile})}">
<th:block layout:fragment="addCss"></th:block>
<script th:src="@{/common/js/common.js}"></script>
<script th:src="@{/front/js/common.js}"></script>
<script th:if="${addScript != null}"
th:each="jsFile : ${addScript}" th:src="@{/front/js/{file}.js(file=${jsFile})}"></script>
<th:block layout:fragment="addScript"></th:block>
</head>
<body>
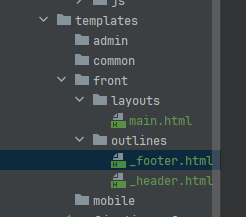
<header th:replace="~{front/outlines/_header::common}"></header>
<main layout:fragment="content"></main>
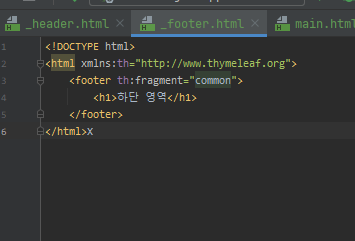
<footer th:replace="~{front/outlines/_footer::common}"></footer>
<iframe name="ifrmHidden" class="dn"></iframe>
</body>
</html>






스크립트로
1. 에러 메세지 alert 출력
2. 에러 메세지 alert 출력 + 뒤로 가기
3. 에러 메세지 alert 출력 + 특정 URL로 이동 - location.replace(...) : 방문 기록 X
2, 3 -> target (창의 위치 - self, parent, top, 특정 iframe)
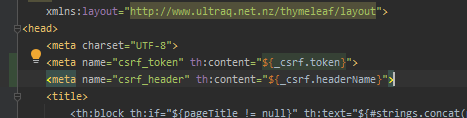
- csrf 토큰 설정하기
CSRF(Cross Site Request Forgery)
사이트간의 데이터 위변조 방지
1) 서버에서 토큰 발급
2) 양식 제출시에 서버가 발급한 토큰을 전송
3) 서버에서 토큰 검증 -> 검증 실패? 위변조 된 데이터 인식 -> 차단(403)
4) 같은 서버(same Origin)의 요청만 처리
${_csrf.token}
${_csrf.headerName}