소셜 로그인을 구현하는 것은 인터넷에 자세하게 나와있다. 본인은 카카오, 구글, 애플 세 가지 소셜 로그인 기능을 구현하였다. 구현 자체는 공식 문서에 따라서 그대로 따라하면 어렵지 않게 구현할 수 있다.
Lost Item은 별도로 회원가입을 하지 않기 때문에 사용자의 정보를 가져올 필요가 있었다. 이메일이 개인을 구분할 수 있는 명확한 수단이라 판단하여 이메일을 어플에서 사용하기로 판단했고, 사용자에게 이메일을 획득하는 동의를 얻어 코드를 구성했다.
UserDefaults
별도의 회원 가입 과정이 없다보니 사용자의 정보를 따로 어플에서 저장해둘 필요가 있었다.
이 과정에서 사용한게 "UserDefaults" 이다.
간단하게 설명하자면 서버에서 관리하는 것이 아닌 사용자 휴대폰 어플 내부에서 [Key-Value]정보를 저장 및 호출을 할 수 있는 기능이다.
이 기능을 사용하면 자동 로그인 기능을 구현 할 수 있고, 덤으로 사용자를 개개인으로 구분하여 채팅, 프로필 설정에서도 용이하게 사용할 수 있었다!

예시로 구글에서 이메일을 획득하는 부분만 가지고 왔다.
UserDefaults로 "UserEmailKey"에 사용자의 이메일을 기기에 저장하였다. (어플 삭제시 초기화)
그리고 필요할때 어디서든 호출이 가능하다.
Auto Login
자동 로그인 기능은 사용자가 한 번 로그인을 했을 경우 사용자의 정보를 조회해 바로 로그인 되는 기능이다. 간단한게 카카오톡을 1회 로그인 할 경우 별도의 로그인없이 계속 사용할 수 있는 것을 생각하면 된다.
UserDefaults에 사용자 이메일을 저장했다면 아주 간단한데,
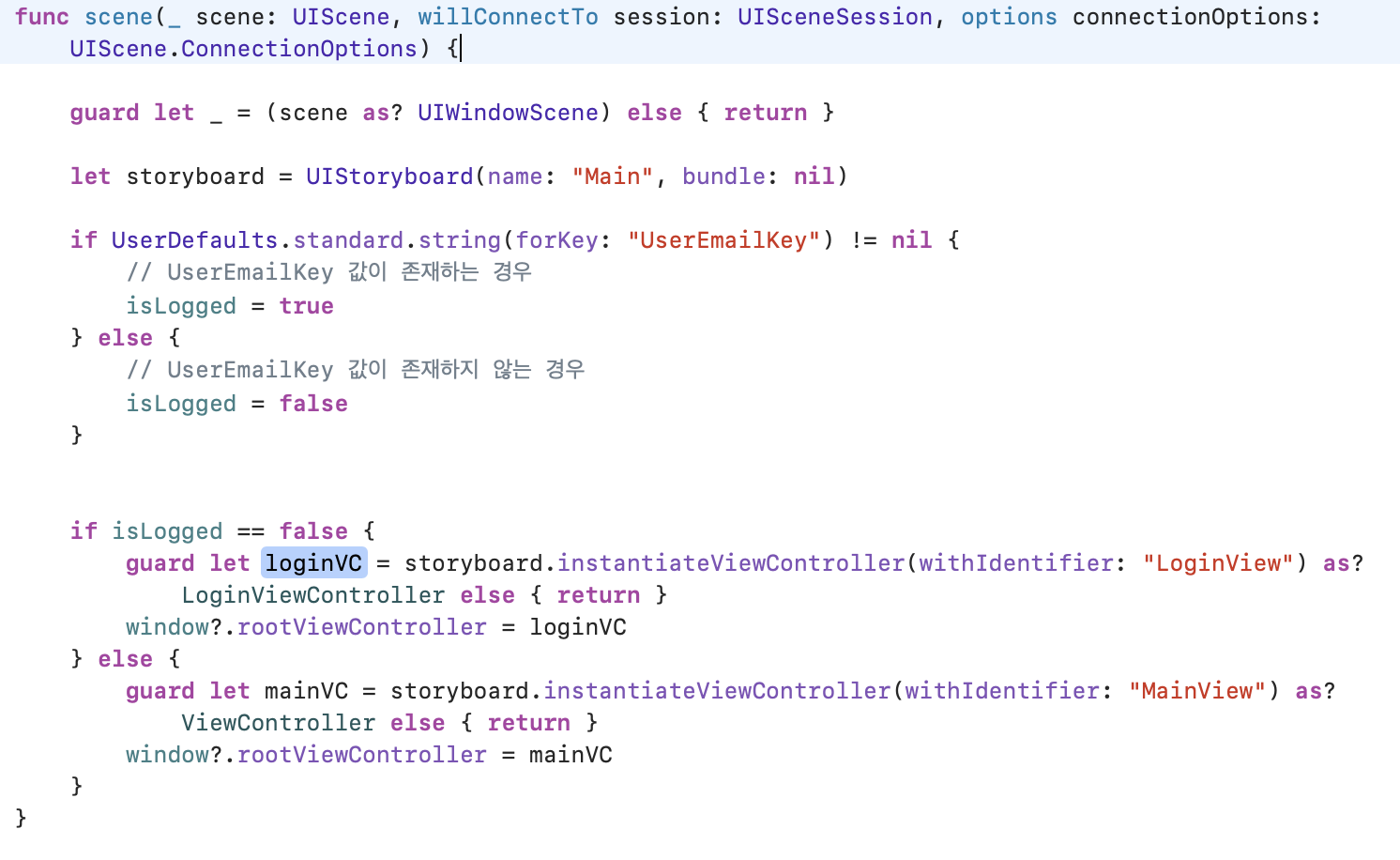
- SceneDelegate

한 눈에 봐도 구조가 파악하기 쉬울정도로 간단하게 구현할 수 있다.
UserDefaults 기능을 구현한다면 간단하게 할 수 있는 보너스 같은 개념이다.
그리고 추가로 앞으로도 유용하게 사용할 수 있으니 너무 많은 정보를 담아선 안되겠지만 두고두고 사용한다면 저장할 필요가 있어보인다.
