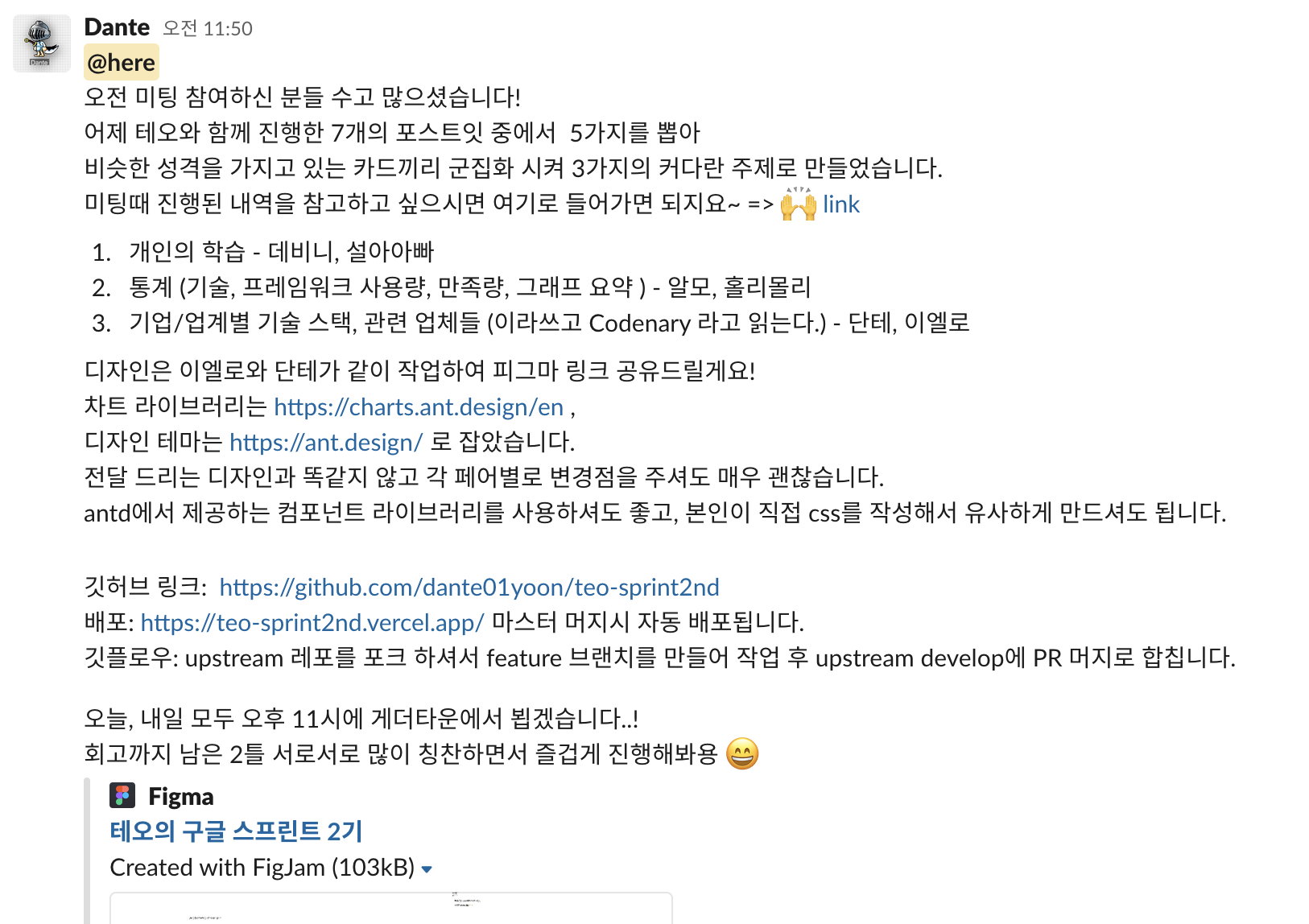
📌 테오의 구글 스프린트 2기 https://velog.io/@teo/google-sprint-2
테오의 프론트엔드 오픈채팅 https://open.kakao.com/o/gNxDSCLd
12월 중반쯤, "테오의 프론트엔드" 오픈채팅에 들어가 보게 되었다. 테오님의 글들이 자주 메인에 떠서 읽고 있었는데, 구글 스프린트 1기 글도 읽게 되었고 채팅방에서 진행되는 각종 이벤트에 관심이 생겼다.
이전 글을 보면 알 수 있듯이 나는 지금까지 혼자 개발을 했었고, 협업에 목말라 있었다. 그래서 협업을 하고 싶었지만 구글 스프린트 1기 글을 읽으며 내가 여기 참여하는 건 어렵겠다 생각할 수밖에 없었다. 경험도 전혀 없고, 아는 것도 없는데 누가 자신 있게 도전할 수 있을까? 그래서 일단 채팅방에는 들어가되 호시탐탐 다른 기회를 노려보고자 했다.
채팅방에 들어가니 예상대로 질문을 주고받고 대화를 나눌 수 있는 장이 마련되어 있었다. 누군가의 질문에 답을 하는 것도 재미있었고 대화할 때마다 슬쩍 한 마디씩 남기는 것도 즐거웠다. 같은 관심사를 가진 사람끼리 교류할 수 있다는 게 정말 행복했다. 그렇게 구글 스프린트를 잊은 채 대략 1달이 지나갔다.
그리고 드디어 하나의 이벤트에 참여해볼 수 있게 되었다! 테오님이 프론트엔드 책을 쓰기 위해 CSS 1:1 스터디를 진행해 주셨고, 나는 프로젝트가 아닌 스터디니까 아무것도 몰라도 되겠다 하고 덥석 신청해 버렸다. 그렇게 진행이 되었고 나는 스터디를 하면서 많은 걸 지적해주실 거라고 생각했는데 칭찬을 더 많이 해주신 것 같다(감사합니다). 덕분에 자신감을 좀 얻었고 계획 없이 무턱대고 구글 스프린트 2기를 신청했다! (...)
이 글에는 저의 개인적인 감상과 느낌을 솔직히 담겠습니다! 객관적인 내용과 절차는 위쪽에 달아놓은 테오님의 글로...☝️

아주 멋진 분들이 와주셨다. 아무 생각 없이 왔는데 뭔가 반성하게 되는...
👊 1일차
첫째 날은 분위기를 풀고 친해지는 느낌으로 진행이 되었다.
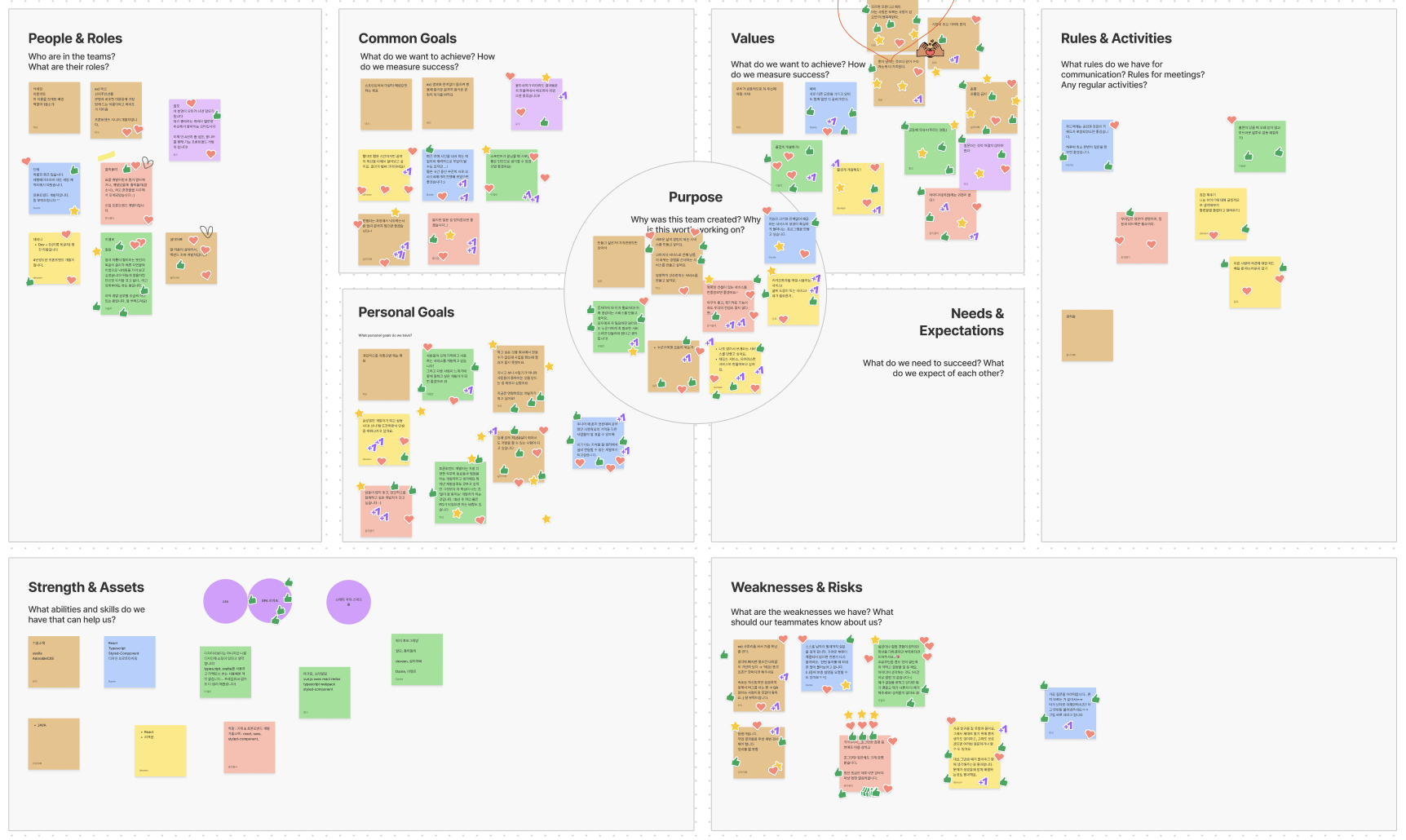
팀 캔버스

각자 자신에 대해서, 역할이나 장점 단점 등을 소개를 해보았다. 같이 일할 사람들에 대해 알아갈 수 있는 시간이어서 정말 좋았다.
저기 있는 작은 포스트잇들을 일일히 전부 확대해서 넣고 싶지만 스크롤하는데 한 세월이 걸릴 것 같아 하지 않겠습니다. 확대해서 봐주세요!
다른 분들이 얼마나 멋진 분들인지 보면서 더 노력해야겠다 다짐도 하고, 본받고 싶다는 생각도 많이 하게 되었다. 나중에 종종 이번 팀 캔버스를 보면서 앞으로 나아갈 힘을 얻을 수 있을 것 같다!
공감되는 부분에는 스티커를 붙여보는 활동도 했는데, 다들 이렇게 생각하는구나 하며 공감대가 잘 형성된 것 같아서 좋았다. 각자 발표도 하면서 함께 웃고 더 가까워질 수 있는 계기가 되었다고 생각한다.
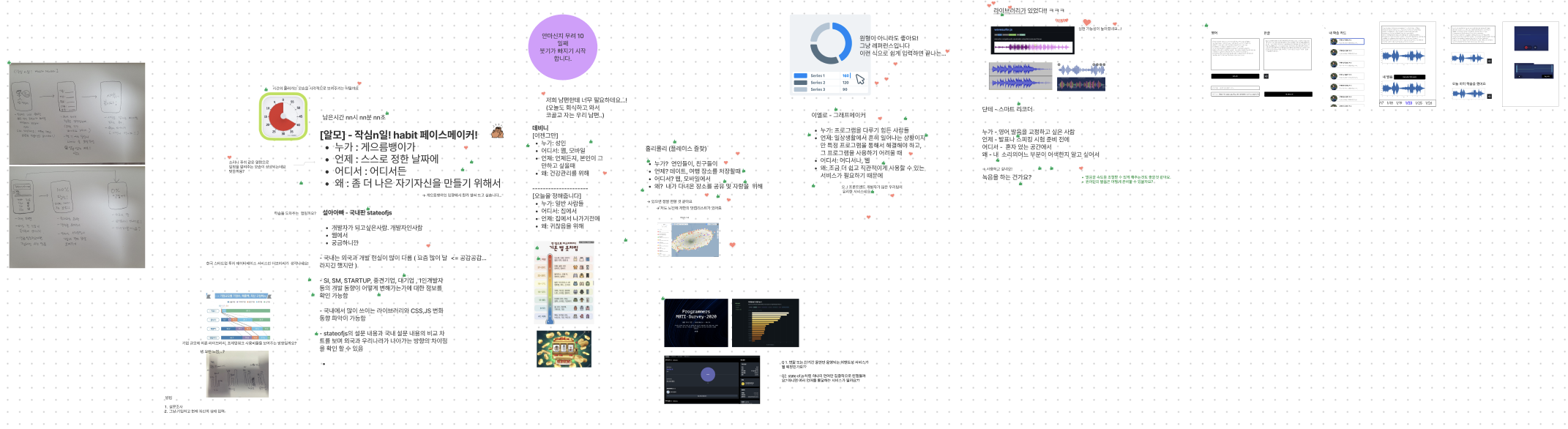
아이디어 공유
첫째 날 과제가 5일간의 스프린트동안 진행할 프로젝트의 내용을 구상해 오는 것이었다. 내 아이디어는 좋지는 않았다. 생각이 잘 안 나서 억지로 쥐어짜냈던 기억이 난다. 하지만 막상 회의를 시작하니 예상외로 다른 분들 아이디어가 너무 좋아서 오히려 하나를 고르는 게 더 힘들었다.

둘씩 찢어져서 의견을 나눠보기도 하고 각자의 아이디어를 어필해보기도 했다. 이쯤에서 많이 이야기를 나누고 웃었던 걸로 기억한다.
하지만 결국 의견이 좁혀지지 않은 채로 1일차가 끝났다! 모든 분들이 아이디어를 생각해 오는 부분에서 많이 고생하셨을 것 같다.
팀원분들, 좋은 아이디어 감사드립니다!
✌️ 2일차
둘째 날은 아이디어를 확정시키고 목표를 세우는 쪽으로 흘러갔다.
아이디어 확정

많은 후보를 뚫고, 설아아빠의 국내판 stateofjs가 최종 아이디어로 확정이 되었다. 다들 공감할 수 있는 주제여서 선정이 된 것 같다. 국내에서 어떤 기술을 많이 사용하는지, 데이터를 보여주는 사이트!

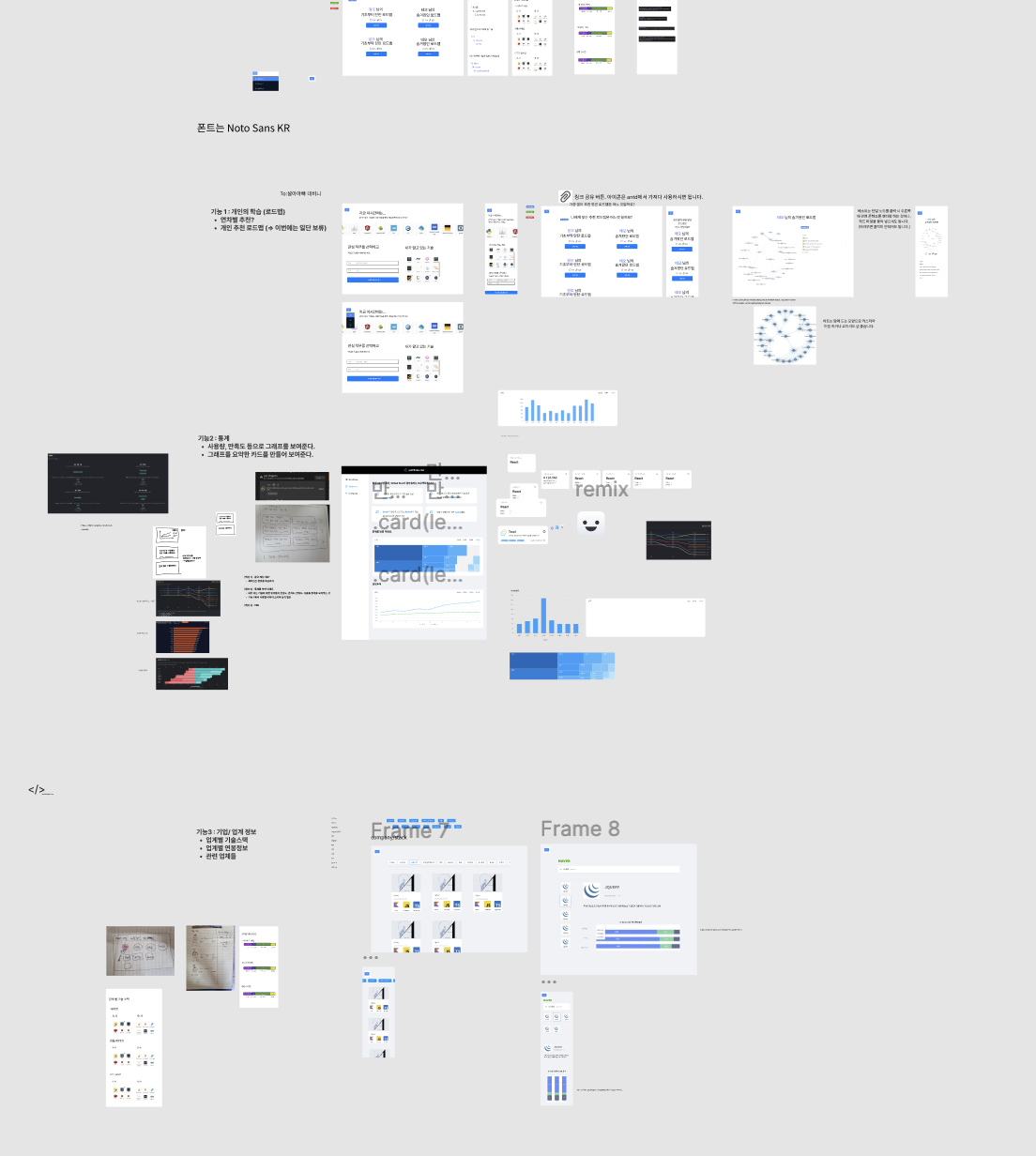
figma로 디자인밖에 안 해봤는데... 다시 봐도 이런 부분에서 너무 좋아요...
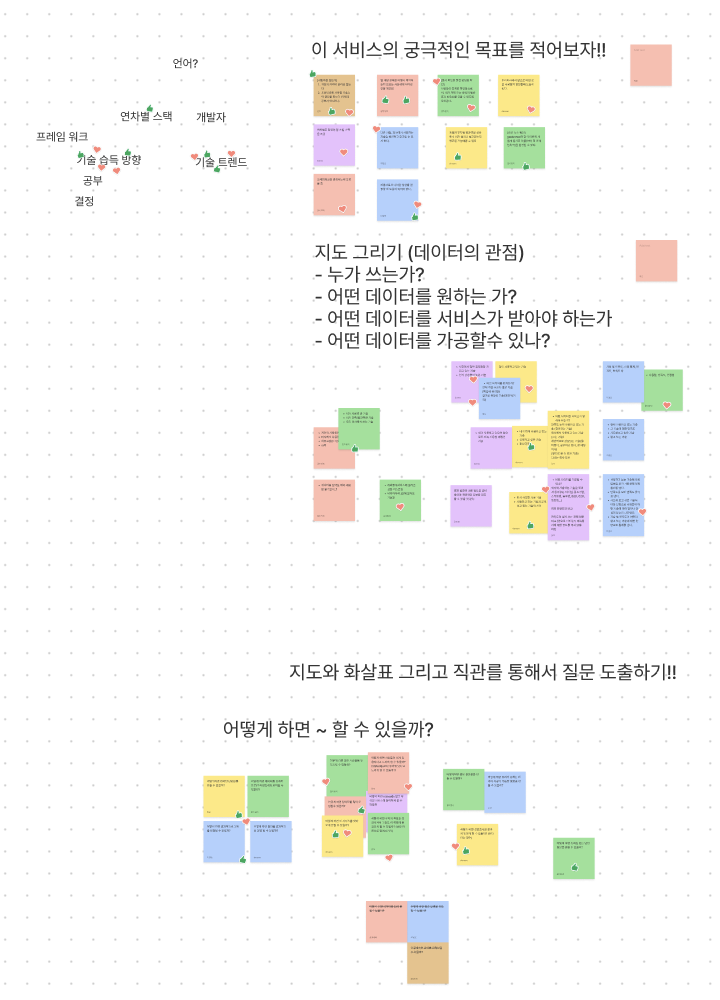
우리의 목표를 어떻게 달성할 수 있을지, 무엇이 필요할지 함께 이야기를 나누며 적어 보았다. 둘째 날 과정은 조금 버거운 느낌도 없지 않았다. 한 번도 해본 적 없는 큰 프로젝트의 내용을 고민하며 타이머의 압박도 절실히 느껴졌었다.
타이머 최고예요 뭔가 결정해야 할 때..! 꼭 타이머 쓰기
하지만 둘째 날 시간이 애매하게 남으면서 앞부분 힘들었던 건 다 사라지는 경험을 할 수 있었다.
수다떨기!
게더타운은 정말 좋다. 다같이 아바타가 춤추게 해놓고 대화하다 보면 정말 행복했던 것 같다.

MBTI도 공유했다. 다들 뭔가 성격이 딱 보여서 재미있었다. 알모와 데비니가 대화를 이끌어 주셨던 것 같은데 덕분에 잘 껴서 웃을 수 있었다. 정말 좋은 분들을 만난 것 같다...
둘째 날에 느낀 게 많았다. 대화하면서 정말 많은 걸 느낀 것 같다. 다들 직장 다니시는데 열심히 공부하고 새벽까지 프로젝트 진행하시는 게 존경스러웠고 나중에 이런 개발자가 되고 싶어졌다. 뭔가 도움만 받다 갈 것 같은 느낌이 점점 커지고 있었지만 그만큼 최선을 다해야겠다는 마음도 더 커졌다.
🤝 3일차
셋째 날, 금요일이었다. 다음 날 보드를 타러 가서 5시 반에 일어나야 했지만 그래도 2시까지 깨있을 가치가 있었다. 3시간 반만 잔 건 정말 기적이다!
스케치
우리가 만들 프로젝트의 화면을 그려가면서 열심히 구상했다. 스케치는 내용이 너무 많아서 사진은 첨부하지 않았다.
테오 글로 가면 볼 수 있답니다 ☝️
그림 실력에 놀라고, 아이디어에 놀라고, 디자인 실력에 놀랐다. 다들 너무 멋있으셨다. 투표도 했는데 다른 분들이 어떤 화면을 마음에 들어 하는지 나랑 비교하면서 볼 수 있어서 좋았다!
스케치만 계속 했는데도 시간이 쑥 지나갔고 드디어 다음 날 4일차의 개발을 위한 준비가 다가왔다.
개발 준비
우리의 리더는 단테가 맡기로 했다! 거의 만장일치의 추천으로 당선이 되었고 정말 진행을 너무 잘 하셔서 잘 뽑은 것 같다고 생각한다.

그리고 팀 캔버스의 Strength & Assets 부분을 확인하며 사용할 스택을 결정했다. 나는 Svelte밖에 사용 경험이 없었지만 다른 분들 모두가 리액트를 사용하셔서 리액트를 사용하는 걸로 결정이 되었다. 그래서 리액트를 사용할 때는 많이 도와주시길 바라며 도전해보기로 했다! CSS는 바닐라 CSS를 사용하는 걸로 정해졌다.
디자인은 자신이 없지는 않았기에 팀 캔버스에 썼었는데, 그렇게 거의 자동적으로 내가 디자인을 맡게 되었다. 사실 이것도 조금 걱정이 되었는데 다행히 단테가 도와주겠다고 했고 그나마 안심이 되었다.
개발 방식은 테오가 추천해주신 페어 프로그래밍을 해보면 어떨까 하며 논의를 거쳐 해보기로 했다! 단테가 디자인을 도와주려고 나랑 페어를 하신다고 했고 다른 분들은 팀을 나누지 못해서 사다리 타기를 이용했다(ㅋㅋㅋㅋ).
이엘로-단테, 알모-홀리몰리, 데비니-설아아빠 이렇게 페어가 나눠졌고, 페어 프로그래밍이 뭔지도 모르던 나는 이때부터 질질 끌려간 것 같다.
많이 죄송했습니다 여러분!
카톡 아이디와 메일 주소도 공유했다. 단톡방이 만들어지고 누가 누구인지 소개하기 전에 혼자 누구일까 예상해보면서 웃었던 기억이 난다.
💪 4일차
대망의 4일차...! 개발이 시작되었다. 토요일이라 아침부터 모임이 있었는데, 위에 적었듯이 나는 보드를 타러 갔었기 때문에 오전에는 빠지게 되었다. 이게 끝까지 통틀어서 가장 아쉬웠던 점이 된다...
디자인/프로토타이핑
디자인을 맡겠다 해놓고 맡지 못했다. 떠넘겼다 다음 스프린트에 참여하게 된다면 반드시 5일 전체를 통째로 비워놔야겠다고 다짐을 백만 번 했다.

그래도 다행히 단테가 너무너무 멋지게 디자인을 잘 해주었다. 게다가 알모와 홀리몰리도 같이 디자인을 해주었다고 했다. 사실상 디자인이 완료되지 않으면 개발을 할 수가 없으니 내 잘못이 컸다.
우리는 그래프 등 통계를 보여줄 지표가 필요했기 때문에 차트 라이브러리를 사용하게 되었다. 그리고 디자인 테마도 잡고 시작하게 되었는데 테마가 있는 건 또 처음이라 전체 사이드바/헤더 레이아웃 디자인 하면서도 어떻게 해야 할지 확신이 없어 소심하게 조금씩만 바꾸면서 했던 것 같다. 경험이 없는 게 정말 큰 단점이었는데 이번 경험을 통해 다음번엔 더 잘할 수 있겠지 싶다.
📌 차트 라이브러리: https://charts.ant.design/en
디자인 테마: https://ant.design/

단테 감사합니다!!
개발
집에 돌아온 게 저녁 먹고 꽤 늦게였다. 뒤늦게 게더타운에 자리를 잡고 피그마도 확인하고 단테와 페어 프로그래밍을 시작했다! Live share도 처음이라 도움을 많이 받았다. 리액트 사용 경험이 전무하다 보니까 단테가 컴포넌트를 만들고 리액트 부분을 작성하면 내가 간단한 CSS 레이아웃을 만드는 식으로 진행했다. 내가 그나마 잘하는 부분을 시켜주셔서 다행이었고 정말 감사했다.
상대적으로 단테가 할 일이 더 많다 보니까 나는 코드를 작성하지 않을 때는 라이브를 구경했다. 코드를 척척 쓰시는 게 멋있었고 가만히 보기만 해도 대충 어떤 식으로 흘러가는지 익힐 수 있었다. 조용히 보고 있으면 가끔가다 말도 걸어 주셔서 어색하지 않게 재미있게 했다. 다른 페어들은 어떤 이야기를 나누고 있을지 궁금하기도 했고 내가 하는 게 없는 것 같아서 걱정도 되었지만 너무너무 즐거웠다.
결론은 페어 프로그래밍 최고다
(단테는 아니었을 것 같아요 미안해요..)
프로젝트 네이밍/로고


4일차 모임에서는 테오의 도움을 받아 이름을 짓고 로고를 구상했다! 로고를 완성하지는 못했지만 그래도 프로젝트의 정체성을 확실히 할 수 있어서 좋았다.
그리고 그 뒤로도 코딩을 하고 라이브 구경도 하며 3시쯤 되고 나서 잔 것 같다.
🙌 5일차
원래는 배포, 테스트, 회고를 했어야 하는데 어쩌다 5일차에도 개발을 이어나가게 되었다. 일요일이라 8시 반에 일어나 교회를 다녀오고 3시 반부터 집 오자마자 작업을 시작했다.
(또) 개발
다섯째 날에도 페어 프로그래밍을 했다. 그러다 저녁 때쯤 단테가 자리를 비워 라이브 연결이 끊어지면서 깃허브에서 pull해서 진행하려고 했다. 그런데 npm install을 안 해놓고 왜 오류가 나지? 하고 있었다. (...)
결국 11시부터 다시 페어 프로그래밍을 시작했다. 1시간 정도 각 페어별로 코딩을 하고 12시 반부터 하나로 합치는 작업을 했다! 5일차에는 그래도 나름 레이아웃을 열심히 짜서 도움이 된 것 같다. 헤더, 사이드바를 만들고 다른 분들이 만든 페이지들이 큰 틀과 어우러질 수 있도록 이것저것 고쳤다.
결국 창 크기에 따라 레이아웃이 맞춰지게 하는 부분을 고치려다가 4시가 넘어 잠에 들었다.
👏 6일차
마지막 날이다! 가장 아쉽고 슬픈 날이었다. 방학이라 밀린 잠을 자니 1시가 넘어서 일어났다. 🤔
(마지막) 개발
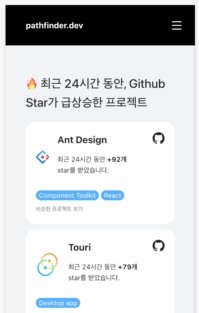
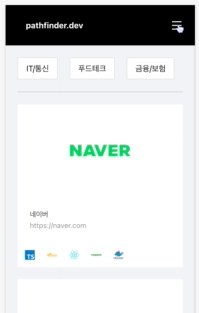
일어나자마자 컴퓨터 앞에 앉아 코딩을 시작했다. 모바일 버전을 만들어야 하는데 그전에 먼저 메인 레이아웃을 해결해야 했다. 창 크기를 조절하면서 이것저것 해보다가 해결을 했지만 이해가 안 돼서 질문도 하면서 완전히 PC버전을 완성했다.
이제 모바일 버전을 만들기 시작했다. 사이드바를 옆에서 튀어나오게 하려 했는데 쉽지 않았다. 그래도 그리드에서 빼고 미디어 쿼리 사용하고 해서 어떻게 만들긴 했다! 근데 페이지를 이동할 때마다 사이드바가 다시 들어가게 하고 싶었는데 내비게이션 버튼 클릭 함수에 넣었더니 사이드바 로딩 전, 전체 페이지 첫 로딩 때 실행이 되면서 사이드바를 찾지 못해 오류만 일으켰다.
결국 페이지를 이동하면 다시 사이드바를 넣어야 하는데 이 점이 많이 아쉽다. 리액트를 꼭 배워야겠다!

gif를 작게 넣으려다 보니 화질이.. 양해 부탁드려요
회고
10시 반에 개발을 끝내고 푸시를 했다. 11시에 모임에 들어가 머지를 했고 테스트까지 끝냈다. 테오가 이런저런 피드백을 주셨는데 생각했던 부분도 있고 생각지 못한 부분도 있어서 어떤 걸 더 잘 구현해야겠구나 하는 점을 사용자 입장에서 잘 느낄 수 있었다. 개인적으로 UI/UX와 랜딩페이지가 없다는 점이 많이 아쉬웠다. 다들 그렇게 느낀 것 같아서 다음에 같이 뭔가를 또 하게 되면 더 잘할 수 있겠다 그런 생각도 들었다.

거대한 하트... 멋지다

뭐가 좋았고, 뭘 배웠는지, 아쉬웠던 것, 앞으로 나아갈 방향 등도 함께 나누었다. 발표할 때 하나씩 하는 줄 알고 Liked밖에 발표를 못해서 조금 아쉬웠다. 끝까지 초보인 티 팍팍..
제일 못하고 도움 많이 받은 건 나였는데 칭찬을 너무 많이 해주셔서 정말 몸둘 바를 모르겠다. 많이 죄송하고 감사했는데 이 마음 꼭 알아주시면 좋겠다!
나에게 이번 스프린트는
이번 스프린트는 특히 더 의미가 컸다. 처음으로 제대로 된 프로젝트를 해보았고, 처음으로 협업을 했다. 많이 어리숙했지만 그만큼 많은 걸 얻었고 배웠다. 정말 스프린트가 진행되는 6일동안 매일이 즐거웠고 11시가 기다려지곤 했다. 스프린트 없이 하루를 보냈는데, 벌써 허전하다. 6일은 진짜 너무 짧다는 걸 느꼈다.
다음 스프린트도 하고 싶지만 조금 무리한 감이 없지 않아서 쉬려고 한다. 리액트 배우고, Sveltekit 공부하다 보면 또 시간이 금방 지나갈 것 같다.
팀원들과는 계속 채팅방에서 대화하고 있다! 실제로 만날 수도 있을 것 같아 벌써 설레는 중이다. 내가 스프린트에서 얻은 가장 좋은 것은 좋은 사람들을 만난 것이라고 생각한다. 더 많이 성장하고 실력이 늘게 되면 같이 또 프로젝트를 해보고 싶다.
📌 6일동안 긴 여정을 함께 해준 단테, 데비니, 알모, 홀리몰리, 설아아빠에게 감사드리고 좋은 기회를 마련해주신 테오에게도 감사드립니다!
📌 프로젝트 링크: https://teo-sprint2nd-6327wqdmg-dante01yoon.vercel.app/



이엘로와 함께 페어프로그래밍을 하며 능률도 많이 오르고 큰 도움을 받을 수 있었습니다.
어떤 프로젝트를 진행할 때 누군가를 추천해야 한다면 자신있게 추천할 수 있는 개발자라고 생각합니다.
개발자 이엘로 짱짱!