이벤트를 한번 해볼까 합니다. 다같이 온라인으로 모여 1시간 정도 할 수 있는 것들로 생각해봅니다. 자유롭게 의견 주세요!

압도적(?)인 표차이로 구글 스프린트가 1위로 당첨이 되었습니다. 2위는 스터디였답니다.
프롤로그 1
주위에 개발자들끼리 함께 하는 이벤트나 커뮤니티가 부족한 것 같다는 성토로 시작하여 같이 해봄직한 것들을 논의해보았으나 역시 구관이 명관이기에 이미 시도된바 있는 구글 스프린트가 가장 인기가 많았습니다.
사실 2기는 1기 이후 반응이 좋아서 다시 추진을 해보려다가 멤버 정족수가 모이지 않아 한번 부러졌지만 12명이라는 숫자를 보고 한번 시도를 하게 되었습니다.
참가자를 모집하고 날짜를 조율하는 일은 쉽지 않은 일이기에 호기롭게 날짜를 먼저 찍어두고 참가 신청을 받았는데 생각보다 저조한 참여율에 조마조마 매일 매일 주식 보듯 신청서를 봤던게 생각이 나네요.
다행히 마감 마지막 날에 딱 좋은 멤버 수인 6명이 참여를 해주셨답니다.
구글 스프린트 2기에 참여해준 알모, 단테, 홀리몰리, 설아아빠, 데비니, 이엘로 모두 너무너무 감사합니다. ❤️
프롤로그 2
지난 1기에서는 구글 스프린트에 대한 프로세스 체험과 '스스로' 함께 해보는 경험에 조금 더 포커스를 뒀다면 2기에서는 어느 정도는 리딩을 통해서 조금 더 책에 있는 세부적인 방법들을 알려주고 적용해보는 방식으로 진행을 해보았습니다.
그래서 지난번 글에서는 구글 스프린트가 무엇이고 어떤 식으로 흘러가는지를 설명했다면 이번 글에서는 조금더 세부적인 방법에 관한 이야기를 함께 전달을 하게 될 것 같습니다.
(저도 실제로 제이크 냅과 스프린트를 해본 것은 아니므로 책의 내용과 여러가지를 바탕으로 시도해보고 있다는 점 알아주시면 좋을 것 같아요. 저도 이게 올바른 방법인지는 잘 모릅니다. 하지만 효과는 보고 있다고 생각해요. 더 좋은 방법이 있다면 공유해주세요.)
이 글은 대부분의 회고의 내용들로 채워져 있으며 학습적으로 도움이 될 법한 부분들은 ⭐️ 표시를 해두었으니 참고 바랍니다.
구글 스프린트 1기? 내용이 궁금하다면 이 글을 먼저 읽어보세요 :)
https://velog.io/@teo/google-sprint-1
첫째날
안녕하세요 테오입니다.
구글 스프린트 2기에 참여해준 알모, 단테, 홀리몰리, 설아아빠, 데비니, 이엘로 모두 너무너무 감사해요 ❤️이렇게 인연이 되어 함께 하는 시간을 가질 수 있었습니다.
관심사가 같은 좋은 사람들이랑 함께한다는 일은 언제나 참 행복한 것 같습니다.오늘 얘기를 나누고 생각을 주고받는 시간들이 값진 추억이 되었으면 좋겠습니다.
킥오프!
첫날에는 언제나 그랬듯 다들 어색어색하게 마이크만 켠 채로 모여있었습니다.

Team Canvas
지난 번에서도 했었던 팀 캠버스는 언제나 느끼는 거지만 처음 팀을 구성하는 OT용으로 참 좋은 것 같습니다. 구글 스프린트와는 관계가 없지만 맨 처음 팀을 이루거나 팀에 누군가가 새로 들어온다면 다같이 이러한 활동을 한번 해보는 것을 추천합니다.
⭐️ http://theteamcanvas.com/ - 팀 캔버스 공식 홈페이지
https://www.figma.com/community/file/966990975393650677 - 피그마 템플릿
https://brunch.co.kr/@hubertshin/54 - 어떻게 하는지 설명하고 있는 블로그
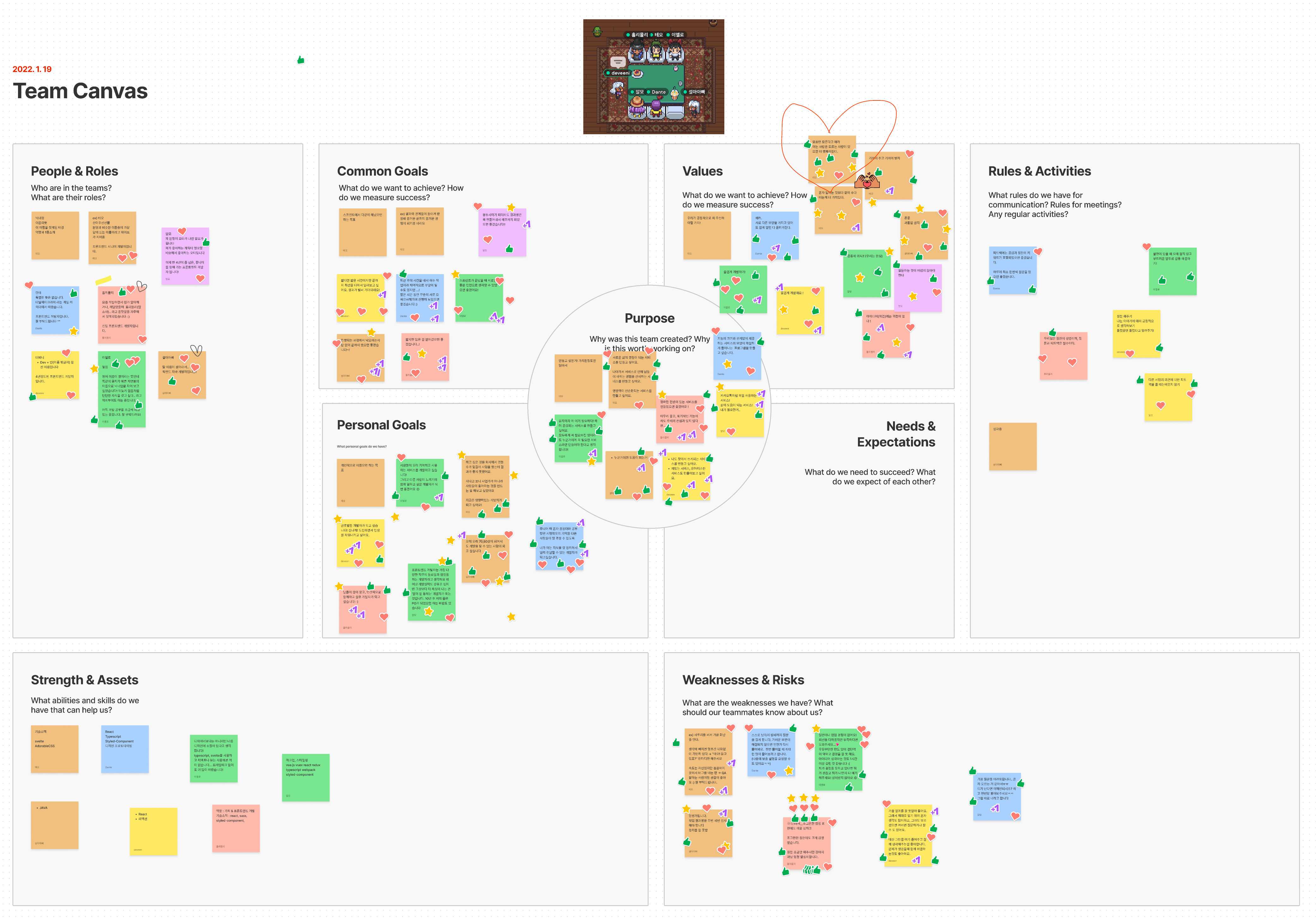
팀 캔버스 활동은 각자가 누구인지 소개하고, 우리 팀의 목표는 그리고 각자가 누구인지 그래서 우리의 최종 목표는 무엇이며, 우리가 함께 하기 위해서 어떤 가치를 중요하게 생각하고 서로의 강점과 약점을 공유하며 어떤 그라운드 룰로 함께 하면 좋을지를 생각해보는 여정으로 되어 있습니다.

저희가 어떠한 사람들인지 어떠한 생각을 가지고 스프린트에 임했으면 좋을지 본인을 돌이켜보고 팀을 생각해보고 미래를 생각해보는 시간이었습니다. 앞으로 5일동안 이 초심을 잊지 않았으면 좋겠습니다. :)
아이디어 회의
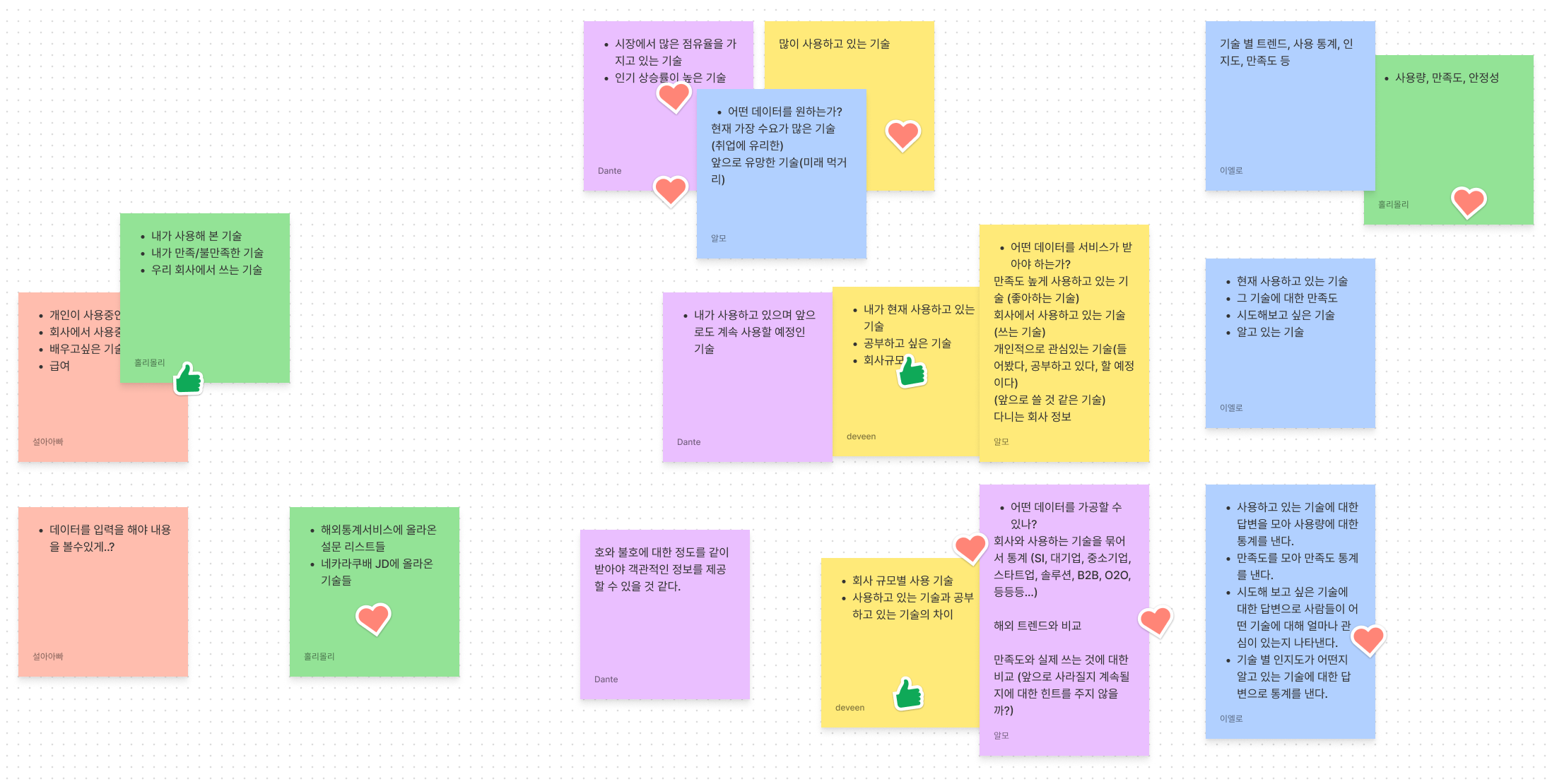
각자가 만들어보고 싶었던 아이디어를 공유해주세요. 모두가 만들어 보고 싶은 것을 하나 결정해 볼게요!
.png)
좋은 아이디어와 의견들이 많이 나왔던 1일차 과제였습니다.
원래 보통 회사의 스프린트라면 일단 목표는 대개 정해져 있기에 첫째날에는 취지나 방법, 방향, 목표등을 맞추는 과정이나 저희는 함께할 아이디어를 논의를 하게 되었네요.
⭐️ 아이디어를 설득하고 브리핑을 하는 과정에서 제가 예전에 "기획의 정석"이라는 책에서 배웠던 데로
why? -> what? -> how? -> if?
(현재의 문제 상황의 공감대를 얻으며) 이게 왜 필요하고,
(이름을 말하면서 궁금증을 유도하고) 그래서 이게 뭔데,
(어떤식으로 돌아가는지 방법을 설명하면서) 어떻게 하는거냐면,
(실제로 구현이 되었을때 어떨지 상상해볼 수 있게) 그래서 이게 있게되면 이~렇게도 될 수 있어요!라는 식으로 좀 말할 수 있기를 원해서 프로세스를 짜봤는데 제 설명이 부족해서 원하는 대로 잘 되지 않았답니다.
Tip? 그래도 뭔가 아이디어나 기획을 얘기를 할때에는 이런식으로 정리하고 말해보면 효과적이라고 합니다.
오랜 시간 동안 의견을 나눠봤고 좋은 의견들이 많아서 하나의 의견으로 좁혀지지는 않은 채로 각자의 의견과 다른 사람들의 의견들을 보면서 결정을 하고 설득을 할 수 있도록 구체적인 화면들을 추가로 가져와 달라는 과제를 전달하고 첫째날은 이렇게 마무리가 되었습니다.
오늘 자면서... 그리고 내일 출퇴근 하시면서 지금의 생각의 씨앗들로 피어난 재미난 아이디어나 생각으로 가득해 다시 모이기 전까지 즐겁고 행복한 날이 되기를 바랍니다.
(이때 부터 스프린트의 체계대로 움직이지는 않았지만 뭐 어떻습니까? ㅋㅋ 적절히 순서는 맞게 진행을 해봤던 것 같아요)
둘째날
.png)
쟁쟁한 아이디어의 프로젝트들의 경쟁속에서 최종적으로 가제 "국내판 stateofjs"가 결정이 되었습니다.
프로젝트 개요
who?
- 현업 개발자 혹은 개발에 관심이 있는 사람들이why?
- 국내에서 어떠한 기술을 쓰고 있는지 혹은 어떤 기술을 배워야 하는지 궁금하니까
- 국내는 외국과 개발 현실이 많이 다름 ( 요즘 많이 달라지긴 했지만 )what?
- 국내판 stateofjs와 같은 것들이 있어서how?
- 각자의 라이브러리나 기술 스택등을 공유하고 또 집계해서 보여줄 수 있다면if?
- SI, SM, STARTUP, 중견기업, 대기업 , 1인개발자 등의 개발 동향이 어떻게 변해가는가에 대한 정보를 확인 가능함
- 국내에서 많이 쓰이는 라이브러리와 CSS,JS 변화 동향 파악이 가능함
- stateofjs의 설문 내용과 국내 설문 내용의 비교 차트를 보며 외국과 우리나라가 나아가는 방향의 차이점을 확인 할 수 있음
참여하신 분들이 전부 개발자이다 보니 변화해가는 기술 스택에 대해서 공유하고 집계하고 특히 국내 정서에 맞는 형태로 볼 수 있는 서비스가 있으면 좋겠다는 의견으로 취합이 되었답니다.
⭐️ 지도 그리기
아이디어가 정해졌기에 드디어 첫번째 프로세스인 MAP 을 진행할 수 있게 되었습니다.
⭐️ 지도를 그린다는 것은 아이디어를 중심으로 필요한 행위자를 왼쪽에 두고 결말을 오른쪽에 두어 각 과정을 그려보며 필요한 것들을 중간에 배치하며 화살표로 연결하는 과정을 통해서 모든 팀이 만들어야 할 목표를 하나로 만들어 가는 과정을 의미합니다.
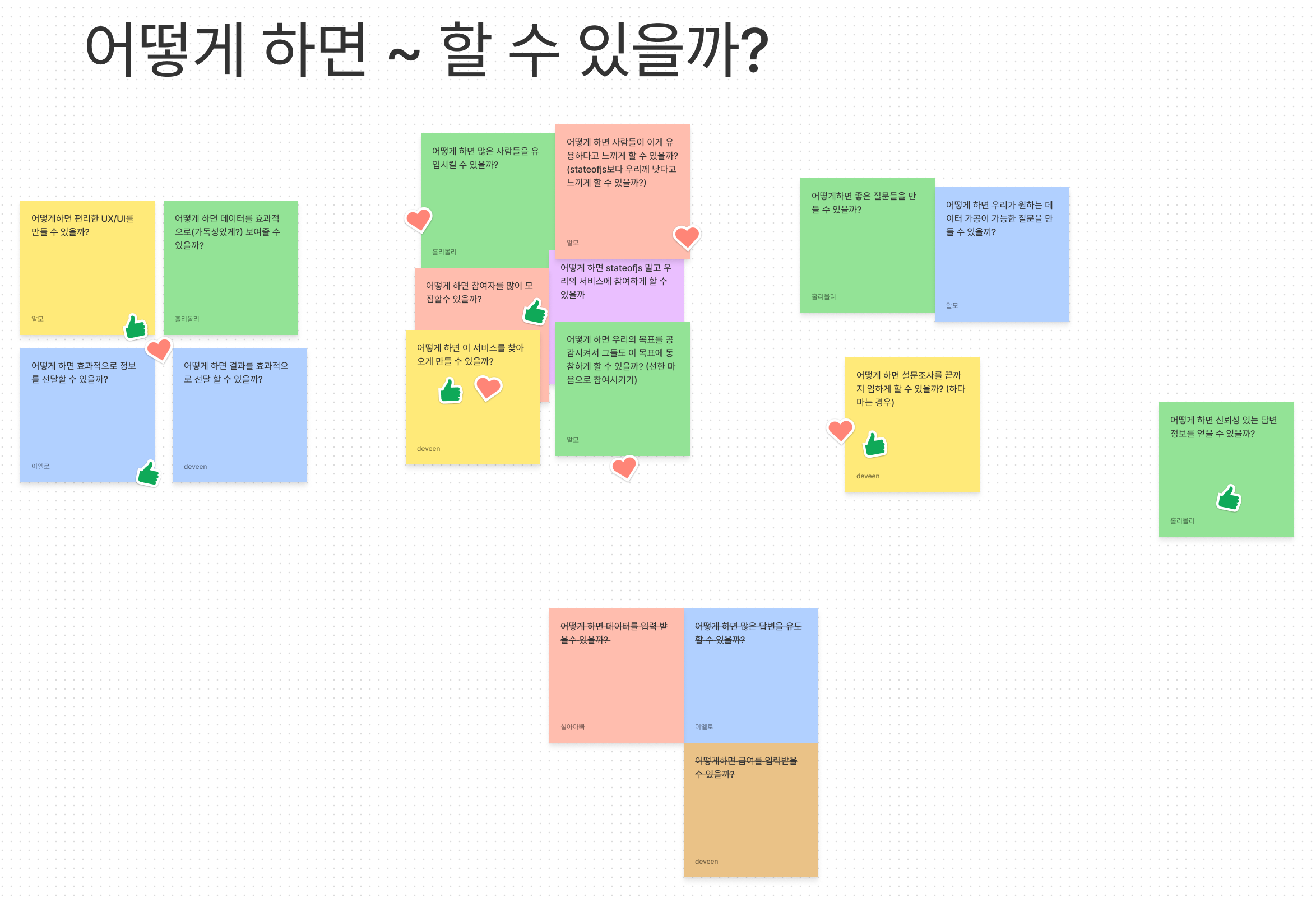
저희는 시간이 부족해서 화살표의 연결을 하지 못한채로 이러한 얘기들을 통해 ⭐️ 핵심 목표와 어떻게 하면 ~ 할 수 있을까? 질문을 완성을 해보고 둘째날을 마무리 할 수 있었습니다.
.png)


내일은 우리가 생각해던 목표를 중심으로 화면을 그려보려고 합니다.
오늘도 즐거운 상상으로 행복해지기 바라며
"펜"과 "종이" 챙겨오시는거 잊지 마시고...즐거운 하루 되세요 ❤️
셋째날

⭐️ 리서치 리뷰
실제 구글 스프린트라면 스케치전 리서치 전문가들이 우리가 만들고자 하는 목표와 관련 레퍼런스나 자료들 분석자료등을 가지고 한번 논의하는 자리가 있어야 합니다. 그래야만 뻔하거나 이미 누군가가 고민을 했던 것들을 다시 고민하는 비용이 줄어들게 됩니다.
저희는 그럴 여유는 없었으므로 약식으로 stackoverflow, stackshare 정도를 잠깐 살펴보는 식으로 마무리 하였습니다. 실제라면 스케치를 하기 전에 충분히 비슷한 사례, 비슷한 제품, 비슷한 아이디어들에 대해서 충분히 검토하고 찾아보는 시간이 필요합니다.
스케치 아이스 브레이킹
갑자기 회사에 왔는데 외계인이 나타나 당신에게 물어봤습니다.
"@&~!@&#$&"
우리는 외계어 번역기가 있어 "당신의 직업은 무엇입니까?" 라는 질문인것은 알았지만
애석하게도 외계인의 말을 할 수는 없네요!
"오로지 그림으로만" 한번 당신의 직업을 설명해보세요!
스케치전 그림을 그리고 설명을 해보는 것을 연습해보고 재미를 통해 예열을 하는 시간을 가져보았습니다.
이때는 타이머가 중요한 역할을 합니다.
⭐️ 아이디어는 마감의 압박 속에서 피어 나기 때문에 이후 이어질 모든 스케치에서는 5분의 시간 타이머를 두고 진행을 해보았습니다.

그리고 각자의 그림이 뭘 의미하는지 설명해보는 시간을 가졌습니다. 여러분이 외계인이라면 이 그림들을 보고 개발자가 어떤 사람인지 짐작이 가시겠나요? 😆
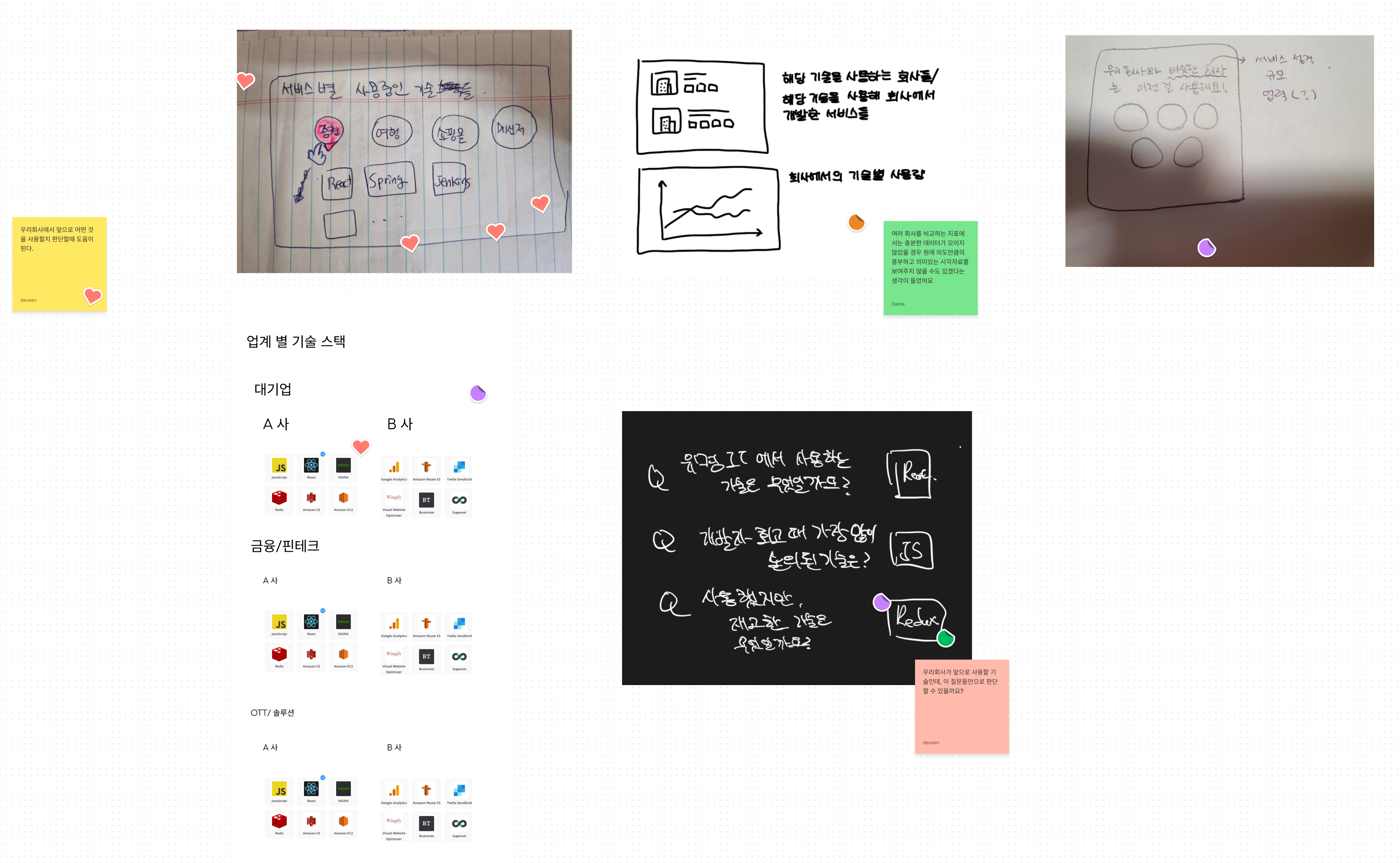
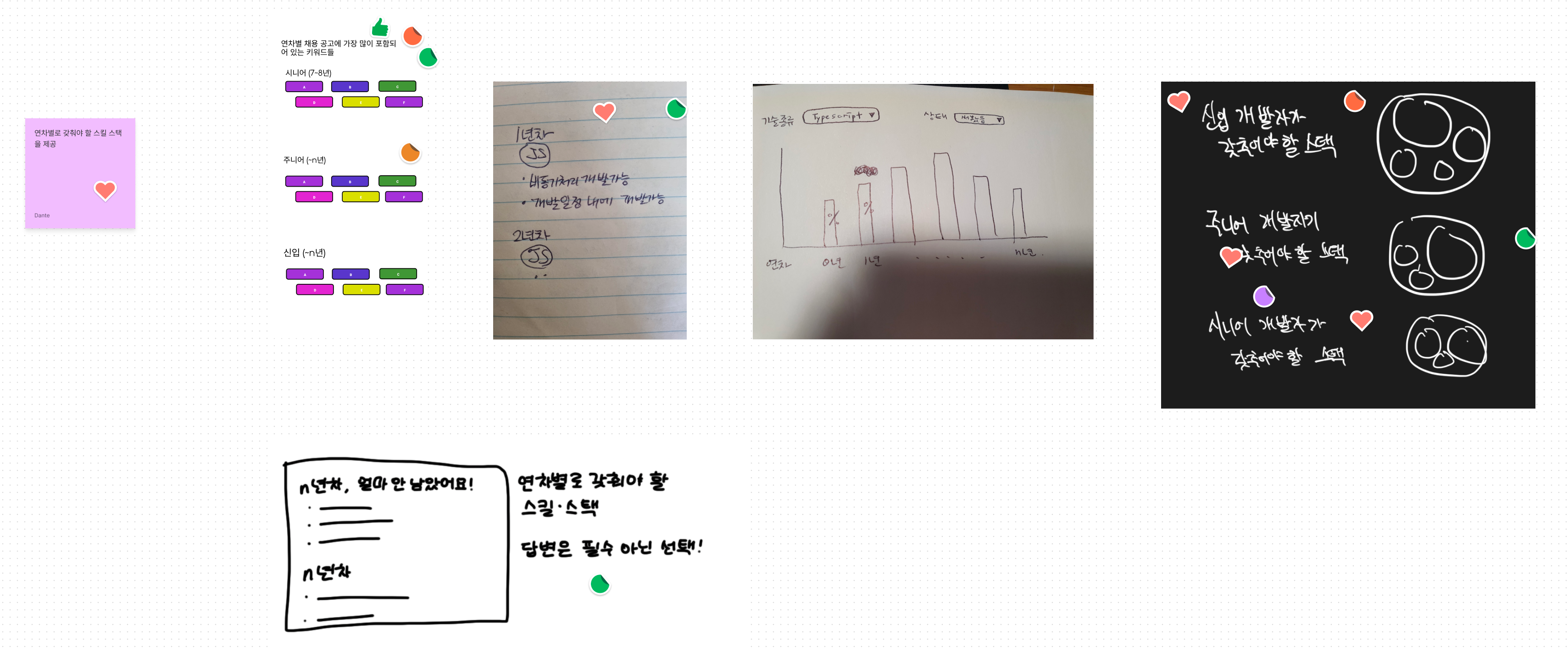
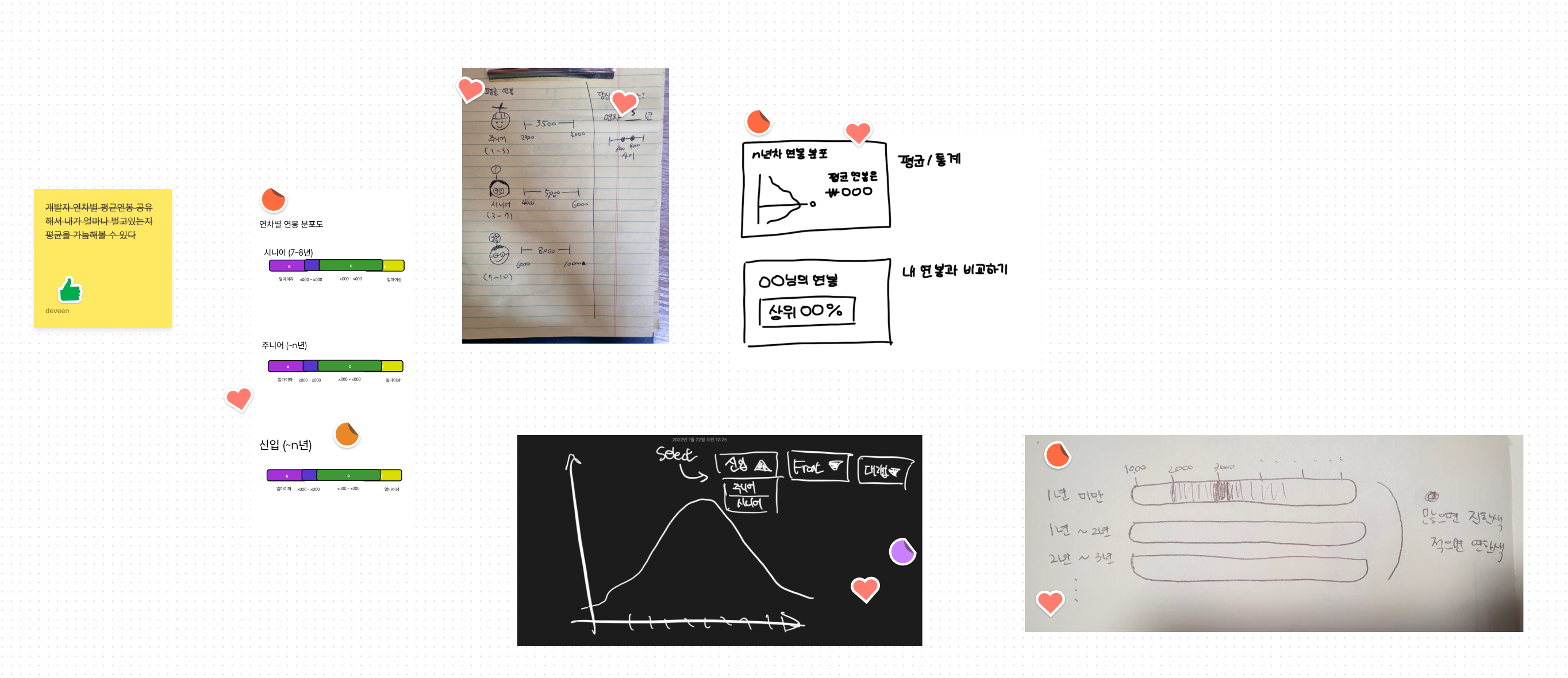
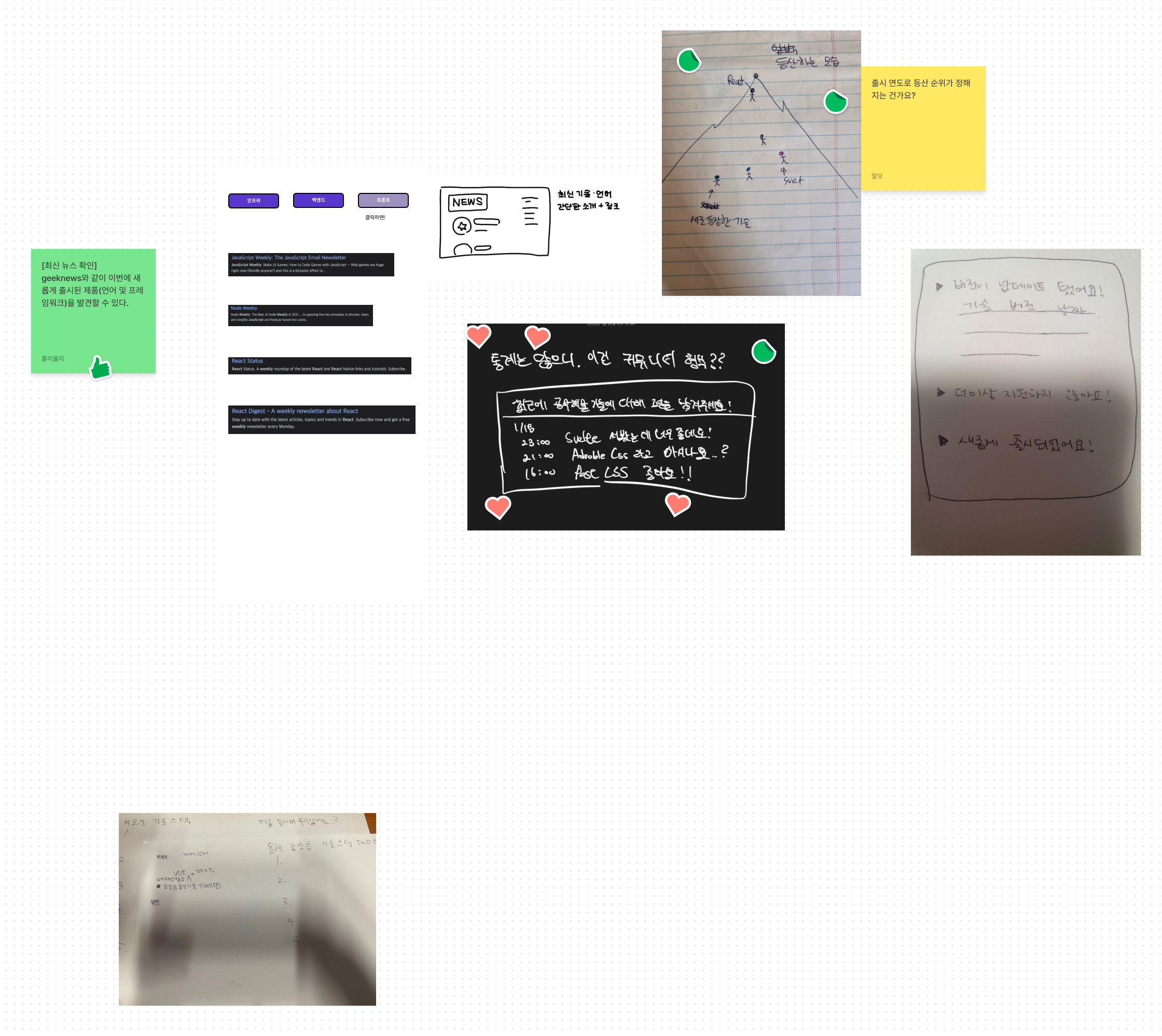
⭐️ 저희의 스케치를 소개합니다.
이 전날 MAP을 통해 획득한 목표를 이루기 위해 필요한 화면들을 스케치 해보기 시작했습니다. 이때는 스케치에 대한 별다른 설명 없이 아이디어를 모으는데 집중해야 하며 오롯이 각자의 시간을 통해서 작업을 하기 시작했습니다. 5분의 타이머와 함께 각 주제에 맞는 화면들을 그리기 시작했습니다.







⭐️ 끈적 끈적 결정
스케치 이후 스프린트에서 중요한 과정 중 하나가 셋째날의 결정입니다. 이렇게 그려진 스케치에 대해서 펼쳐놓고 신중하게 마음에 드는 화면에 투표를 하게 됩니다. 투표권은 적절히 남발하지 않을 수 있게 정해진 1인당 2~3개의 정해진 개수만 부여하도록 합니다. 아직은 장면에 대해서 설명하지 않습니다.
원래 스프린트에서는 아이디어를 보다 객관적으로 바라보기 위해서 둘째날 스케치를 한 다음 논의없이 공유없이 하루가 지난 다음 날 후에 결정을 하라고 권하고 있습니다만 우리는 시간이 없어 스케치 이후 바로 결정을 하게 되었습니다.
어느 화면에 대해서 공감대가 형성되었는지를 알았다면 지금까지와는 다르게 비판적인 시각으로 다시 한번 장면들을 짧게 살펴보는 시간을 가집니다. (중요!) 여기서는 실현가능성과 현실성 개발 공수 한계등의 걱정거리등을 포스트잇을 통해 각 장면에 붙여줍니다.
이후 참가자들은 각 장면에 대해서 설명을 하고 비판적인 걱정거리에 대해서 대답을 해주게 됩니다. 모든 화면에 대한 설명을 들었다면 신중하게 투표권을 행사하도록 합니다.
저희의 경우 1등과 2등을 선택하도록 하고 1등은 2점 2등은 1점을 통해서 최종 결정을 하도록 하였습니다.
⭐️ 실전에서는 이러한 다수결 결정은 의견일 뿐이며 담당 전문가와 의사 결정권자의 의사결정이 가장 중요하다고 합니다. 그래서 의사결정권자의 선택을 통해 최종 결정이 난다고 하네요.
넷째날, 다섯째날
이제 다 만들어야 할 재료와 기획을 모았으니 실제같은 프로토타입을 만들어 볼 차례입니다.
여기서 가장 중요한 것은 실제가 아니라 실제같은 프로토타입을 만들어 보는 것이 중요합니다.
못다한 결정에 앞서 넷째날 목표 리마인드!
"우리의 목적은 사용자에게 이 서비스를 느낄 수 있게 하는 진짜같은 프로토타이핑을 만드는 것입니다."
정말로 테스트를 하고 오픈을 할 것이기에 진짜같아야 하겠지만,
당장은 실제로 서비스가 구동을 해야 할 필요는 없습니다.우리는 오픈 채팅에 이 링크를 공유하고나서
"와! 이거 언제 출시되나요? 진짜 꼭 필요한 서비스였어요!" 라는 느낌을 줄 수 있는게 목표입니다.(물론 해보면 알겠지만 진짜같은 프로토타이핑을 만드는 것이 쉬운것은 아닙니다. 정말 리얼하지 않으면 사람들은 반응해주지 않아요ㅠㅠ)
프로로타이핑, 데모의 의미에서 부담감은 낮추더라도 완성도는 꼭 챙기셔야 합니다!
PL을 뽑아봅시다!
코딩을 하고 프로젝트를 하는 것은 제가 중심이 아니라 스스로 함께 해보시길 바랬기에 자체적으로 PL을 뽑고 페어프로그래밍을 할 수 있기를 바랬습니다.
스프린트 팀원의 열화와 같은 추천으로 "단테"가 PL이 되었습니다. 🎉
아무쪼록 우리의 멋진 서비스가 잘 "데모" 될 수 있게 잘 이끌어 주기를 바랍니다.다 완성이 안되더라도 배포가 가장 중요하니 첫번째로는 빈 페이지라도 배포를 해주시고
프로젝트 세팅과 코딩 컨벤션, git 이용 컨벤션, 이슈 관리, 브랜치 관리, PR 방법, 배포 방법등을 최우선으로 부탁드립니다.
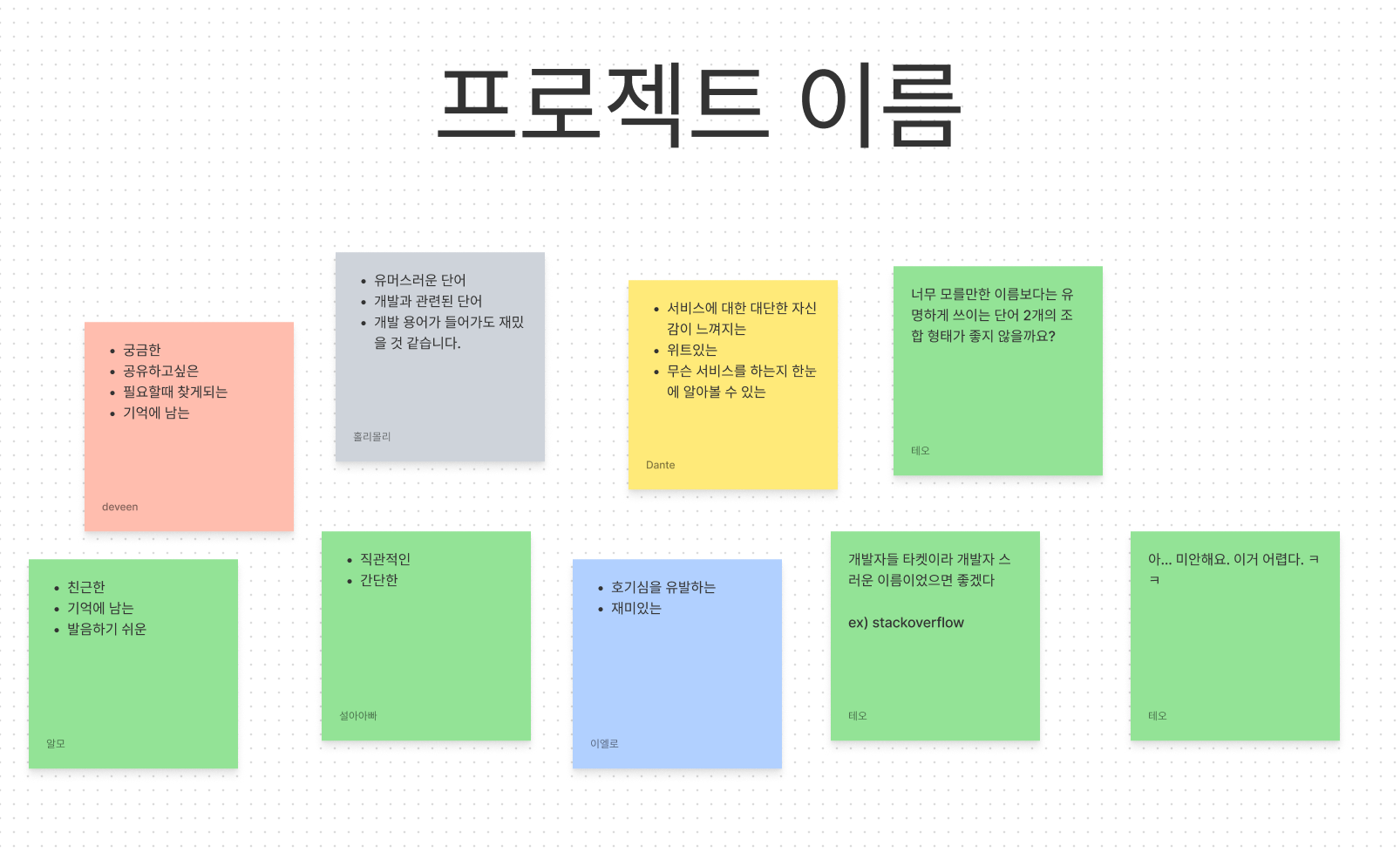
프로젝트 이름 정하기
이제 프로젝트의 아이덴티티를 분명하게 해줄 이름을 정하는 일을 하게 되었습니다. 프로젝트의 이름을 정하는 것도
점진적으로 주제를 정하고, 각자 말하고, 투표하고, 다시 논의하는 스프린트 프로세스를 통해서 일사천리로 진행이 될 수 있었습니다.
- 어떤 이름이었으면 하나요?

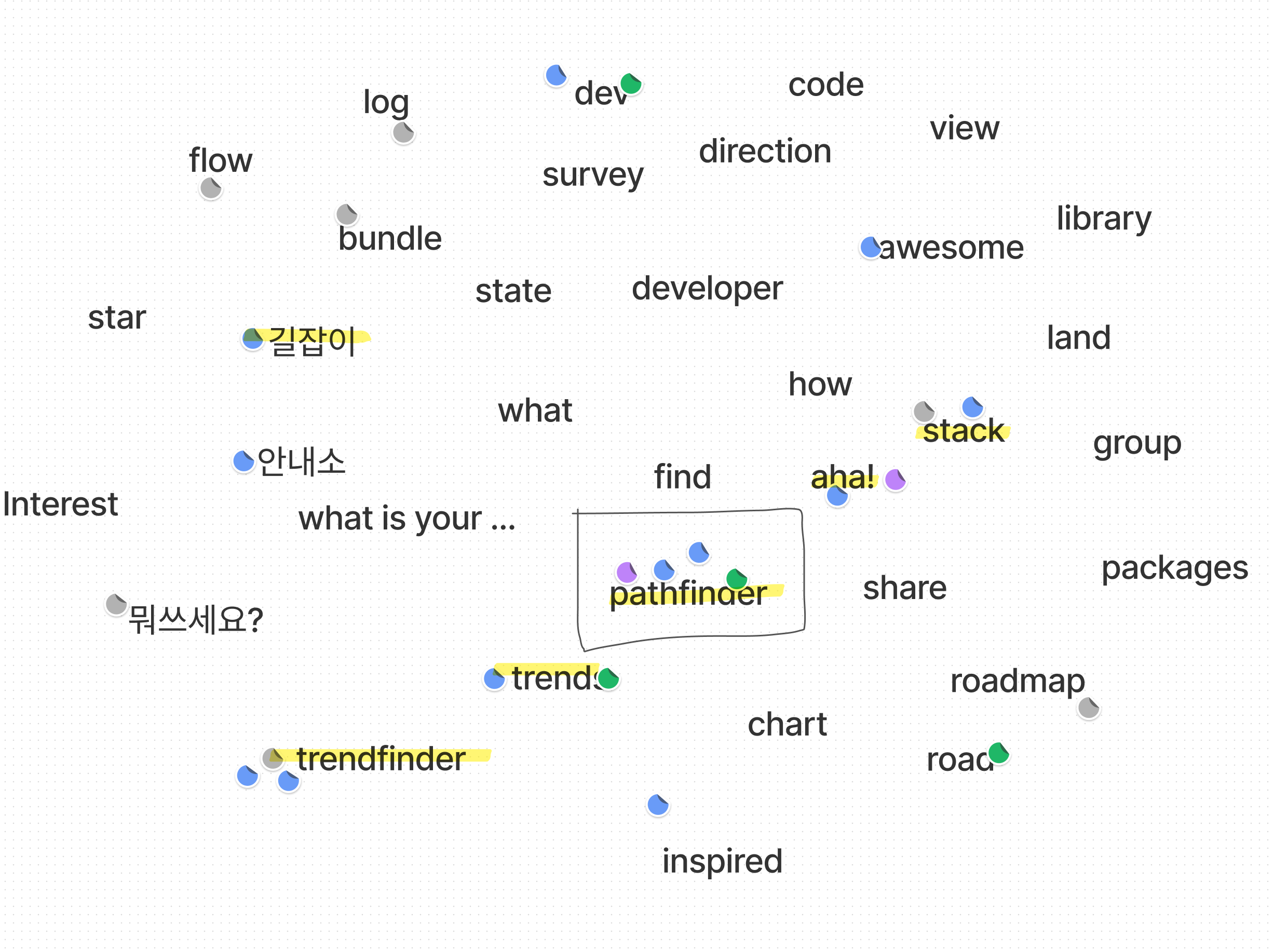
- 이름에 들어갈 단어를 골라주세요. 투표해주세요.

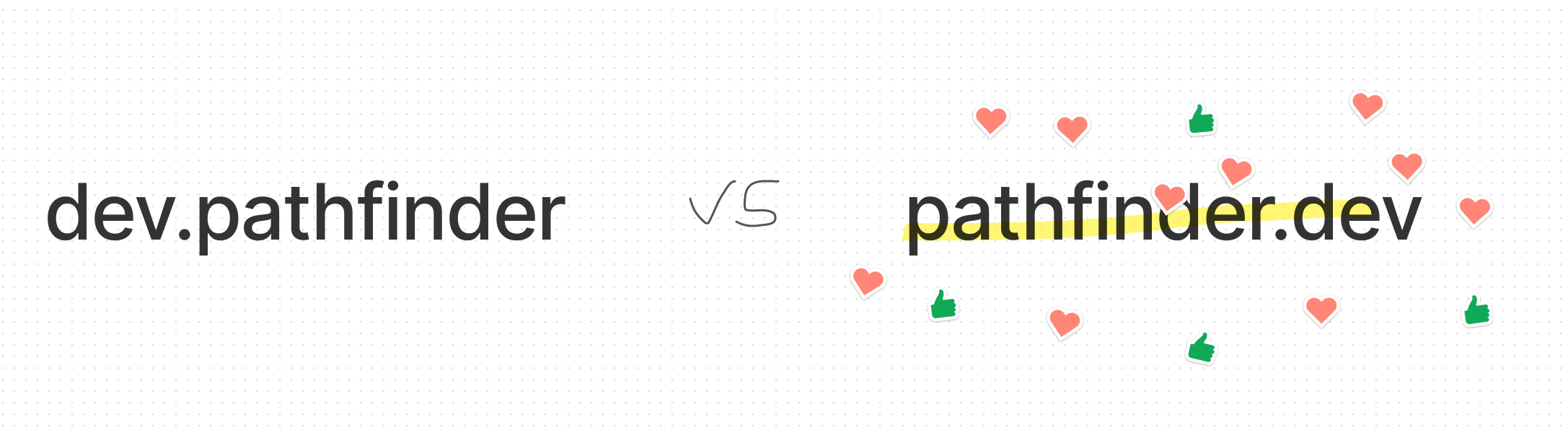
- 어떤 이름이었으면 하나요? 라는 룰에 부합하나요? (조금 개발스러운 느낌이 부족해요!)

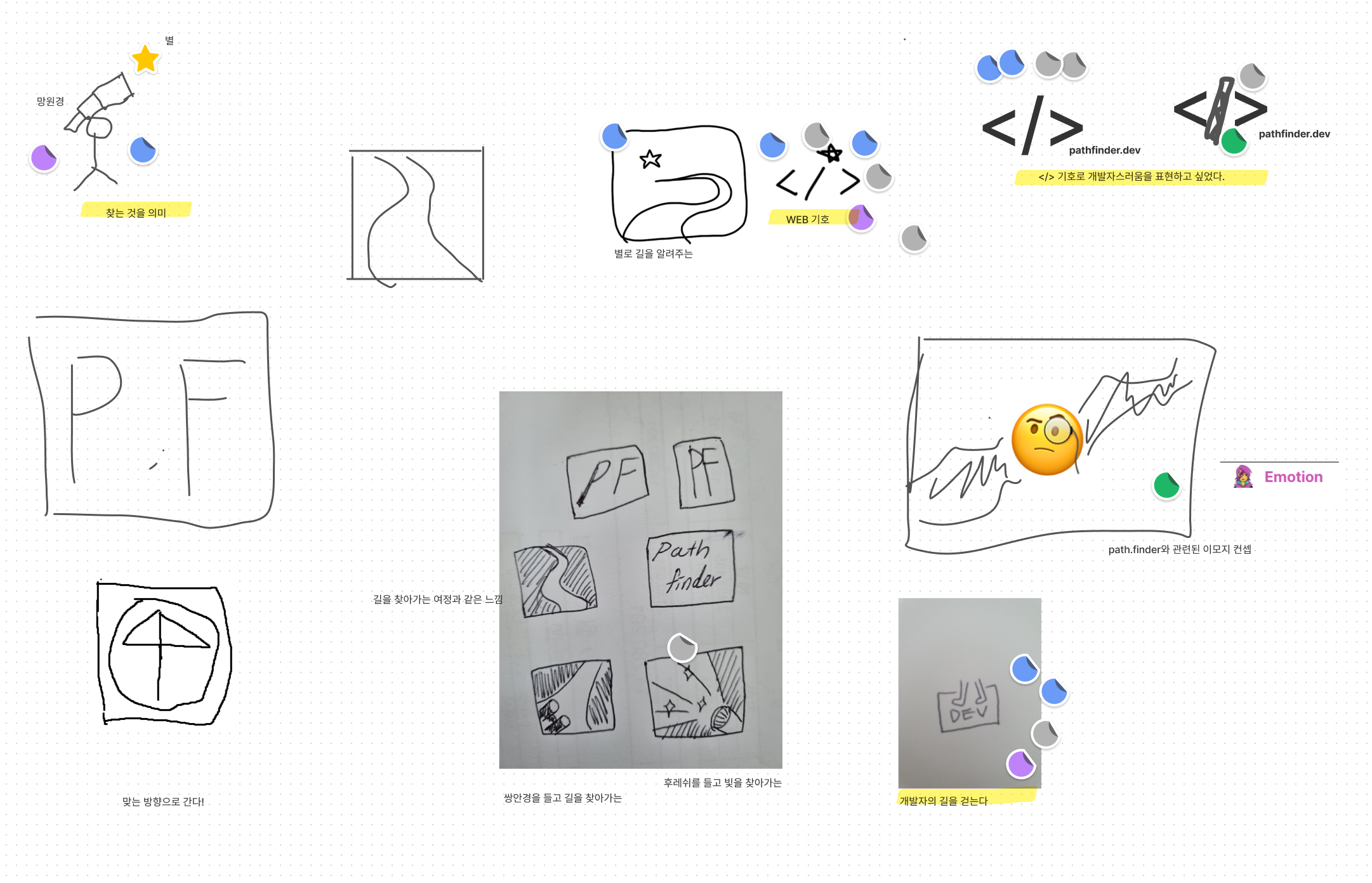
- 로고도 만들어 봅시다.

프로젝트 시작과 페어 프로그래밍
그리고 새로운 PL "단테"를 중심으로 열심히 프로젝트를 진행해 주셨습니다.
여기서 부터는 저는 더 이상 관여하지 않았습니다. 해야할 목표가 있고 함께할 사람이 있고 열정이 있었기에 그 과정이 즐거울 수 있을 거라고 기대하며 테스트를 해보는 날을 기다렸습니다.
마지막날
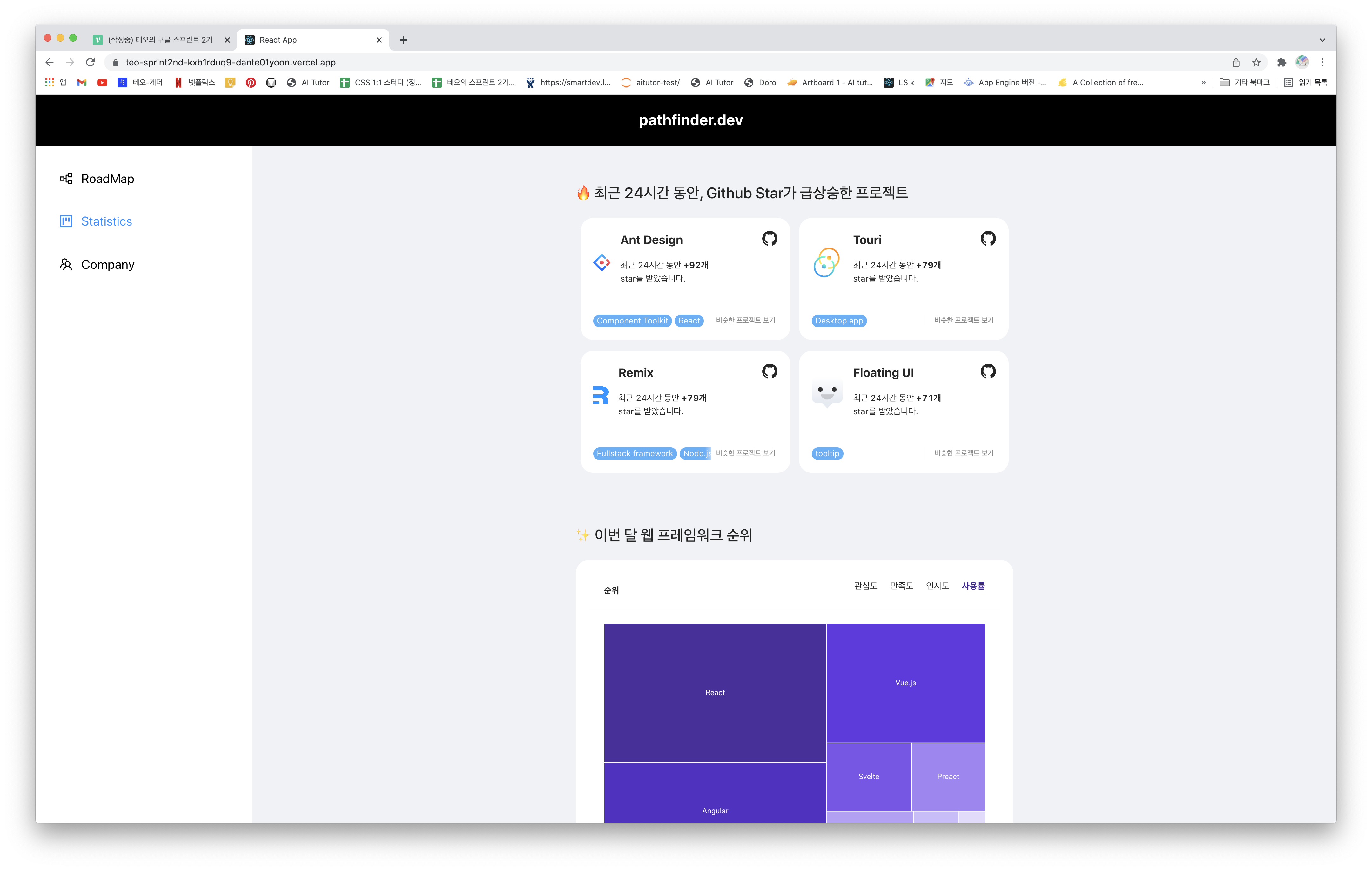
단테의 지휘 아래 다같이 페어 프로그래밍을 하면서 우리의 첫 프로토타이핑을 완성하였습니다.
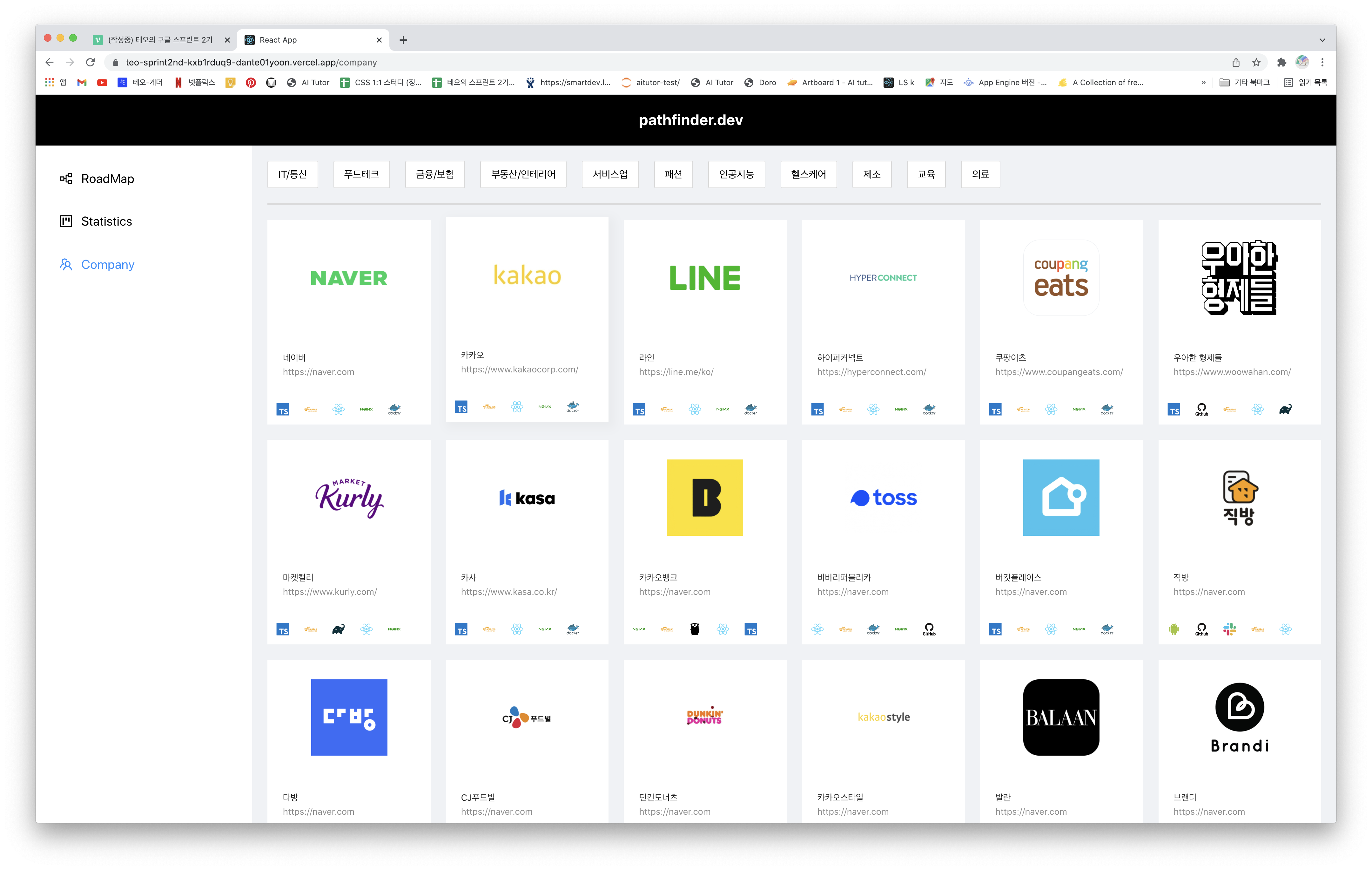
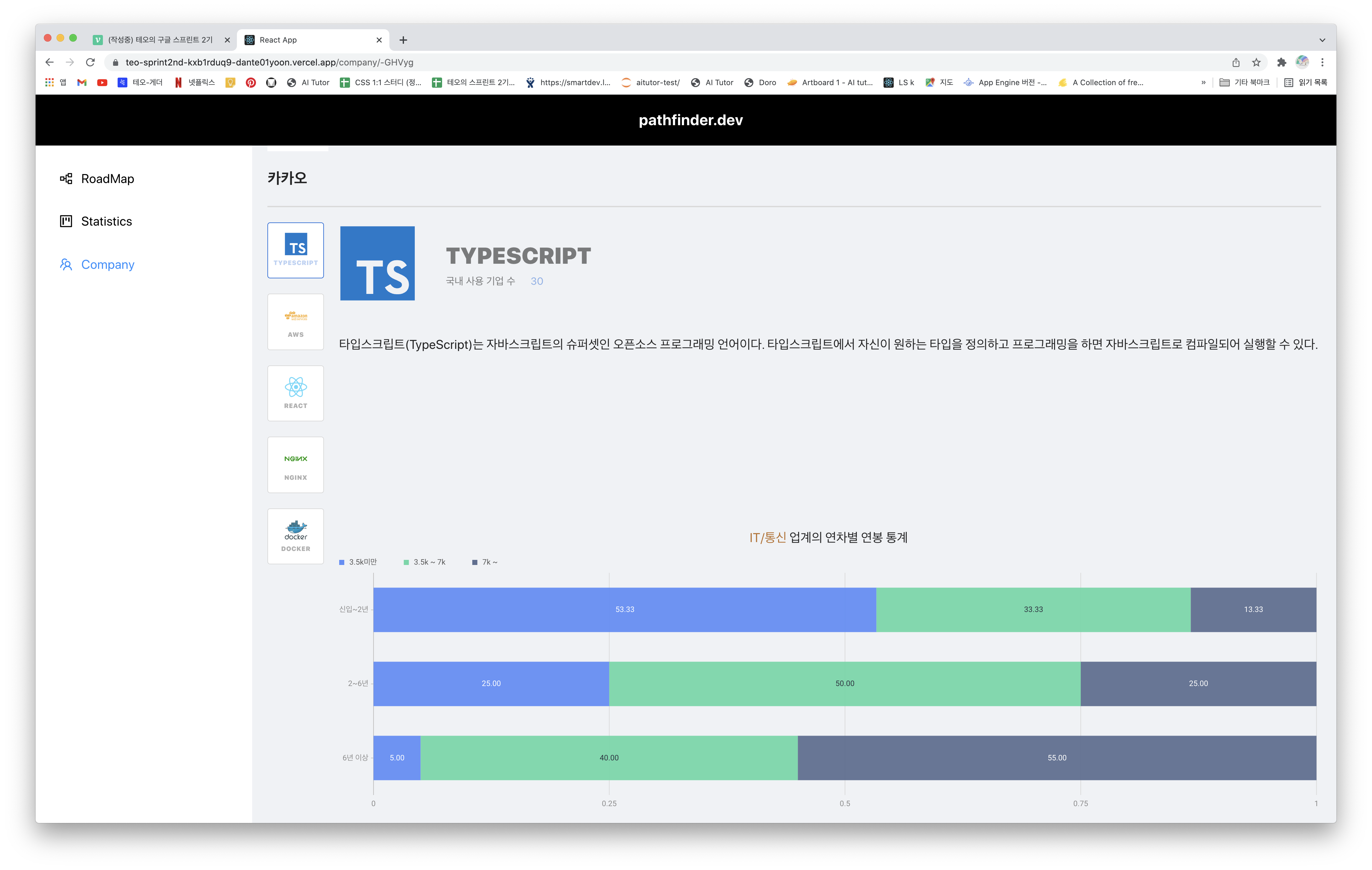
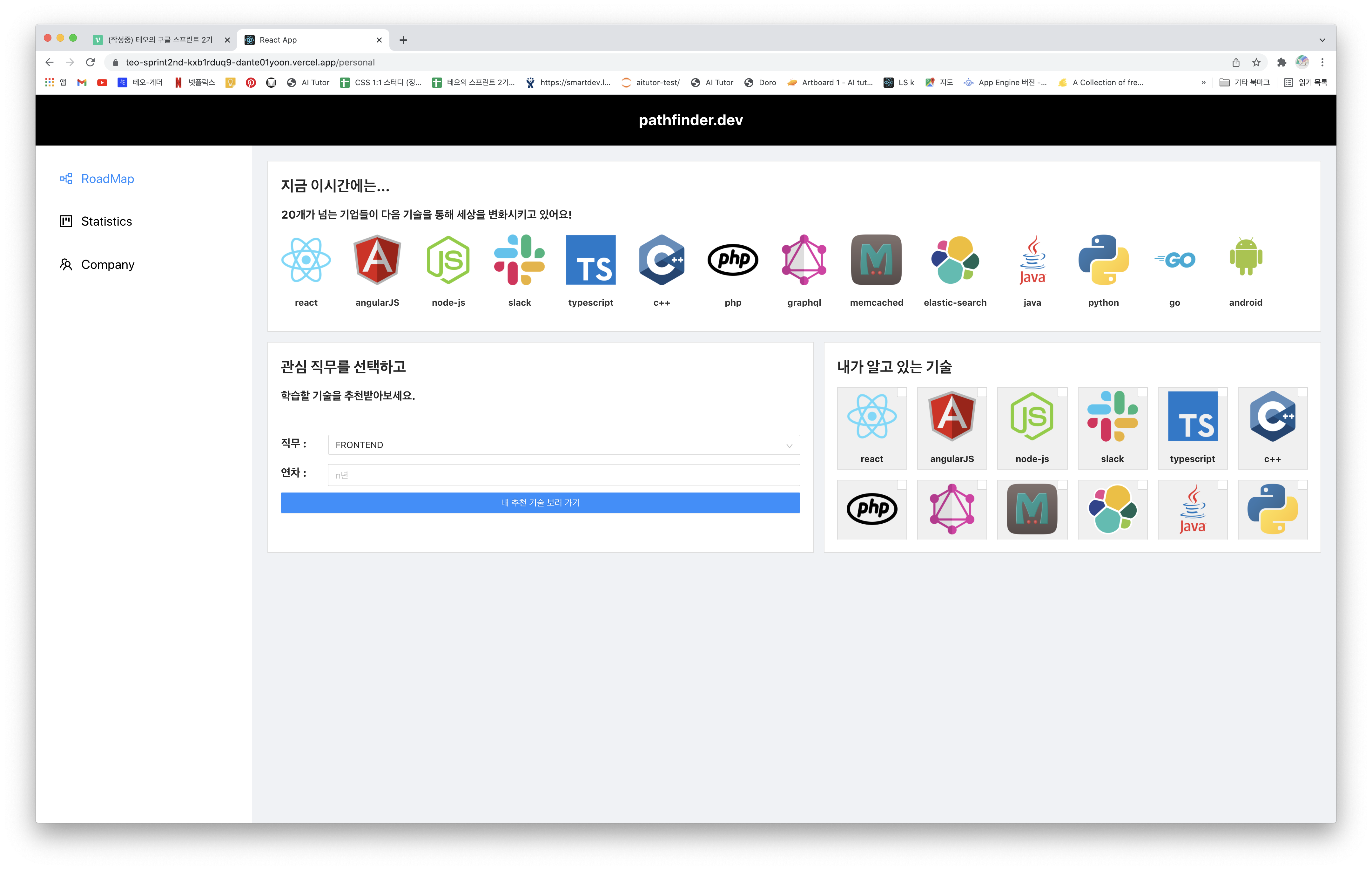
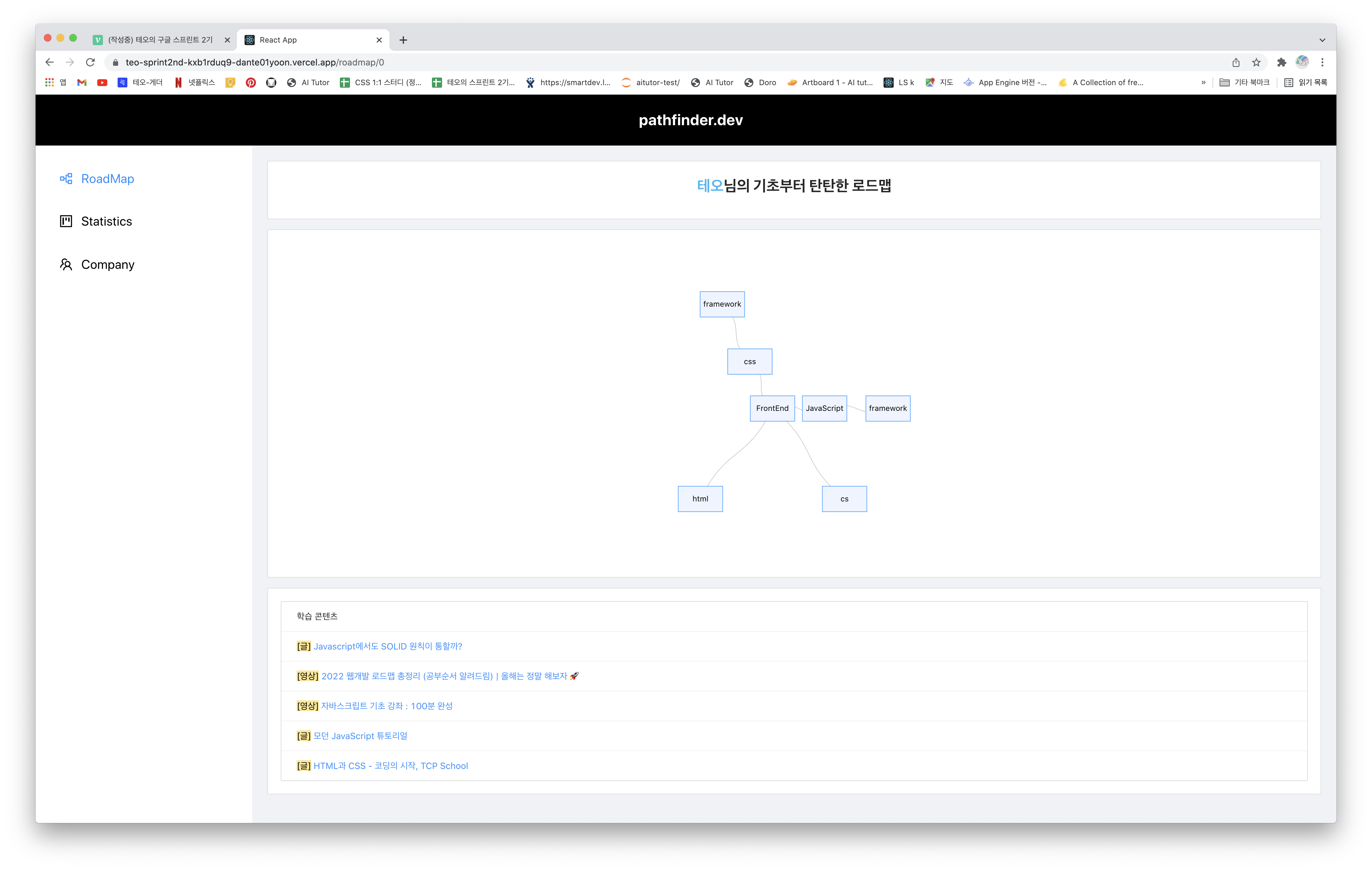
스크린샷만 보지 말고 꼭 한번씩 실제로 오셔서 구경한번 해주세요!
pathfinder.dev 프로토타입
https://teo-sprint2nd-6327wqdmg-dante01yoon.vercel.app/
스프린트에서 설문 조사를 하고 있습니다. 소중한 의견은 스프린트 팀에게 큰 힘이 됩니다!
https://docs.google.com/forms/d/e/1FAIpQLSdOHV4aO4AO6AwYYKQZ6KogwDxADC1lYN2Rsu__IbgCV3gJsQ/viewform





저는 스프린트의 최종 단계인 테스트의 테스터가 되어 최대한 3자의 입장에서 느낀 점등을 말해보려고 했습니다.
그 결과를 통해서 최초의 아이디어를 돌이켜보며 어떤 점이 좋았고 어떤 점들이 부족했고
또 어떤 방향으로 나아가야 할지 고민을 해보는 시간을 가졌습니다.
사이트 정체성을 느끼기에는 아직 부족한 거 같아요
여기서 순간 뭘해야 할지 모르겠어요
오! 이런거 좋네요!
확실히 기술 스택을 중심으로 얘기할 거리가 많은 거 같아요~
실제 코딩을 할 수 있는 시간적 여유가 하루가 채 되지 않았을 텐데 이정도의 결과물을 만들어 준 참가자분들께 다시 한번 감사의 말을 전달드립니다.
마무리는 자축하며 앞으로 어떤 부분을 추가를 해야할 지 다음 스프린트를 고민을 해보는 시간을 통해 정해진 스프린트 2기 프로그램은 끝이 났습니다.


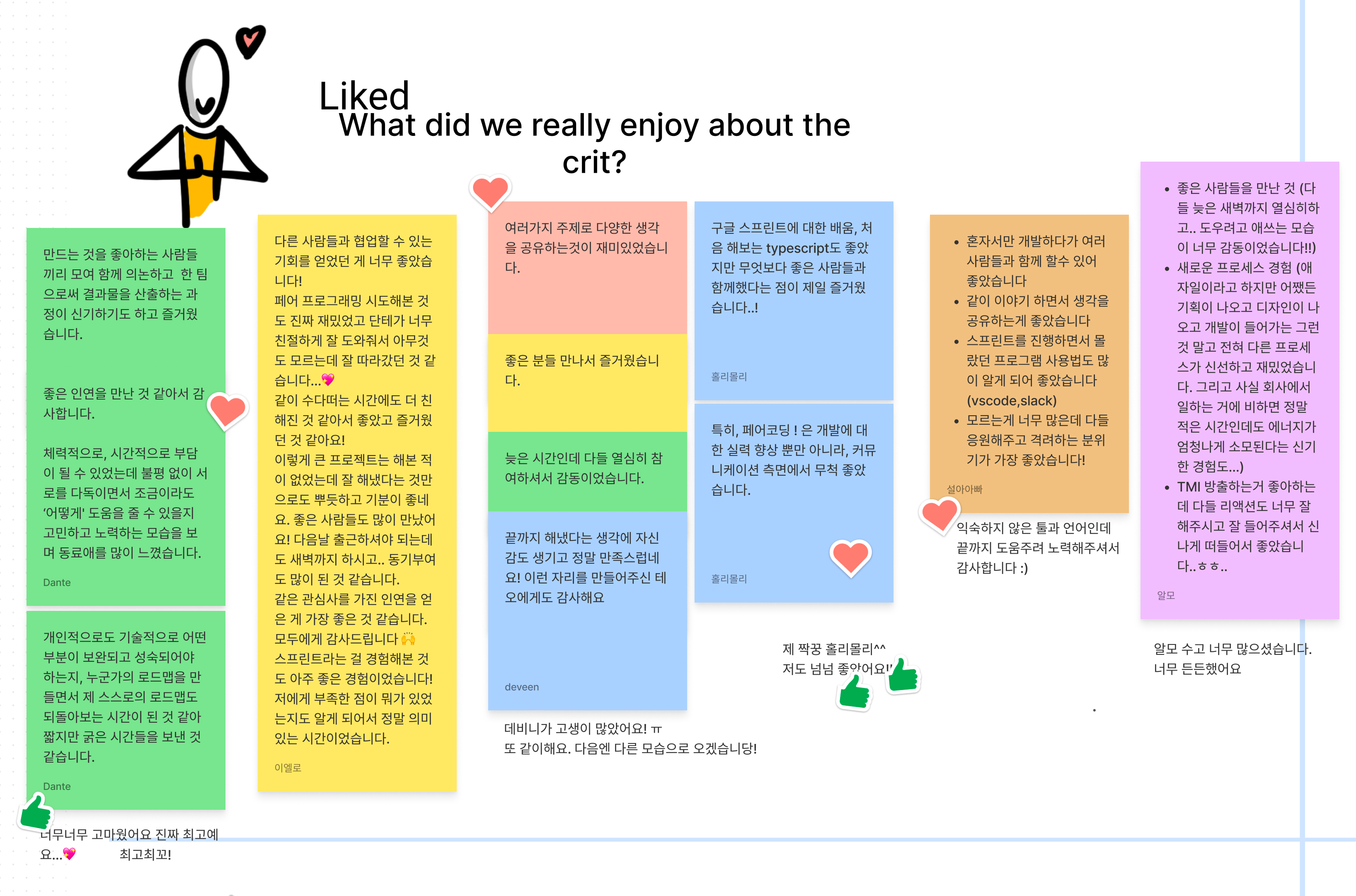
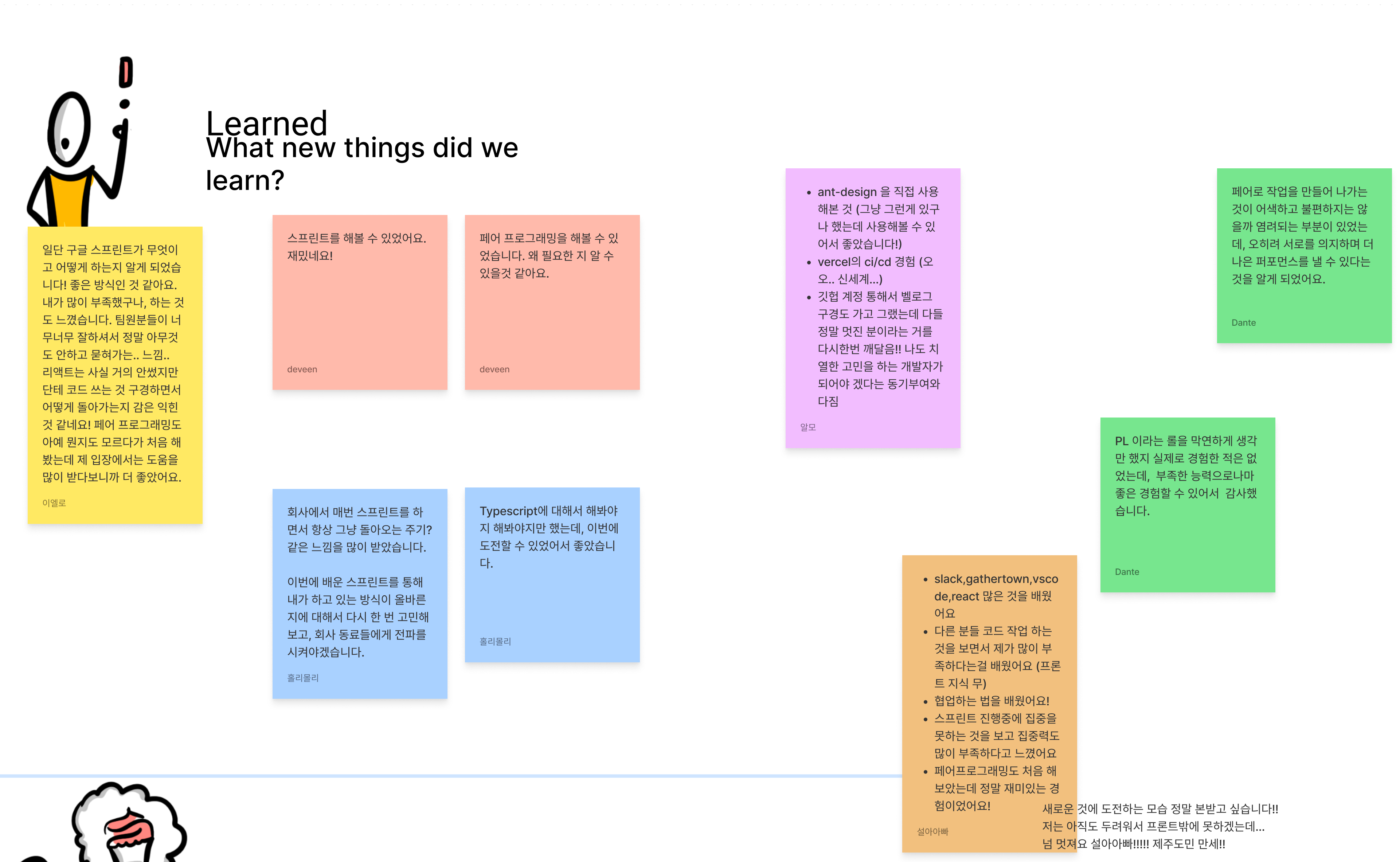
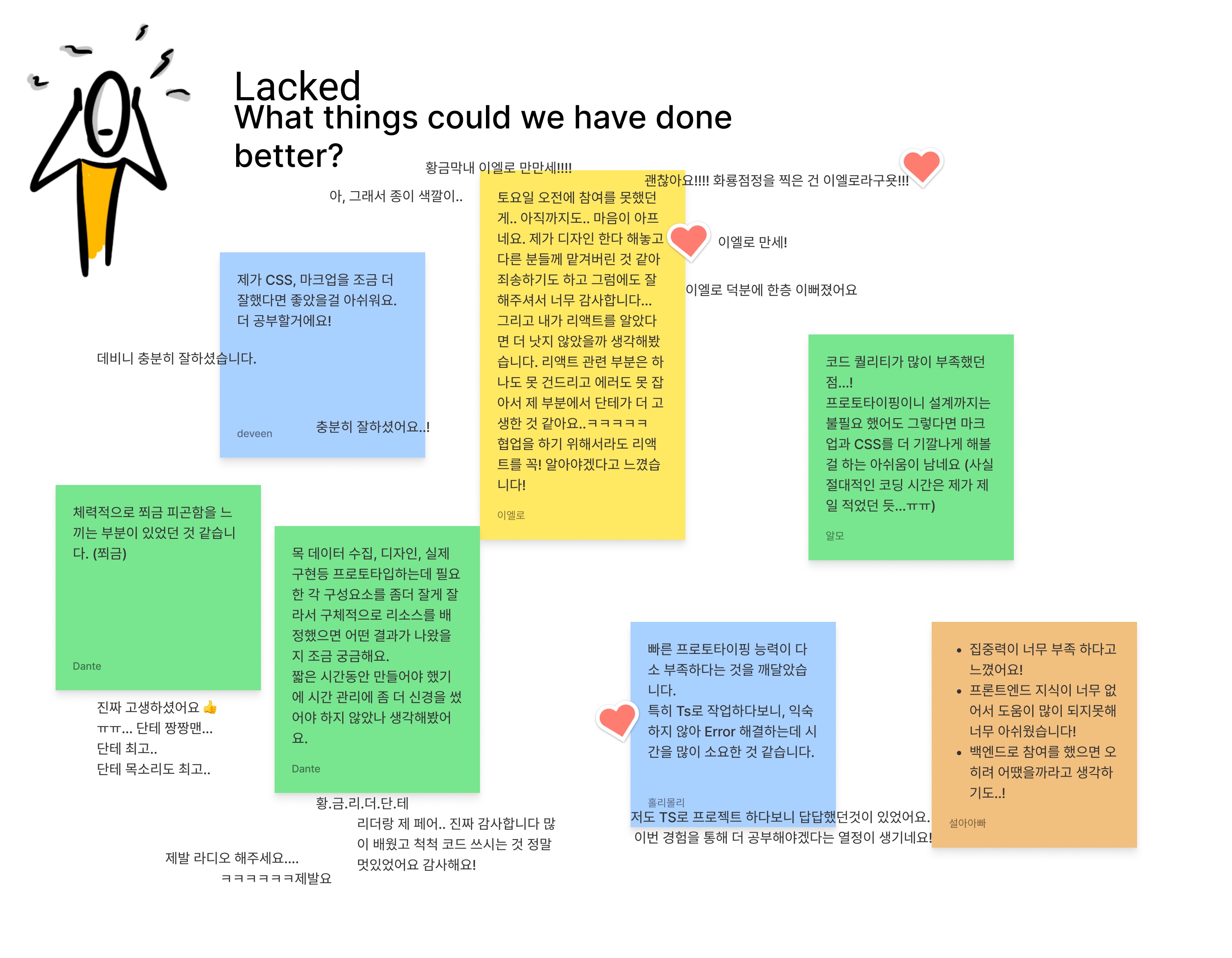
회고
4LS 회고를 통해서 스프린트를 한번 돌이켜 보았습니다.
타이머를 걸어도 하고픈 말들이 너무 많았던 우리 팀 여러분들은 이렇게 빼곡히 정성스레 작성을 해주셨네요!




끝으로...

함께했던 후기를 들어보면서 훈훈한 마무리를 할 수 있었습니다.
끝까지는 있지 못하고 개인 사정으로 나와야했지만 오히려 남은 팀원 분끼리 더 하고 싶었던 얘기를 나눌 수 있었을 것 같아요.
5일간 함께 해준 알모, 단테, 홀리몰리, 설아아빠, 데비니, 이엘로 모두에게 다시 한번 감사의 인사를 전합니다.
지난 5일간 모여서 생각을 나누고 공감하고 함께 했던 시간들이
앞으로 개발자의 길을 걸어가면서 개발은 참 즐거운 일이라는 것을 느끼고 돌이켜 볼 수 있는 소중한 추억이 되기를 바랍니다.함께 해서 행복했습니다.
고마워요 ❤️
이 글을 읽으신 분들도 구글 스프린트나 팀 캔버스에 대해서 간접적으로나마 어떤 활동인지를 이해하시고 한번쯤 팀에서 시도를 해보시면 좋겠습니다.
이 모든 것들이 하루 2시간씩 5일간 일어났던 일입니다. 실제 회사생활에서 보다 적게 시간을 썼는데 훨씬 더 많은 것들을 할 수 있었다고 하신 분도 있었어요. 이러한 프로세스를 잘 접목시켜서 실제 업무에서도 더 효율적인 프로세스로 일을 할 수 있는 인사이트가 되었으면 좋겠습니다.
긴글 함께 해주셔서 감사합니다 :)
ps. 혹시 이 글을 보시는 디자이너 분들이 있다면 꼭 좀 함께 했으면 좋겠습니다. 3기는 어떻게 기약이 될런지는 모르겠습니다만 다음에 스프린트를 하고 싶으신 분들이 있다면 꼭 디자이너분과 함께 해보았으면 좋겠네요 :)
ps2. 혹시 설문 조사 안하신 분들은 한번 소중한 의견 한번 공유 부탁드립니다.
스프린트에서 설문 조사를 하고 있습니다. 소중한 의견은 스프린트 팀에게 큰 힘이 됩니다!
https://docs.google.com/forms/d/e/1FAIpQLSdOHV4aO4AO6AwYYKQZ6KogwDxADC1lYN2Rsu__IbgCV3gJsQ/viewform
참가자 회고글 보러가기
이엘로 - 6일간의 여정 돌아보기 - 구글 스프린트
단테 - 우리 프로젝트 같이 해보지 않을래요? (테오의 구글 스프린트 2기)
.png)



3기..대기자 여기 1명 있습니다. :) 이번에는 좀 더 체계적으로 진행이 되었네요! 글 잘 봤습니다.
첫째날의 그 어색함..아직도 생생하지만 마지막엔 다함께 웃으면서 마무리하게 되어서 정말 좋은 기억으로 남아 있어요. 😆 마지막으로 3기에선 디자이너분 꼭 함께 해주셨으면 좋겠네요! ㅎㅎ