- 전체보기(25)
- JavaScript(12)
- next.js(3)
- 에러 해결(3)
- 운영체제(2)
- OS(2)
- html(2)
- 공룡책(2)
- js(2)
- 프로그래머스(2)
- vanilla js(2)
- 라인(1)
- cookies(1)
- 동적 라우팅(1)
- 호이스팅(1)
- samesite(1)
- 코딩테스트(1)
- 함수형 프로그래밍(1)
- 표현식(1)
- 404(1)
- null(1)
- Recoil(1)
- OSI(1)
- async(1)
- node.js(1)
- 네트워크(1)
- lax(1)
- 클로저(1)
- 코테(1)
- DOM(1)
- 코테 후기(1)
- 동아리(1)
- script(1)
- CSR(1)
- SSR(1)
- 표 편집(1)
- Defer(1)
- react.js(1)
- ssg(1)
- Array.from(1)
- Array.prototype.map()(1)
- 42서울(1)
- Falsy(1)
- Next.js 14(1)
- ISR(1)
- nextjs(1)
- 값(1)
- Chromium(1)
- 명령문(1)
- vanilla javascript(1)
- TCP/IP(1)

[Next.js 14] Routing : Defining Routes
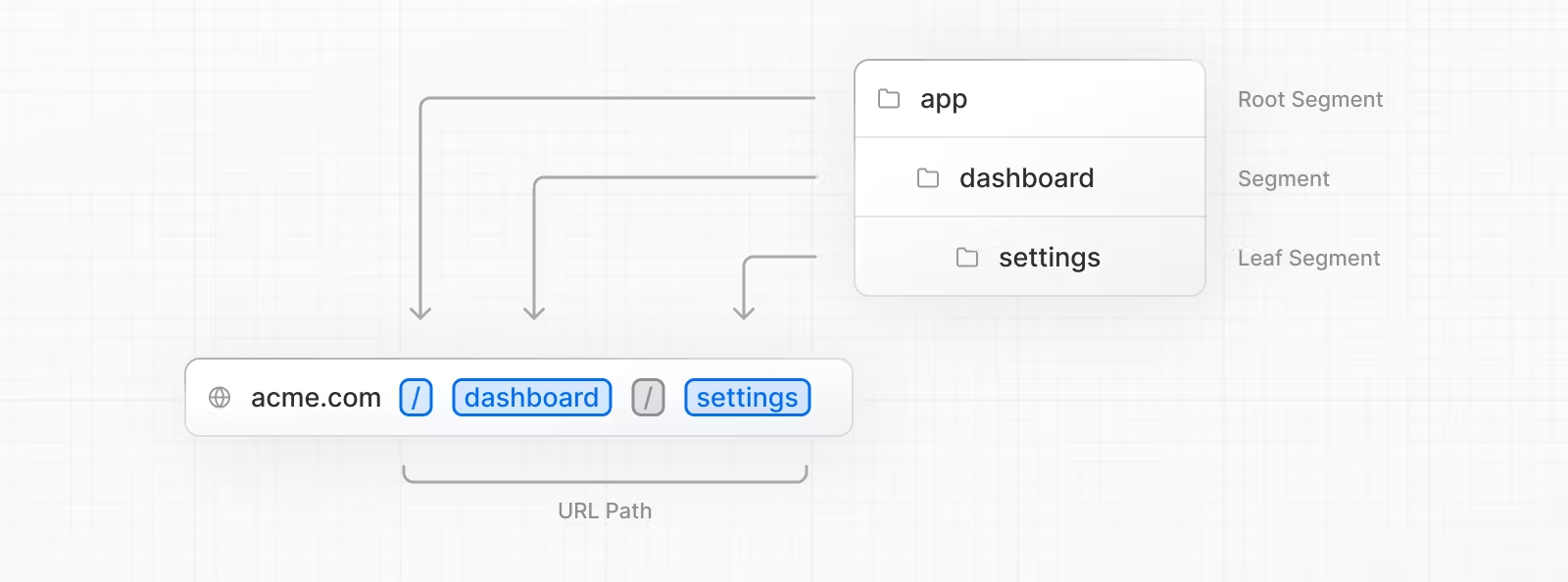
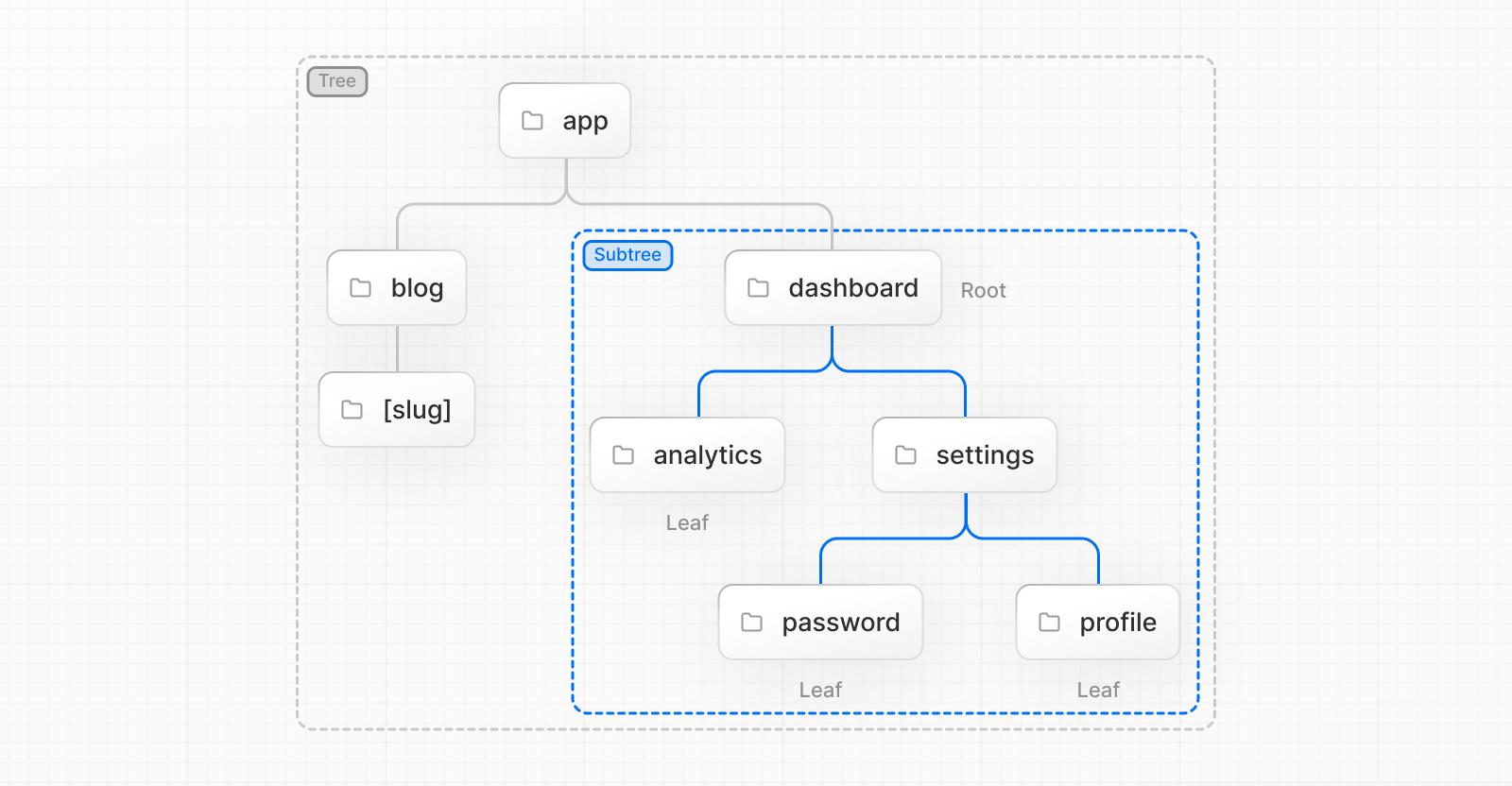
이 페이지는 route 들을 어떻게 정의하고 구성해야하는지 안내합니다. Creating Routes Next.js 는 폴더들이 routes를 정의하는, 파일시스템을 기반으로 하는 라우터를 사용합니다. 각 폴더는 route segment 를 나타내고 URL segme

[Next.js 14] Routing
Next.js 14 공부겸 영어 공부로 공식문서 번역. 이해되는데 방해된다고 생각하는 부분은 번역하지 않아 공식문서와 조금 다를 수 있습니다.

[Next.js 14] Getting Started
Next.js14 공부 겸 영어공부로 공식문서 번역하기. 중요하다고 생각되는 부분만 요약 번역하여 실제 공식문서와 다를 수 있습니다.
[에러 해결] Next.js : url을 통해 특정 페이지에 직접 접근하는 것 막기 ~Redirect~
Next.js 는 pages 라는 폴더 하위에 파일을 작성하면 해당 페이지를 자동으로 라우팅해주는 편리한 기능을 제공한다. ex ) pages/manual.tsx ⇒ /manual하지만 pages 하위에 있는 모든 파일에 url로 직접 접근할 수 있도록 허용하는 것은
[에러 해결] Next.js : 동적 라우팅된 페이지 배포시 404 에러
배포한 후 동적 라우팅된 페이지를 새로고침하거나, url로 직접 접근하면 404가 뜨는 현상 해결하기
[에러 해결?] Chromium : possible side effect in debug evaluate
2022년 5월 31일 답변\[A recent Chromium update broke that, and not just for FC.]Looks like a fix has already been produced, just need to wait for its imple
[에러 해결] Recoil : Duplicate atom key
Expectation Violation: Duplicate atom key "\~~". This is a FATAL ERROR in production.But it is safe to ignore this warning if it occurred because of h
[JavaScript] Array.from() 과 Array.prototype.map() 비교하기
Array.from() 과 Array.prototype.map() 모두 기존 배열의 각 요소에 함수를 적용해서 새로운 배열을 만든다. 그렇다면 Array.from() 과 Array.prototype.map() 의 차이는 무엇일까?

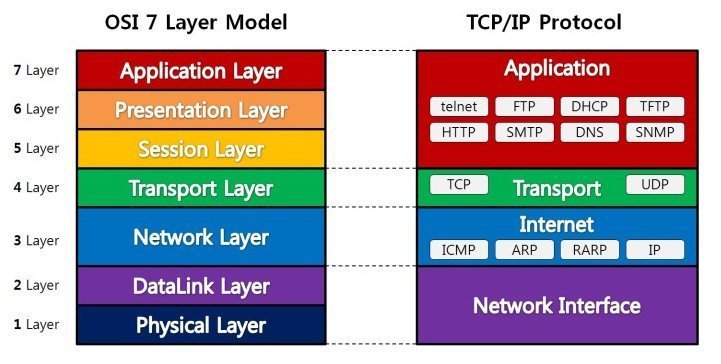
[네트워크] OSI 7계층을 왜 배울까?
네트워크를 공부할 때 가장 먼저 배우게 되는 것이 TCP/IP 모델 혹은 OSI 모델이다.오늘날의 네트워크에서 OSI모델은 참조적 모델일 뿐이고 실제로 쓰이는 것은 TCP/IP 모델이라는데 그렇다면 OSI 모델을 왜 배워야할까?
[Javascript] 변수의 호이스팅
Javascript 에서 호이스팅이란 변수나 함수의 선언이 끌어올려지는 것처럼 보이는 것을 말한다.(실제로 끌어올려지지는 않는다.)Javascript 는 문을 한줄 한줄 읽어 실행하는 런타임 이전에 코드 평가 과정을 거치면서 코드를 실행하기 위한 준비를 한다.이때 자바