 ## stack - 쌓여 있는 접시 (Last in First out)
## stack - 쌓여 있는 접시 (Last in First out)

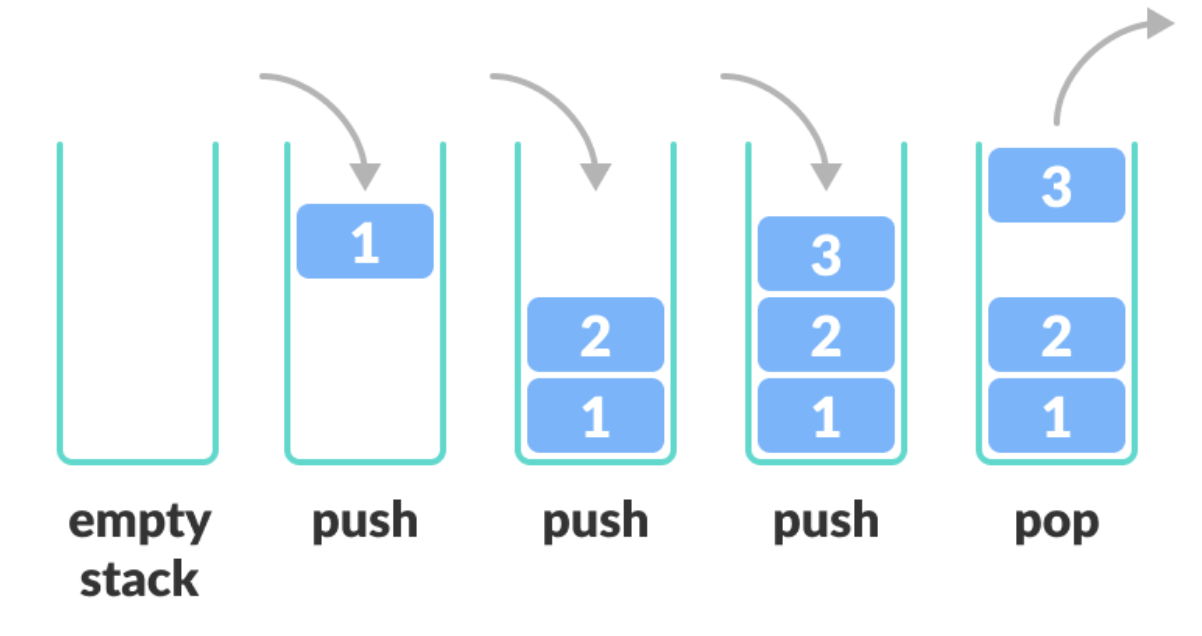
Stack 은 나중에 들어온 것이 먼저 나간다.
✓ Method
- push(element) : stack의 맨 뒤에 값을 추가해준다.
- pop() : stack의 맨
뒤의 값을 삭제해준다. - peek() : stack의 맨
뒤의 값을 리턴해준다. - size() : stack 에 들어있는 데이터의 총수를 리턴해준다.
- isEmpty() : stack 이 비었으면 '1' , 그렇지 않으면 '0' 으로 리턴해준다.
✓ 사용
class Stack { constructor() { this.storage = {}; this.top = 0; } size() { return Object.keys(this.storage).length } push(element) { this.storage[this.top] = element this.top++ return element } pop() { if(this.top < 1){ return; } this.top-- let result = this.storage[this.top] delete this.storage[this.top] return result } } module.exports = Stack;
Queue - 계산을 기다리는 사람들 (first in first out)

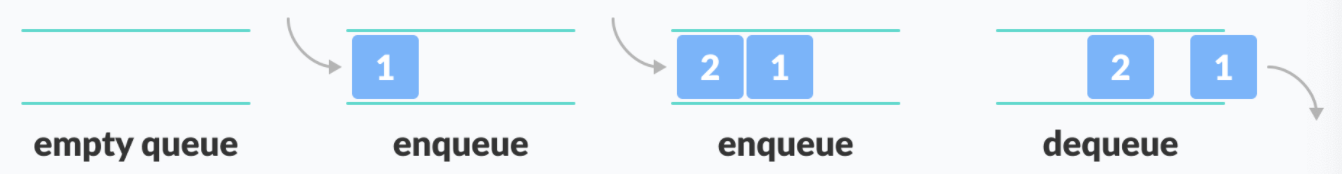
Queue 는 처음 들어온 것이 먼저 나간다.
✓ Method
- enqueue(element) : queue의 맨 뒤에 값을 추가해준다.
- dequeue() : queue 맨
앞의 값을 삭제해준다. - peek() : queue 맨
앞의 값을 리턴해준다. - size() : queue 에 들어있는 데이터의 총수를 리턴해준다.
- isEmpty() : queue 이 비었으면 '1' , 그렇지 않으면 '0' 으로 리턴해준다.
✓ 사용
class Queue { constructor() { this.storage = {}; this.rear = 0; this.first = 0; } size() { return Object.keys(this.storage).length} enqueue(element) { this.rear ++ this.storage[this.rear] = element return element } dequeue() { if(this.rear <1){ return; } this.first++ let result = this.storage[this.first] delete this.storage[this.first] return result } } module.exports = Queue;

수나니 화이팅~