@ DOM 객체에 관해 헷갈리는 내용을 정리했습니다.
😵 Element? Node? 개념부터 정리!

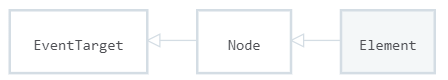
Element는 Node를 상속하고 Node는 EventTarget을 상속한다.
Element
DOM element를 나타내는 일반적인 객체
Node
DOM API를 좀 더 쉽게 다룰 수 있도록 만든 객체.
많은 DOM API 객체들이 상속하고 있다.
Collections
Collections는 값들의 모임을 의미하는 개념이다.(실제있는 객체는 아님)
Collections가 Keyed Collection과 indexed Collection으로 분류되고
indexed Collection이 Array와 Array-like로 또 분류됨
자세한 내용은 아래링크 참조
웹페이지에서 'collections' 단어를 찾기
NodeList
Node들의 Collections. Array-like 객체다.
보통 non-live 객체. 예외적으로 live 객체인 경우도 있음
HTMLCollection
Element들의 Collections. Array-like 객체다.
live 객체
😅 NodeList랑 HTMLCollection은 어떻게 쓰일까?
하나만 선택하는 querySelector(), getElementById() 등은
element 객체 리턴으로 동일하지만
여러 element를 선택하는 메소드들은
메소드의 종류에 따라 리턴 형태가
NodeList 또는 HTMLCollection으로 나뉘어진다.
여러 element를 선택하는 예시
-
querySelectorAll()
NodeList 객체 리턴
- 보통 non-live 객체(예외적으로 live도 존재),
- forEach 사용가능(최신 브라우저의 경우)
-
getElementsByTagName()
HTMLCollection 객체 리턴
- live 객체
👀 non-live와 live의 차이
non-live 객체(NodeList)
html element들의 정보를 복사하여 담는다는 느낌(깊은 복사)
실제로 NodeList의 Node를 지워도 반영이 되지 않음
const lis = document.querySelectorAll("li");
for (let i = 0; i < lis.length; i++) {
lis[i].remove();
}
console.log(lis); // NodeList(3) [li, li, li]- 예외 - NodeList이지만 live인 경우
Element 객체의 childNodes 속성은 NodeList를 반환하지만 live 객체다.
const $students = document.getElementById("students");
const childNodes = $students.childNodes;
console.log(childNodes instanceof NodeList); // true
console.log(childNodes);// NodeList(5) [text, li.frontend, text, li.frontend, text]
// childNodes는 요소노드 뿐만아니라
// 공백 텍스트 노드(엔터 키)도 포함되어 있다.
for (let i = 0; i < childNodes.length; i++) {
// removeChild 메서드가 호출될 때마다
// NodeList live 객체인 childNodes가 실시간으로 변경된다.
// 따라서 첫 번째, 세 번째, 다섯 번째 요소만 삭제된다.
$students.removeChild(childNodes[i]);
}
console.log(childNodes); // NodeList(2) [li.frontend, li.frontend]live 객체(HTMLCollection)
객체가 사라지거나 변경되는 경우 실시간으로 HTMLCollection에 반영함. 참조의 개념인듯.
const lis = document.getElementsByTagName("li"); // live 객체
console.log(lis); // HTMLCollection(3) [li, li, li]
for (let i = 0; i < lis.length; i++) {
lis[i].remove(); // live 요소가 삭제됨으로써 lis.length가 자동으로 변경됨
// 따라서 1, 3번째 요소만 삭제됨
}
console.log(lis); // HTMLCollection [li]